套壳方式三百万,遇我也需尽低眉(用uni-app五分钟实现H5转App)
Posted 毕竟我是崔战神阿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了套壳方式三百万,遇我也需尽低眉(用uni-app五分钟实现H5转App)相关的知识,希望对你有一定的参考价值。
文章目录
前言
2022年9月28日 晴。
在公司敲代码,随着每个字符敲下去。
我似乎已经能看到界面上我预计的结果。
这种一切都在预料中的感觉使我觉得有些枯燥。
我在vscode上敲了几十万行代码,以为我的心已经和键盘一样冰冷。
直到那个男人的到来。

一、准备壳
套壳套顾名思义需要容器和对应的内容(h5),我们这里先准备好壳。
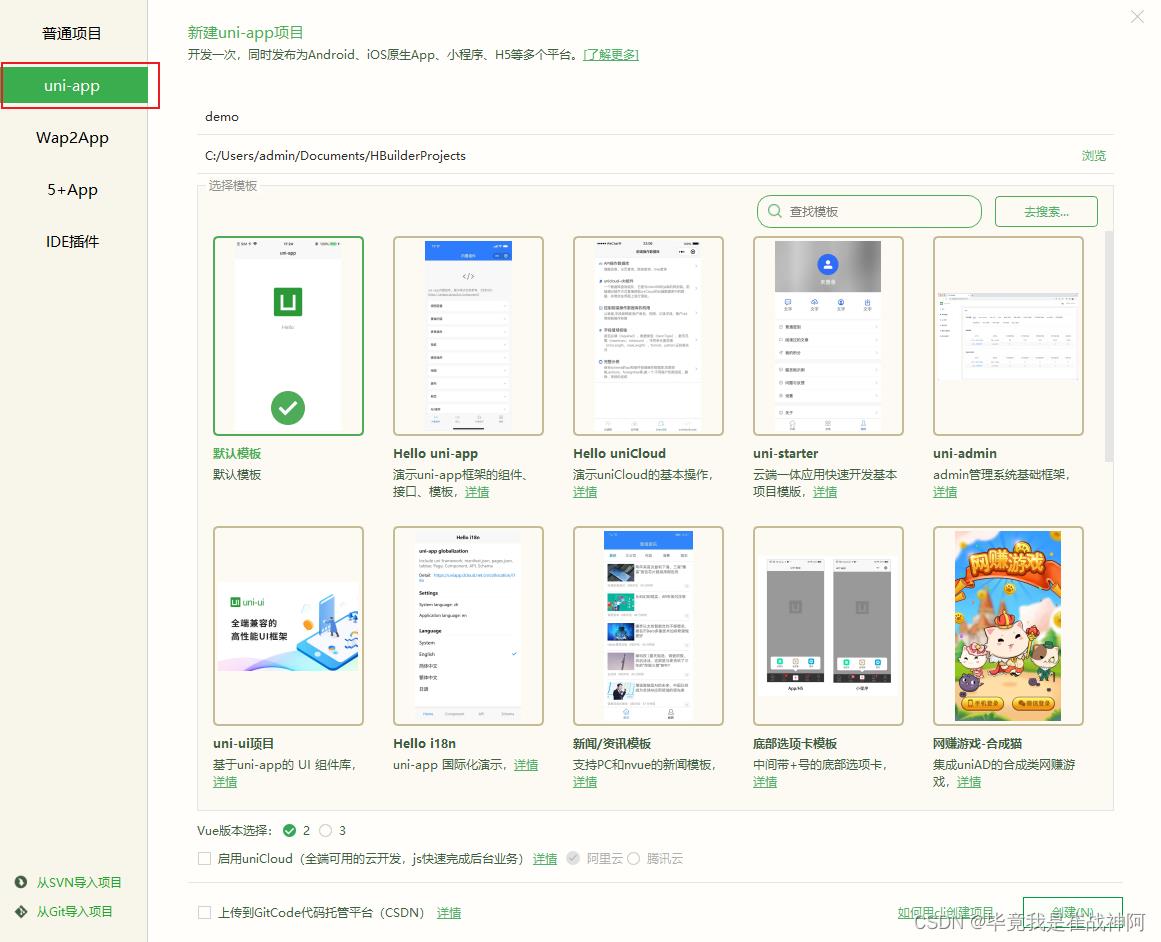
首先需要在hBuilder里创建类型为uni-app的项目,标题名为套壳,我们现在要创建的即是h5对应的壳,
这个项目后续会被我们打包成安卓安装包,h5页面会被我们用webview的方式套进去

二、把内容给塞进壳里面
我们在初始化之后会得到以下结构的目录,我们需要找到默认展示的页面
把内容给塞进去

这里博主在index.vue里把百度官网直接塞进去,值得注意的是web-view是默认铺满的,而且层级是比较高的
如果你想在这个上面自定义展示别的 需要单独对样式进行调试
<template>
<view class="content">
<web-view src="https://www.baidu.com/?tn=88093251_87_hao_pg" ></web-view>
</view>
</template>
<script>
export default
data()
return
title: 'Hello'
,
onLoad()
,
methods:
</script>
而后我们运行项目,可以看到如图所示效果

2.1 开始操作
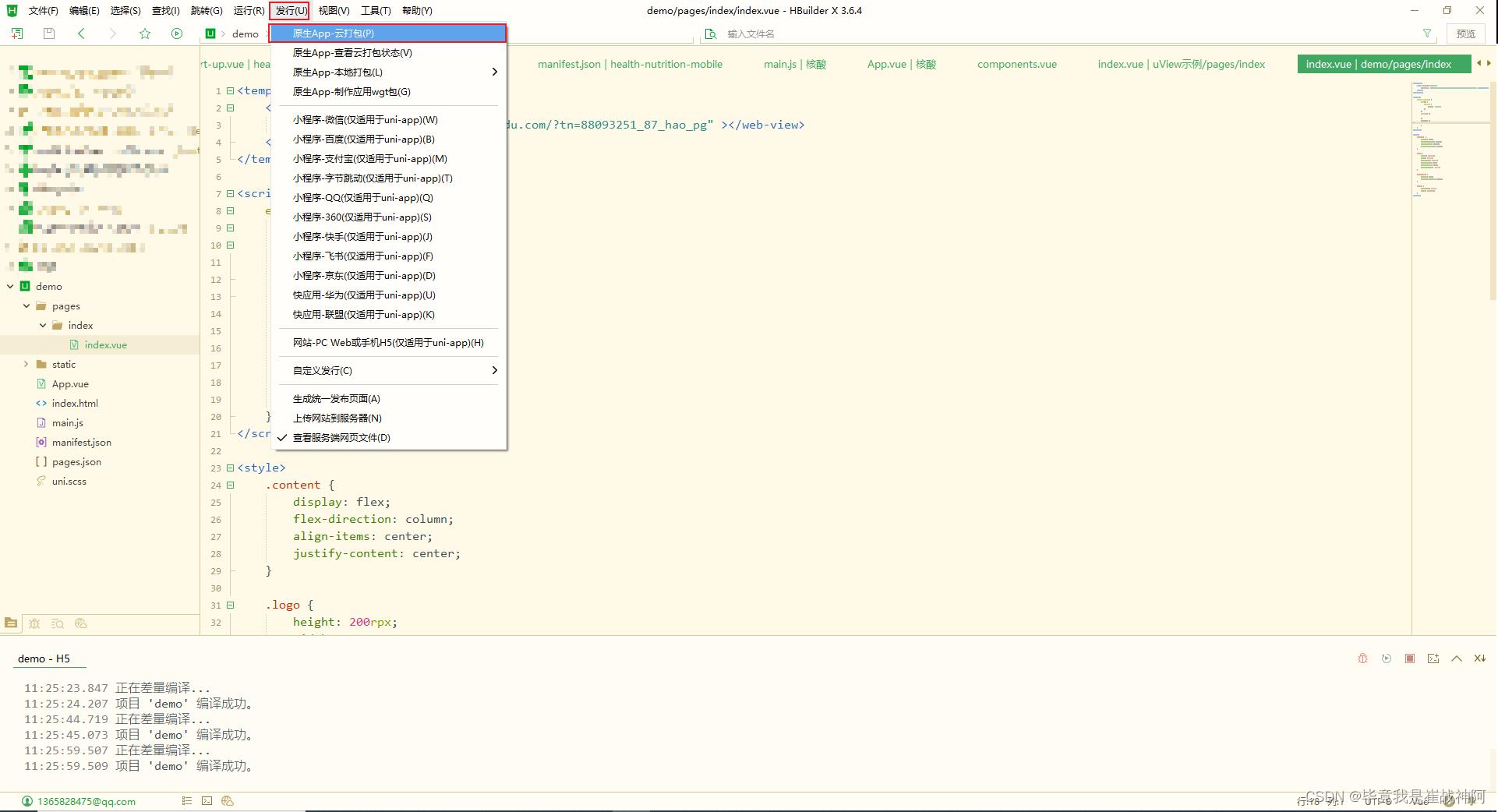
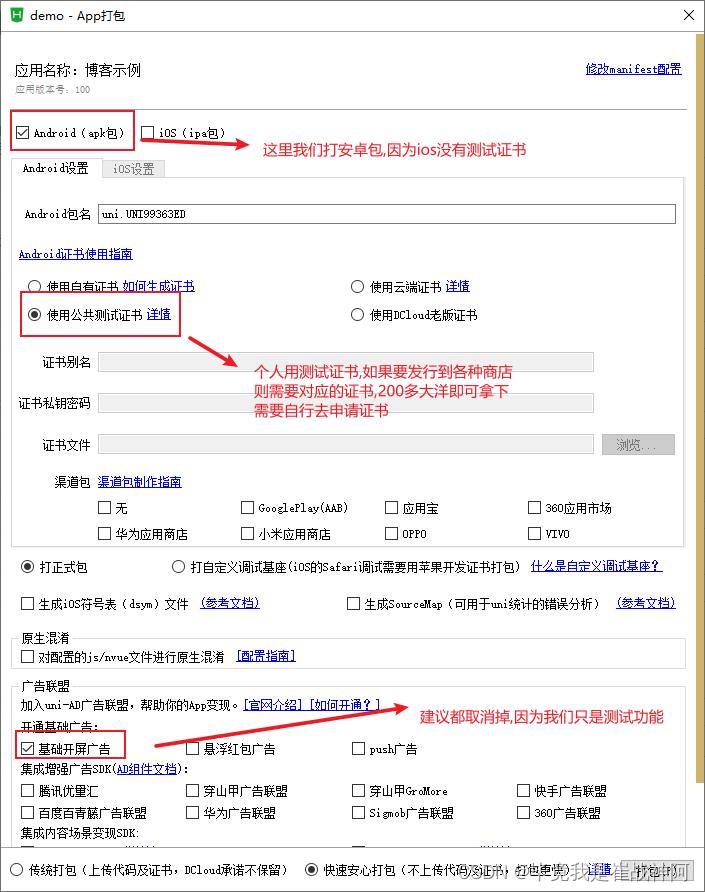
1.使用uni-app能力进行套壳,进行如图所示操作


按图勾选了之后,就可以点击右下角的打包按钮

之后我们会有一个5~10分钟的排队时间,耐心等待即可

三、进行验证
打包之后将指定目录的文件下载到手机上进行预览

进行安装

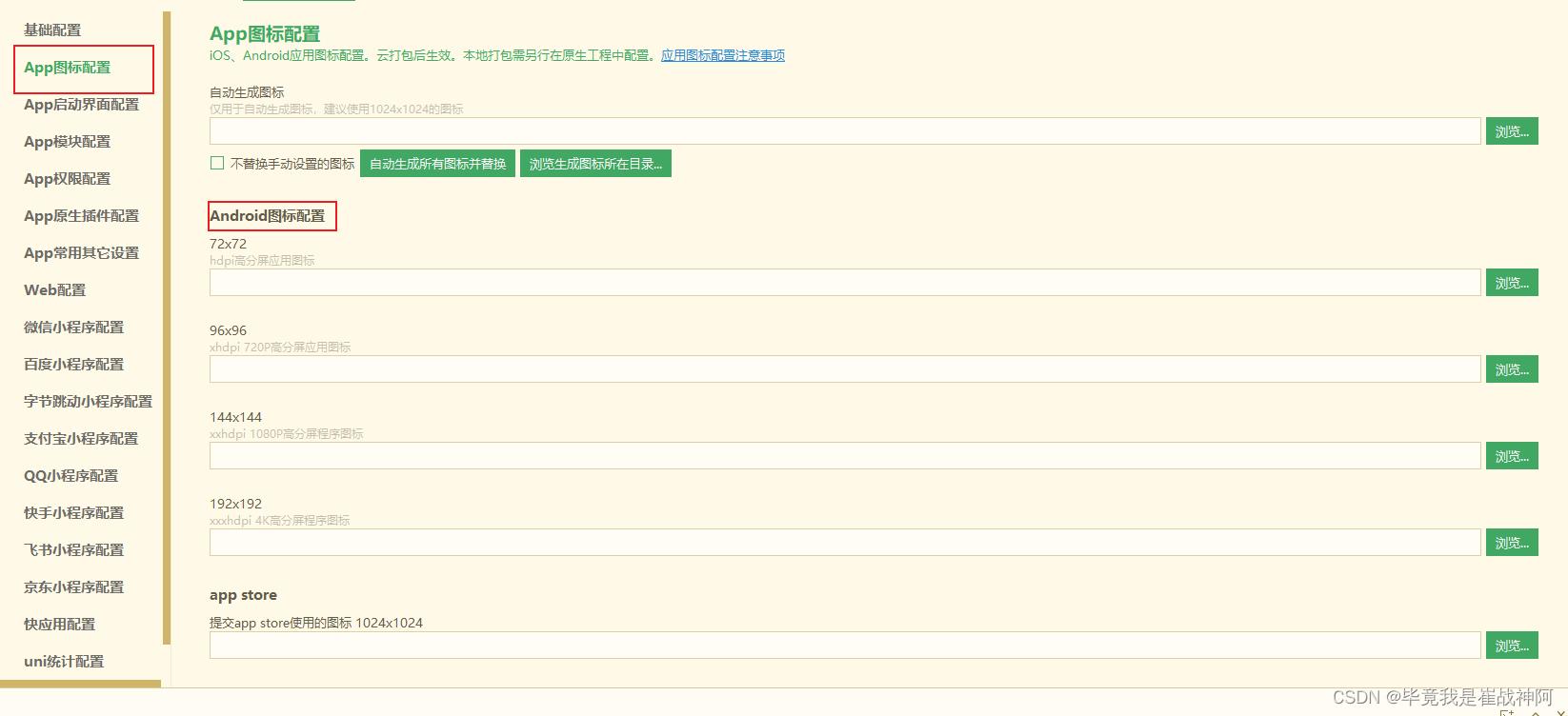
应用图标可以在uni-app配置项里面进行更改

随后启动该应用,发现套壳成功,over

总结
好记性不如烂笔头
随时随地给自己对项目的状态进行实时的记录,想来以后回忆起来也是极美的
明天,又是充满希望的一天!
最后放上一张镇楼图

以上是关于套壳方式三百万,遇我也需尽低眉(用uni-app五分钟实现H5转App)的主要内容,如果未能解决你的问题,请参考以下文章