TypeScript教程# 12:抽象类
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript教程# 12:抽象类相关的知识,希望对你有一定的参考价值。
说明
尚硅谷TypeScript教程(李立超老师TS新课)学习笔记。
抽象类
以 abstract 开头的类是抽象类,抽象类和其他类区别不大,只是不能用来创建对象,抽象类就是专门用来被继承的类
抽象方法:
- 抽象方法使用 abstract 开头,没有方法体
- 抽象方法只能定义在抽象类中,子类必须对抽象方法进行重写
例子
(function()
// 父类
abstract class Animal
name: string;
constructor(name: string)
this.name = name;
// 定义一个抽象方法
abstract sayHello():void;
// 使Dog类继承Animal类
class Dog extends Animal
sayHello()
console.log(`$this.name汪汪汪`);
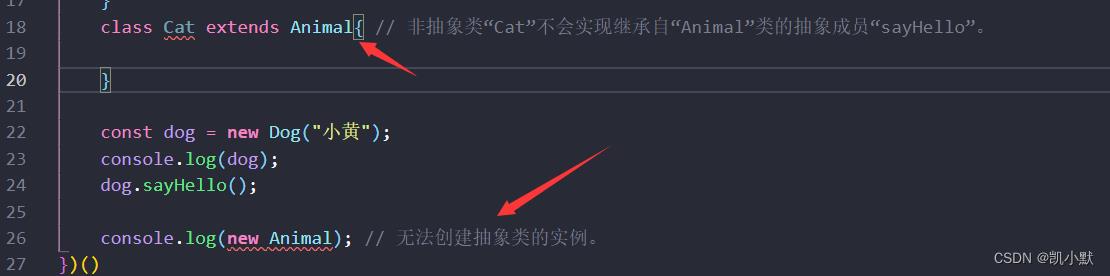
class Cat extends Animal // 非抽象类“Cat”不会实现继承自“Animal”类的抽象成员“sayHello”。
sayHello()
console.log(`$this.name喵喵`);
const dog = new Dog("小黄");
console.log(dog);
dog.sayHello();
// console.log(new Animal); // 无法创建抽象类的实例。
)()

以上是关于TypeScript教程# 12:抽象类的主要内容,如果未能解决你的问题,请参考以下文章