架构学习——业务架构图
Posted 翟文彪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了架构学习——业务架构图相关的知识,希望对你有一定的参考价值。
一、什么是业务架构图?
业务架构图,顾名思义就是对于产品的业务架构进行梳理和整合,它表达的是业务系统之间的关系,帮助开发人员梳理业务结构。
二、为什么要画业务架构图?
- 业务架构图帮我们更好的从宏观的角度整体性的审查我们的产品
- 帮助用户和需求方从业务角度出发更好的了解我们的产品功能
- 有了业务架构图我们可以更好的对目前已有的功能和以后计划开发的功能进行抽象、设计、开发
三、如何画业务架构图?
站在巨人的肩膀上
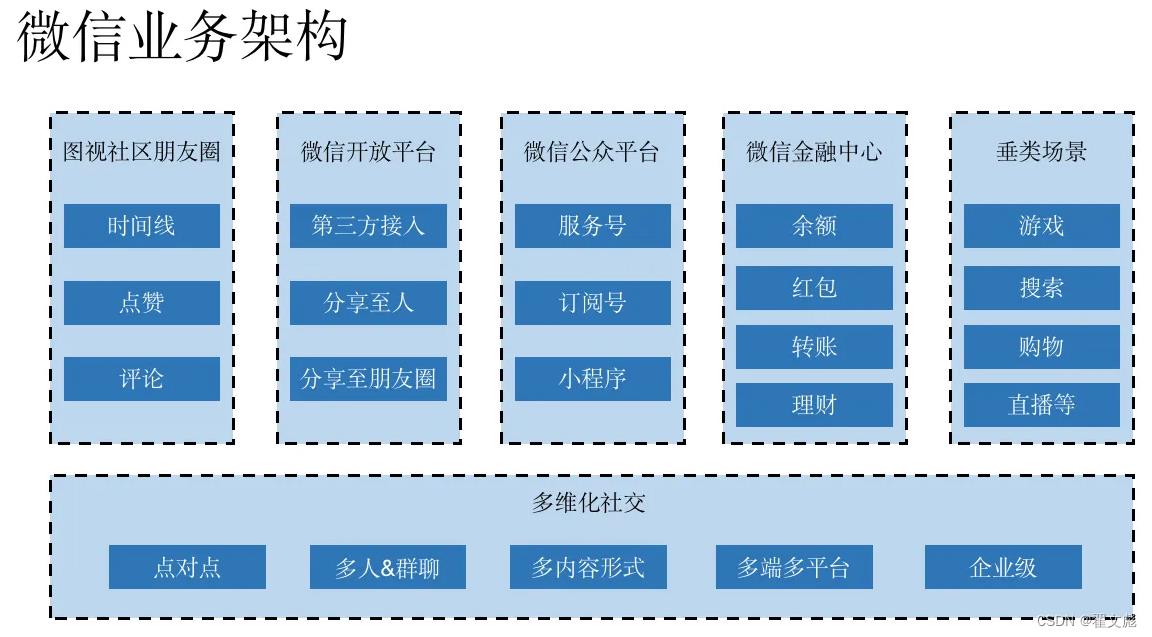
我们要学会站在巨人的肩膀上学习,先看看一些比较牛的公司他们是怎么画的业务架构图,借鉴他人的画法和思想。比如我们可以看别人整理的对于微信的业务架构图:
 原文链接:【https://xie.infoq.cn/article/4fe2c2f3c2e4cf5176fc65a08】
原文链接:【https://xie.infoq.cn/article/4fe2c2f3c2e4cf5176fc65a08】
横向和纵向两个维度
横向
横向排列我们的业务功能,左侧的业务功能和右侧的业务功能需要是平级的
纵向
纵向业务功能的排列,我一般会遵从从前端到后端再到第三方的服务最后补充数据支持
颜色搭配和对齐
颜色搭配
这些就是从美观的角度出发,每个大的业务功能之间要有颜色做区分,并且颜色的搭配不能太过于鲜艳,最好是使用浅色和相近的颜色搭配。
对齐
对称整齐的业务架构图也让人看起来更舒服,并且每个模块的大小划分要尽量安排合理。
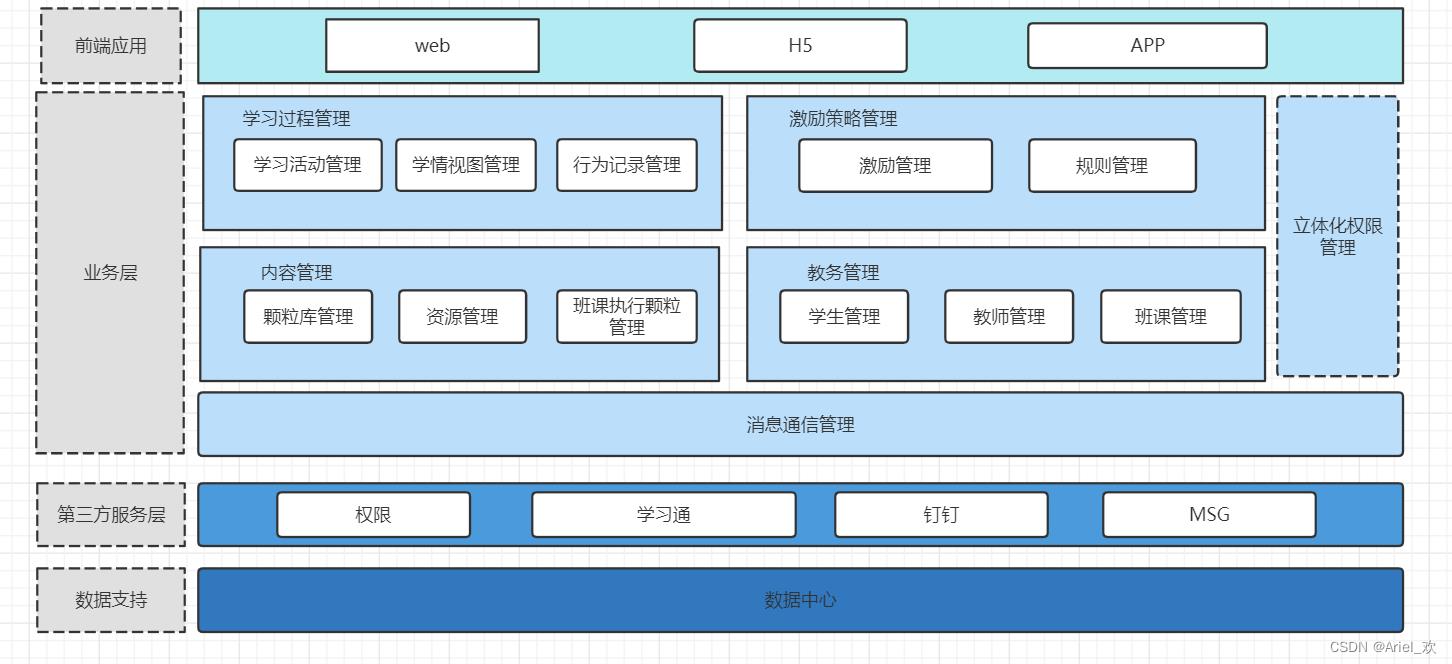
四、亲身示例

业务架构图总结
参考本人博客:架构师养成记——业务架构图的学习_Ariel_欢的博客-CSDN博客_什么是业务架构图
总结架构图规范:
宏观出发
1、整体结构
2、色彩搭配
- ①架构图让读者看到的第一眼,应该给读者留个好印象,从色彩搭配上来看,颜色不超过5个,颜色搭配要有所区分,不同层级、不同类型要颜色不同,但是也不能太跳脱,整体上颜色风格要一致,图的美观设计最起码要符合大众审美。
- ②第二眼看的应该是整体结构,整张图一共分为几个层次模块,架构图是不是能清晰的表达模块与模块之间的关系?纵向:分层——上层依赖于下层越底层,越是基础服务;横向:并列关系,级别相同。
- ③线框的使用,虚线框与实线框的意义是不同的,使用虚线框还是实线框更能准确清晰的表达想要表达的意思。多个模块,逻辑上可以归为一块时可以使用虚线框。
- ④对称:要讲究对称美,尽可能地功能结构分配均匀;
局部细节
1、用词表达
- 要用词准确,可以让开发人员或者用户理解描述的意思
- 命名上要统一,英文名体现专业性,命名要尽可能使用短名称且一致;
2、是否全面
3、模块划分粒度
- 细节要进行抽象,抽象出模块,模块的粒度要合适,不可太具体,也不可太宽泛
4、模块摆放以及层级关系
- 同一个级别的模块要统一级别,粒度大小要统一;
5、图形间距离适中,避免间距过大、过小,影响美观。
- 大小、格式:要注意大小一致,格式统一;
Tips:
- 架构图的名词表达要到位,比如:业务架构图和运维架构图中不能出现技术的字眼。因为不同架构图的读者是不同的,要保证你的读者能迅速的get 到你想表达的意思,这是很重要的。
- 架构图表达的内容是否全面,不管是业务,技术还是运维架构图要表达的内容一定要全面,包括软件系统依赖的第三方服务等都要体现出来。
- 关于架构图中模块的划分粒度,一定要合适,既不能太宽泛,也不能太细粒度,要达到对具体的小功能模块进行一层抽象的粒度即可。
- 包括模块摆放的逻辑是否准确,架构图的每一个模块的摆放,都是有讲究的,要能说出为什么这个模块放在这?放在那行不行?为什么?能回答出这几个问题,相信你的架构图问题不大。
业务架构图(仅供参考)
以上是关于架构学习——业务架构图的主要内容,如果未能解决你的问题,请参考以下文章