前端get/post等请求后,一直处于pending状态,解决办法
Posted 飘火-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端get/post等请求后,一直处于pending状态,解决办法相关的知识,希望对你有一定的参考价值。
前端发送完请求发现network里的请求一直处于pending状态(如图)
或者等待过一段事件后会报错,如图

然后我尝试了一些解决办法,分享给大家,建议大家按照顺序来
1.首先排查是不是后端的问题
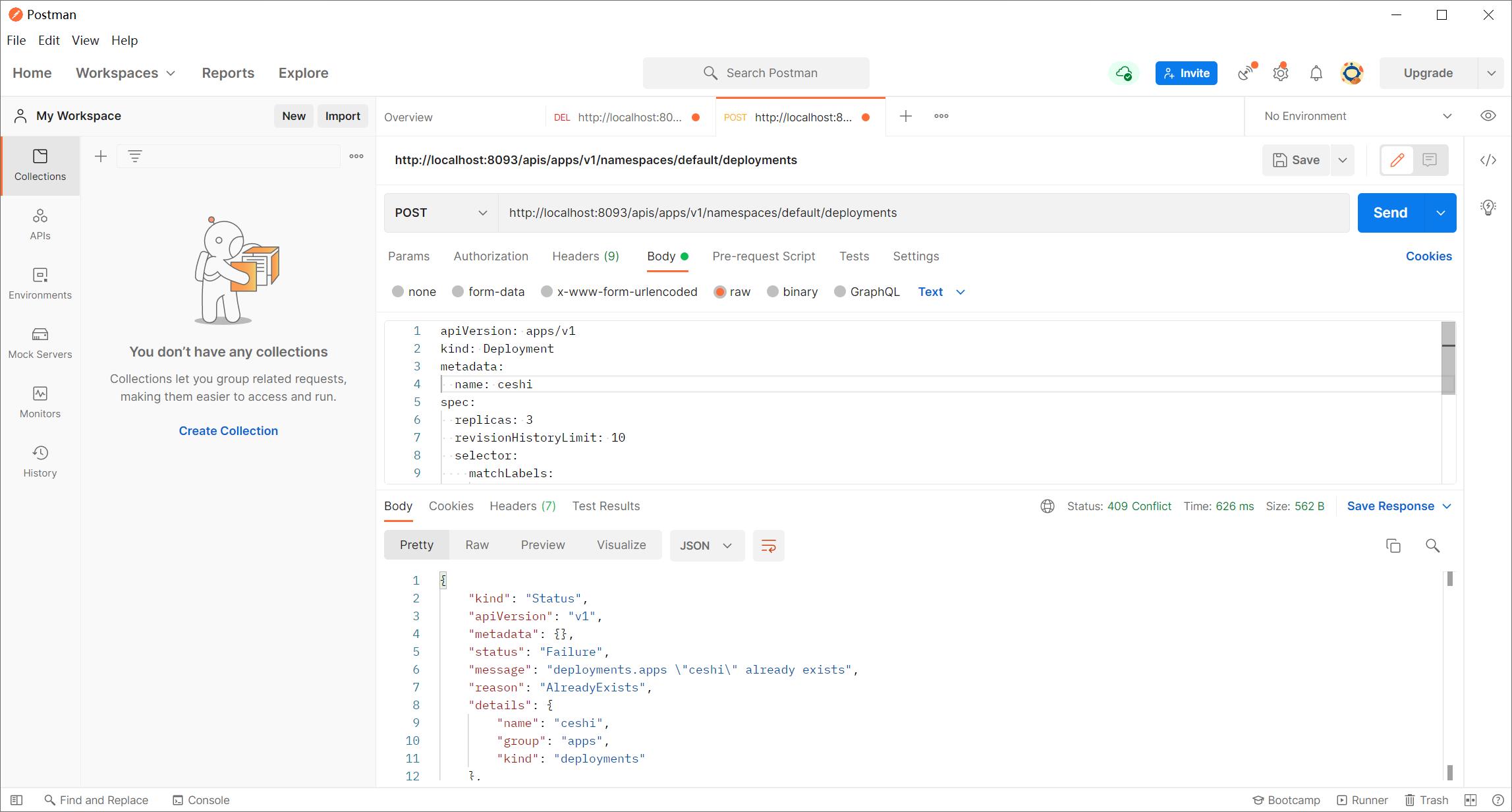
这个最重要,不然搞半天就是浪费时间,那么如何排查不是自己的问题呢,当然是使用调试工具看看了,这里我首先推荐postman做调试

如果可以返回成功或者失败的回调那么就说明后端没问题,如果一直是加载的状态,那么就得联系后端了
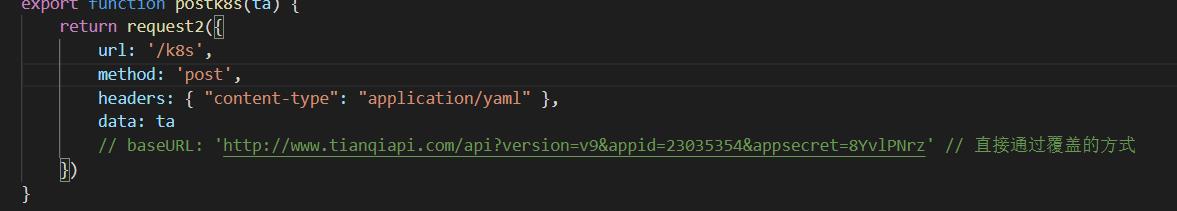
2.后端没问题的话那么常常就是header问题了
这个时候需要查看是否是接口需要特殊的请求头,然后再设置相应的header,比如是json或者xml等等,这个需要根据接口而定

设置对之后就大概解决了,我经常遇到的就是这个问题
3.查看接口和参数
如果上述的办法依然没有解决,那么就是参数或接口地址输入错误了,但是我觉得这种概率很小,因为如果输入有误,应该是会返回如4和5开头的错误的信息,而不是一直等待
如果还有其他情况的话,希望大家多多补充,我也会不断更新
前端HTTP发POST请求携带参数与后端接口接收参数
前端HTTP请求携带参数与后端接口接收参数
HTTP的GET请求与POST请求
HTTP请求方式有GET、POST、PUT、DELETE等八种,最常见的就是GET、POST,下面说一下GET请求,很简单。
GET是按照规定参数只能写在URL里面(虽然可以有请求体但是不符合规定),没有请求体也就是data,那传就非常简单了,前端就是字符串拼接,后端如果是RESTful风格就占位符+@PathValue,传统方式就直接写就行了,当然参数就需要比较简单自定义对象当然是不行的,list参数也是非常不方便,GET请求就是做查询用,其他的不要用。其他的用什么,如果是RESTful风格规定的非常严的话是POST、PUT、DELETE换着用,但是规定不严的话POST搞定。
使用POST就可以把数据放到请求体data里面可以传复杂对象、list等,但是这就有麻烦了,这里直接说前后端分离的SpringBoot(用的是SpringMVC)项目(SSM项目也一样),复杂的是传过来的数据类型多样,这里的类型不是Integer、String这种,是Content—Type,有JSON型有表单性有文件型,那什么时候用什么样的方式,前端如何发请求,后端如何收参数,这里系统的总结一下,看下面。
常见HTTP内容类型Content-Type
- application/json:JSON数据格式
- multipart/form-data:需要在表单中进行文件上传时,就需要使用该格式
- application/x-www-form-urlencoded:表单中默认的encType,表单数据被编码为key/value格式发送到服务器
后端收参方式-前端对应传参方式
废话不多说直接上代码
application/json
一个参数(基本数据类型的包装类型),
这里注意必须加@RequestBody不然接收不到
@PostMapping(value="methodName",consumes = "application/json")
public CommonResult methodName(@RequestBody Integer id)
前端对应传参方式(以axios传参为例,下同)
let id=1;
axios.post("url",id)

多个参数(基本数据类型的包装类型)
错误写法
@PostMapping(value="methodName",consumes = "application/json")
public CommonResult methodName(@RequestBody Integer id,Integer name);
//或
public CommonResult methodName(@RequestBody Integer id,@RequestBody Integer name);
@RequestBody只能加在一个参数前面。
正确方式
@PostMapping(value="methodName",consumes = "application/json")
public CommonResult methodName(@RequestBody HashMap<Sting,Object> s);
//或 user:id,name
public CommonResult methodName(@RequestBody User user);
前端传参方式,只写data部分了
userId: 0,//"userId":0
username: "string"//"username":"sdsa"
//或者
let user=
user.id=1//let user=user:1
data:user
就ok了

multipart/form-data
文件或表单,为什么要用这个呢,因为有一个超好用的东西FormData!
就上面的多个参数问题,后端就是不想封装怎么办
后端
@PostMapping(value="methodName",consumes = "multipart/form-data")
public CommonResult methodName(Integer id,Integer name);
//用formdata就别加@RequestBody了,@RequestBody是为json服务的
前端
let data=new FormData();
data.append("id",1)
data.append("name",2)//前面的key记得对应!
this.$http(
url: "http://localhost:8084/test/oneParam",
method: "POST",
data: data,
//headers: 使用FormData可以不写这个,FormData会自动添加
// "Content-Type": "multipart/form-data",
//,
)
multipart/form-data 主要还是传文件但是如果想省事用它传数据也挺好,如果后端参数是一个自定义对象
public CommonResult methodName(User user);
前端FormData就是key是user对象的属性,因为SpringMVC会帮我们把对象解析成一个个属性

但是主要一点!!!微信小程序里面 不支持new FormData !!!
application/x-www-form-urlencoded
使用这种方式发数据需要数据像真的表单一样,需要提交一个字符串比如
data: 'userId=1&name=dsadsa',
就和写在url里面一样,可以看出不好使,要想用最好使用qs库。
参考这篇: application/x-www-form-urlencoded方式post传值其实分两种一种json一种字符串。
不好用但是在小程序开发里面不得不用,上面说了小程序不支持new FormData,要发application/x-www-form-urlencoded形式的,要怎么发呢,比如后端需要一个user对象,那么
let user=;
user.id=1
wx.request(
.....
data:user
)
就这样,后端什么都不加。
总结
后端标明并限制content-type是@PostMapping(value=“methodName”,consumes = “multipart/form-data”),consumes,基本就这样,然后@RequestParam看这个:POST、GET、@RequestBody和@RequestParam区别,以后再出bug就不用满世界查了,简简单单。
然后说一下为哈两周没有发文章,虽然也没人看哈哈,做课设去了,没错,然后现在终于放暑假了,休息了两天,不能再放纵了,希望能在8.1号之前准备好面试题,因为字节提前批8.1号截止,后面就是正式批了。
预告接下来要发的文章:
mysql索引怎么存数据怎么存(不只是常见的内容哦,有一点我的探索)
做课设过程中的团队配合问题,过程管理yyds
参考
application/x-www-form-urlencoded方式
POST、GET、@RequestBody和@RequestParam区别
https://www.cnblogs.com/ranyonsue/p/13674493.html
https://www.jianshu.com/p/451db33f33a1
以上是关于前端get/post等请求后,一直处于pending状态,解决办法的主要内容,如果未能解决你的问题,请参考以下文章