flex布局 多种方法让两个盒子分布在左右两边
Posted 菜鸟级码农小林
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex布局 多种方法让两个盒子分布在左右两边相关的知识,希望对你有一定的参考价值。
方法一:
一个父盒子里面包含了两个子盒子的,可以用justify-content:space-between属性
<div class='parent'>
<div class="left"></div>
<div class="right"></div>
</div>
.parent
display:flex;
flex-direction:row;
justify-content:space-between;
方法二:

先将子盒子靠右对齐
display:flex;justify-content:flex-end;
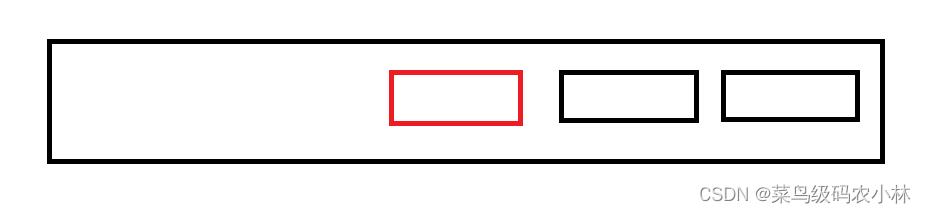
然后再单独给红色盒子设置flex:1;
原理:利用flex:1,动态填充宽度
方法三:
可以给红色盒子设置margin-right:auto;
原理: 父盒子设定宽度后,设置margin-right:auto的话会自动占据剩余的全部宽度
横向的两边对齐--从而让元素左右贴边
.mui-ellipsis
display: flex;
justify-content: space-between;
## 绘制新闻资讯页面的效果
+ 使用mui中的media-list.html
+ 使用 `display: flex;`实现了弹性盒模型布局,从而让 元素左右贴边;`justify-content: space-between;`
以上是关于flex布局 多种方法让两个盒子分布在左右两边的主要内容,如果未能解决你的问题,请参考以下文章