jquery无刷新取值问题~~~~,很急~~~在线等!!
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery无刷新取值问题~~~~,很急~~~在线等!!相关的知识,希望对你有一定的参考价值。
我用Struts2和Jquery做个小项目,在Action中进行查询数据,然后将数据保存在list中,ActionContext.getContext().put("list", list);然后返回页面,请问在页面上,用jquery怎么将list循环出来,将数据也一条一条的循环出来?
参考技术A 有两种方式第一种是在action中将你的list转成json字符串:
Gson gson = new Gson();
String result = gson.toJson(list);
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("text/json; charset=utf-8");
response.setHeader("Cache-Control", "no-cache");
PrintWriter out = response.getWriter();
out.print(result);
out.flush();
out.close();
然后在页面中将返回值list赋给object对象
第二种就是将list放到session中:
ActionContext context = ActionContext.getContext();
context.getSession().put("list", list);
然后在页面用struts的迭代标签<s:iterator value="#request.list" id="provider">
将其一条条取出,并用
<s:property value="#provider.providerName"/>来显示 参考技术B 用AJAX不能这样吧?具体怎么实施我告诉你思路了,祝你尽快能完成这个功能~~本回答被提问者采纳
[Asp.net mvc]jquery.form.js无刷新上传
写在前面
最近在自己的网盘项目中想用ajax.beginform的方式做无刷新的操作,提交表单什么的都可以,但针对文件上传,就是个鸡肋。在网上查找了发现很多人都遇到了这个问题,大部分都推荐使用jquery.form.js的插件实现。
demo
首先通过nuget安装插件jquery.form.js
引入js文件
<script src="~/Scripts/jquery.form.min.js"></script>
前端调用的代码
@{ ViewBag.Title = "Upload"; } <form enctype="multipart/form-data" method="post" id="upload"> <input type="file" id="fileupload" name="Upload" /> @* button 而不是 submit *@ <input type="button" value="上传" id="btn"> </form> <script> $("#btn").click(function () { $("#upload").ajaxSubmit({ url: "../test/UploadFile", type: "post", success: function (data) { console.log(data); }, error: function (aa) { console.log(aa); } }); }); </script>
可以对其设置刷新的区域
target: "#myheader",//刷新的区域 clearForm: true, // clear all form fields after successful submit resetForm: true, // reset the form after successful submit
服务端代码
public class TestController : Controller { // GET: Test public ActionResult Upload() { return View(); } [HttpPost] public JsonResult UploadFile() { HttpPostedFileBase file = Request.Files[0]; if (file != null) { string fileName = Path.GetFileName(file.FileName); string fileExt = Path.GetExtension(file.FileName); string fileNewName = Guid.NewGuid() + fileExt; string fileSaveDir = Server.MapPath("~/upload"); if (!Directory.Exists(fileSaveDir)) { Directory.CreateDirectory(fileSaveDir); } file.SaveAs(Path.Combine(fileSaveDir, fileName)); return new JsonResult { Data = new { _code = 200, _msg = "上传成功", _data = new { _url = "/upload/" + fileNewName, _oldName = fileName } } , JsonRequestBehavior = JsonRequestBehavior.DenyGet }; } return new JsonResult { Data = new { _code = 200, _msg = "上传失败" }, JsonRequestBehavior = JsonRequestBehavior.DenyGet }; } }
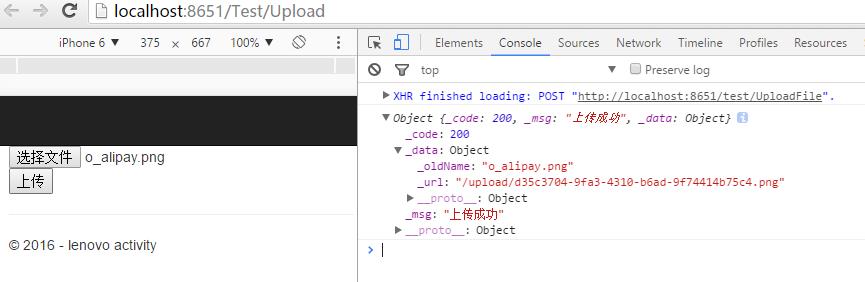
测试

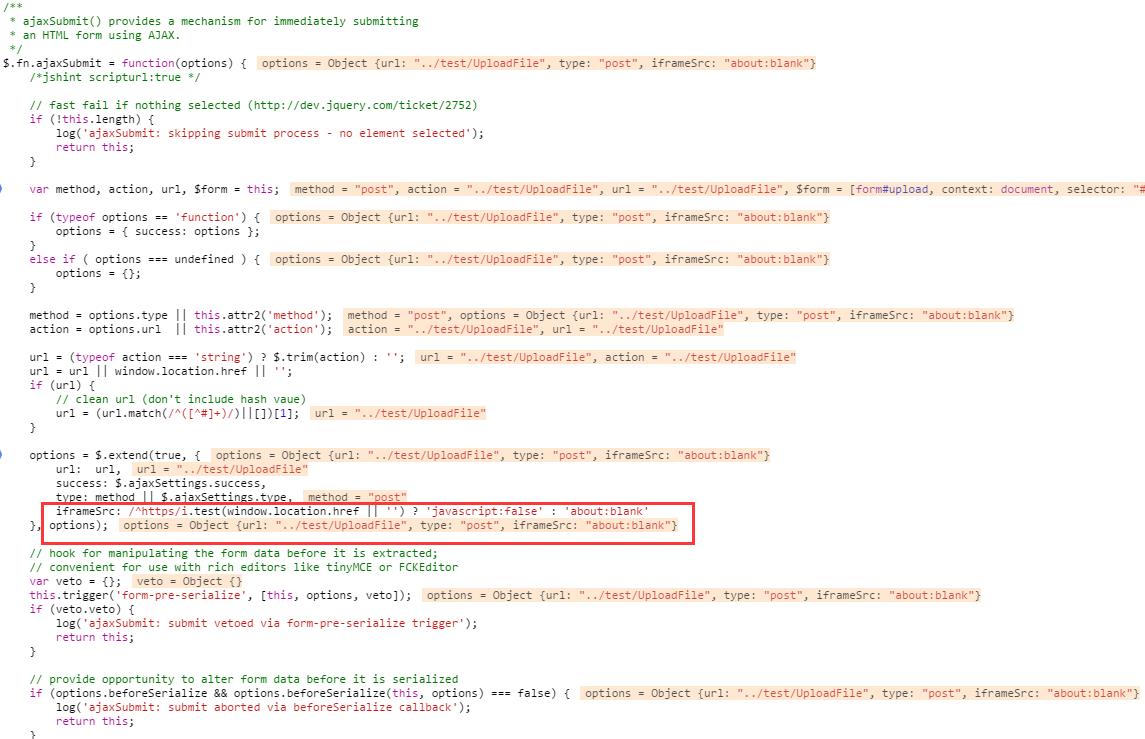
jquery.form上传文件内部是怎么实现无刷新的呢?
调试下js你会发现,内部是通过iframe实现的无刷新上传,如下图所示:

总结
最近在网盘项目中用到了上传,本来打算使用ajax.beginform实现,发现并实现不了。只能用jquery.form插件代替了。
以上是关于jquery无刷新取值问题~~~~,很急~~~在线等!!的主要内容,如果未能解决你的问题,请参考以下文章