CSS进阶篇——圆角
Posted 老梁写代码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS进阶篇——圆角相关的知识,希望对你有一定的参考价值。
圆角会让生硬的背景图变得更圆润,可以起到很好的修饰作用。
边框半径
border-radius 属性可以让盒子(box)的四个角变成圆角,这个属性名有误导性,其实没有边框依然可以变圆角。
#marilyn
background: #fff;
width: 100px;
height: 100px;
border-radius: 20px;

有边框,也可以加圆角:
#ok_a_border_then
border: 5px solid #8b2;
width: 100px;
height: 100px;
border-radius: 5px;
多个值
四个角还可以分别指定:
border-top-left-radiusborder-top-right-radiusborder-bottom-right-radiusborder-bottom-left-radius
不过,这么长的名字显得很臃肿,我们可以使用属性简写:
#monroe
background: #fff;
width: 100px;
height: 100px;
border-radius: 6px 12px 18px 24px;
border-raiuds 的四个值从左上角开始,按照顺时针方向,分别作用于左上、右上、右下、左下。

如果 border-radius 只有两个值,那么第一个值作用于左上↖和右下↘,第二只作用于右上↗和左下↙;如果是三个值,那分别作用于左上、右上和左下、右下。
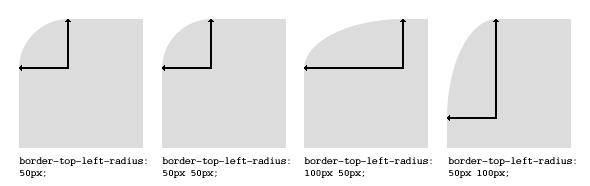
椭圆
其实 border-radius 一共有 8 个值,因为每个角的半径又分为水平半径和垂直半径。

这两个值可用 / 分割:
#nanoo
background: #fff;
width: 100px;
height: 150px;
border-radius: 50px/100px;
border-bottom-left-radius: 50px;
border-bottom-right-radius: 50px;
效果如下:

参考资料
以上是关于CSS进阶篇——圆角的主要内容,如果未能解决你的问题,请参考以下文章