前端vue实现圣杯布局flex布局浮动布局
Posted 水香木鱼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端vue实现圣杯布局flex布局浮动布局相关的知识,希望对你有一定的参考价值。

有志者事竟成,破釜沉舟百二秦关终属楚
苦心人天不负,卧薪尝胆三千越甲可吞吴。
📌博主介绍
💒首页:水香木鱼
🛫专栏:邂逅CSS
✍简介: 博主姓:陈,名:春波。花名 “水香木鱼”,星座附属 “水瓶座一枚” 来自于富土肥沃的"黑龙江省"-美丽的 “庆安小镇”
🔰 格言: 生活是一面镜子。 你对它笑, 它就对你笑; 你对它哭, 它也对你哭。
🔋 小目标: 成为 会设计 、会开发的 “万能钥匙”
📝文章内容
本期,木鱼带给大家的是前端实现圣杯布局,常用的两种实现方案
✍ 一、flex实现圣杯布局 【推荐】
本次使用的是flex布局,使用flex和order 实现
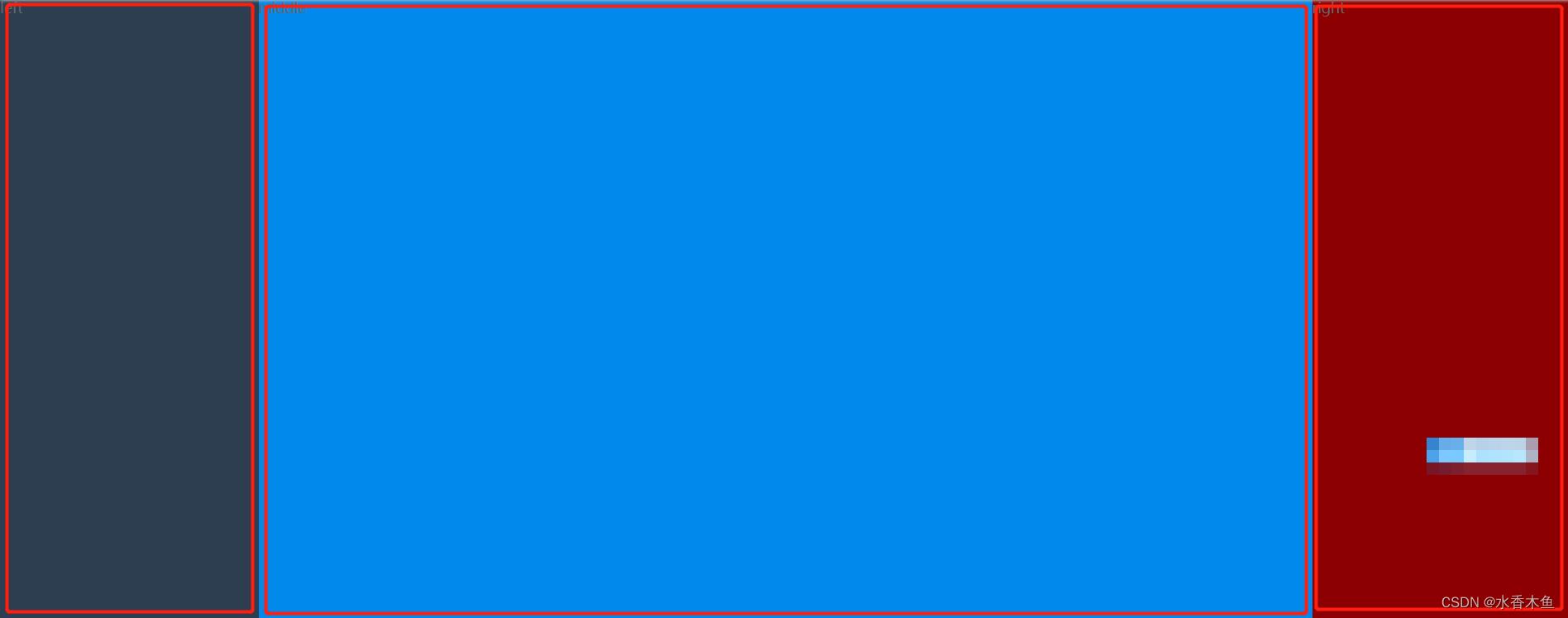
圣杯布局
- flex 【让所有弹性盒模型对象的子元素都有相同的长度,且忽略它们内部的内容】
- order 【设置弹性盒对象元素的顺序】

<template>
<div class="out_Container">
<div class="left">left</div>
<div class="middle">middle</div>
<div class="right">right</div>
</div>
</template>
<style lang="less" scoped>
.out_Container
width: 100%;
height: 100px;
display: flex;
background-color: #42b983;
.left
background-color: #2c3e50;
flex: 250px 0 0;
order: 1;
.middle
background-color: #0189ec;
flex: auto 1 0;
order: 2;
.right
background-color: darkred;
flex: 250px 0 0;
order: 3;
</style>
✍ 二、浮动实现

- 圣杯盒子 排列顺序 【left right middle】
- 使用float 属性
<template>
<div class="container">
<!--注意盒子的排列顺序-->
<div class="left">left</div>
<div class="right">right</div>
<div class="middle">中间</div>
</div>
</template>
<style lang="less" scoped>
.container
width: 100%;
.left
float: left;/*左浮动*/
width: 220px;
height: 100px;
background-color: blue;
.right
float: right;
width: 220px;
height: 100px;
background-color: red;
.middle
height: 100px;/*右浮动*/
overflow: hidden;/*清除浮动*/
background-color: yellow;
</style>
📢博主致谢
非常感谢小伙伴们阅读到结尾,本期的文章就分享到这里,总结了【前端vue实现圣杯布局【flex布局、浮动布局】】,希望可以帮到大家,谢谢。
如果你觉得本篇文章有帮助到您,鼓励一下木鱼吧!点击【关注+点赞+收藏+评论+转发】支持一下哟
🙏您的支持就是我更新的最大动力。⭐⭐⭐记得一键三连呦!⭕
💡猜你喜欢
前端实现div标签p标签等吸顶效果【Vue+原生JS组合写法】
以上是关于前端vue实现圣杯布局flex布局浮动布局的主要内容,如果未能解决你的问题,请参考以下文章
