vue语法安装viteproperty 组件属性计算属性 watch深度监听
Posted 2301_76440312
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue语法安装viteproperty 组件属性计算属性 watch深度监听相关的知识,希望对你有一定的参考价值。
安装vite
首先需要安装node.js,因为需要使用到npm
在终端

安装成功 (App.vue为根组件)
npm版本为6.x npm init vite@latest 项目名 --template vue
npm版本为7+ npm init vite@latest 项目名 -- --template vue
查看npm版本 npm -v
cd 项目名
npm install 简写npm i
npm run dev
创建好的一个项目在关闭后,再次打开的步骤
打开目标项目文件夹路径下的集中终端,输入指令npm run dev即可。
property 组件属性
组件methods,props,computed,inject和setup等。组件实例的所有property。无论如何定义,都可以在组件的模板中访问。
Vue语法
插值:文本
Mustache(双大括号 )
替换为相应组件实例中 msg 属性的值。同时每次 msg 属性更改时它也会同步更新。
指令
v-once :只渲染一次,数据改变时,插值处的内容不会更新
<p v-once > uname </p>
v-html :让内容以html的形式显示。
<p v-html="方法名"></p>
v-bind :动态绑定属性的内容
<p v-bind:id="id">v-bind绑定</p>
<img v-bind:src="url" alt="">
语法糖 :
<p v-bind:id="id">v-bind绑定</p>===<p :id="id">v-bind绑定</p>
v-bind: 语法糖 :
v-on: 事件语法糖 @
JS表达式写法
<button @click="id='d2' ">改变颜色</button>
等于
<button @click="c">改变颜色</button>
methods:
c()
this.id='d2'
<!-- 动态参数 -->
<!-- 动态属性 -->
<p v-bind:[id变量名]="id">v-bind绑定</p>
<!-- 动态事件 -->
<button @[点击事件变量名]="id变量名='class'">改变为class属性</button>
<button @click="点击事件变量名='mouseover'">改变事件</button>
Date property 和方法
在后端还没有传回值的时候定义一个初始值在Date中
age来接受后端返回回来的值。先定义一个初始值0
age:0
方法为
methods
在methods写方法时不要写箭头函数。
计算属性
只要依赖值不变,那么就不会重新计算。因为有缓存,再次计算的话,会取缓存不需要再次计算,默认为getter方法只读,每一个计算属性都有一个getter与setter
computed: //计算属性将基于它们的响应依赖关系缓存
// 简写
reverseMsg()
console.log("计算属性");
return this.message.split('') .reverse().join("")
,
// 每一个计算属性都有一个getter和setter
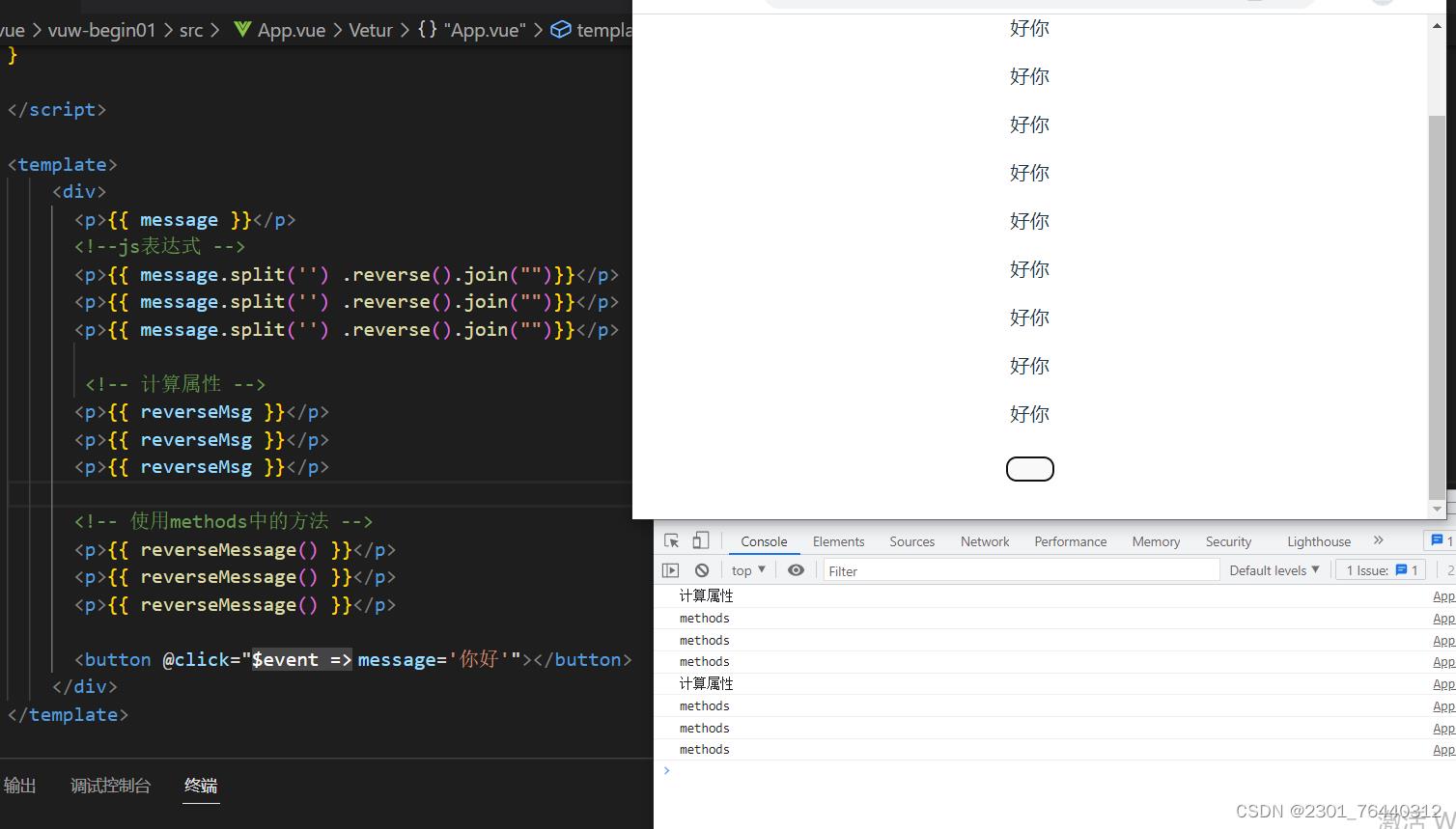
<p> message </p>中写计算属性。
<!--js表达式 -->
<p> message.split('') .reverse().join("")</p>
<!-- 计算属性 -->
<p> reverseMsg </p> //不用写()来调用
<!-- 使用methods中的方法 -->
<p> reverseMessage() </p>

watch(侦听器)
watch监听不到对象的属性变化,就需要深度监听
newValue,oldValue 新的数据 老的数据
immediate:true,//初始化的时候调用函数
deep:true,//侦听器会监听对象一层一层向下遍历给对象
watch: //监听数据的变化
message(newValue,oldValue)
console.log(newValue);
console.log(oldValue);
// 执行异步操作,或者复杂逻辑代码
,
深度监听
// 深层监听
message:
immediate:true,//初始化的时候调用函数
handler(newValue)
if(newValue.length<5 || newValue.length>10)
console.log('输入框的内容不能小于5或者大于10');
,
// 监听不到对象的属性变化,需要使用到深度监听deep
// user:
// handler:function(newValue)
// console.log(newValue);
// ,
// deep:true,//侦听器会监听对象一层一层向下遍历给对象
//
"user.name"://“ ”使用字符串的形式进行优化,只会单独监听对象中对应的属性
handler:function(newValue)
console.log(newValue);
,
deep:true,//表示是否深度监听
VUE的基础语法
选项
data 限制:组件的定义只接受function
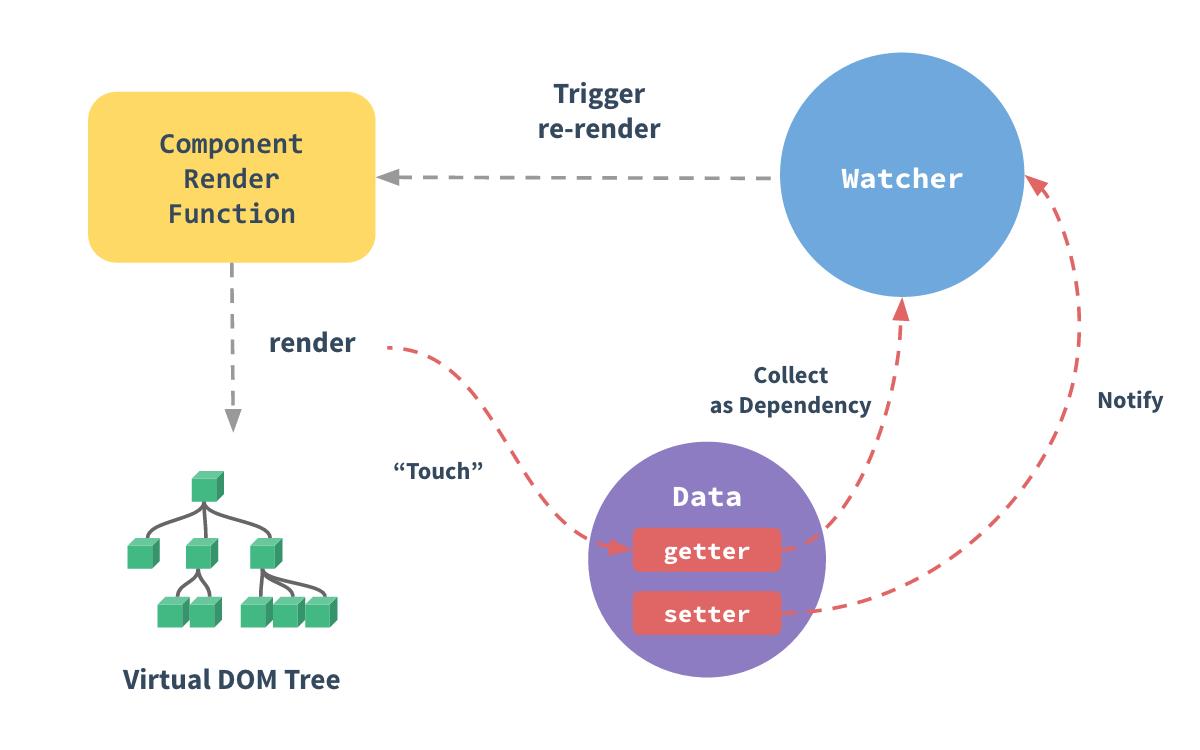
Vue的实例对象,Vue将会递归的讲data属性转化为getter或setter,从而让data的属性能够响应数据变化。对象必须是纯粹的对象(含有零个或多个的key/value对): 浏览器API创建的原生对象,原型上的属性会被忽略,data应该只能是数据-不推荐观察拥有状态行为的对象。属性名不能以_或$符号开头。
当一个组件被定义,data必须声明为返回一个初始数据对象的函数。data属性不能使用箭头函数,箭头函数会改变this指向。
props props可以是数组或者对象,用于接收父元素的数据,对象允许配置高级选项,如类型检测,自定义效验,和设置默认值。
以上是关于vue语法安装viteproperty 组件属性计算属性 watch深度监听的主要内容,如果未能解决你的问题,请参考以下文章