Origin如何做堆叠面积图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Origin如何做堆叠面积图相关的知识,希望对你有一定的参考价值。
参考技术A 导言有粉丝提问 堆叠面积图 如何使用Origin来实现,图形如下所示, 一个样品的激发波长对应的两条发射强度曲线。看起来非常炫酷。那么在生物医药的应用中,对于如药物释放, 或者一些连续性的曲线,我们也可以这么作图,不仅仅是为了好看,而是为了对比更加明显,方便观察。
软件
Origin 2019b
图文教程
1.首先在Origin里面输入数据,分别是XYY,也可以一个X对应多个Y。填入长名称,单位,以及对应的注释。
2.选择绘图—基础2D图—堆积面积图
3.双击一条曲线下面积,选择独立
4.进行颜色的调整,按照如下选择
5.双击第二条曲线下面积,可以按照如下填充
6.将曲线的颜色调整一下
7.最后进行标签的同一调整,就形成了,赶紧来试试吧!
沃斯(WOSCI)由耶鲁大学博士团队匠心打造,专注最新科学动态并提供各类科研学术指导,包括:前沿科学新闻、出版信息、期刊解析、论文写作技巧、学术讲座、SCI论文润色等。
echarts 的折线面积图 和堆叠面积图
文章目录
一、文章参考
二、问题描述
工作中,同事给我反馈,数据一模一样,但是折线没有重合,出现了bug,感觉最高点像两个数据相加;

自己查找echarts文档之后,发现一个是“面积图” ,一个是“堆叠面积图”,下面关于这两类图好好学习一下,做个笔记
三、 面积图 VS 堆叠面积图
3.1 面积图:
根据面积大小直观的感受数据
echarts 折线面积图
option = {
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
stack: '总量',
type: 'line',
areaStyle: {}
},{
data: [420, 932, 901, 934, 1290, 1330, 1320],
stack: '总量',
type: 'line',
areaStyle: {}
}]
};

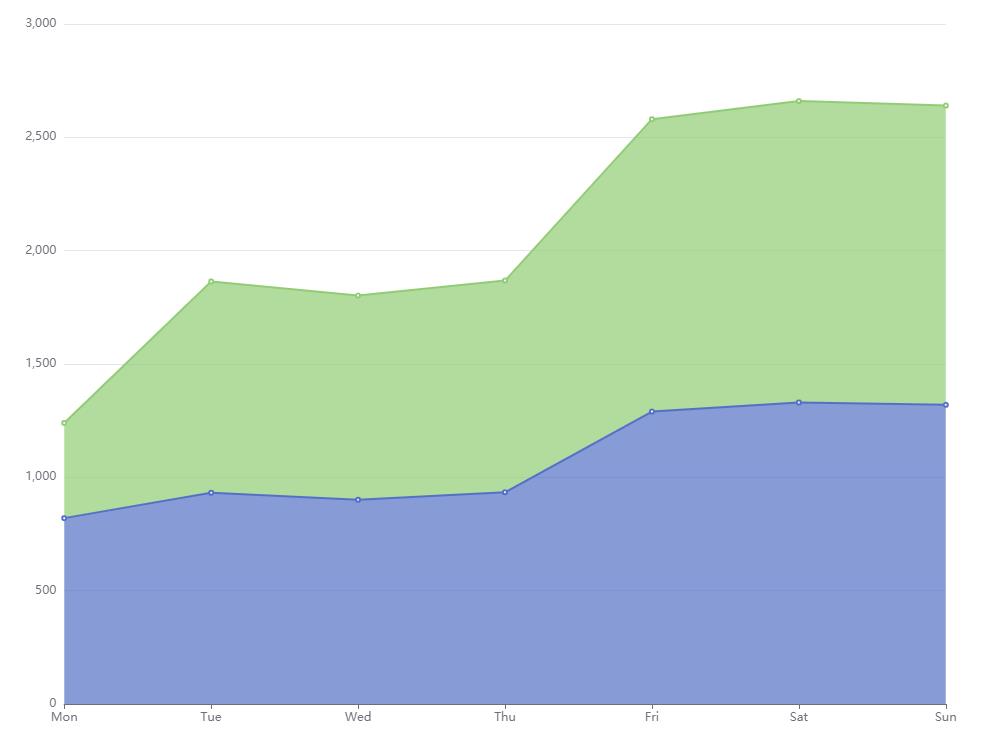
3.2 堆叠面积图
- 根据面积大小直观的感受数据
- 也关注纵轴的累计数据(数据一模一样,折线也没有重合,根据面积判断数据大小)
option = {
xAxis: {
type: 'category',
boundaryGap: false,
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
stack: '总量',
type: 'line',
areaStyle: {}
},{
data: [420, 932, 901, 934, 1290, 1330, 1320],
stack: '总量',
type: 'line',
areaStyle: {}
}]
};

3.3 echarts 配置字关键字段 —— series.stack、 series.areaStyle
- 有
series.areaStyle表示的是面积图 - 有
series.stack表示的是堆叠图, 没有则是面积图
以上是关于Origin如何做堆叠面积图的主要内容,如果未能解决你的问题,请参考以下文章