Blender 水墨材质实现过程剖析01
Posted 九九345
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Blender 水墨材质实现过程剖析01相关的知识,希望对你有一定的参考价值。
写在前面
想把Blender一位大佬演示的Blender水墨材质过程,在Unity用Shader重现,过程中会拿能拿到的节点代码举例(ShaderGraph或者UE的都会有)。第一步当然是要跟着人家做一遍!我会尽可能地分析一下每一步的原理~
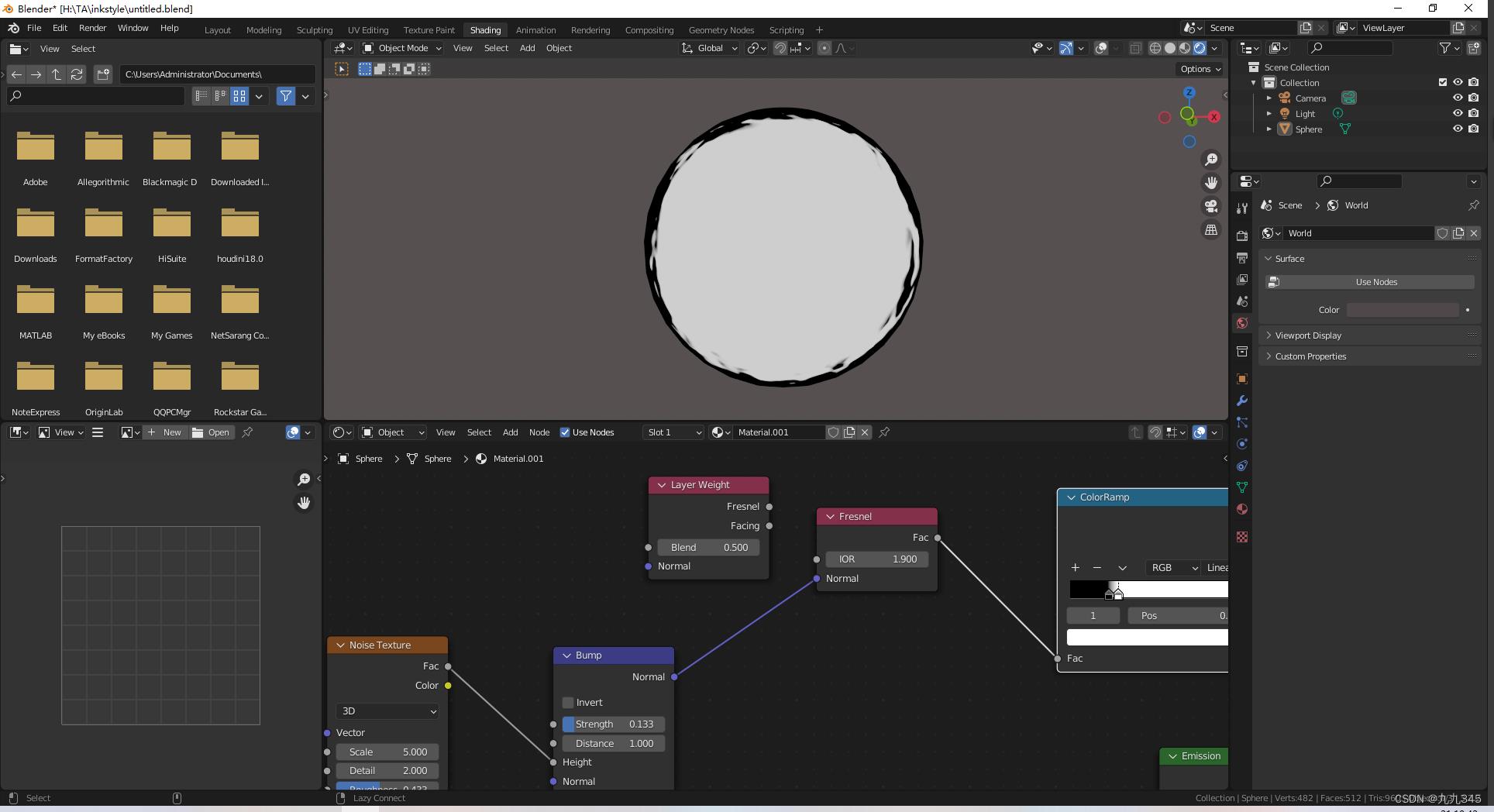
1 描边效果+内部颜色
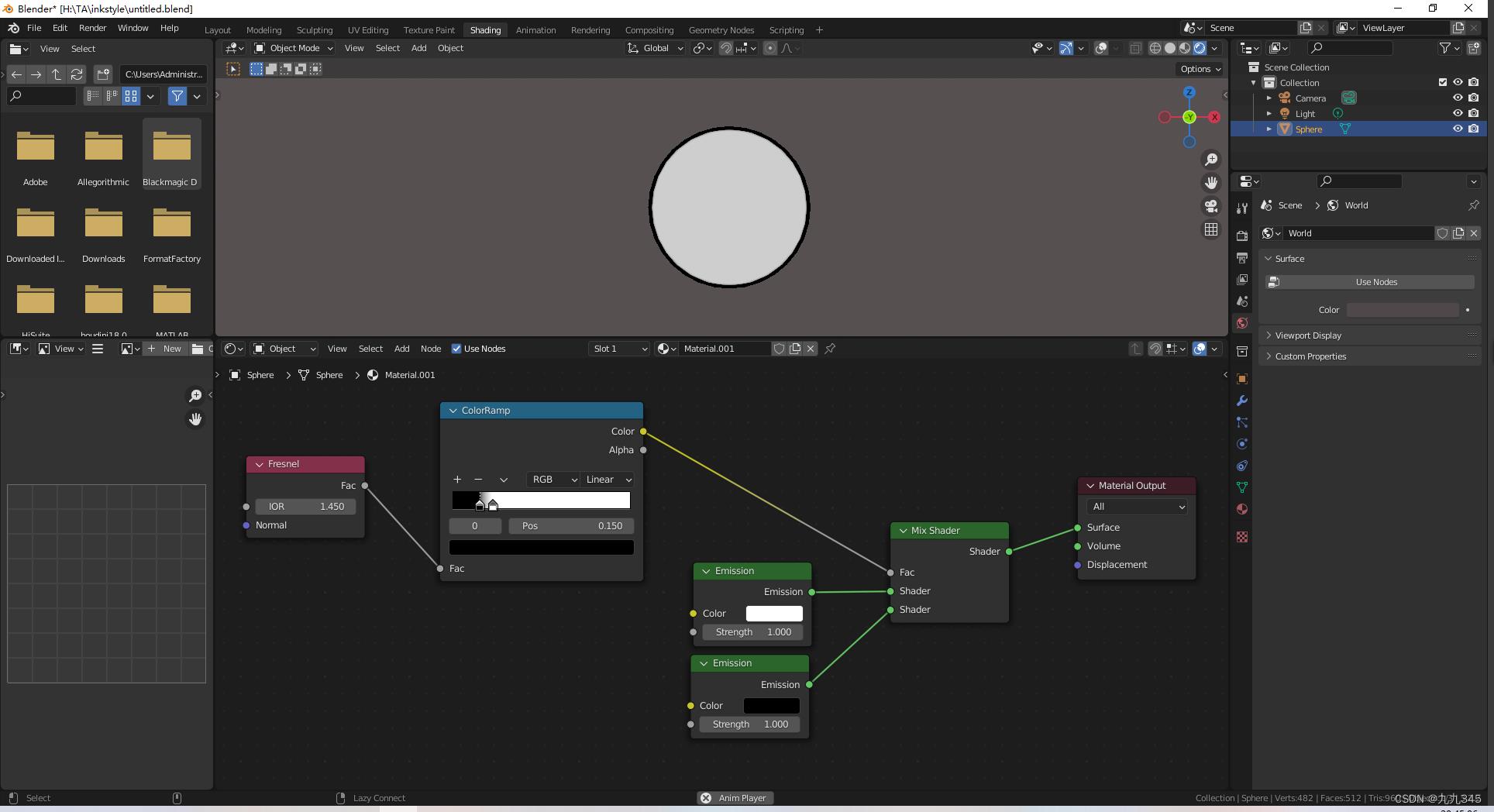
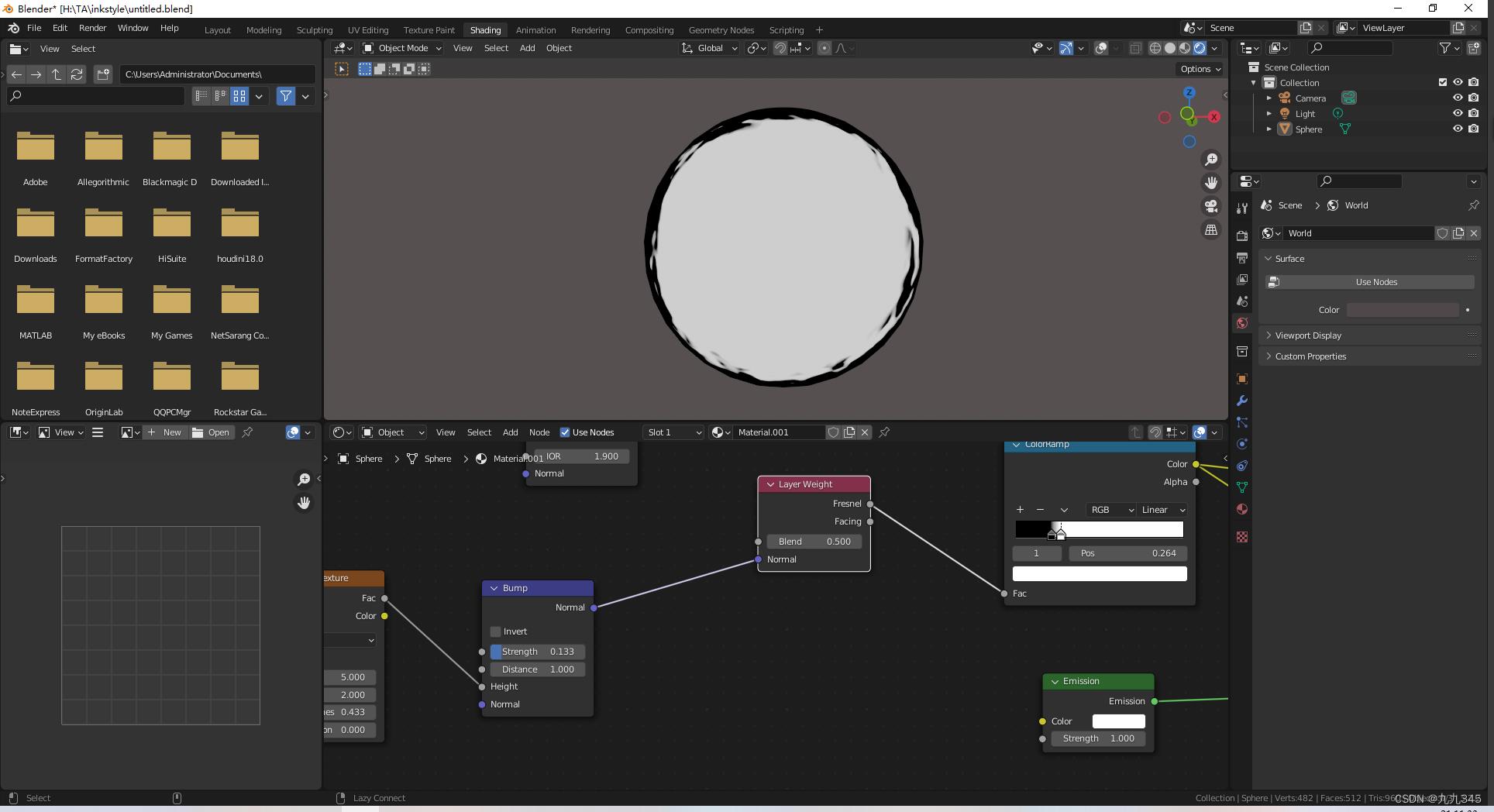
节点一览:

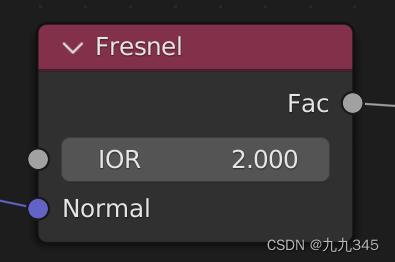
Fresnel节点

这个节点其实实现的是菲涅尔效果,严格遵守“入射角越大,反射光越多”,直接拿n和v来判断(跟BRDF里的F项关系不大,F项是微观的vh),几乎都是用来计算视角边缘区域——以实现边缘光或者描边的效果。
UE里蓝图也有相似节点——Fresnel节点,节点代码:
half Fresnel(half Exponent, half BaseReflectionFraction)
half NoV = max(dot(N, V), 0.0f);
half Fres = pow(abs(1 - NoV), Exponent);
Fres = Fres * (1 - BaseReflectionFracetion) + BaseReflectionFraction;
return Fres;
其中F0是基础反射率,相当于(Exponent为5的情况):

ShaderGraph也有对应的Fresnel Effect节点,节点代码:
void Unity_FresnelEffect_float(float3 Normal, float3 ViewDir, float Power, out float Out)
Out = pow((1.0 - saturate(dot(normalize(Normal), normalize(ViewDir)))), Power);
输入的Power相当于UE里的Exponent,用以控制边缘强度。
但是Blender只有IOR项。
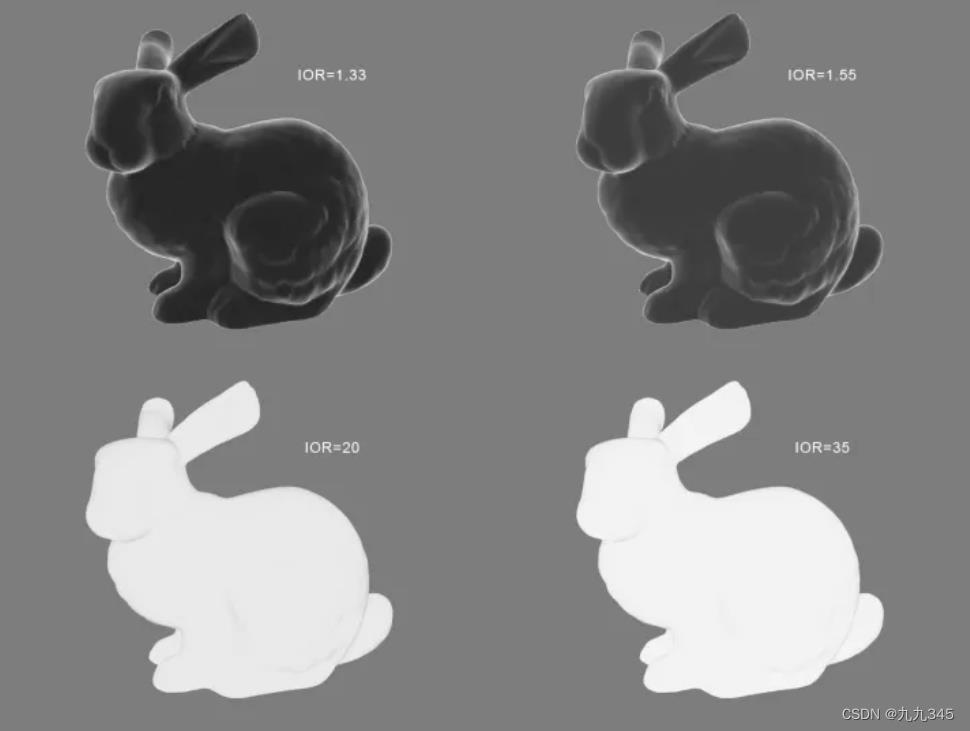
IOR影响的是什么
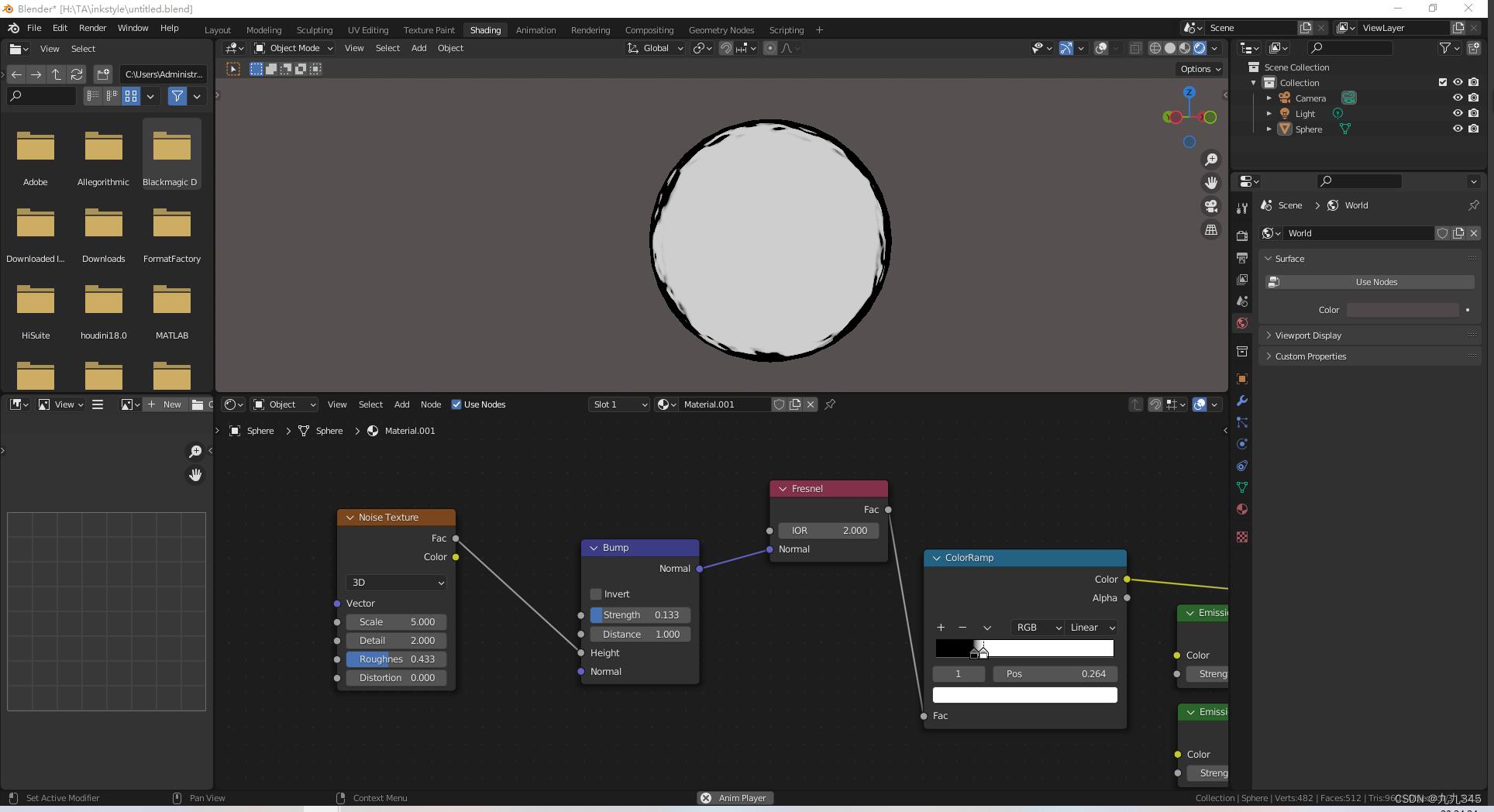
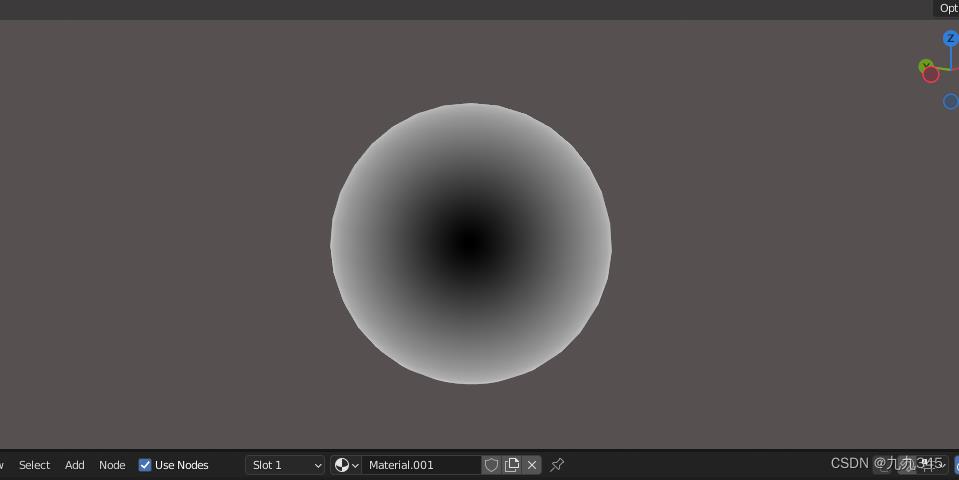
我们先看看这张图,是把Fresnel放在自发光层为了让反射率可视化,Fresnel节点输入的IOR值越大,意味着每个像素的反射率越高(像素点越白),那么颜色过渡的范围就会缩小,IOR大到一定程度,菲涅尔效应就几乎没有了。

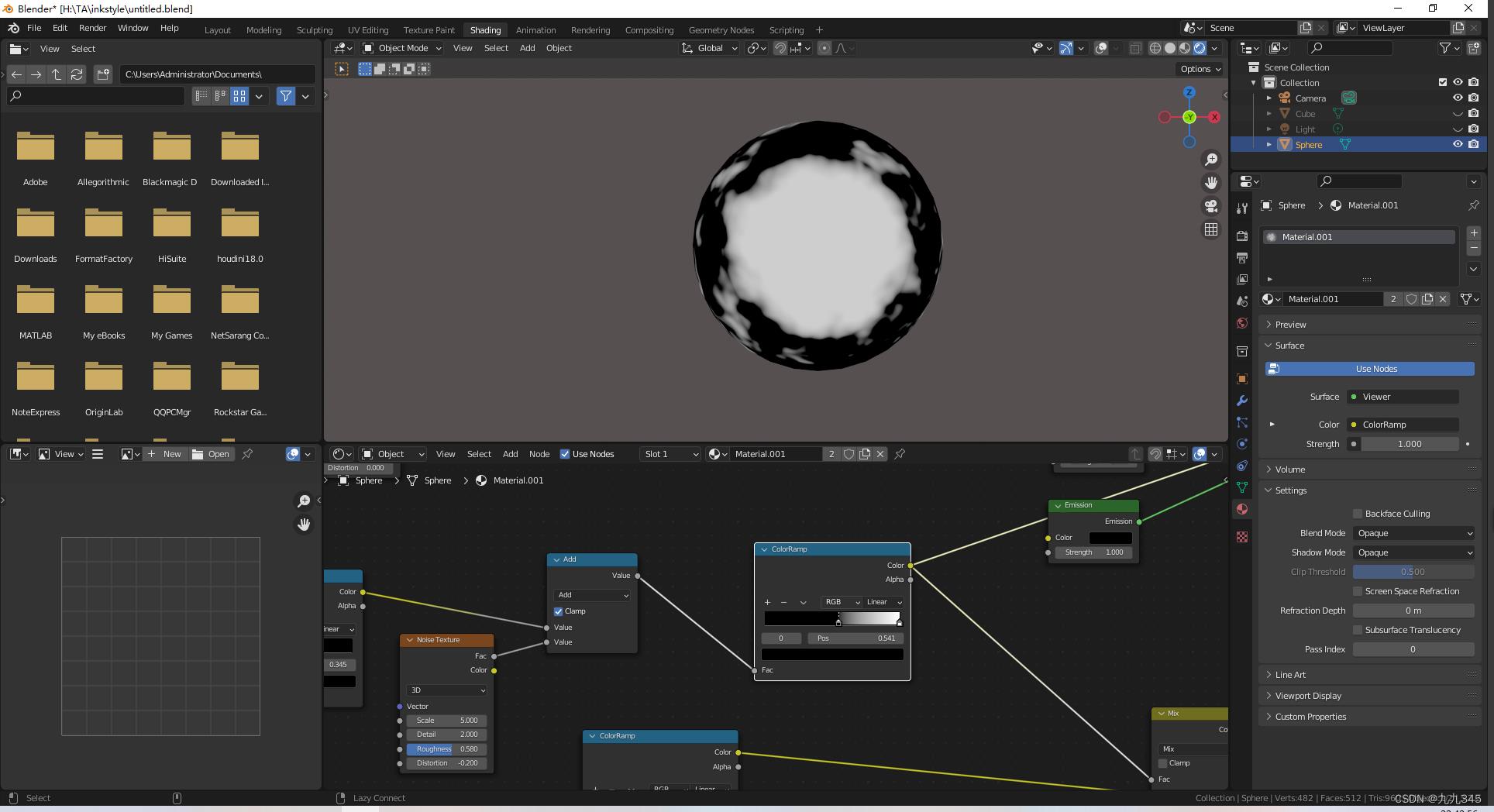
ColorRamp节点
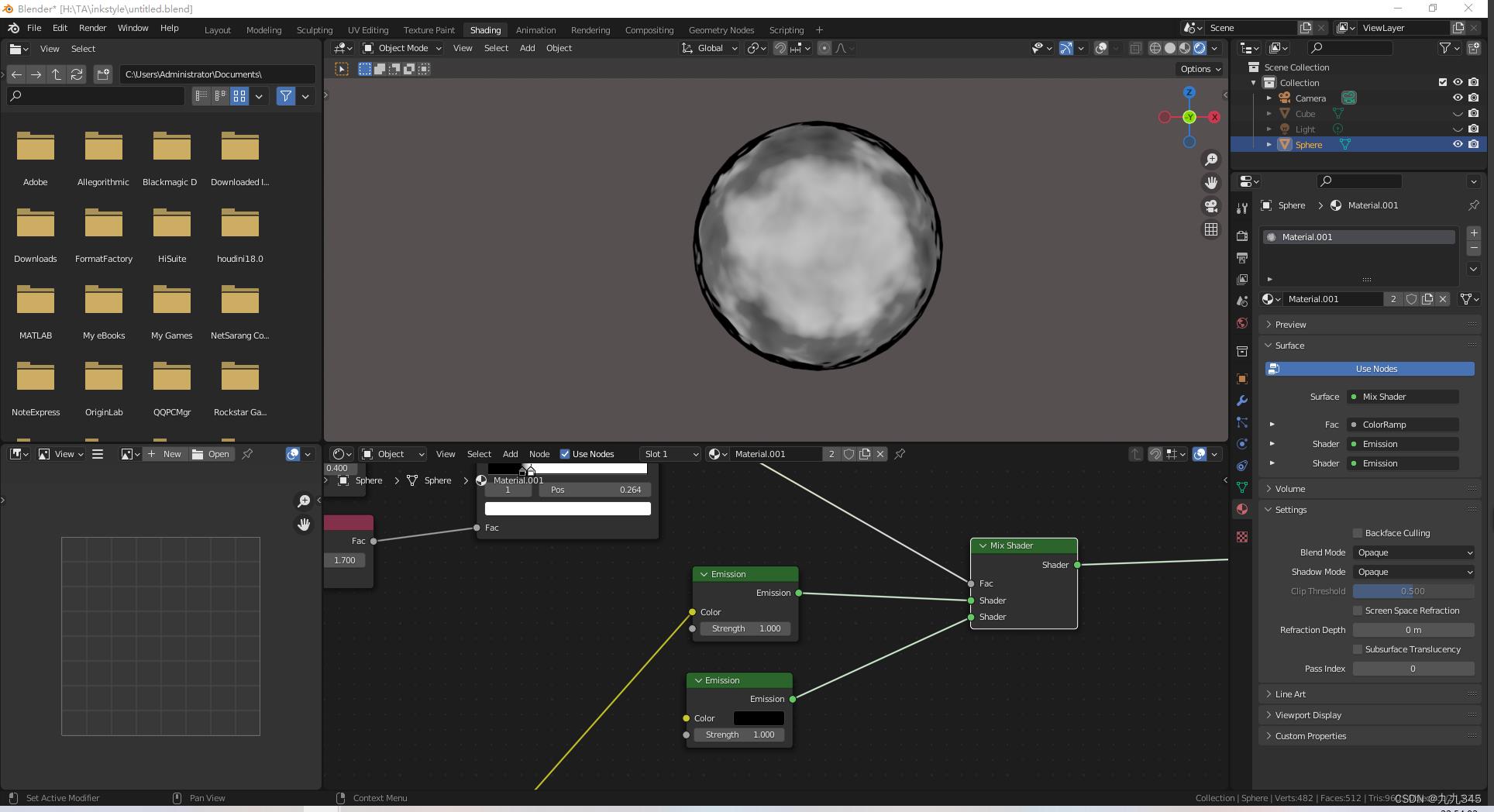
你会发现虽然是ColorRamp,但输出的值仅仅是一个数Factor,去参与混合Shader,所以!这里的ColorRamp实际上只是在用黑白两个色去规范取值,原始的Fresnel值输出是这样的:

所以需要Ramp一下让边缘别这么太过渡,边缘硬一点、交界明显一点。
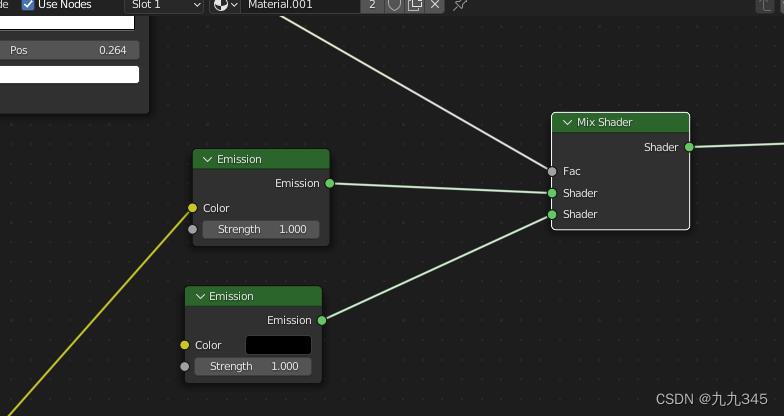
然后拿这个硬一点的结果,MixShader一下,两个Emission材质仅仅是用来给定内颜色和边缘颜色的。
那么第一部分,边缘,如果在Unity里实现,直接以nv判断边缘再ifelse条件去硬化边缘就行!
当然,实际上ColorRamp远不止这样,有时候还会有多个Factor+多个Color同时组成一个Ramp图,TA意识觉醒——要是能用代码方式实现一个ColorRamp
有大佬在Unity Shader实现了Color Ramp:[技术美术Demo]-小工具制作Ramp图
知乎上也发现了一篇:实现Unity 后处理特效 (3) _渐变 Ramp
以及:【Unity工具】使用Shader快速实时生成复合Ramp图
完美!后期复刻一个出来吧,作为实现水墨风小Demo的一个小分支,丰富自己作品的工作量。
2 滤波纹理添加勾线细节
节点一览:

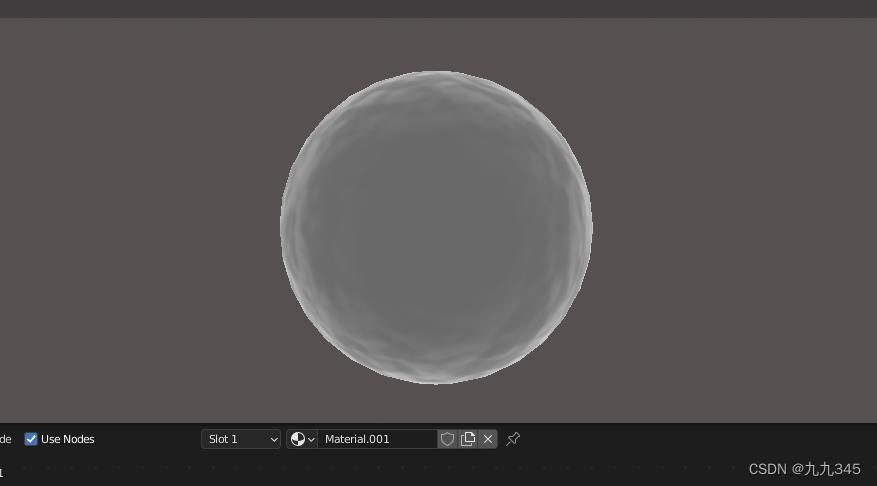
这部分简单,就是用噪声纹理当作一张Bump Texture,然后连给Fresnel节点的Normal通道,相当于改变dot(n,v)计算的n,单独输出影响之后的Fresnel:

因为我们看到的东西中间都是纯色的、再加上水墨风格需要的颜色比较淡、所以说这里仅仅算是给描边做了一个细节遮罩,让他有一种笔触感,当然在实现的时候可以直接传入笔刷Texture,采样这张Texture后,改变worldNormal就行。
3 丰富内颜色
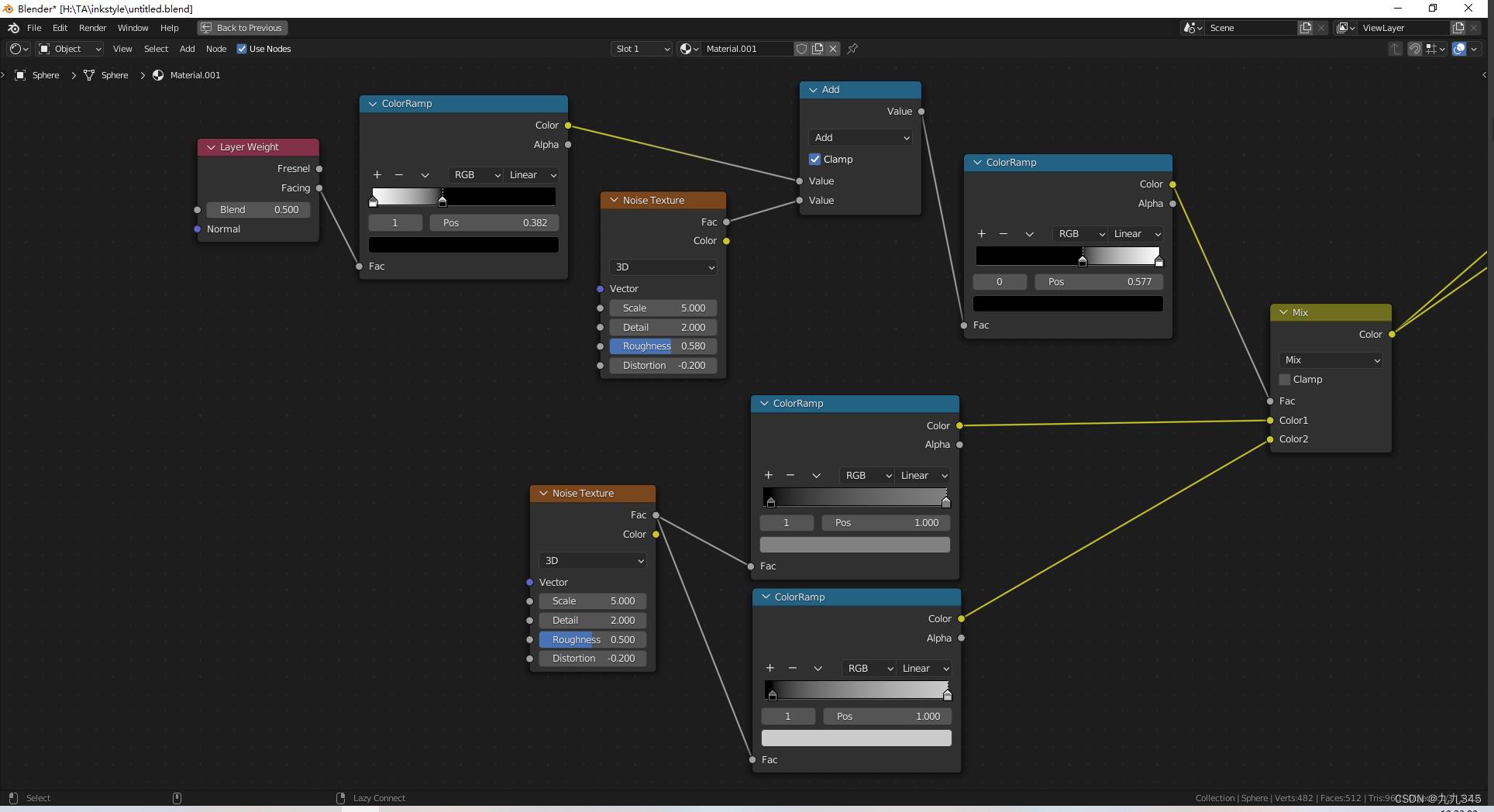
节点一览

单独预览Mix后的效果:

Layber Weight 层权重
这就是个神奇的节点!很多效果都有它的身影,我们一点一点看。
骨骼的权重
在骨骼动画里,权重值越高,该节骨骼对相应网格的影响便越大,由于存在多节骨骼对相同网格存在影响,此时便要通过权重值来决定优先级。所以骨骼绑定也叫做刷权重。( 解释参考自Unity骨骼动画的总结)
Shader中的权重
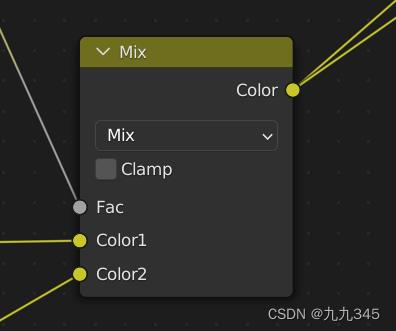
权重在Shader里指——两个系数A和B谁占比更多,比如Mix Shader:

权重就是Factor参数——Factor越小,代表Color1在输出中的占比越小。代码表示的话可以是:
float4 MixShader(float Fac, float4 Color1, float4 Color2)
return Fac * Color1 + (1 - Fac) * Color2;
层的权重-Fresnel
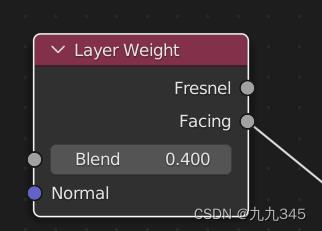
Layer Weight本身节点如下:

Fresnel输出效果有点类似Fresnel?如果把上面实现描边的Fresnel换成Layer Weight看看有什么不同,


惊,只要参数正确,效果是一样的,且Blender参数在(0,1),调整起来比IOR更容易一些。
层的权重-Facing
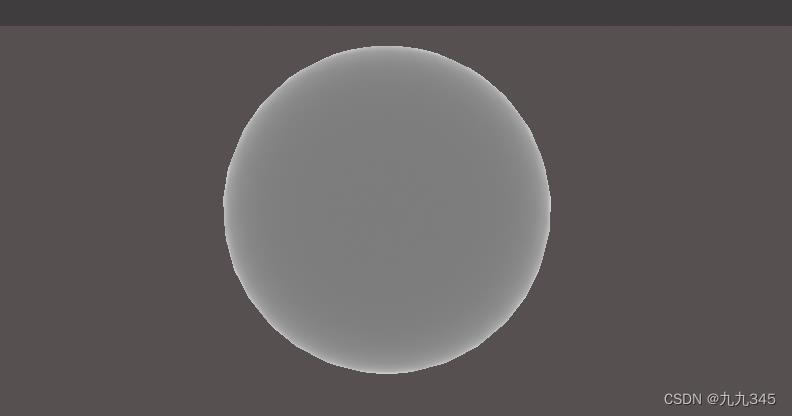
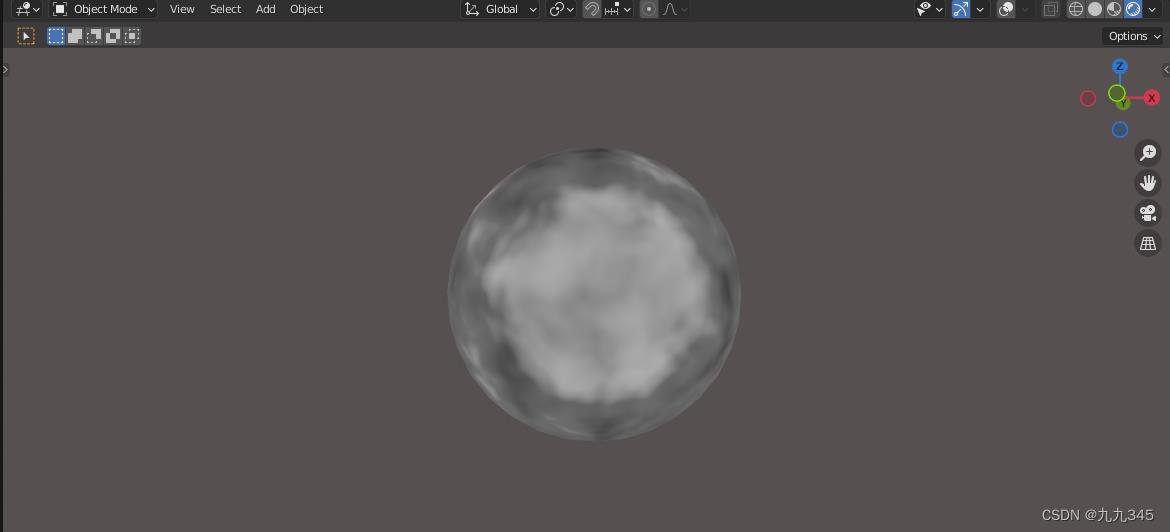
面朝向输出,我们如果单独输出Facing值:

对于球来说,越到边缘越白(亮),中间越黑(暗),事实上由于球的表面是平滑过渡的,法线也是平滑的,中间相当于视线垂直于面(n和v夹角为0),边缘相当于掠射(夹角为90°)。
啊,这时候就有疑问了——感觉和菲涅尔输出差不多意思,掠射为白,垂直为黑?
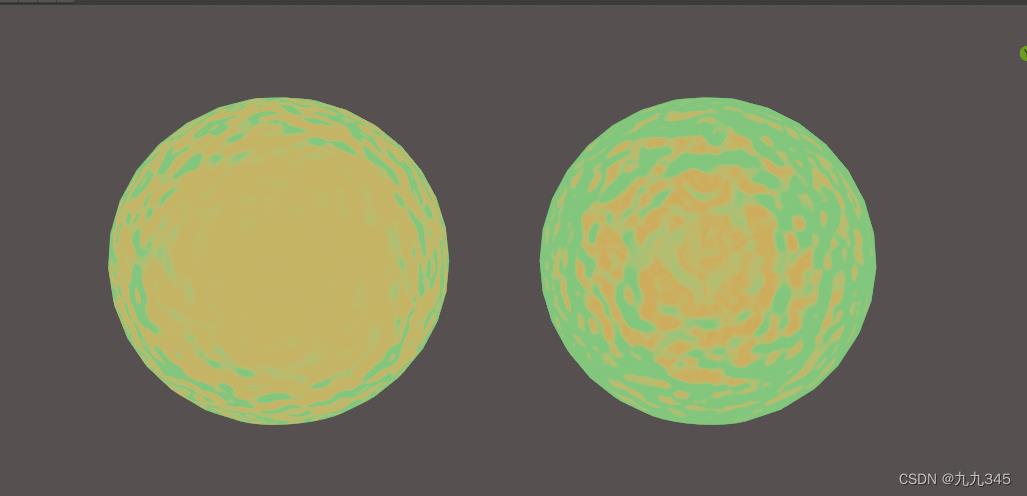
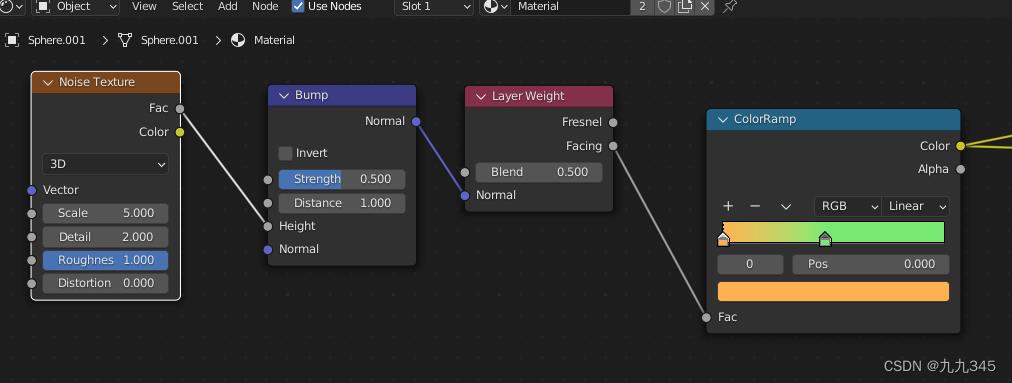
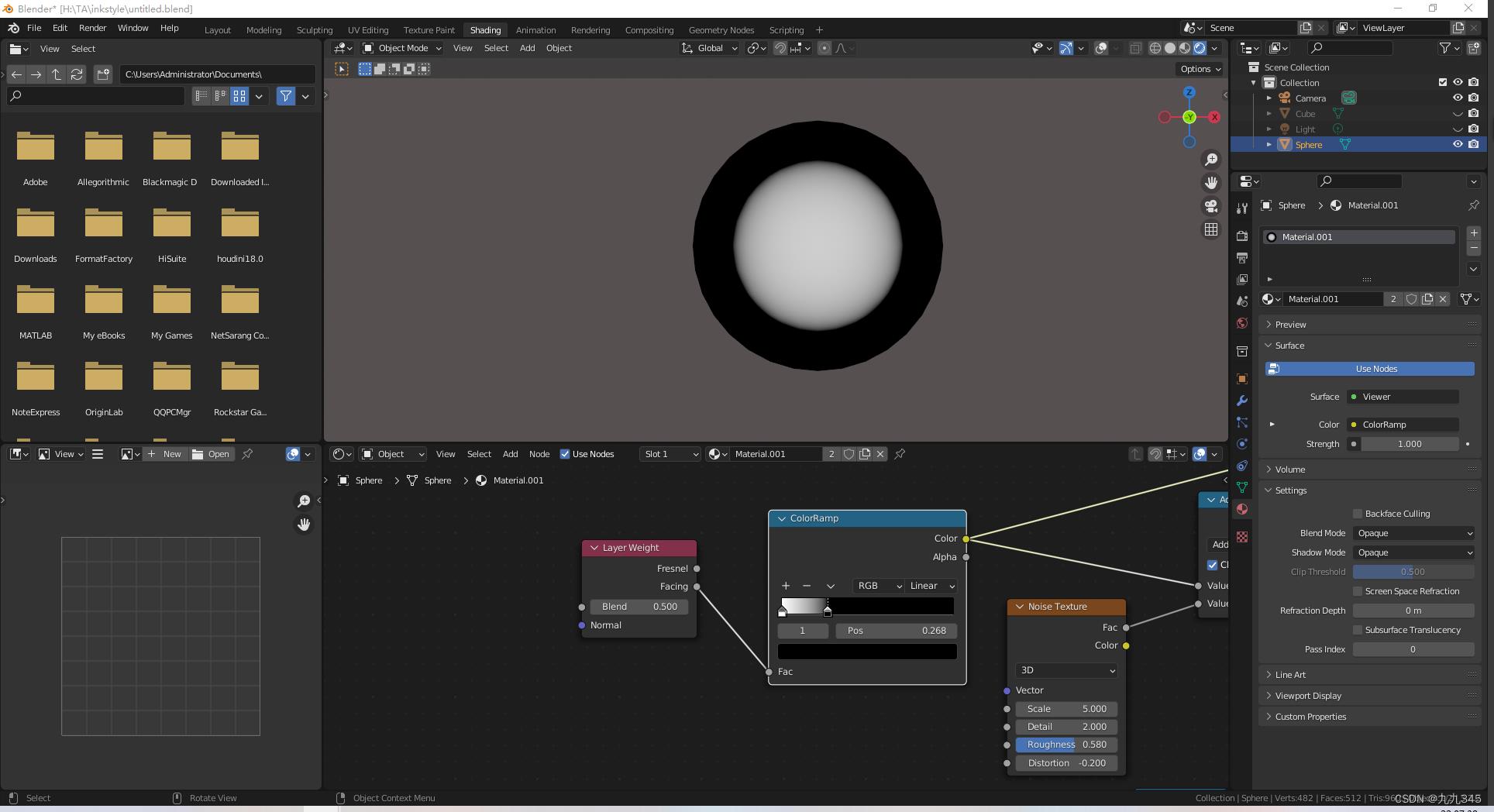
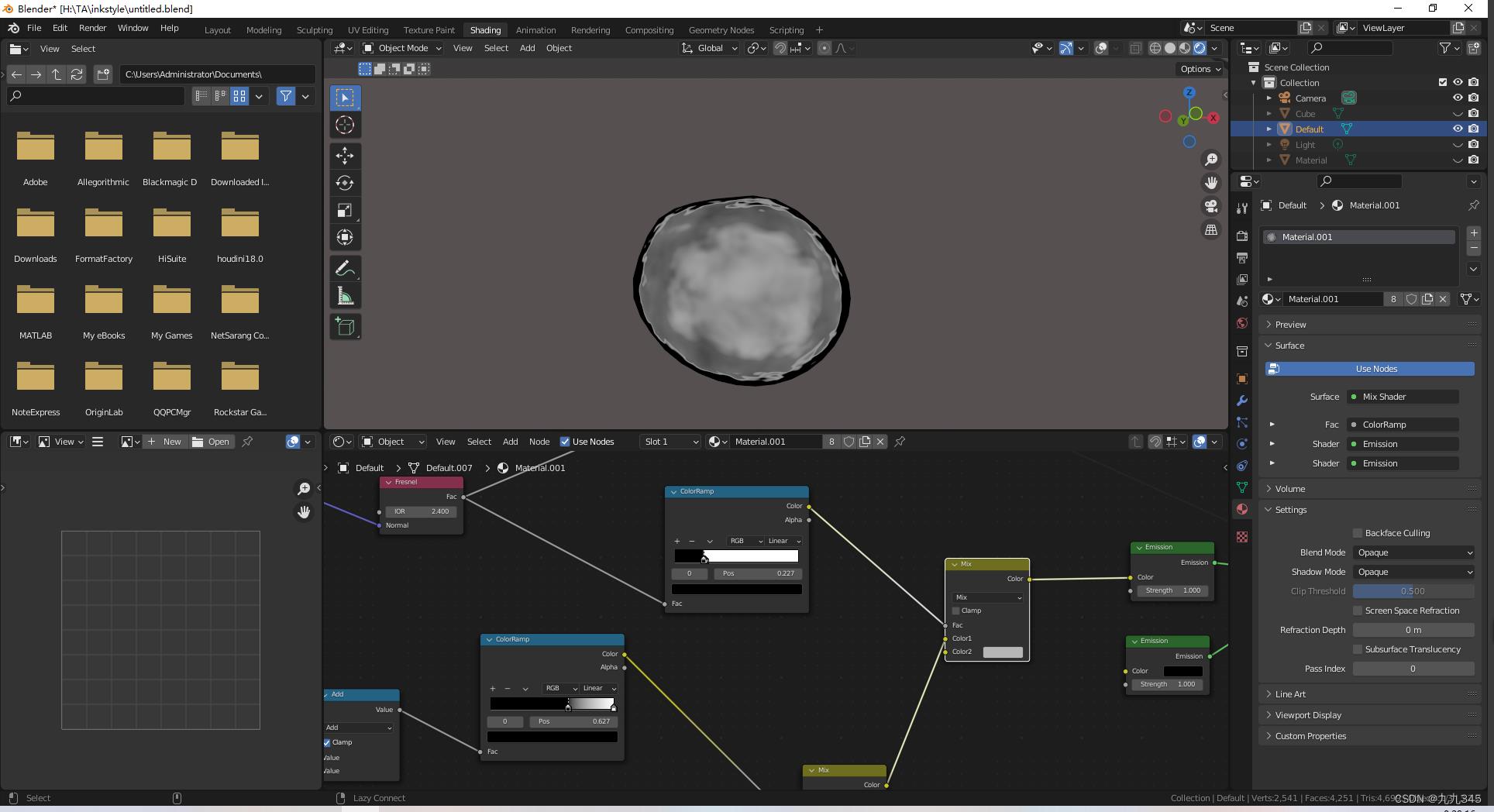
球简直是个个例,我们给球法线扰动一下,然后加上ColorRamp去对比一下输出Fresnel和输出Facing的区别:

左为Fresnel,右为Facing,为了对比更明显Blend参数都设置为0.5,给了噪声贴图传入Bump作为Normal输入,测试节点大概长这样:

对比下来你会发现,Facing更贴近于通过n去影响最终的占比,v越是掠射,越是贴近ColorRamp的最后一个色值,v越是垂直,越贴近第一个色值,而角度处于中间部分,就开始在色值上面均匀取色。
而Fresnel很大程度就是在扮演菲涅尔效应的角色,变化永远围绕着那个菲涅尔效应的光环去实现影响:

想看更加清晰的对比,我们把ColorRamp提升到三个色值变化(啊啊颜色随便取的,意在做测试,有点丑orz):

仍旧是左边Fresnel右边Facing,这样差别就超级明显了!!Fresnel边缘一点,Facing是全局的变化。
可以参考这篇文章,相信你会对面权重节点有更加清晰的认识:Blender着色器节点教程 —— Layer Weight
层权重-Facing节点其实在Blender是很常用的,怎么在代码里用函数表示呢?实际上就是一个将n*v值原原本本作为一个影响因子输出了,比较下来Fresnel输出公式需要有额外的乘法去拟合菲涅尔效应。感兴趣的话可以关注我后面的uniyt shader实现篇!
接着回到我们的水墨节点部分。
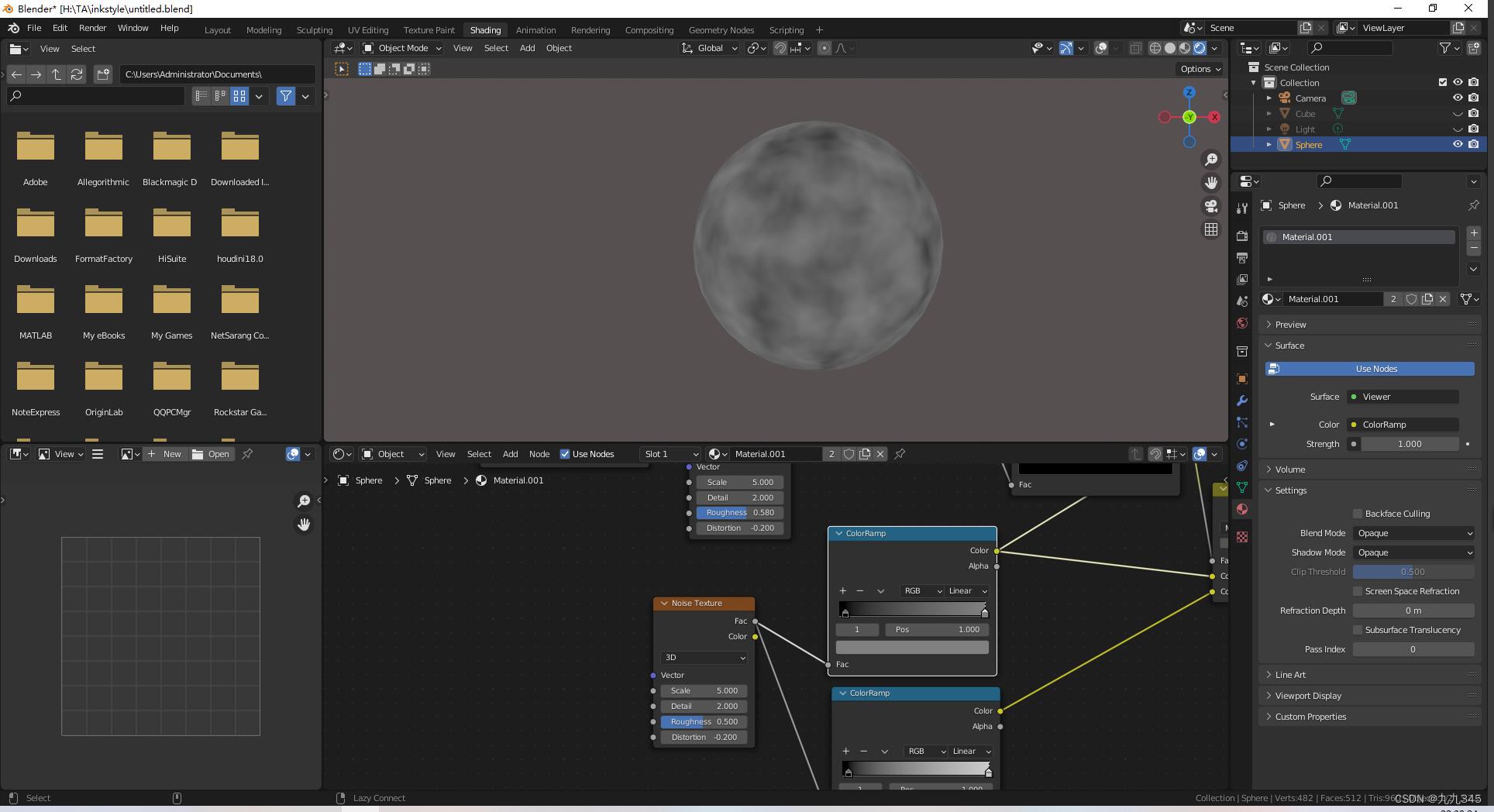
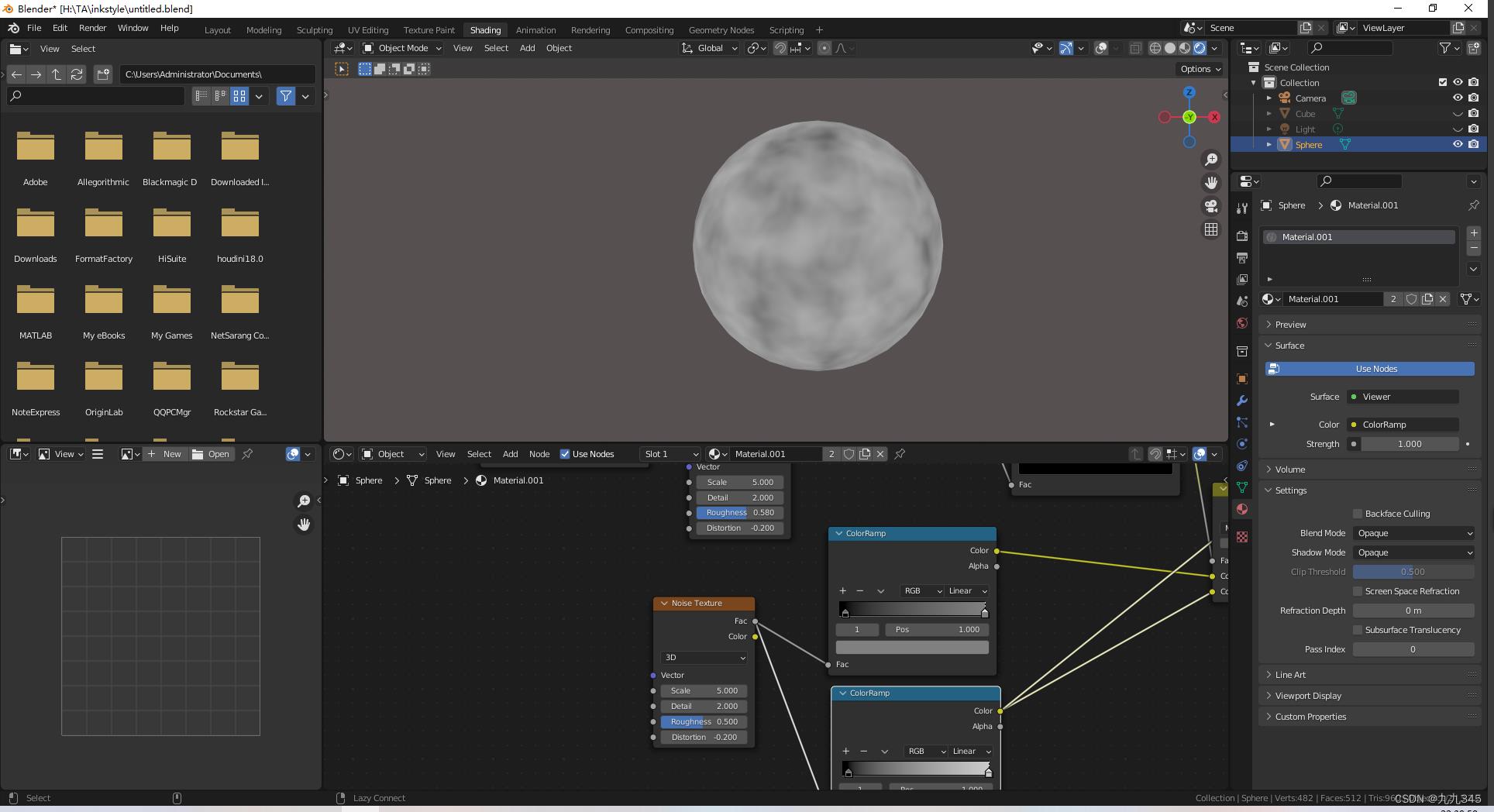
擅用Noise和ColorRamp
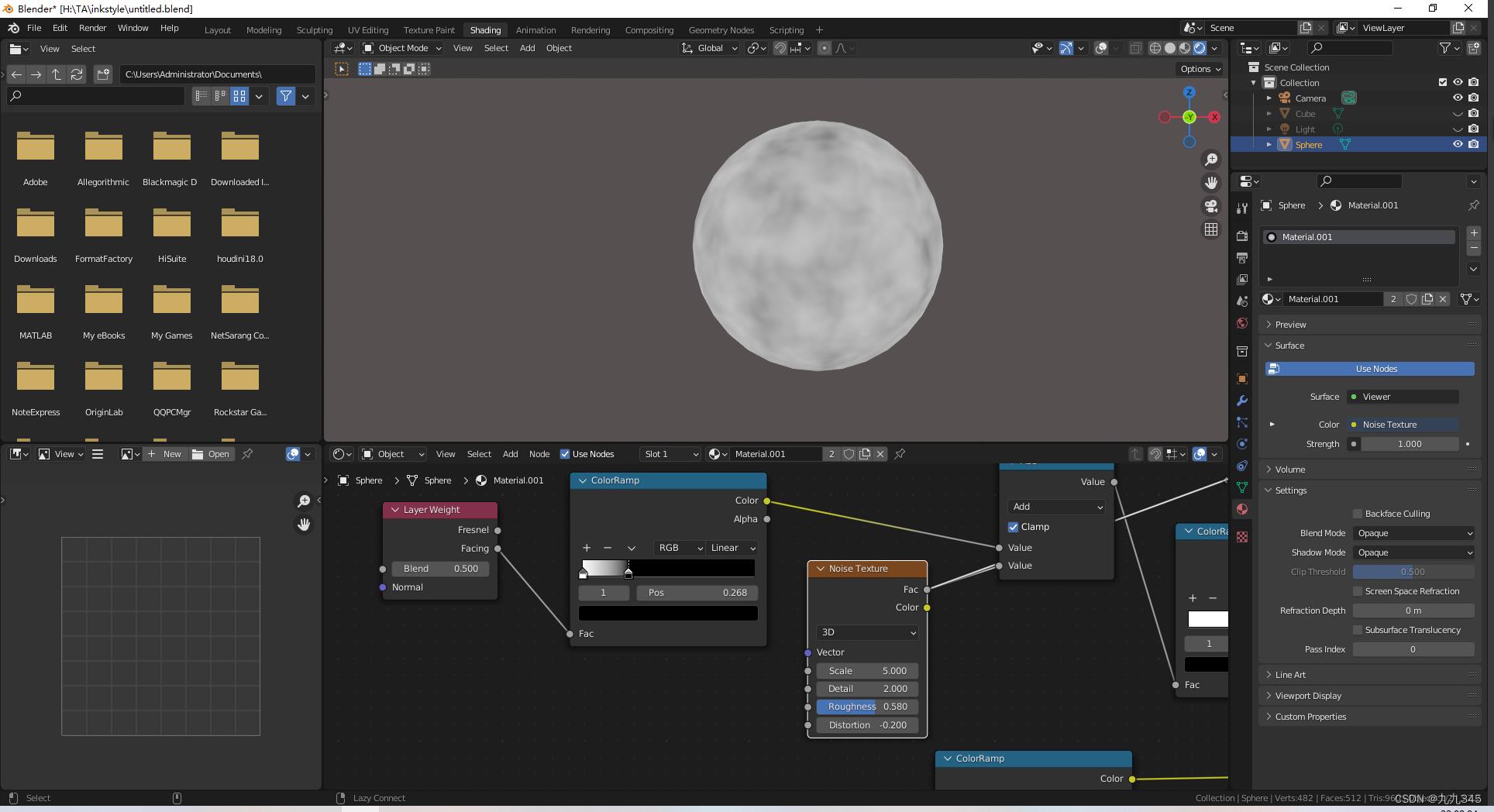
首先,层权重输出面朝向+ColorRamp:

和NoiseTexture,

二者Add一下:

这很好理解吧,白的通道都是1,黑的0,0+0=0,0+1=1,所以中间白起来了!
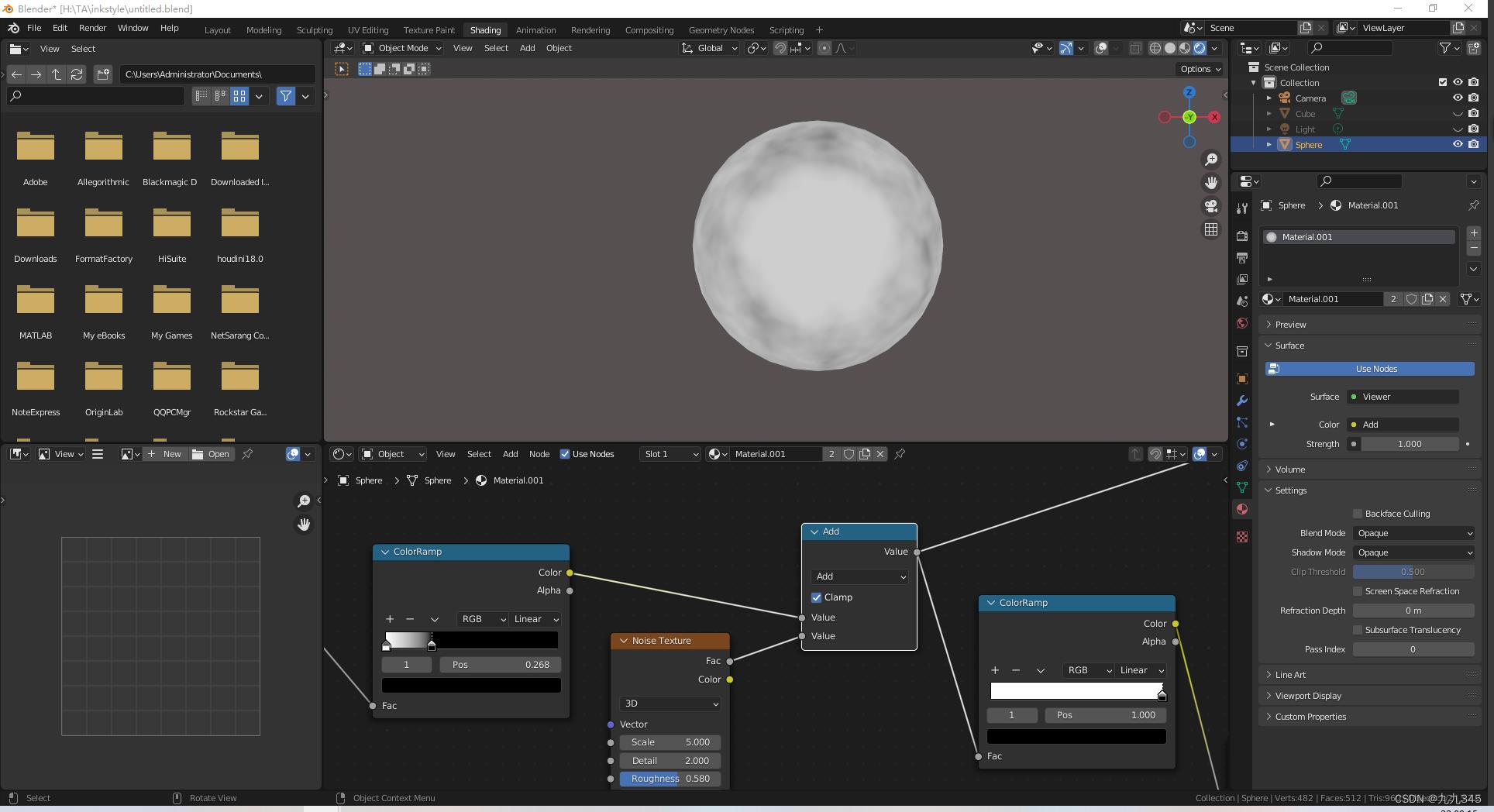
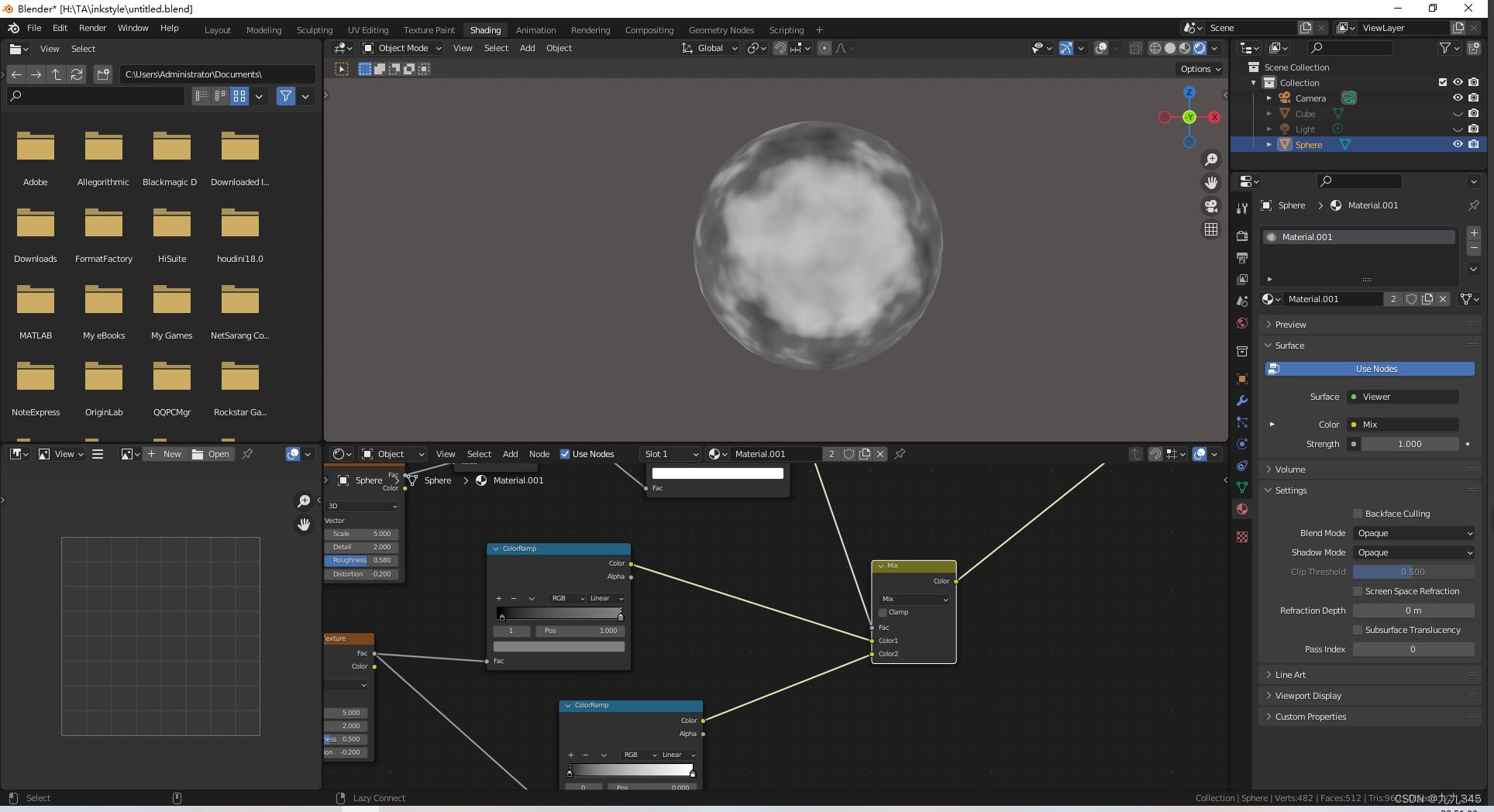
接着ColorRamp一下,给他边缘颜色加深,当作遮罩:

接着又老操作,NoiseTexture+ColorRamp搞了两个颜色:


用上面的遮罩Mix这两个效果Color,暗一点的作为第一个Color,亮一点的第二个,效果的话就会是遮罩黑色部分(0)完全取第一个Color,白色部分完全取第二个Color,中间的取二者mix的过渡,最后的效果就会是:

和描边效果混合
还记得最开始的两个Emission,一个是内色、一个是秒变色:

把上面实现的颜色作为内色,最后的效果就是:

有那味儿了有那味儿了!
4 加内描边
再次复用菲涅尔节点,拉个ColorRamp一下,内描边就有啦:

这其实才是整个视频的前3min半,后面还涉及到了着色,打算先在Unity里做一遍看看!再继续。
Blender材质贴图入门图文教程
推荐:将 NSDT场景编辑器 加入你的3D开发工具链
大家好,今天跟大家分享Blender材质贴图入门图文教程,一套blender的PBR材质包,和HDRI环境纹理贴图,在文末领取,希望能助到大家更高效完成场景练习。

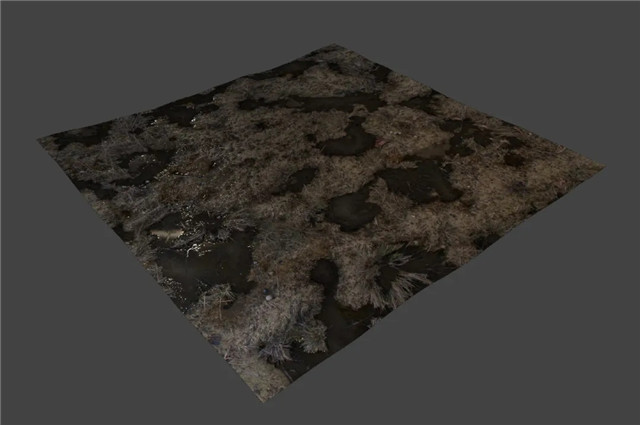
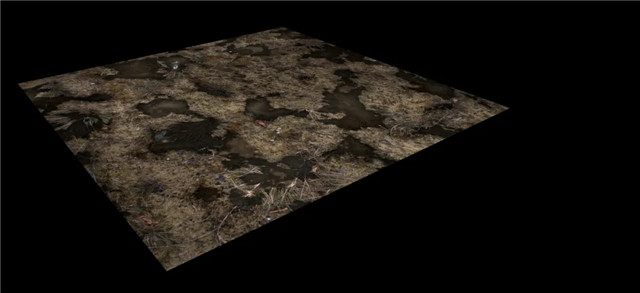
据我了解,越来越多人开始学习了blender这款软件,很多是想学而没有时间学,我这次将带大家了解和学习,简单给模型上材质的过程。先来康康最终渲染好的贴图,然后进入过程讲解。


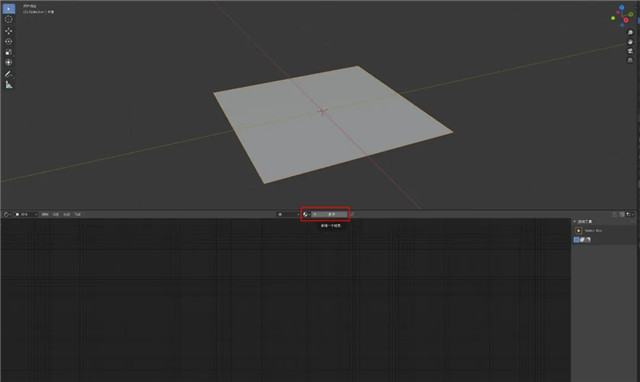
1、创建平面
(1).双击打开blender;

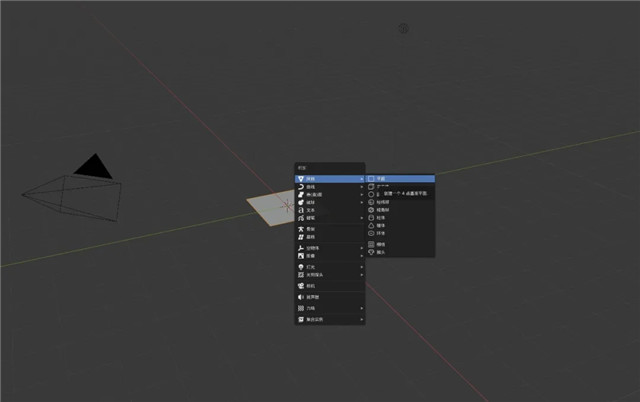
(2)删除中间的box,使用快捷键shift+a创建一个平面;

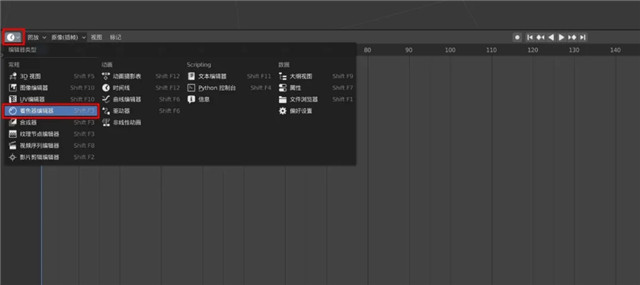
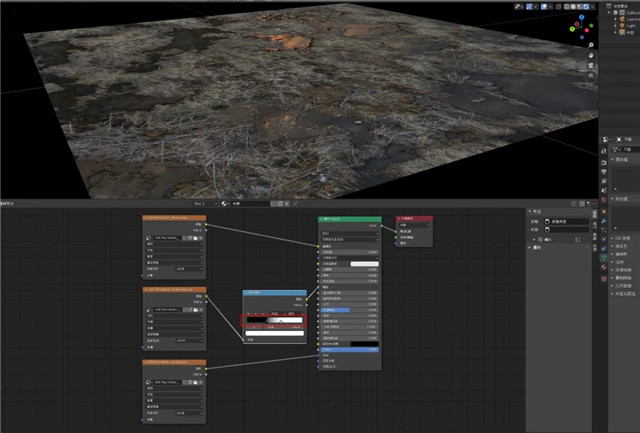
2、创建视窗
为了分开方便操作,我们把底部再拖出一个窗口。在左边的编辑器类型里,选择着色编辑器,并点击新建。这样就得到了两个操作视窗。



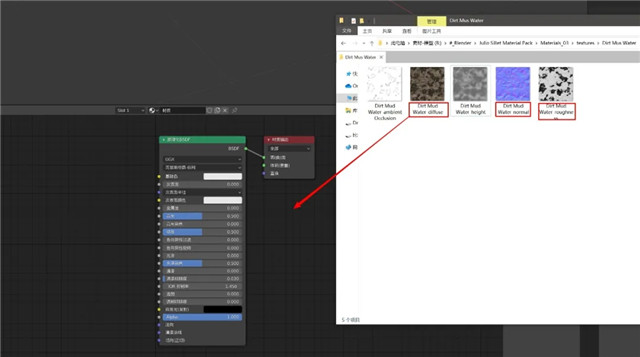
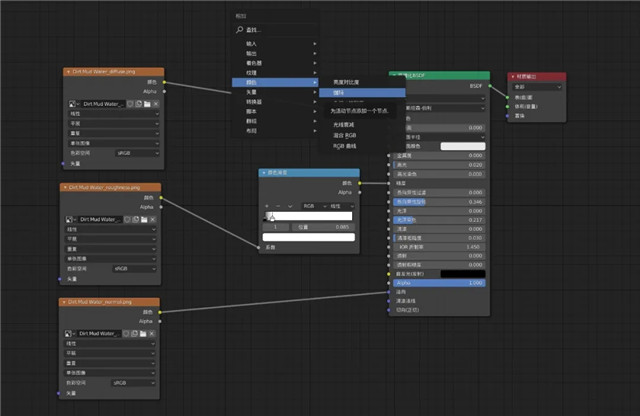
3、链接材质
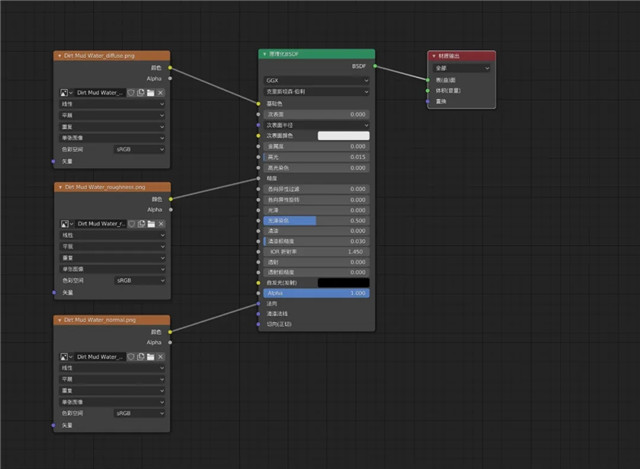
接着我们打开下载好的材质包,选择一个材质文件夹,往里面拖入贴图,可以先拖入三张贴图,分别是颜色,法线及光滑度贴图。

点击小黄点,把节点连接起来,这样就算给模型附上材质了。举一反三,其他模型也可以像这样,给没有材质的模型附上材质。

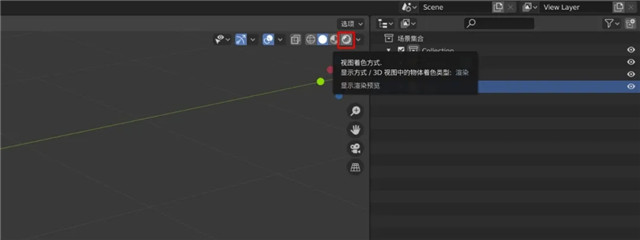
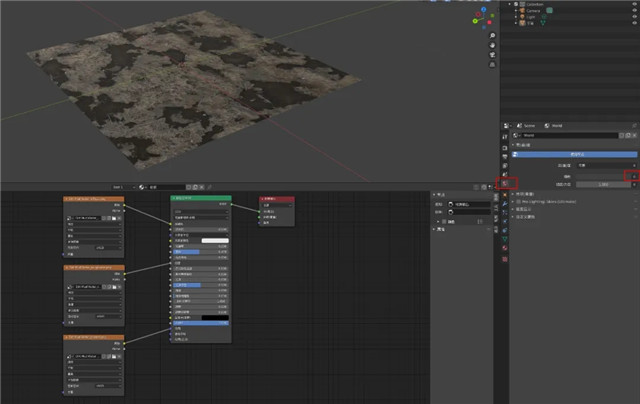
4、渲染预览

根据上述,材质节点已经链接好了,我们来看看效果,打开视窗右上角的渲染预览,默认的渲染引擎是eevee,它能实时预览视窗中的效果,除非面数过多,不然是非常流畅的。
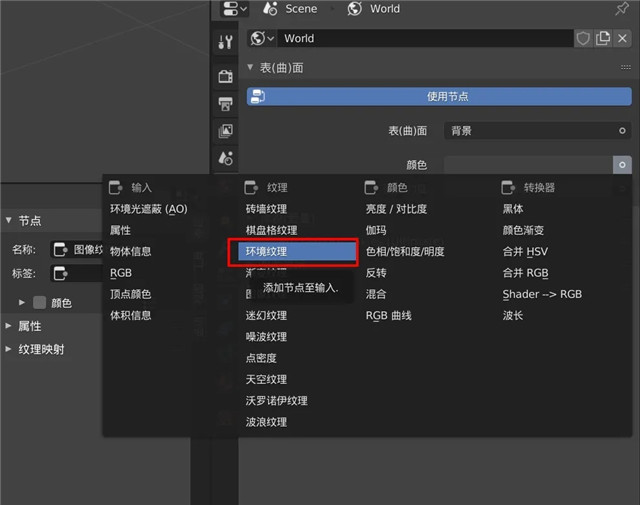
5、添加环境
在右边的世界属性中,点击颜色旁边的小圆圈,然后选择环境纹理后,点击打开,找到存放HDRI环境纹理的文件夹,并选择一张天空打开。


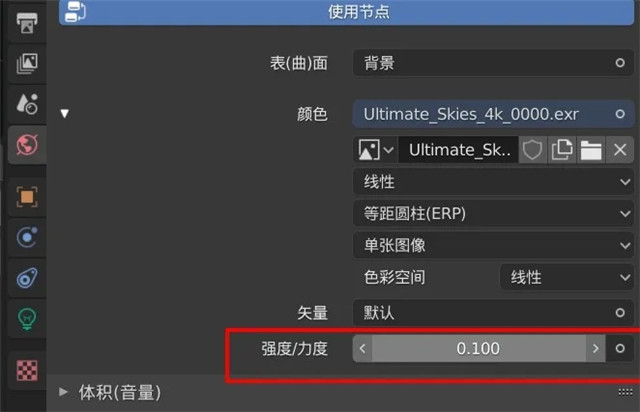
如果环境光太亮,这里可以调整天空的光源强度

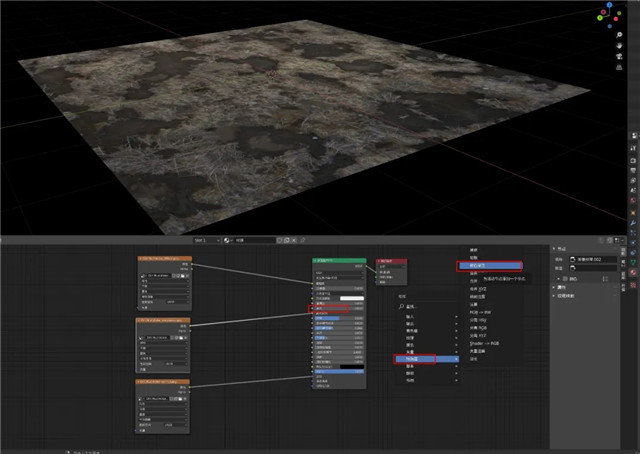
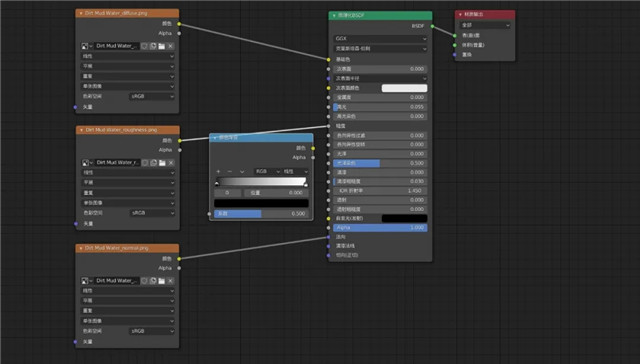
6、添加节点
我们得到这样一个渲染效果后,可以发现,现在的水面太光滑了,我们可以降低一点高光,并在空白处按shift+a,在转换器里添加一个颜色渐变,来进一步调整水面的效果。

添加了颜色渐变这个节点后,我们下一步要把它连接上去,拖住颜色渐变的顶部蓝色位置,移到光滑度贴图和糙度连接的线之间,它会自动连接上去。然后左右拖动中间的黑白条,达到想要的效果。


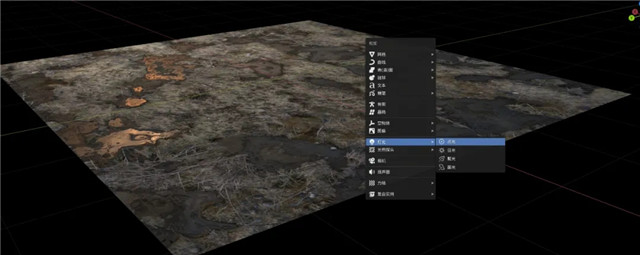
7、添加灯光
在场景中按shift+a,添加一个点光或聚光都可,


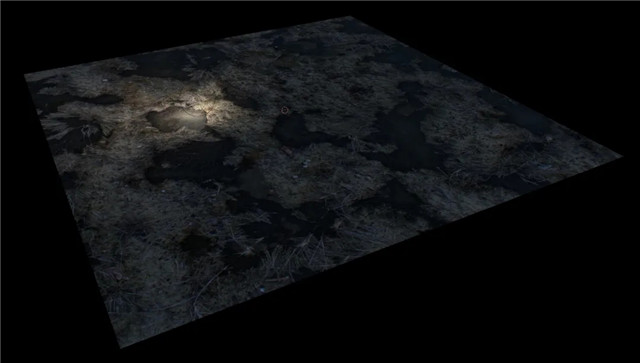
想要暗一点的环境,还可以在颜色添加一个伽马节点,把数值1改为1.3,伽马节点控制着场景的亮度。


这就是最终呈现了贴图了,大家动起来试试吧。
好啦,这次分享就到这里了~分享若有不足之处还望大家海涵,贴图在下方链接获取。
链接:https://pan.baidu.com/s/1XJF0CvonvlPpb5esG4R6Dg
提取码:tg03
以上是关于Blender 水墨材质实现过程剖析01的主要内容,如果未能解决你的问题,请参考以下文章