vue中el和data的两种写法
Posted 小花皮猪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中el和data的两种写法相关的知识,希望对你有一定的参考价值。
首先做一个简单的效果
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>你好,name!</h1>
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
new Vue(
el:'#root',
data:
name:'vue'
)
</script>
</body>
</html>
查看页面,发现name被插值进去了,控制台也没有错误

按照我们的写法,是通过el和容器进行关联,其实不用写el属性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>你好,name!</h1>
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
//el的两种写法
const v=new Vue(
//第一种写法 直接使用eq关联容器
//el:'#root',
data:
name:'vue'
)
//第二种写法使用mount指定容器,相比于第一种写法,这种写法更加的灵活
//mount意为挂载
v.$mount("#root")
console.log(v)
</script>
</body>
</html>
el的第一种写法

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>你好,name!</h1>
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
//data的两种写法
const v=new Vue(
//第一种写法:对象式
el:'#root',
data:
name:'vue'
)
</script>
</body>
</html>
el的第二种写法
先创建vue实例,随后再通过vm.$mount(‘#root’)指定el的值
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>你好,name!</h1>
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
//el的两种写法
const v=new Vue(
//第一种写法 直接使用el关联容器
//el:'#root',
data:
name:'vue'
)
//第二种写法使用mount指定容器,相比于第一种写法,这种写法更加的灵活
//mount意为挂载
v.$mount("#root")
</script>
</body>
</html>
data的第一种写法
对象式:直接创建对象在data中写属性

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>你好,name!</h1>
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
//data的两种写法
const v=new Vue(
//第一种写法:对象式
el:'#root',
data:
name:'vue'
)
</script>
</body>
</html>
data的第二种写法
函数式:编写一个函数且必须返回一个对象,对象里面的数据,就是你所需要的,这种写法虽然麻烦,但是更灵活,通常配合组件使用

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始vue</title>
<!-- 引入vue.js -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<h1>你好,name!</h1>
</div>
<script type="text/javascript">
// 设置为 false 以阻止 vue 在启动时生成生产提示。
Vue.config.productionTip = false
const v=new Vue(
//第二种写法:函数式,编写一个函数且必须返回一个对象,对象里面的数据,就是你所需要的
//这种写法虽然麻烦,但是更灵活,通常配合组件使用
el:'#root',
data()
//此处的this是vue实例对象,想要调用this前提必须是data函数是一个普通的函数,如果写成一个箭头函数,那么这个this就是全局的window,而不是vue实例对象了
console.log(111,this)
// 这个函数是vue自动帮我们调用的
return
name:'张三丰'
)
</script>
</body>
</html>
注意事项
由vue管理的对象,一定不要写箭头函数,不然this就不是vue实例了
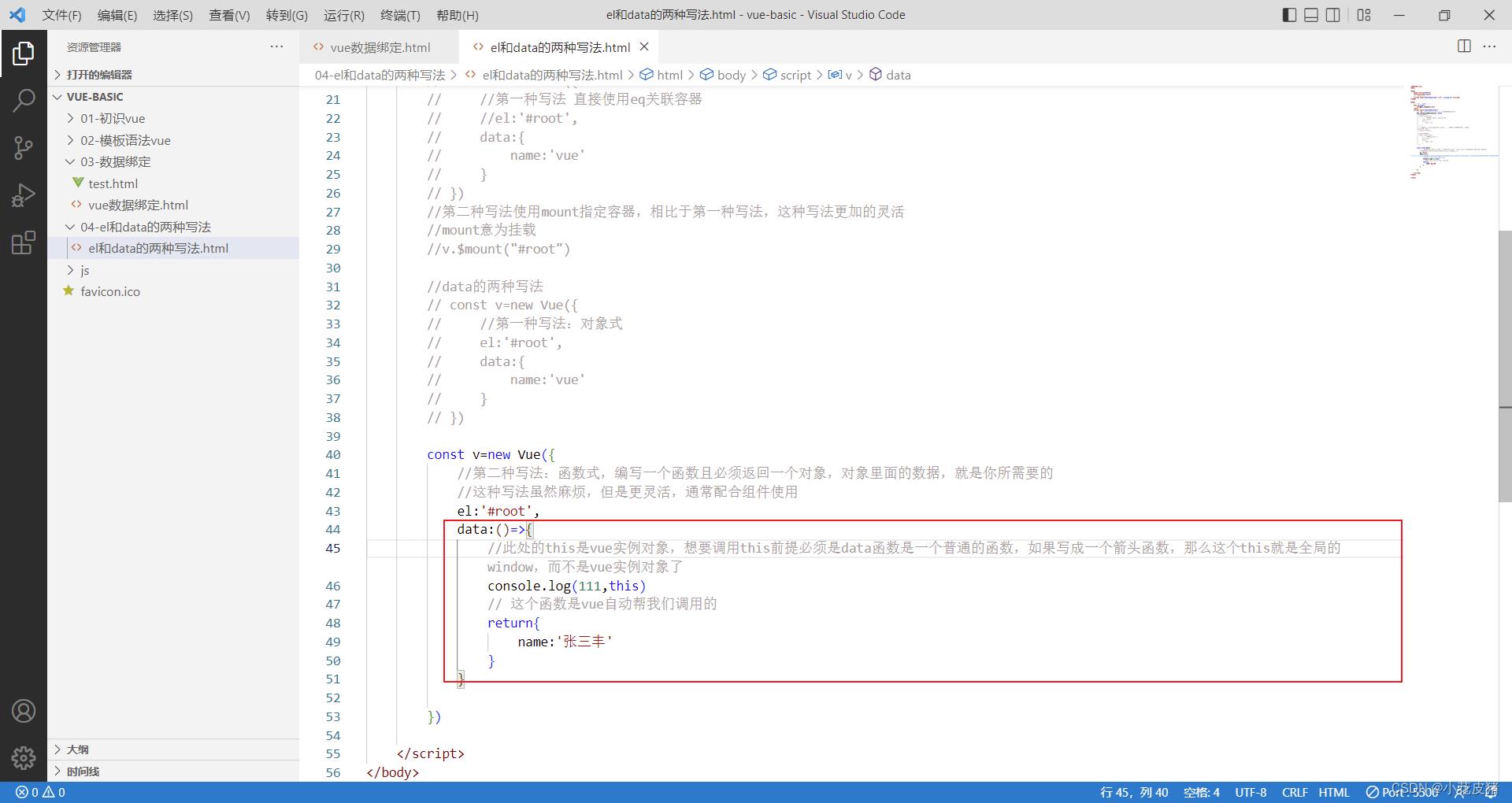
比如现在有一个箭头函数,我们打印this对象
data:()=>
//此处的this是vue实例对象,想要调用this前提必须是data函数是一个普通的函数,如果写成一个箭头函数,那么这个this就是全局的window,而不是vue实例对象了
console.log(111,this)
// 这个函数是vue自动帮我们调用的
return
name:'张三丰'

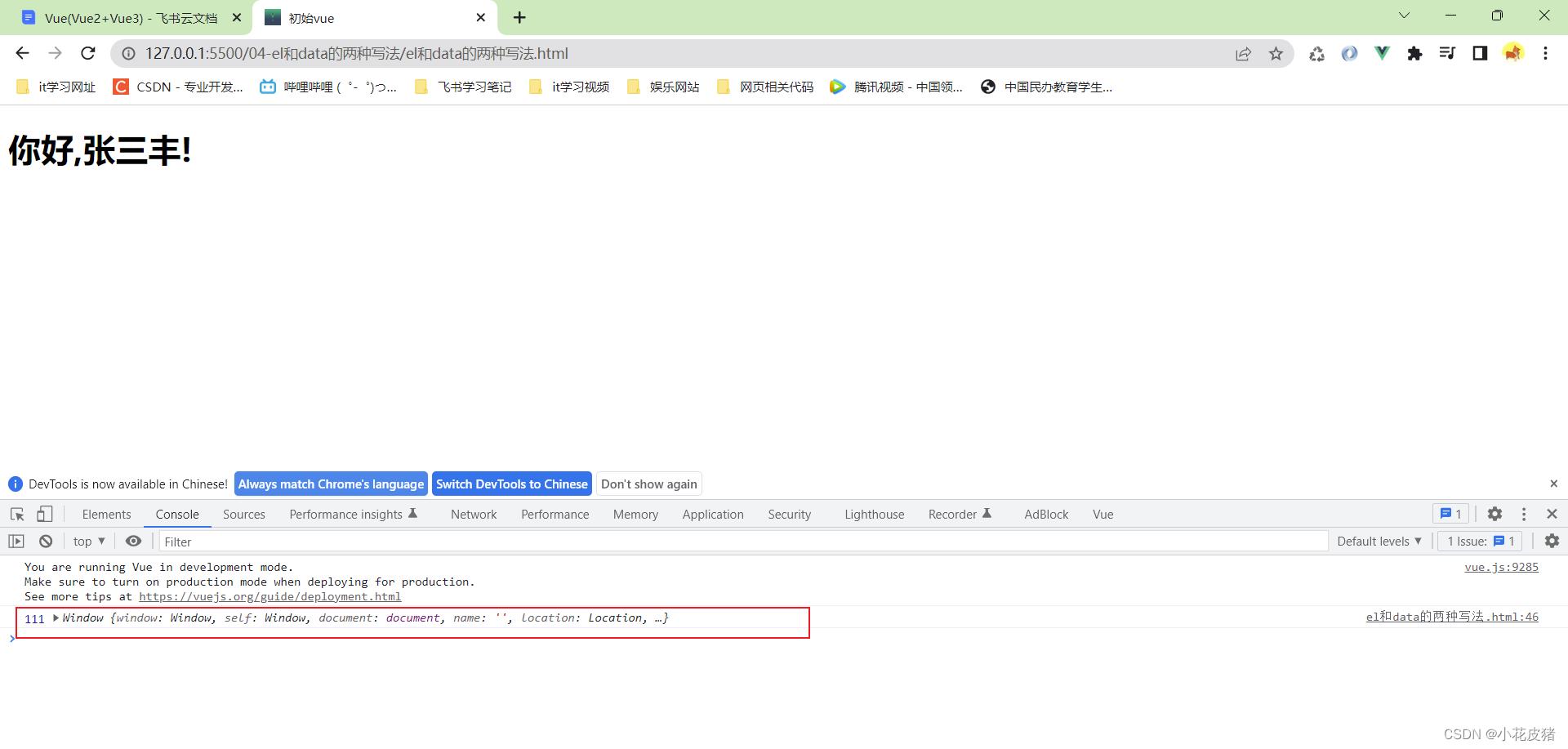
控制台显示this是一个全局的window对象,而不是vue实例

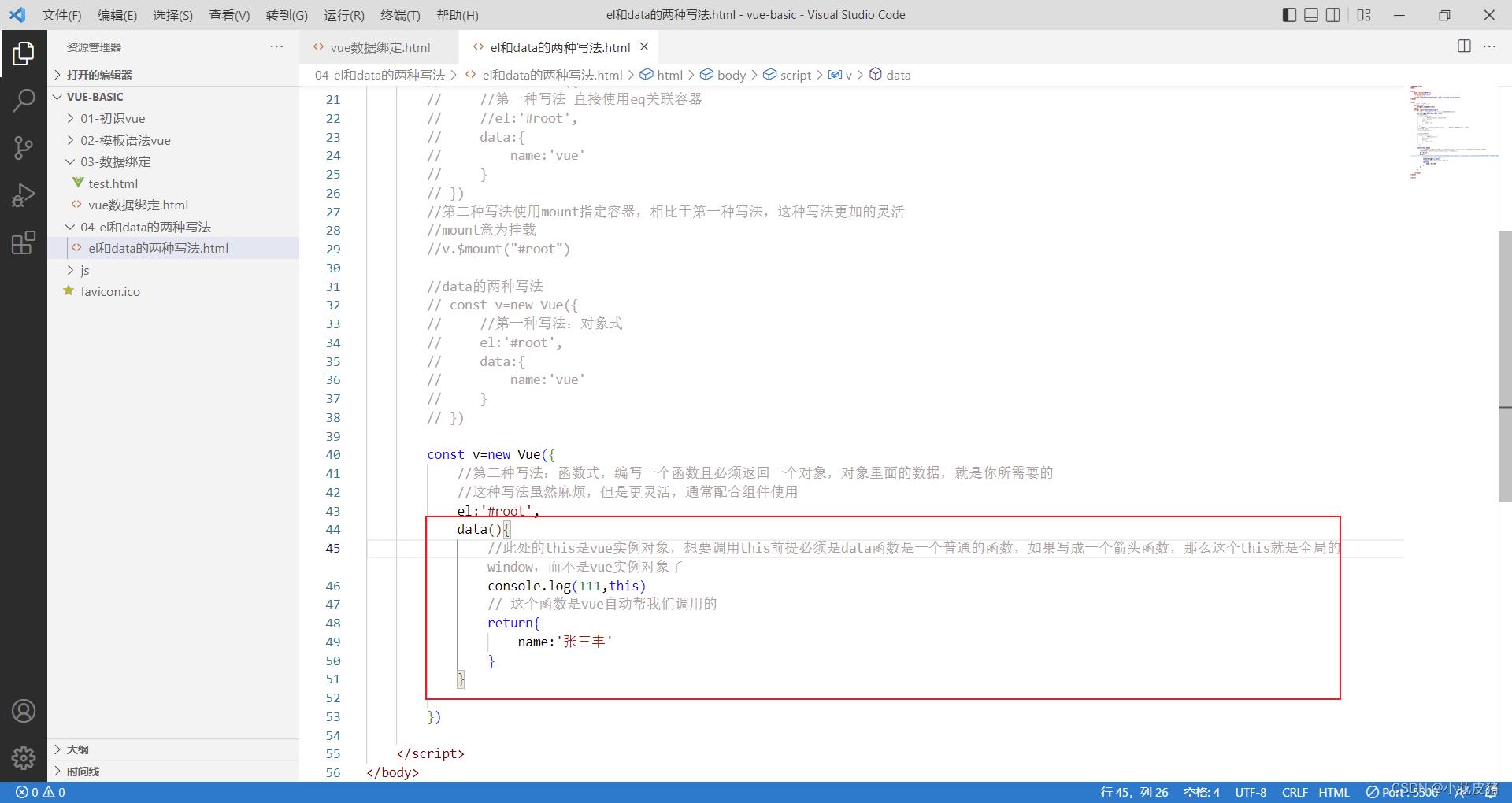
我们改成普通函数再试试
data()
//此处的this是vue实例对象,想要调用this前提必须是data函数是一个普通的函数,如果写成一个箭头函数,那么这个this就是全局的window,而不是vue实例对象了
console.log(111,this)
// 这个函数是vue自动帮我们调用的
return
name:'张三丰'

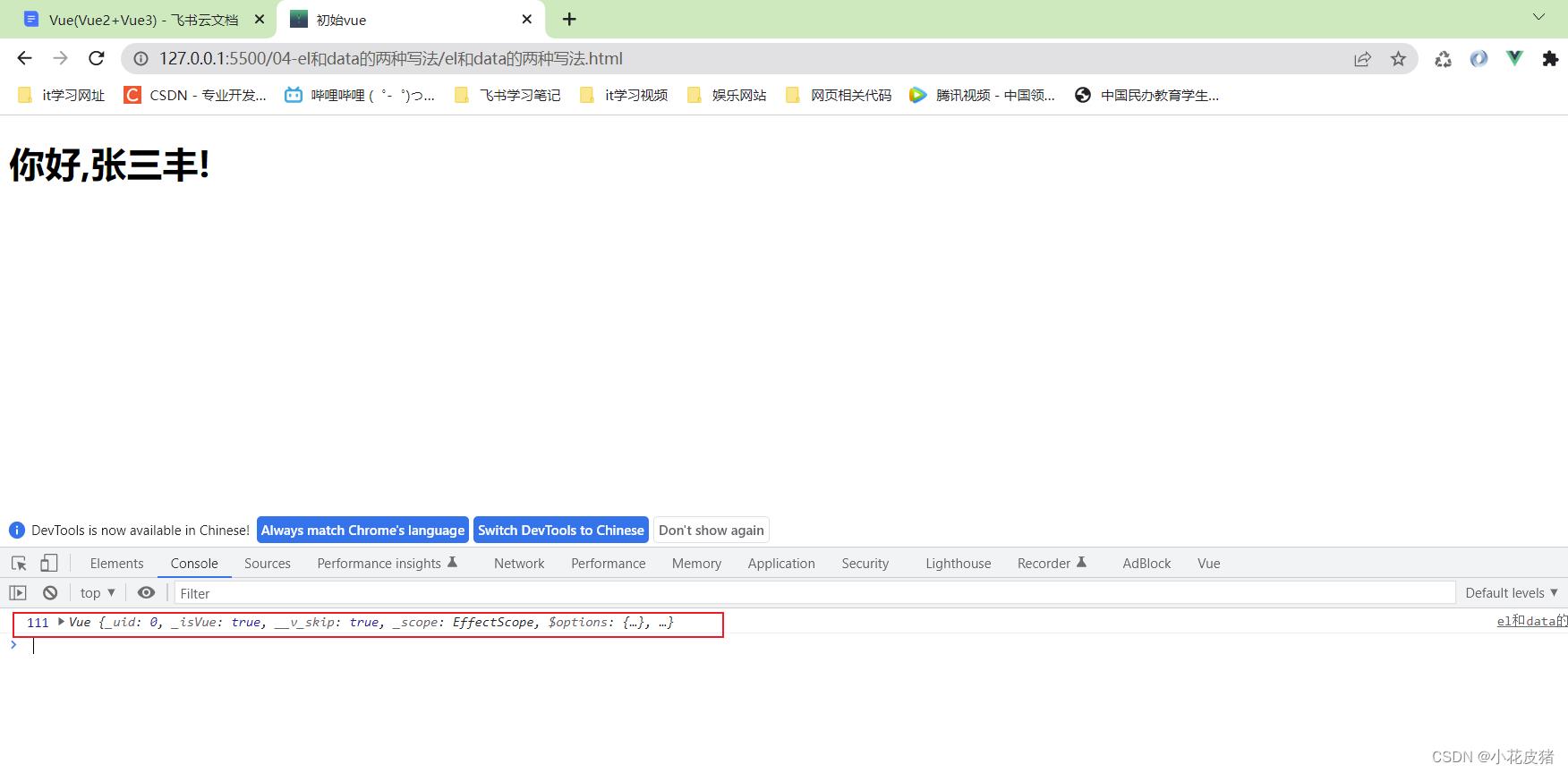
this就变成了vue实例了

总结
data和el的两种写法
1 el有两种写法
(1).new vue的时候配置el属性
(2).先创建vue实例,随后再通过vm.$mount(‘#root’)指定el的值
2 data有两种写法
(1)对象式
(2)函数式
如何选择:目前哪种写法都可以,如果使用组件,data必须使用函数式,否则会报错
3 一个重要的原则
由vue管理的对象,一定不要写箭头函数,不然this就不是vue实例了
以上是关于vue中el和data的两种写法的主要内容,如果未能解决你的问题,请参考以下文章