Android 12.0 适配——应用启动动画
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 12.0 适配——应用启动动画相关的知识,希望对你有一定的参考价值。
参考技术A 应用启动时如果在Application中做了很多事务,会导致启动时有个白屏的时间,体验十分不好。通常的做法是给Application或者第一个启动的Activity的主题添加上android:windowBackground属性来优化体验。到了Android 12,官方新增了SplashScreen Api,可为所有应用添加新的启动动画,显示速度十分实时,所以到了Android 12,我们就不必自己添加android:windowBackground属性,最重要的是它是能向下兼容的。
在Android 12上已经默认使用了SplashScreen,如果不考虑向下兼容的问题,不需要任何配置,系统就会自动使用App的图标作为SplashScreen的图标。
这个时候就需要一些适配操作
注意的是必须是在第一个启动的Activity同目录的build.gradle中添加依赖
在Style.xml新建一个主题,parent必须为Theme.SplashScreen
windowSplashScreenBackground:启动动画的背景
windowSplashScreenAnimatedIcon:启动动画的图标
windowSplashScreenAnimationDuration:启动动画的时间
postSplashScreenTheme:启动动画退出后的启动页的主题
在setContentView()之前添加上installSplashScreen()即可
这里我用的是一台11的机器,可以看到效果基本上和12.0差不多,如果不去适配的话11的机器是看不到这个页面的(请忽略我自己做的图标)
可以看到适配很简单,另外可以看到installSplashScreen()是有返回值的,我们可以利用这个值去做一些更强大的事情,例如延长启动页面停留时间、设置动画效果等,这些大家自己去研究。
Android 12之启动画面Splash Screens -- 适配
Android 12之启动画面Splash Screens(一) -- 适配
从 Android 12 开始,在所有应用的冷启动和温启动(应用重启)期间,系统一律会显示默认启动画面。系统默认启动画面由应用的启动图标和主题的 windowBackground构成。

在搭载 Android 12 或更高版本的设备上未适配启动画面Splash Screens,则体验效果会受到很大影响。
启动画面的工作流程
当用户启动应用而应用的进程未运行(冷启动)或 activity 尚未创建(温启动)时,会发生以下事件。(在热启动期间从不显示启动画面)
- 系统使用指定主题以及自定义的任何动画显示启动画面(包括应用图标、图标背景和窗口背景),实际就是在
DecorView添加一个SplashScreenView用以显示启动画面。 - 当应用准备就绪时,系统会关闭启动画面并显示应用的
ContentView。
启动画面的元素
使用启动画面的元素需要注意以下几点:
-
应用图标可以是静态或带动画的(矢量)图标,默认为应用的启动图标。动画的时长建议不超过 1000毫秒。
Android示例入门套件 news_avd_02.xml:

-
可以为应用图标添加图标背景;图标背景为了过渡图标与窗口背景之间的颜色对比度。如果使用一个自适应图标,当该图标与窗口背景之间的对比度足够高时,就会显示其背景。
-
与自适应图标一样,前景的三分之一被遮盖。
-
窗口背景由不透明的单色组成。如果窗口背景已设置且为纯色,则未设置相应的属性时默认使用该背景。
-
品牌图片尺寸应为 200×80 dp,带有图标背景的应用图标尺寸应为 240×240 dp(同时位于直径 160 dp 的圆圈内),图标背景的应用图标尺寸应为 288×288 dp(同时位于直径 192 dp 的圆圈内)。
品牌logo(200*80):

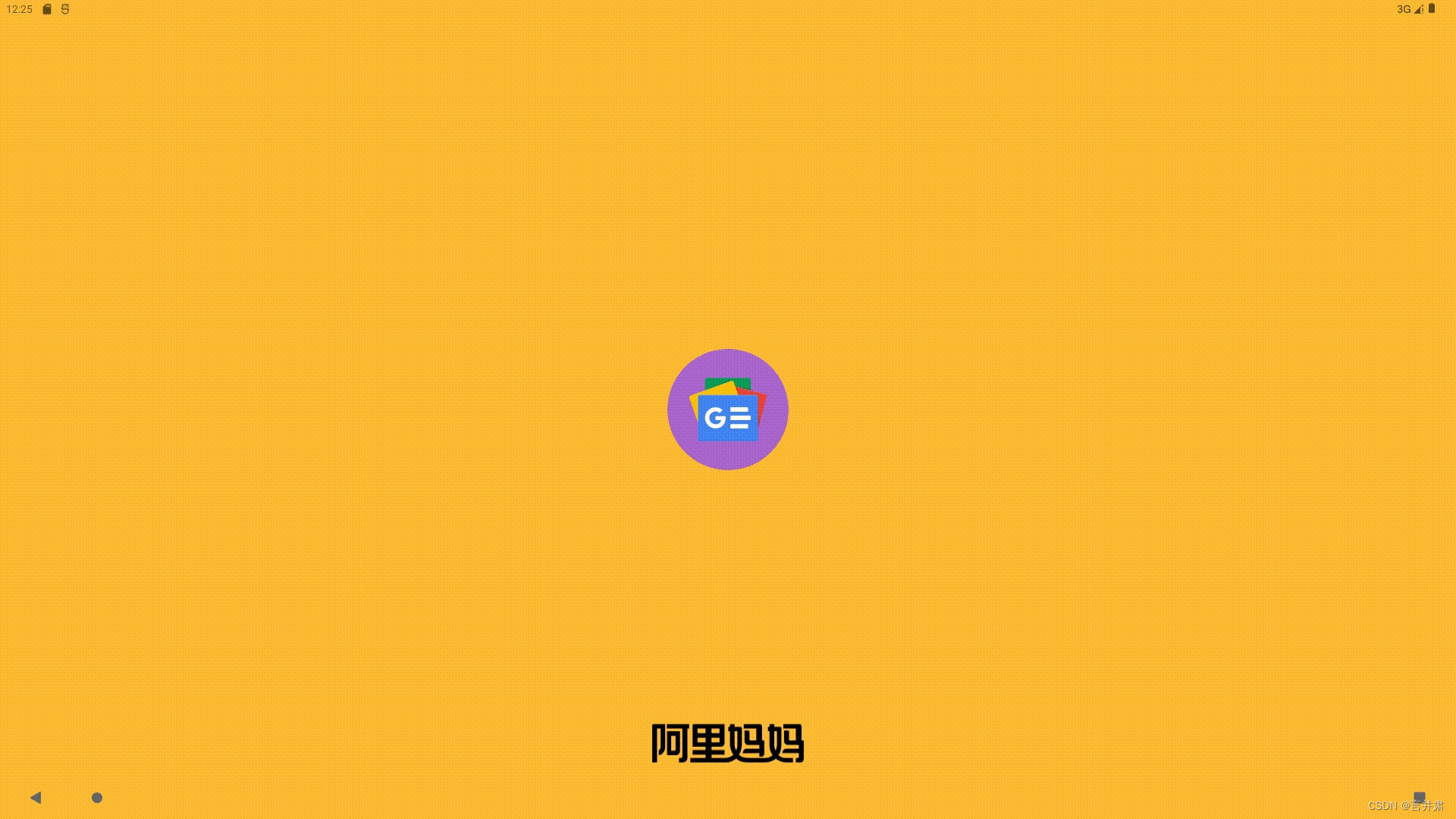
图标+图标背景+窗口背景+品牌logo的效果:

-
动画图标格式必须是动画形式的矢量可绘制对象 (AVD) XML。 尺寸:AVD 图标的大小必须是自适应图标大小的四倍,如下所示:
图标面积必须是 432 dp(即 108 dp 的 4 倍,108 dp 是无遮盖自适应图标的面积)。图片内部三分之二的区域在启动器图标上可见,并且必须是 288 dp(即 72 dp 的四倍,72 dp是自适应图标内部遮盖区域的面积)。 建议动画的时长不超过 1,000 毫秒。可以使用延迟启动,但不能超过 166毫秒。
启动画面的主题相关属性
windowSplashScreenBackground属性单色填充背景:<item name="android:windowSplashScreenBackground">@android:color/holo_orange_light</item>windowSplashScreenAnimatedIcon替换默认的窗口中心的启动画面图标。如果该对象可通过AnimationDrawable和AnimatedVectorDrawable呈现动画效果和进行绘制,还需要设置windowSplashScreenAnimationDuration以在显示起始窗口的同时播放动画。<item name="android:windowSplashScreenAnimatedIcon">@drawable/news_avd_v02</item>windowSplashScreenAnimationDuration指定启动画面图标动画的时长。设置后对实际启动画面的显示时间不会有影响,可以在自定义启动画面退出动画时使用SplashScreenView#getIconAnimationDuration检索图标动画的时长。如需了解详情,请参阅让启动画面显示更长时间。<item name="android:windowSplashScreenAnimationDuration">500</item>windowSplashScreenIconBackgroundColor设置启动画面图标后面的背景。当窗口背景与图标之间的颜色对比度不够高时,起到颜色过渡的作用。<item name="android:windowSplashScreenIconBackgroundColor">@android:color/holo_purple</item>windowSplashScreenBrandingImage设置要显示在启动画面底部的品牌logo图片。<item name="android:windowSplashScreenBrandingImage">@drawable/alimama</item>
自定义启动画面的退出动画
通过 Activity.getSplashScreen()自定义启动画面的退出动画:
getSplashScreen().setOnExitAnimationListener(splashScreenView ->
final ObjectAnimator slideUpAnimator = ObjectAnimator.ofFloat(
splashScreenView,
View.TRANSLATION_Y,
0f,
-splashScreenView.getHeight()
);
slideUpAnimator.setInterpolator(new AnticipateInterpolator());
slideUpAnimator.setDuration(200L);
// 需要在动画结束后移除SplashScreenView
slideUpAnimator.addListener(new AnimatorListenerAdapter()
@Override
public void onAnimationEnd(Animator animation)
splashScreenView.remove();
);
slideUpAnimator.start();
);
更多请参考自定义用于关闭启动画面的动画
迁移启动画面(自定义启动画面)
- 在
build.gradle文件中,更改您的compileSdkVersion,并在依赖项中添加SplashScreencompat库。build.gradle android compileSdkVersion 31 ... dependencies ... implementation 'androidx.core:core-splashscreen:1.0.0-beta02' - 创建一个父级为
Theme.SplashScreen的主题,并将postSplashScreenTheme的值设为Activity应使用的主题,同时将windowSplashScreenAnimatedIcon
设为可绘制对象或带动画的可绘制对象。其他属性可视需要进行设置。
如果要在图标下添加背景颜色,您可以使用<style name="Theme.Component.Start" parent="Theme.SplashScreen"> <item name="android:windowSplashScreenAnimatedIcon">@drawable/news_avd_v02</item> <item name="android:windowSplashScreenAnimationDuration">200</item> <item name="android:windowSplashScreenBackground">@android:color/holo_orange_light</item> <item name="android:windowSplashScreenIconBackgroundColor">@android:color/holo_purple</item> <item name="android:windowSplashScreenBrandingImage">@drawable/ic_logo</item> <!-- 必须 --> <item name="postSplashScreenTheme">@style/Theme.Component</item> </style>Theme.SplashScreen.IconBackground主题及设置windowSplashScreenIconBackground属性。 - 在清单中,将启动 activity 的主题替换为您在上一步创建的主题。
<manifest> <application android:theme="@style/Theme.App.Start"> <!-- or --> <activity android:theme="@style/Theme.App.Start"> ... - 在启动 activity 中,先调用
installSplashScreen,然后再调用super.onCreate()。public class MainActivity extends Activity @Override protected void onCreate(Bundle savedInstanceState) //处理splash screen过渡 SplashScreen splashScreen = SplashScreen.installSplashScreen(this); super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);
installSplashScreen会返回启动画面对象,您可以根据需要使用该对象自定义动画,或让启动画面在屏幕上显示更长时间。Google建议不超过1000毫秒。

*必须按以上步骤执行,否则出现异常现象。
自定义启动画面的异常情况
- 在自定义SplashScreen画面后,启动应用时程序奔溃且出现下面异常时
此异常说明Caused by: java.lang.IllegalStateException: You need to use a Theme.AppCompat theme (or descendant) with this activity.
SplashScreen.installSplashScreen(this)未执行或未在super.onCreate()前执行。 - 在自定义SplashScreen画面后,启动应用,启动画面显示后出现Activity界面的ActionBar挡住UI内容界面的控件,ActionBar操作栏异常情况如下图示:

出现上面界面异常情况说明未使用父级为Theme.SplashScreen的主题。
自定义启动画面
如果想保留原启动画面Activity(SplashActivity),原逻辑保持SplashActivity为主入口,在启动画面结束后显示SplashActivity的内容。Google建议完全移除自定义启动画面 Activity。
不显示原启动界面(SplashActivity)
若旧版本中定义了SplashActivity类似的过渡Activity,可调用SplashScreen.setKeepOnScreenCondition来阻塞SplashScreen的执行达到持续显示的效果,再通过startActivity过渡到主显示Activity界面。维持SplashScreen启动界面再finish是为了避免出现不好的跳转体验。
public class SplashActivity extends Activity
@Override
protected void onCreate(Bundle savedInstanceState)
SplashScreen splashScreen = SplashScreen.installSplashScreen(this);
super.onCreate(savedInstanceState);
// //一直停留在SplashScreen启动界面
splashScreen.setKeepOnScreenCondition(() -> true );
startActivity(new Intent(this, MainActivity.class));
finish();
...
将原启动界面显示在SplashScreenView上
SplashScreenView就是DecorView的子View,用下面方式,可以将原SplashScreenView上移除,并添加自定义的启动布局。此方式依然会显示启动图标的启动画面,在画面结束后显示自定义布局,可以设置点击按钮移除 SplashScreenView.remove()移除启动画面,显示 Activity的内容,
getSplashScreen().setOnExitAnimationListener(splashScreenView ->
splashScreenView.removeAllViews();
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.layout_splash, null, false);
splashScreenView.addView(view);
view.setOnClickListener(v -> splashScreenView.remove());
);
结束
更多内容请参考谷歌文档:启动画面Splash screens。
Splash Screen的framework原理参考下篇文章:Android 12之启动画面Splash Screens(二) – framework原理。
以上是关于Android 12.0 适配——应用启动动画的主要内容,如果未能解决你的问题,请参考以下文章
Android 12之启动画面Splash Screens -- 适配
Android 10.0 11.0 12.0 启动模拟器教程
Android 10.0 11.0 12.0 启动模拟器教程