AS3.0实现点击文字显示可拖动式边框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AS3.0实现点击文字显示可拖动式边框相关的知识,希望对你有一定的参考价值。
我想做一个功能.点击文字显示可拖动式边框,可以调整大小.长度,宽度等.并且文字信息可根据边框的大小实现自动换行功能.效果附图

var tf:TextField = new TextField();
tf.border = true;
tf.wordWrap = true;
tf.selectable = false;
tf.x = stage.stageWidth / 2 - tf.width / 2;
tf.y = stage.stageHeight / 2 - tf.height / 2;
tf.text = "赵钱孙李周吴郑王冯陈楚魏姜沈韩杨朱秦尤许何吕施张孔曹严华金魏陶姜";
this.addChild(tf);
tf.addEventListener(MouseEvent.MOUSE_DOWN,down);
tf.addEventListener(MouseEvent.MOUSE_UP,up);
this.addEventListener(Event.ENTER_FRAME,fr);
function down(e:MouseEvent):void
darg = true;
function up(e:MouseEvent):void
darg = false;
function fr(e:Event):void
if (darg)
tf.width += mouseX - (tf.x + tf.width);
tf.height += mouseY - (tf.y + tf.height);
参考技术A 先记下,有空在搞
登录验证码实现(Captcha)
登录验证码
登录验证是一般系统都会有的功能,验证的方式也多种多样,比如输入式验证码,拖动式验证条,拖动式验证拼图等等。
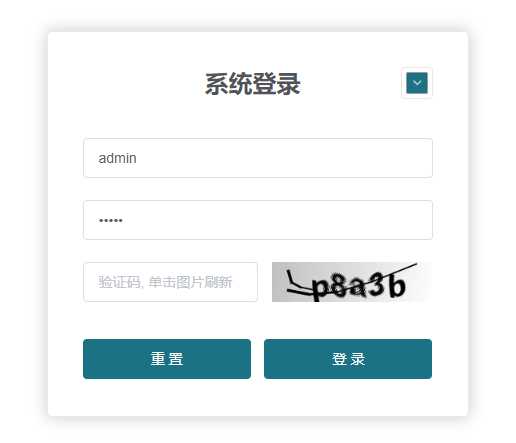
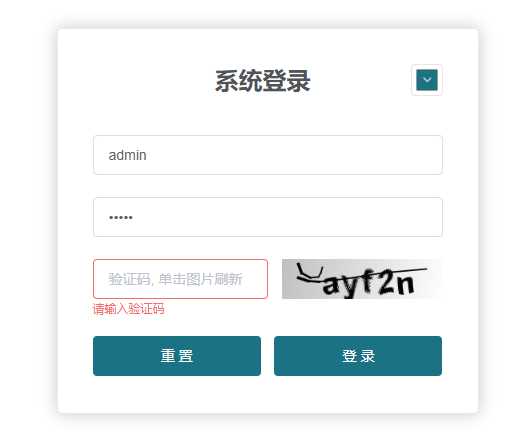
我们这里先实现常规的输入验证码的方式,右边显示验证码图片,点击可刷新,左边输入验证码。如下图为实现的效果。

实现案例
验证码的实现需要前后端协同,脱离彼此则不可用,故将前后端的实现放在一起,不再另写前端教程。
后端实现
1.添加依赖
打开 kitty-admin 工程,添加maven依赖。
pom.xml
<!-- kaptcha -->
<dependency>
<groupId>com.github.axet</groupId>
<artifactId>kaptcha</artifactId>
<version>${kaptcha.version}</version>
</dependency>
版本是 <kaptcha.version>0.0.9</kaptcha.version>
2.添加配置
添加验证码配置类 KaptchaConfig,配置验证码的一些样式。
KaptchaConfig.java
package com.louis.kitty.admin.config;
import java.util.Properties;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import com.google.code.kaptcha.impl.DefaultKaptcha;
import com.google.code.kaptcha.util.Config;
/**
* 验证码配置
* @author Louis
* @date Oct 29, 2018
*/
@Configuration
public class KaptchaConfig {
@Bean
public DefaultKaptcha producer() {
Properties properties = new Properties();
properties.put("kaptcha.border", "no");
properties.put("kaptcha.textproducer.font.color", "black");
properties.put("kaptcha.textproducer.char.space", "5");
Config config = new Config(properties);
DefaultKaptcha defaultKaptcha = new DefaultKaptcha();
defaultKaptcha.setConfig(config);
return defaultKaptcha;
}
}
3.添加验证码获取接口
添加验证码获取接口,并将生成的验证码保存起来,在登录的时候用来跟前台输入验证码进行匹配。
SysLoginController.java
@GetMapping("captcha.jpg")
public void captcha(HttpServletResponse response) throws ServletException, IOException {
response.setHeader("Cache-Control", "no-store, no-cache");
response.setContentType("image/jpeg");
// 生成文字验证码
String text = producer.createText();
// 生成图片验证码
BufferedImage image = producer.createImage(text);
// 保存到验证码到 session
ShiroUtils.setSessionAttribute(Constants.KAPTCHA_SESSION_KEY, text);
ServletOutputStream out = response.getOutputStream();
ImageIO.write(image, "jpg", out);
IOUtils.closeQuietly(out);
}
4.登录接口增加验证码验证
登录接口增加验证码验证,将之前保存的验证码跟前台输入验证码进行匹配。
SysLoginController.java
/**
* 登录接口
*/
@PostMapping(value = "/login")
public HttpResult login(@RequestBody LoginBean loginBean) throws IOException {
String userName = loginBean.getAccount();
String password = loginBean.getPassword();
String captcha = loginBean.getCaptcha();
// 从session中获取之前保存的验证码跟前台传来的验证码进行匹配
Object kaptcha = ShiroUtils.getSessionAttribute(Constants.KAPTCHA_SESSION_KEY);
if(kaptcha == null){
return HttpResult.error("验证码已失效");
}
if(!captcha.equals(kaptcha)){
return HttpResult.error("验证码不正确");
}
// 用户信息
SysUser user = sysUserService.findByName(userName);
// 账号不存在、密码错误
if (user == null) {
return HttpResult.error("账号不存在");
}
if (!match(user, password)) {
return HttpResult.error("密码不正确");
}
// 账号锁定
if (user.getStatus() == 0) {
return HttpResult.error("账号已被锁定,请联系管理员");
}
// 生成token,并保存到数据库
SysUserToken data = sysUserTokenService.createToken(user.getId());
return HttpResult.ok(data);
}
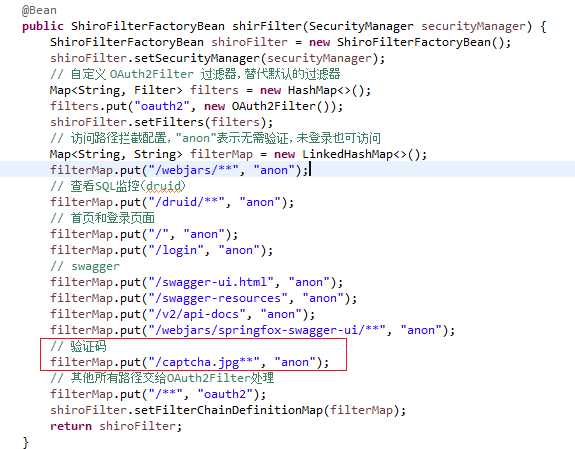
5.修改Shiro配置
修改Shiro配置,配置验证码生成接口无需进行登录认证。
ShiroConfig.java

到这里后台代码就完成了。
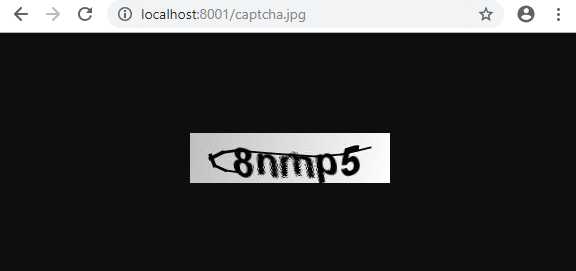
启动程序,访问 http://localhost:8001/captcha.jpg,如果结果如下就没问题了。

前端实现
1.添加组件
打开登录页面,在密码栏下面增加一行验证码。
Login.vue
<el-form-item >
<el-col :span="12">
<el-form-item prop="captcha">
<el-input type="test" v-model="loginForm.captcha" auto-complete="off" placeholder="验证码, 单击图片刷新"
style="width: 100%;">
</el-input>
</el-form-item>
</el-col>
<el-col class="line" :span="1"> </el-col>
<el-col :span="11">
<el-form-item>
<img style="width: 100%;" class="pointer" :src="loginForm.src" @click="refreshCaptcha">
</el-form-item>
</el-col>
</el-form-item>
2.添加组件
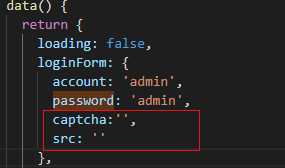
添加验证码相关的属性,captcha是验证码值,src是验证码图片路径。
Login.vue

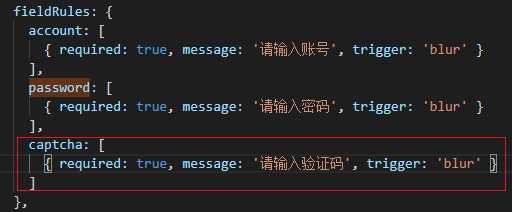
3.验证规则
添加验证码验证规则。
Login.vue

4.传入验证码
在登录接口调用的时候,一并传入验证码。
Login.vue
let userInfo = {account:this.loginForm.account, password:this.loginForm.password, captcha:this.loginForm.captcha}
5.刷新验证码
添加refreshCaptcha方法,增加刷新验证码的逻辑。
Login.vue
refreshCaptcha: function(){
this.loginForm.src = this.global.baseUrl + "/captcha.jpg?t=" + new Date().getTime();
}
到这里前端diam也完成了。
最终效果
启动前后端,最终界面效果如下。

以上是关于AS3.0实现点击文字显示可拖动式边框的主要内容,如果未能解决你的问题,请参考以下文章
