html网站video标签blob视频如何下载
Posted 天天打码
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html网站video标签blob视频如何下载相关的知识,希望对你有一定的参考价值。
在淘宝或tdtu知乎等有时想下载里面的视频资源,看了一下视频标签里的video不是MP4格式url,而是blob+url的方式。

是blob:https并不是一种协议,而是html5中blob对象在赋给video标签后生成的一串标记,blob对象对象包含的数据,浏览器内部会解析
关于Blob原理和方式
blob 其实是 h5 表征的 Blob 对象数据,具体请看文档。我们可以使用 Blob 对象隐藏真实的资源路径,在一定程度上可以起到数据的加密性,更多的是为了干扰爬虫。
比如日常使用的一些音频,视频,图片,我们都可以使用其 Blob 二进制数据流来表征数据,而非使用 uri,就像经常用到的 image src 的 dataUrl。
要使用 blob 来表征数据资源,需做到以下两点:
1、服务端返回的为资源的二进制数据
2、前端接收到二进制数据后,使用 URL.createObjectURL(blobData) 方法将服务端返回的二进制数据转换为 blob 的 url 资源挂载到相应的资源对象。
实例
对 video.mp4 资源加密,不使用静态 url 进行加载,使用 blob url 进行加密。
服务端 index.php
<?php
// 返回二进制流数据
$file_path = __DIR__ . '/video.mp4';
$file_size = filesize($file_path);
$oct_data = fread(fopen($file_path, "r"), $filesize);
header("Content-type: video/mpeg4;charset=UTF-8");
header("Content-Length: " . $filesize);
echo $oct_data;
前端 index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Blob Url</title>
</head>
<body>
<video id="video" width="400" controls="controls"></video>
<script type="text/javascript">
//创建XMLHttpRequest对象
var xhr = new XMLHttpRequest();
//配置请求方式、请求地址以及是否同步
xhr.open('POST', '/index.php', true);
//设置请求结果类型为blob
xhr.responseType = 'blob';
//请求成功回调函数
xhr.onload = function(e)
if (this.status == 200) //请求成功
//获取blob对象
var blob = this.response;
//获取blob对象地址,并把值赋给容器
document.getElementById("video").src = URL.createObjectURL(blob);
;
xhr.send();
</script>
</body>
</html>
关于视频资源下载
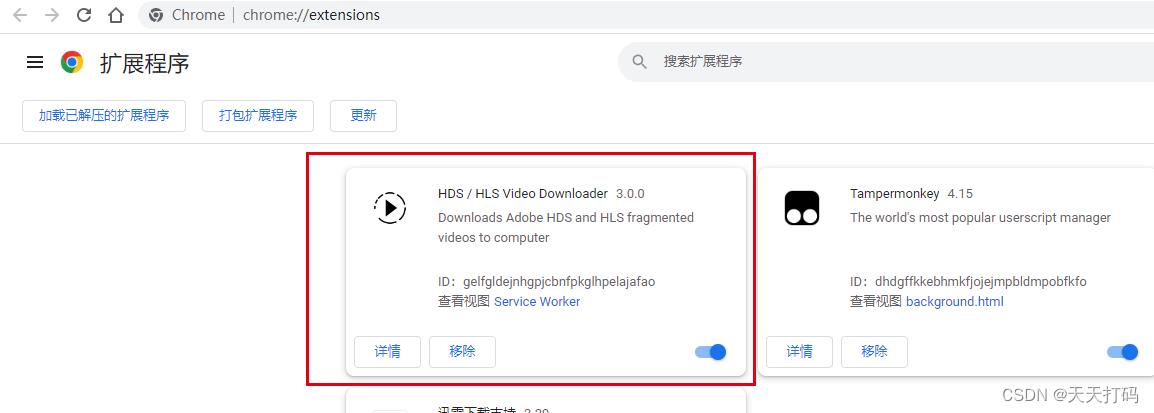
1、利用Chrome 浏览器插件
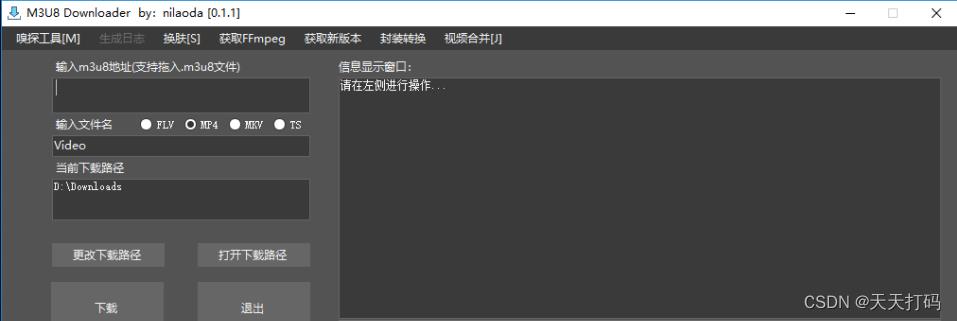
2、第二种方法 找到 m38u 文件, 使用 window 下载工具 M3U8下载工具
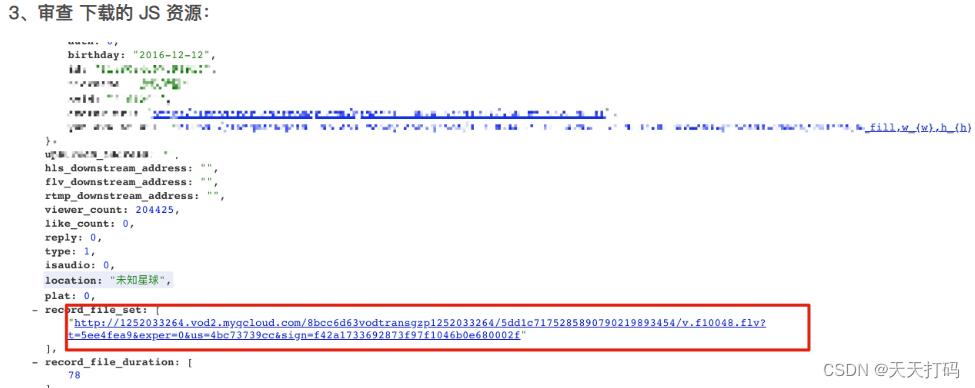
3、审查 下载的 JS 资源:
很多小伙伴查找这个问题,是为了下载视频资源,资源的真实下载链接可在chrome的调式模式的network中找到,但有种资源比较特殊,即m3u8格式的资源
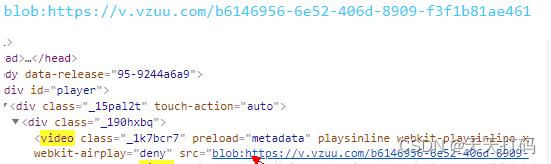
如上图HTML结构,video 里面的 src 地址格式:blob:http://******/8587a0ef-ef44-4dba-8f76-e134b9624772。
一些网站的视频为了防止下载,通常会采用blob加密的做法;
其实这不是特殊的视频传输协议,只是一种 HTML5 Video Blob格式。
并且大部分网页视频的格式都是 m3u8。
<video class="lib-video"
preload="undefined"
webkit-playsinline="webkit-playsinline"
playsinline="playsinline" poster="//img.alicdn.com/imgextra/i4/6000000005920/O1CN01EtPF5Z1tbPRPzAGnX_!!6000000005920-0-tbvideo.jpg_400x400.jpg"
src="blob:https://item.taobao.com/0b74a24e-3f52-4280-9695-23e4bd992ec1">
</video>

1、利用Chrome 浏览器插件: HDS/HLS Video Downloader,
网盘下载:
链接: https://pan.baidu.com/s/1QXzu7fsbpxPMWo-8i5xQ3A?pwd=fq42 提取码: fq42
链接: https://pan.baidu.com/s/1Ecv7AdowbOuBp1F7gKqaag?pwd=8jqw 提取码: 8jqw

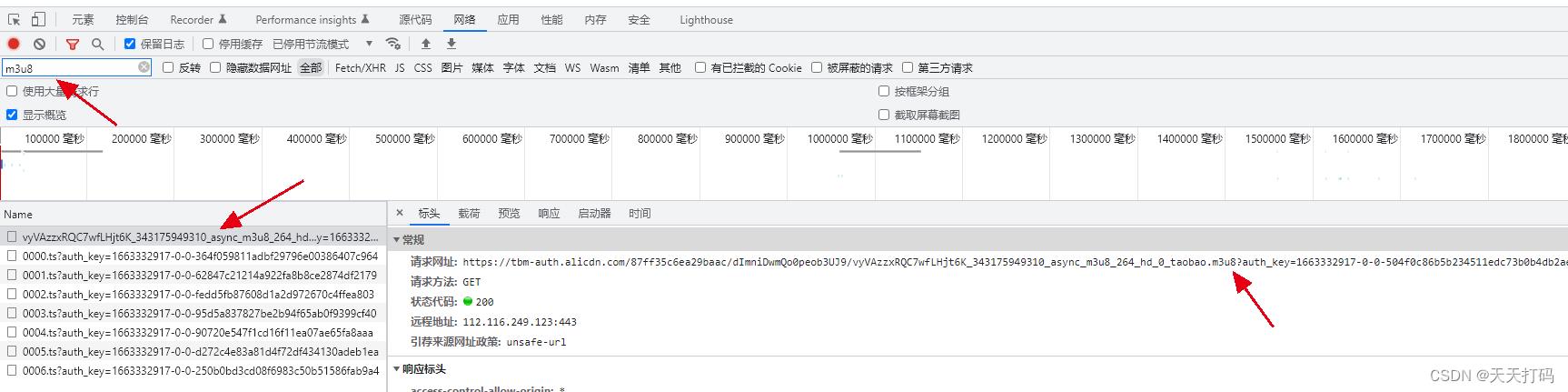
谷歌浏览器f12在资源里找到m3u8后缀文件路径

2、第二种方法 找到 m38u 文件, 使用 window下载工具 M3U8下载工具
打开chrome开发者工具,审查Network - XHR 搜索 m38u, 这样也找到了链接


这样就找到了 flv 格式的视频。
如何将 Youtube 视频嵌入 HTML5 <video> 标签?
【中文标题】如何将 Youtube 视频嵌入 HTML5 <video> 标签?【英文标题】:How to Embed Youtube Videos into HTML5 <video> Tag? 【发布时间】:2012-10-22 01:22:19 【问题描述】:我正在实现需要将 youtube 视频嵌入 HTML5 标记的网站。
你能告诉我我应该如何在不使用<iframe>的情况下嵌入它
【问题讨论】:
你看过文档吗? developers.google.com/youtube/js_api_reference 看看这个问题:***.com/questions/5157377/… 【参考方案1】:没有 Javascript 就无法做到这一点。但是出色的 MediaElement.js 库将为此目的出色地工作:
http://mediaelementjs.com
上面的示例显示了使用带有<video> 标签的 YouTube 视频,但对于不支持 Flash 的浏览器也有一个后备方案。
【讨论】:
mediaelementjs 它也使用iframe,还有其他方式吗??【参考方案2】:
您无法在不违反 YouTube 服务条款的情况下提取视频来源。在网页中嵌入视频的唯一受支持方式是使用 iframe embed。
【讨论】:
你能附上来源吗?以上是关于html网站video标签blob视频如何下载的主要内容,如果未能解决你的问题,请参考以下文章