react——useRdeucers使用规范——第三个参数的意义——_todlist实例
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react——useRdeucers使用规范——第三个参数的意义——_todlist实例相关的知识,希望对你有一定的参考价值。
useRdeucer使用规范
useReducer 这个 Hooks 在使用上几乎跟 Redux一模一样,唯一缺点的就是无法使用 redux 提供的中间件。
使用hook函数后,一般情况下面,一个组件组中的数据我们可以用useReducer来管理,而不是用redux来完成,redux一般存储公用数据,不把所有的数据都存储在里面,redux它是一个单一数据源。
- useReducer 它就是一个小型的redux,它几乎和redux是一样的,也可以管理数据
实现方法:
const [state, dispatch] = useReducer(reducer, initState)
import useReducer from "react";
const initState =
count:100
const reducer = (state,action)=>
if(action.type == 'add') return ...state, count:state.count+action.payload
return state
const App = () =>
const [state,dispatch] = useReducer(reducer,initState)
const addcount = ()=>
dispatch(type:"add",payload:2)
return (
<div>
<h1>state.count</h1>
<button onClick=addcount>+++</button>
</div>
);
export default App;
- state 它就是初始化后数据的对象,状态
- dispatch 它就是用来发送指令让reducer来修改state中的数据
- reducer它就是一个纯函数,用来修改initState初始化后数据状态函数
- initState 初始化数据
注意的是:
reducer纯函数中的state无需在定义函数时指定初始值,因为在之前就已经做好了定义。
关于useRdeucers的第三个参数
目标就是做性能优化:
- 第3参数它是一个回调函数且一定要返回一个对象数据,当然你也可以直接返回一个值也可以,不建议
- 如果useReducer它有第3个参数,则第2个参数就没有意义,它以第3个参数优先,第3个参数,惰性初始化,提升性能(调用的时候初始化数据)
import useReducer from "react";
const reducer = (state,action)=>
if(action.type == 'add') return ...state, count:state.count+action.payload
return state
const App = () =>
const [state,dispatch] = useReducer(reducer,null,()=>return count:200)
const addcount = ()=>
dispatch(type:"add",payload:2)
return (
<div>
<h1>state.count</h1>
<button onClick=addcount>+++</button>
</div>
);
export default App;
TOdolist案例
reducer.js
- 数据源
export const initState =
todolist :[]
export const reducer = (state,type,payload)=>
if(type === "add") return ...state,todolist:[...state.todolist,payload]
if(type === "del") return ...state,todolist:state.todolist.filter((item)=>item.id != payload)
return state

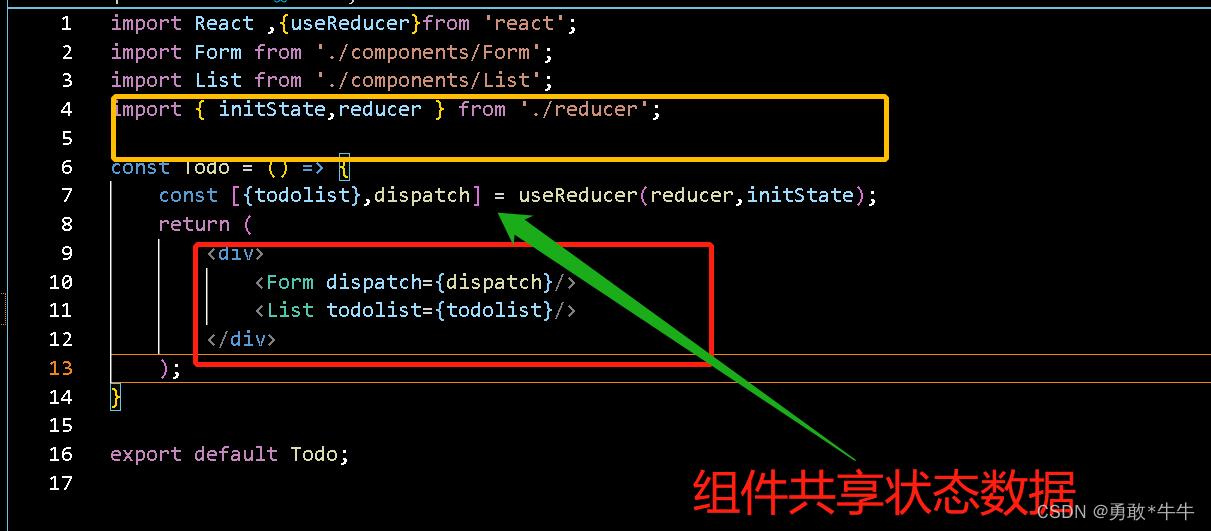
inde.jsx
import React ,useReducerfrom 'react';
import Form from './components/Form';
import List from './components/List';
import initState,reducer from './reducer';
const Todo = () =>
const [todolist,dispatch] = useReducer(reducer,initState);
return (
<div>
<Form dispatch=dispatch/>
<List todolist=todolist dispatch=dispatch/>
</div>
);
export default Todo;
List.jsx
import React from 'react'
export default function List( todolist ,dispatch)
const deltodo = (id)=>
dispatch(type:"del",payload:id)
return (
<div>
<ul>
todolist.map((item) =>
return (<li key=item.id><span>item.title</span>
<span onClick=()=>deltodo(item.id)>删除</span>
</li>)
)
</ul>
</div>
)
from.jsx
import React from 'react'
export default function Form(dispatch)
const onEnter = (e)=>
if(e.keyCode == "13")
const title = e.target.value.trim();
const todo =
id:Date.now(),
title,
done:false
dispatch(type:"add",payload:todo);
e.target.value = ''
return (
<div><input type="text" onKeyUp=onEnter/></div>
)
说白了useRdeucer
也就是usesart的复用版本
使用了hoook函数之后,一般情况下,一个组件中的数据可以使用usereducer来管理。
是react提供的
就是一个小型的redux,也是可以管理数据的、
【start】初始化数据
【dispatch】用来发送指令
【reducr】纯函数,修改初始化后的数据状态,这个纯函数,无需在定函数时定义初始值,可能会执行两次,因为不写这个返回值,重新的因为值得改变,全部重新渲染了一遍
【initstart】初始化数据
【callback】返回一个对象,(不建议返回一个值)这样第二个参数就没有了意义,懒加载会提升性能,惰性初始化
以上是关于react——useRdeucers使用规范——第三个参数的意义——_todlist实例的主要内容,如果未能解决你的问题,请参考以下文章