nginx配置移动端和PC端自动跳转
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nginx配置移动端和PC端自动跳转相关的知识,希望对你有一定的参考价值。
参考技术A 需求:在pc端访问 www.mabang.com 和 m.mabang.com 都跳转到 www.mabang.com
在移动端访问 www.mabang.com 和 m.mabang.com 都跳转到 m.mabang.com
nginx配置文件:
PC端配置文件
pc.conf配置
server
listen 80;
server_name www.mabang.com mabang.com ;
index index.html index.htm index.php default.html default.htm default.php;
# 域名跳转
if ($http_user_agent ~* (mobile|nokia|iphone|ipad|android|samsung|htc|blackberry))
rewrite ^(.*) http://m.mabang.com permanent;
移动端配置文件
m.conf配置
server
listen 80;
server_name m.mabang.com;
index index.html index.htm index.php default.html default.htm default.php;
# 域名跳转
if ($http_user_agent !~* (mobile|nokia|iphone|ipad|android|samsung|htc|blackberry))
rewrite ^(.*) http://www.mabang.com permanent;
注意:如果想让pc 跳转到移动或者移动跳转到pc, 是302 临时重定向,可以修改 permanent 为 redirect
redirect – 返回临时重定向的HTTP状态302
permanent – 返回永久重定向的HTTP状态301
nginx反向代理PC端和手机端分别请求各自后台工程
一、场景介绍:
公司准备在阿里云环境上部署一套域名环境,因绑定域名时间问题,决定采用迂回方案,将域名绑定在本地一台nginx上,由域名nginx指向阿里云新部署的nginx,阿里云nginx反向代理后端两个工程,一个是PC页面一个是手机端页面。
来实现手机端访问域名跳转到后端手机工程,PC端访问域名跳转到后端PC工程。
二、编辑阿里云nginx配置文件
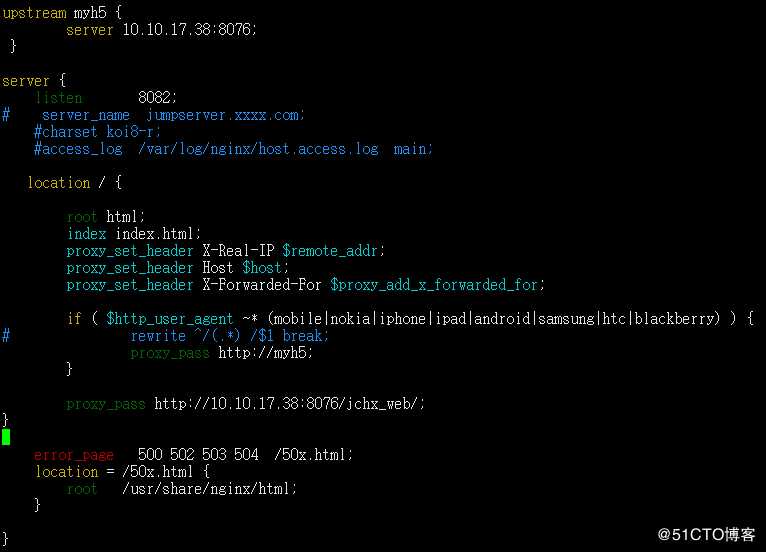
直接上图:
#jchx_web.conf
upstream myh5 {
server 10.10.17.38:8076;
}
server {
listen 8082;
location / {
root html;
index index.html;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
if ( $http_user_agent ~* (mobile|nokia|iphone|ipad|android|samsung|htc|blackberry) ) {
proxy_pass http://myh5;
}
proxy_pass http://10.10.17.38:8076/jchx_web/;}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
} }
三、重启nginx测试
经测试访问PC域名时访问的是PC端页面。
经测试访问M域名时访问的是手机端页面。以上是关于nginx配置移动端和PC端自动跳转的主要内容,如果未能解决你的问题,请参考以下文章