前端Vue+后端Django项目创建以及自动部署流程
Posted Alex_996
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端Vue+后端Django项目创建以及自动部署流程相关的知识,希望对你有一定的参考价值。
所有的环境都安装完了之后,接下来就要创建项目了,完整的项目开发流程是由开发的同学先写完代码,然后交付给运维的同学部署到测试和生产环境。DevOps可以让整个流程自动化,开发的同学只需要稍微会一些工具就可以完成部署的工作。
前端Vue项目创建+自动部署
准备工作:
- 本地安装了Node、npm
- 本地安装了WebStorm(可选,其它IDE也行)
- 本地安装了Git,熟悉Git的基本操作
- 服务器,安装了宝塔面板
本地项目创建
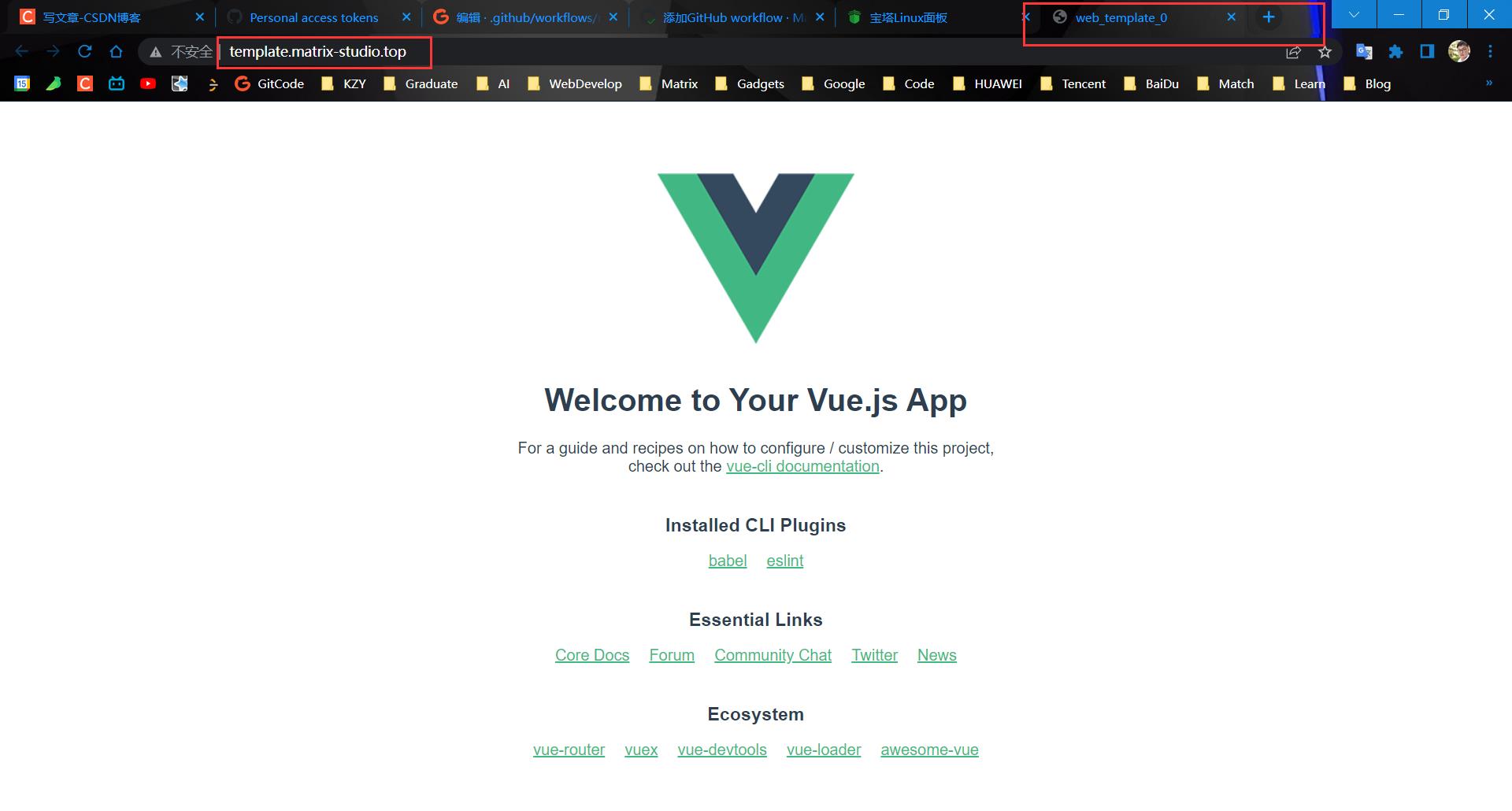
- 首先通过WebStorm创建一个Vue项目。

2. 本地添加.gitignore文件,这一步非常重要,不然后面上传代码的时候会把所有的东西都上传到GitCode或者GitHub,导致仓库可能几十M甚至几百M。几种常见项目的.gitignore文件可以查看以下链接:https://gitcode.net/matrixstudio/gitignore

Vue项目.gitignore文件:
# Logs
logs
*.log
npm-debug.log*
yarn-debug.log*
yarn-error.log*
lerna-debug.log*
# Diagnostic reports (https://nodejs.org/api/report.html)
report.[0-9]*.[0-9]*.[0-9]*.[0-9]*.json
# Runtime data
pids
*.pid
*.seed
*.pid.lock
# Directory for instrumented libs generated by jscoverage/JSCover
lib-cov
# Coverage directory used by tools like istanbul
coverage
*.lcov
# nyc test coverage
.nyc_output
# Grunt intermediate storage (https://gruntjs.com/creating-plugins#storing-task-files)
.grunt
# Bower dependency directory (https://bower.io/)
bower_components
# node-waf configuration
.lock-wscript
# Compiled binary addons (https://nodejs.org/api/addons.html)
build/Release
# Dependency directories
node_modules/
jspm_packages/
# Snowpack dependency directory (https://snowpack.dev/)
web_modules/
# TypeScript cache
*.tsbuildinfo
# Optional npm cache directory
.npm
# Optional eslint cache
.eslintcache
# Microbundle cache
.rpt2_cache/
.rts2_cache_cjs/
.rts2_cache_es/
.rts2_cache_umd/
# Optional REPL history
.node_repl_history
# Output of 'npm pack'
*.tgz
# Yarn Integrity file
.yarn-integrity
# dotenv environment variables file
.env
.env.test
# parcel-bundler cache (https://parceljs.org/)
.cache
.parcel-cache
# Next.js build output
.next
out
# Nuxt.js build / generate output
.nuxt
dist
# Gatsby files
.cache/
# Comment in the public line in if your project uses Gatsby and not Next.js
# https://nextjs.org/blog/next-9-1#public-directory-support
# public
# vuepress build output
.vuepress/dist
# Serverless directories
.serverless/
# FuseBox cache
.fusebox/
# DynamoDB Local files
.dynamodb/
# TernJS port file
.tern-port
# Stores VSCode versions used for testing VSCode extensions
.vscode-test
# yarn v2
.yarn/cache
.yarn/unplugged
.yarn/build-state.yml
.yarn/install-state.gz
.pnp.*
# System
.DS_Store
# local env files
.env.local
.env.*.local
# Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log*
pnpm-debug.log*
# Editor directories and files
.idea
.code
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw?
代码仓库创建
- 创建GitCode代码仓库(考虑到有些同学可能访问不了GitHub,为了后面协作,所以将代码上传到GitCode,然后通过镜像同步到GitHub)

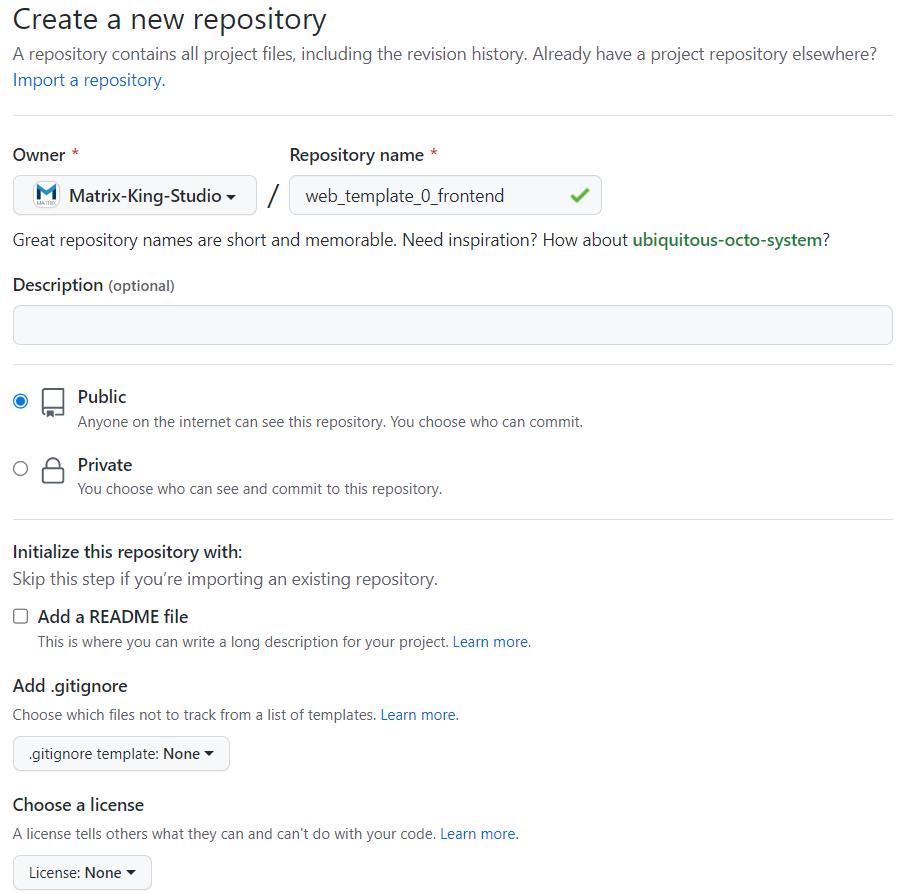
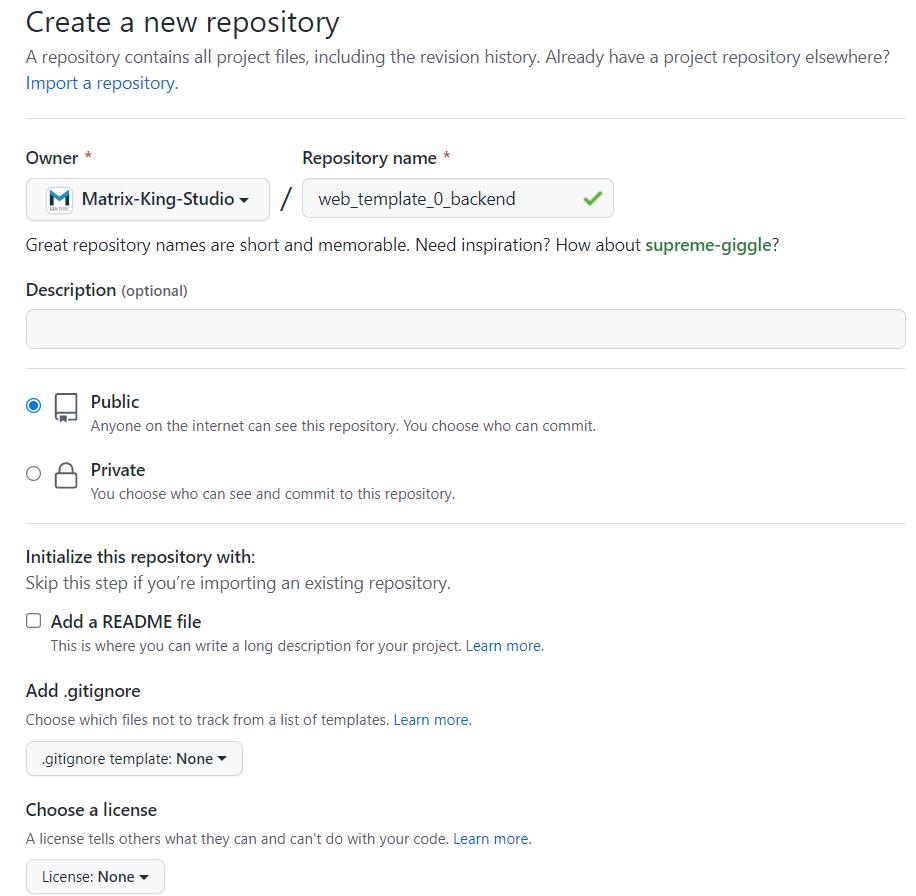
2. 创建GitHub代码仓库(最终的代码还是要同步到GitHub的,因为后面配置自动化部署以及钉钉群机器人,都是基于GitHub进行)

仓库镜像同步
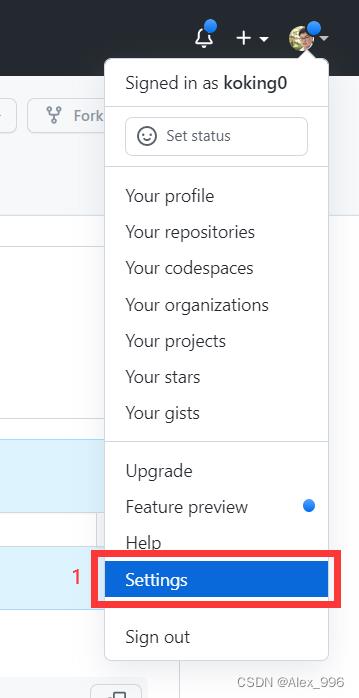
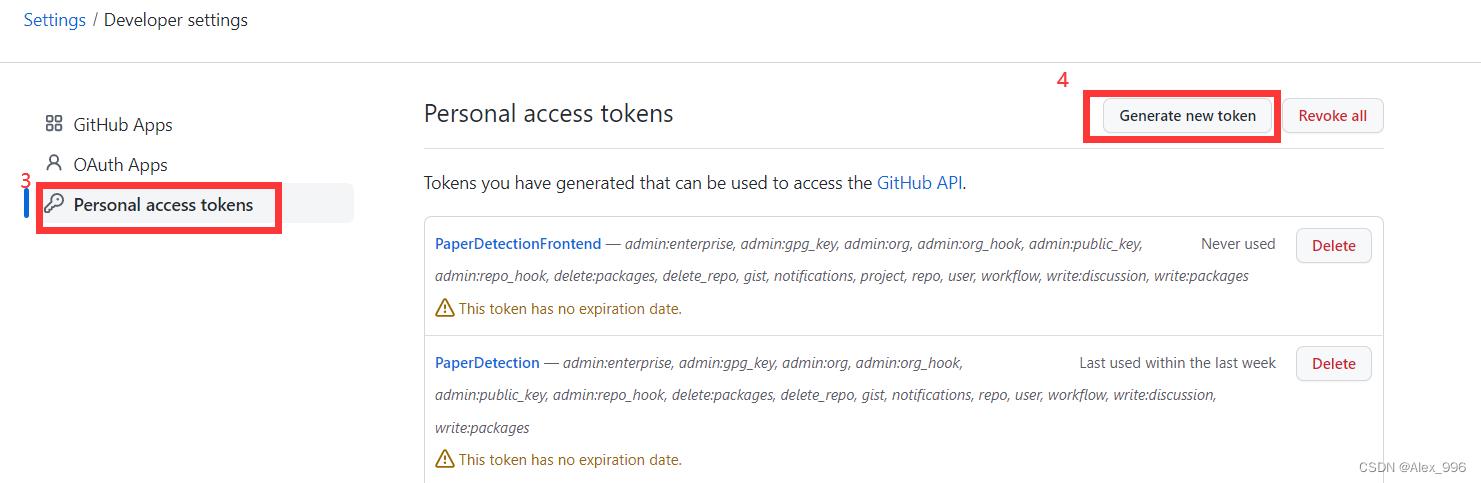
- 首先需要在GitHub上创建一个Access Token



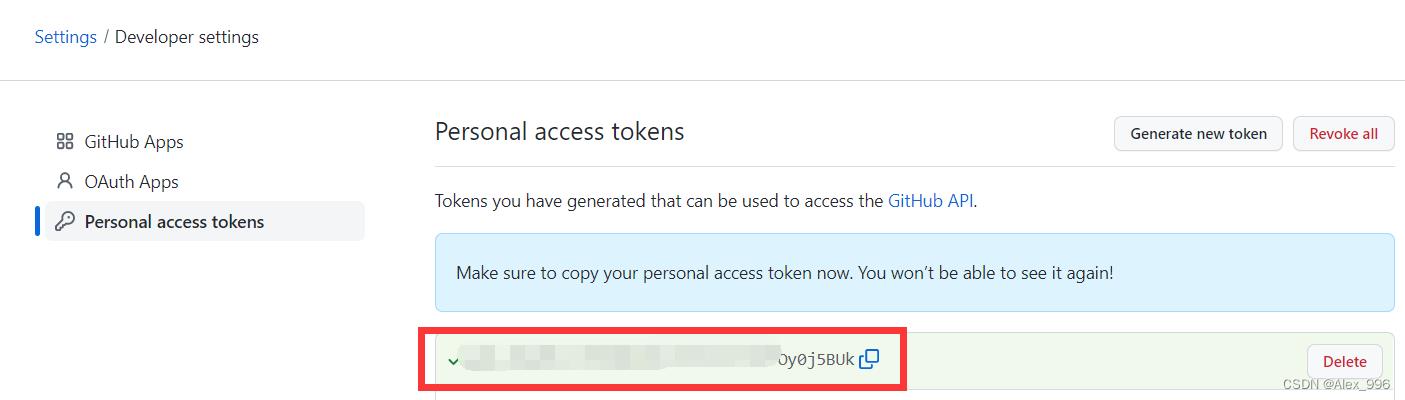
首先填写AccessToken的名字,然后可以设置token永久有效,再把所有的权限都选上,最后点击生成Token。

拿个小本本记住这个Token值,它只会在这个页面显示一次,点击复制。

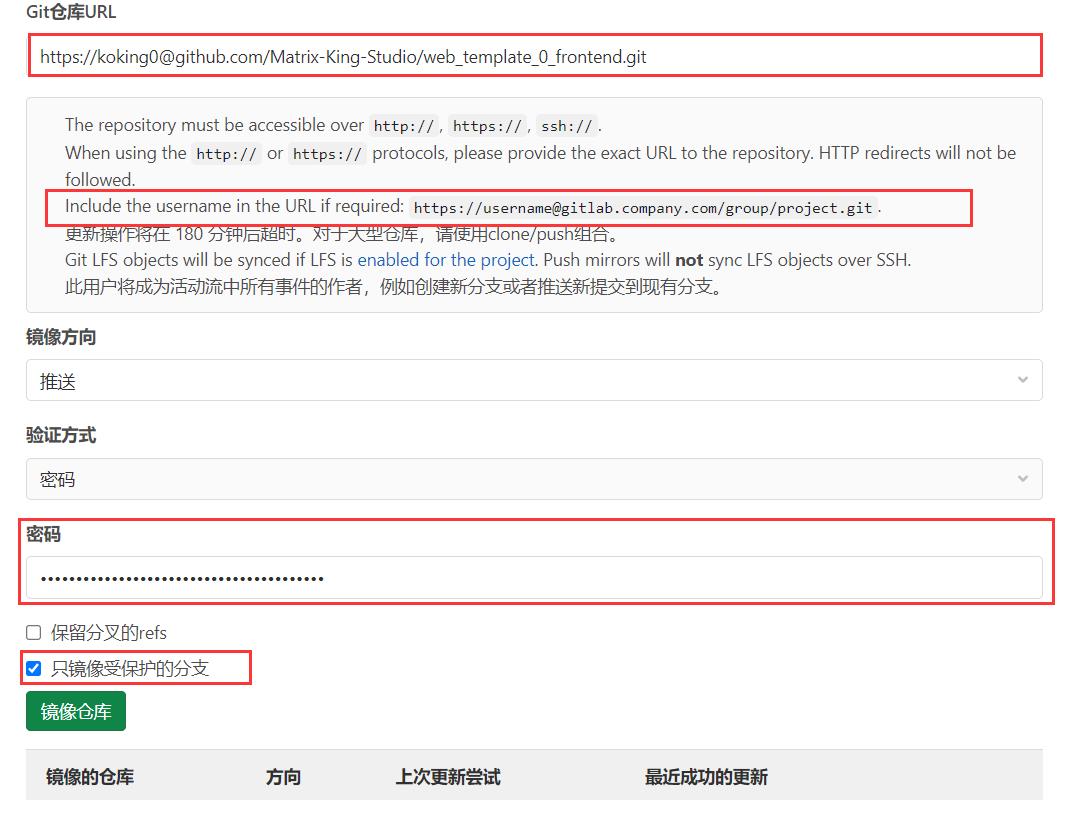
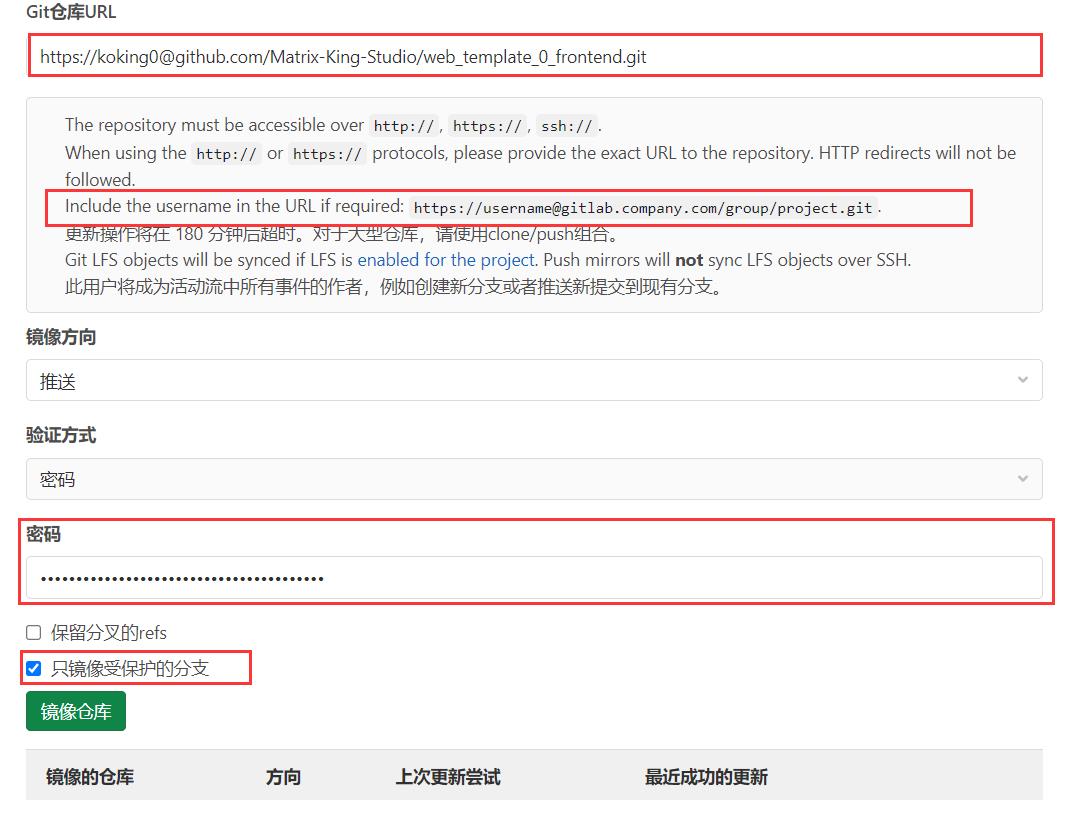
2. GitCode上配置镜像仓库

注意这里填写的仓库URL需要添加用户名,然后选择推送仓库,密码填写的就是前面在GitHub生成的AccessToken。

- GitCode配置SSH秘钥(如果已经配置过可以跳过这一步)
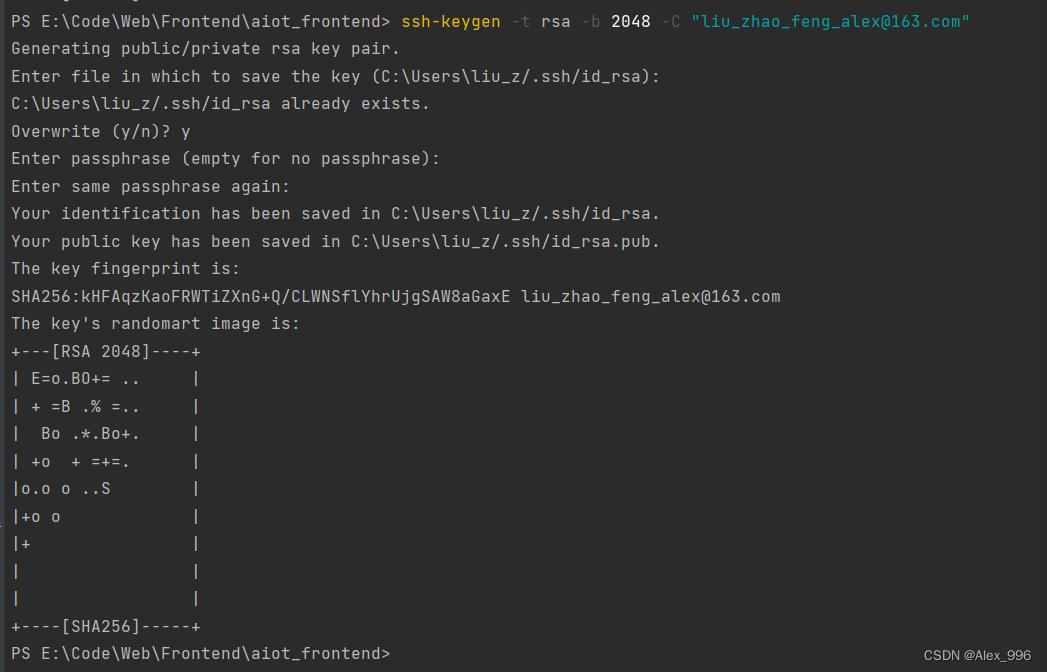
在本地生成SSH秘钥,可以使用一下命令(替换为自己的邮箱):
ssh-keygen -t rsa -b 2048 -C "email@example.com"
一路回车,可以看到类似以下内容:

使用以下命令复制公钥:
cat C:\\Users\\liu_z/.ssh/id_rsa.pub | clip
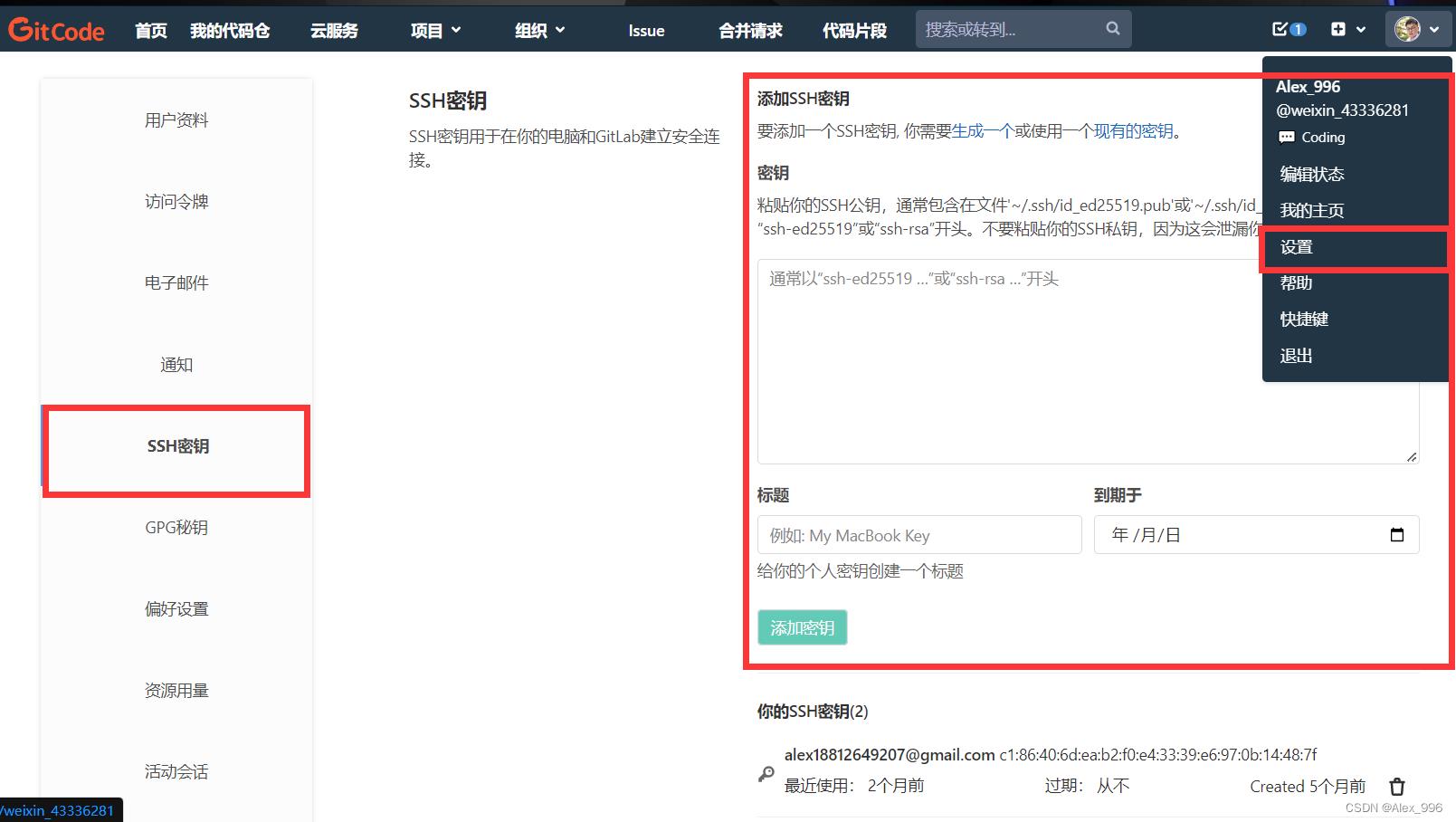
在GitCode添加公钥:

4. 配置完了镜像仓库和SSH秘钥之后之后,就可以将现有代码按照以下命令推送到GitCode,然后GitCode就会自动同步到GitHub了。
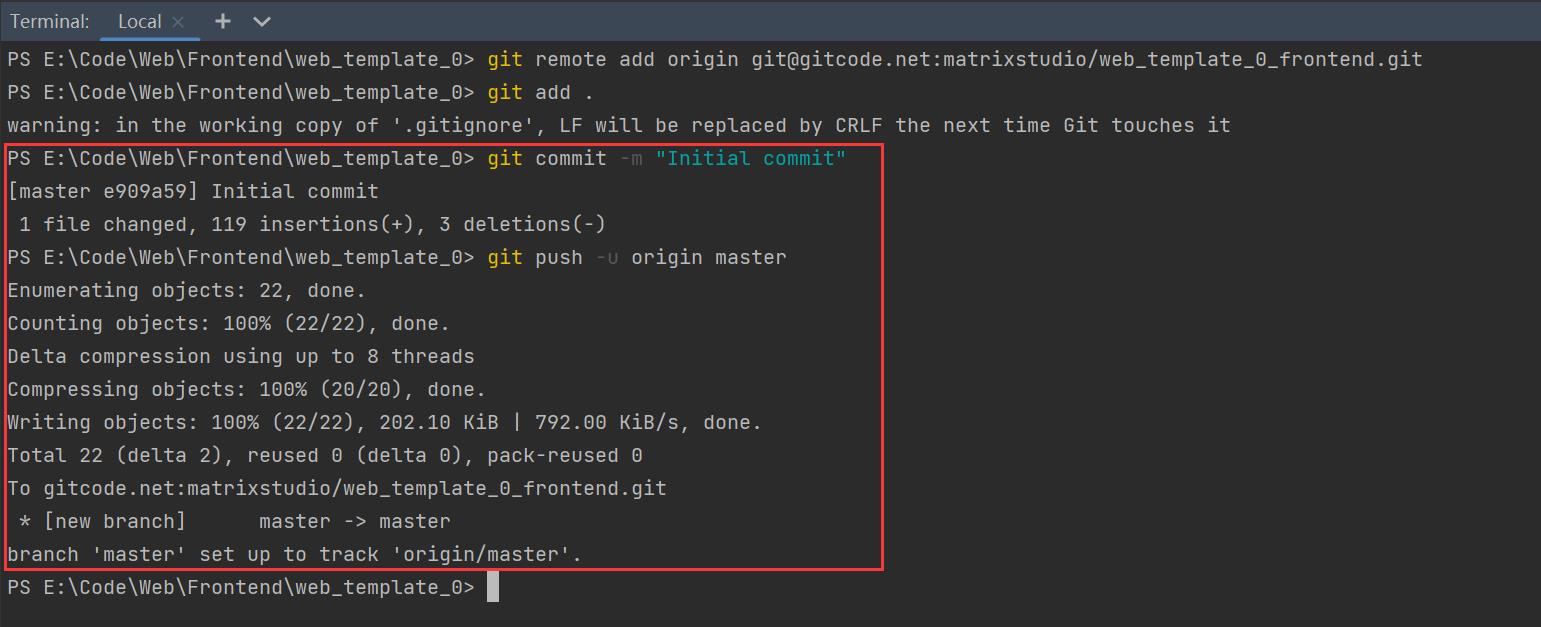
git init
git remote add origin git@gitcode.net:matrixstudio/web_template_0_frontend.git
git add .
git commit -m "Initial commit"
git push -u origin master

GitCode上传代码成功:

GitHub代码镜像成功:

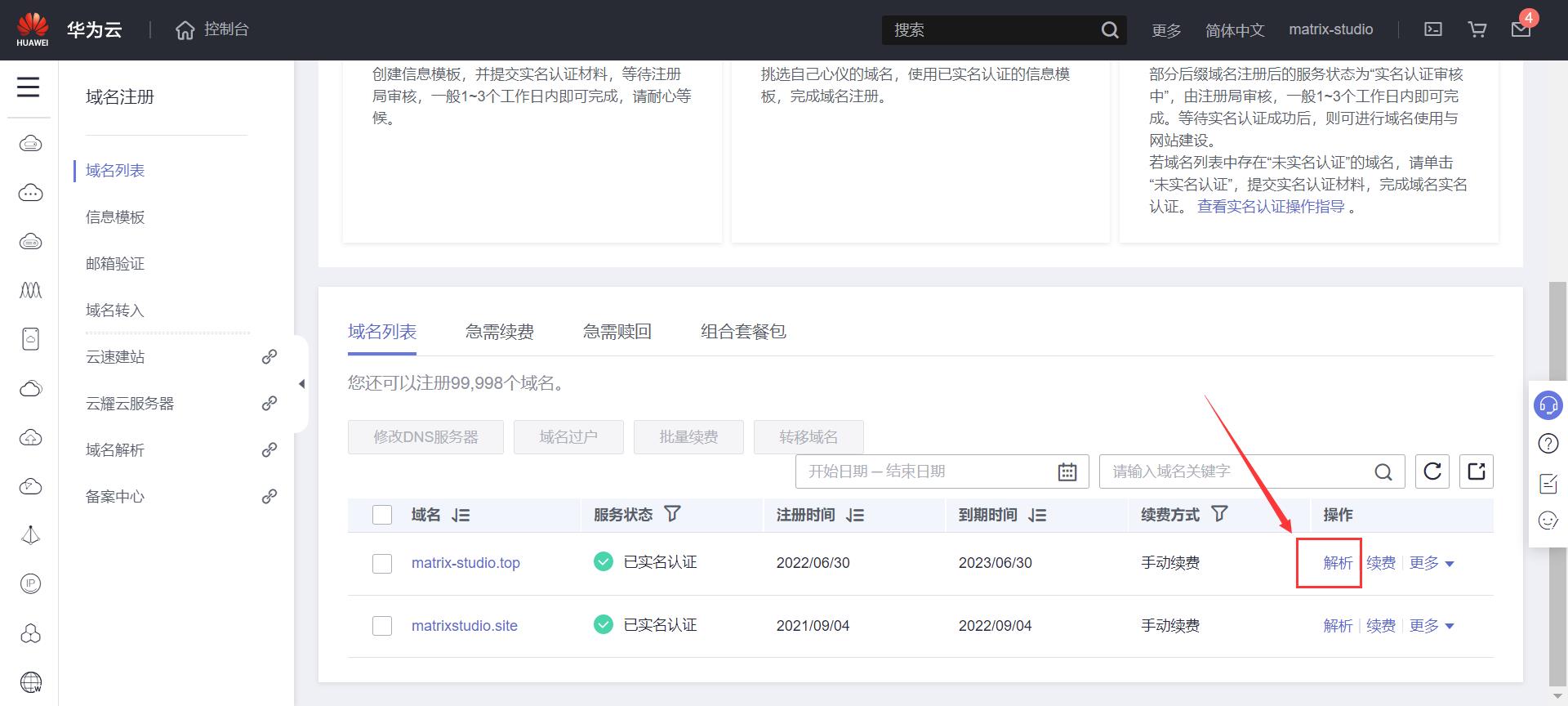
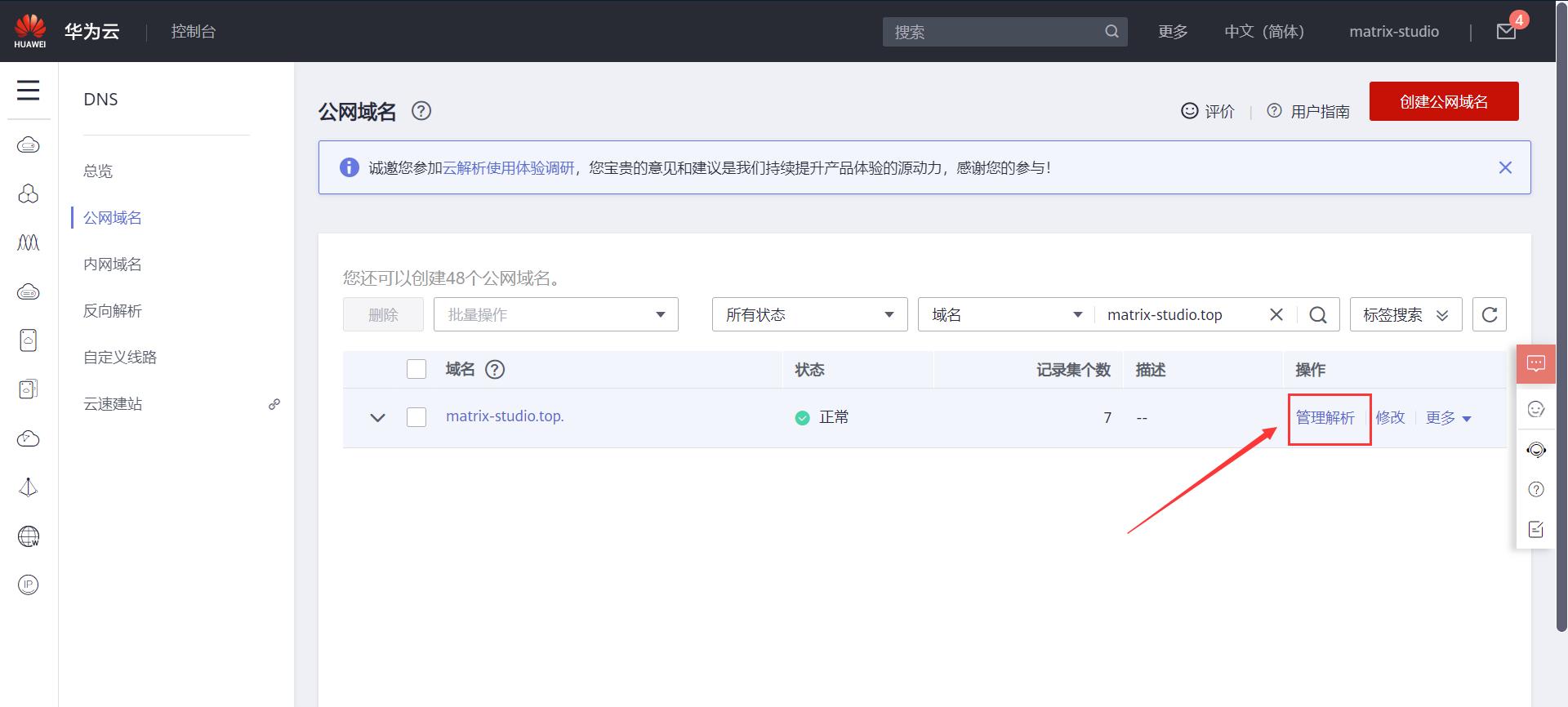
添加解析域名(可选)



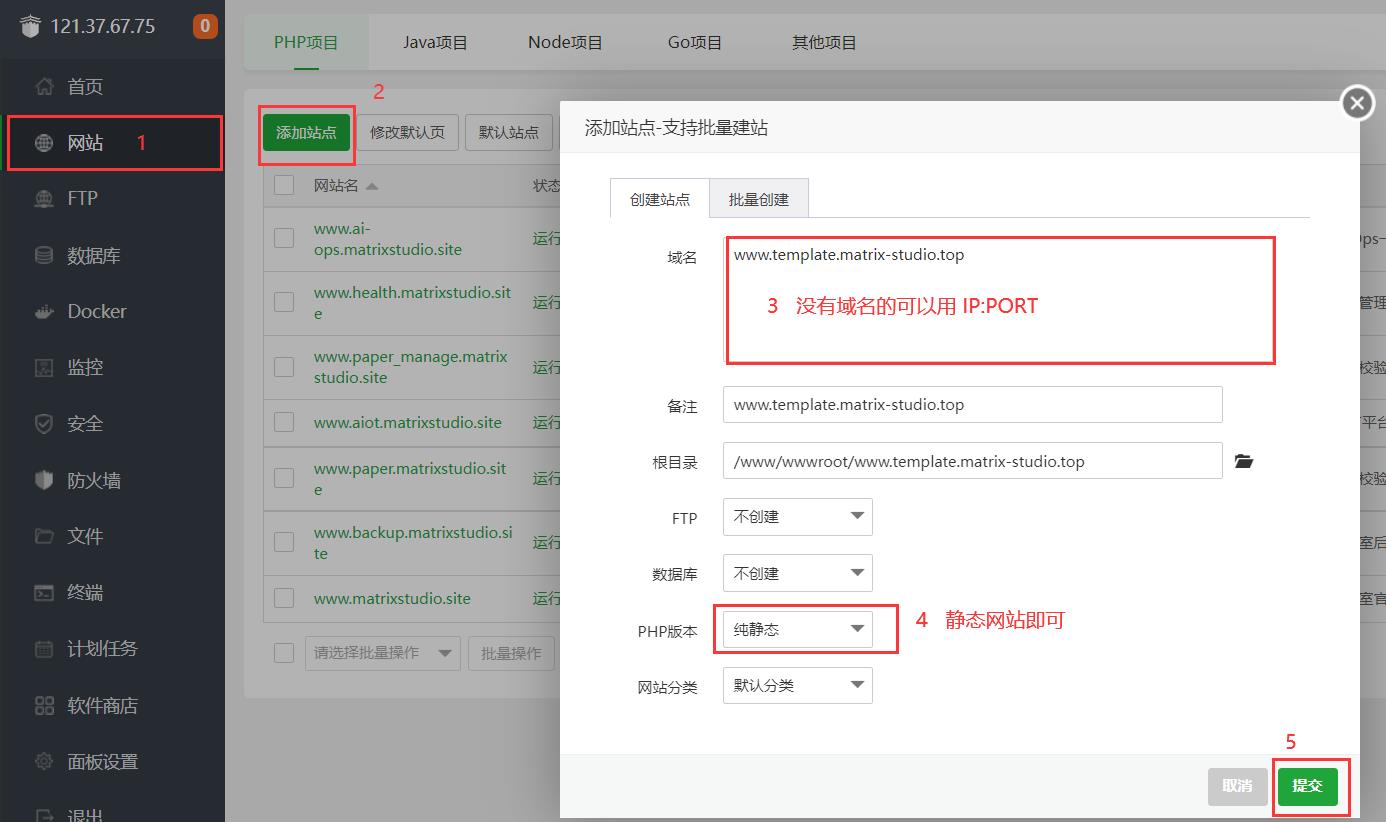
服务器宝塔创建网站并配置SSH秘钥
- 添加站点

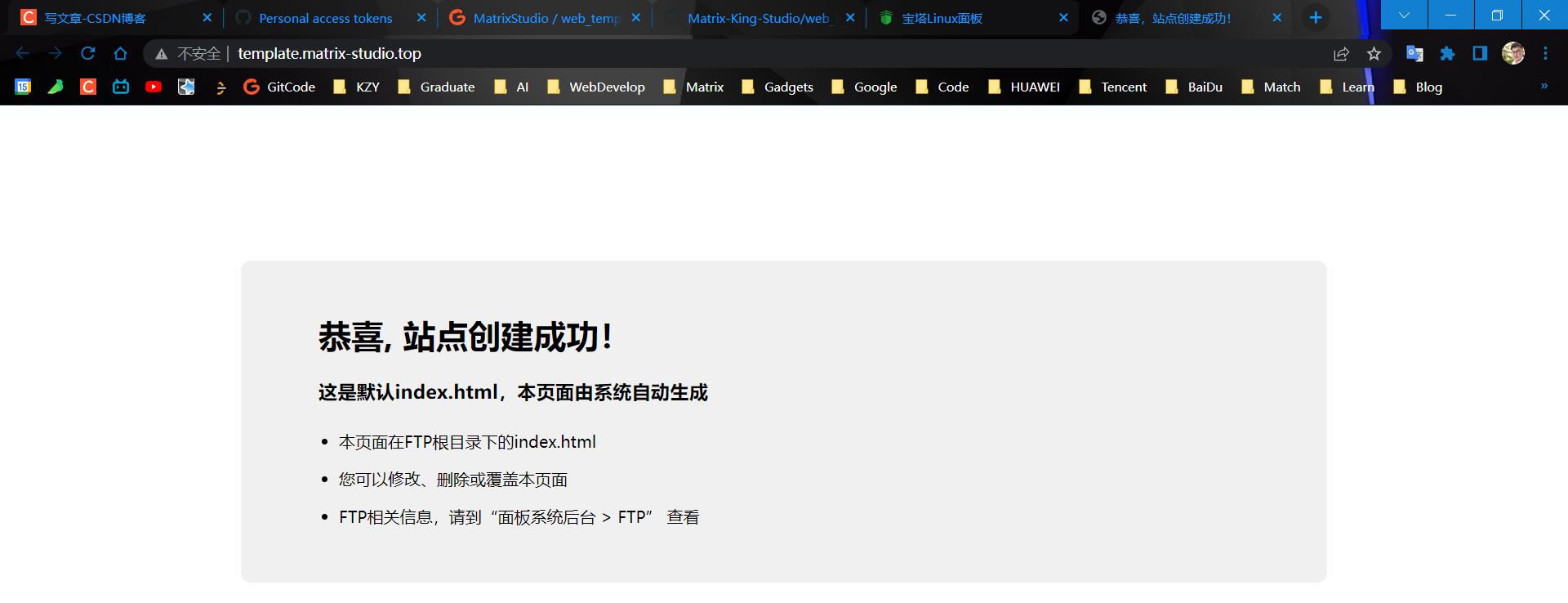
- 站点添加成功

- 同理在服务器生成SSH秘钥,在根目录下执行
ssh-keygen -t rsa -b 2048 -C "email@example.com"
- 将ssh公钥添加到authorized_keys
cat .ssh/id_rsa.pub >> .ssh/authorized_keys
- 将ssh私钥添加到GitHub代码仓库

查看SSH私钥
cat ~/.ssh/id_rsa
添加私钥

GitHub Actions自动构建
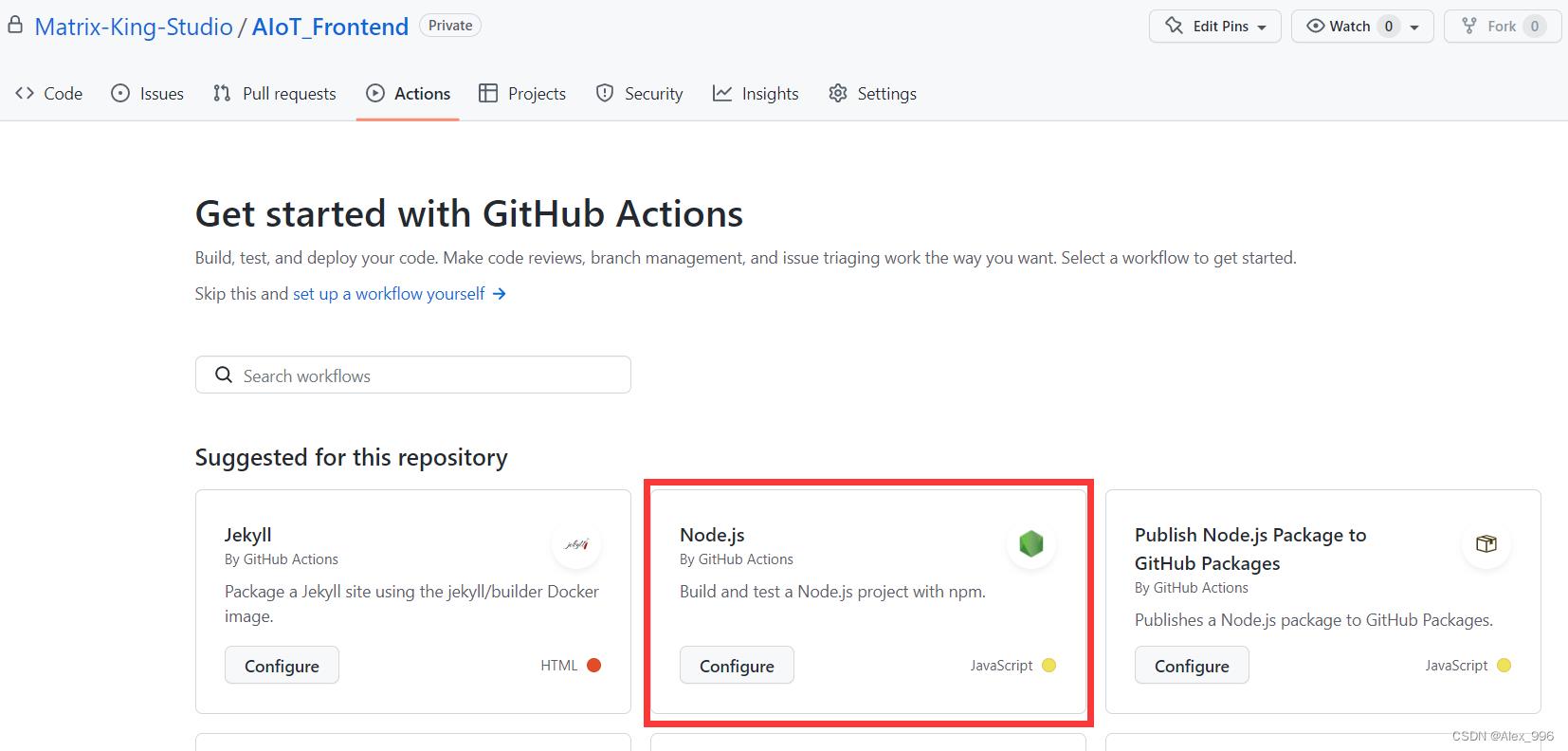
- 在GitHub的Actions创建Node构建任务,参考其代码

- 在本地项目根目录创建
.github/workflows/node.js.yml文件
name: Node.js CI
on:
push:
branches: [ "master" ]
pull_request:
branches: [ "master" ]
jobs:
build:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [16.x]
steps:
- uses: actions/checkout@v3
- name: Use Node.js $ matrix.node-version
uses: actions/setup-node@v3
with:
node-version: $ matrix.node-version
cache: 'npm'
- run: npm ci
- run: npm run build --if-present
- name: deploy
uses: easingthemes/ssh-deploy@v2.1.5
env:
SSH_PRIVATE_KEY: $ secrets.SERVER_SSH_KEY
SOURCE: dist/*
REMOTE_HOST: '121.37.67.75'
REMOTE_USER: root
TARGET: /www/wwwroot/www.template.matrix-studio.top
需要修改的地方就是最后几行:
- REMOTE_HOST:服务器公网IP
- TARGET:目标网站在服务器的文件地址
- 提交自动化构建代码,可以发现GitHub Actions已经开始构建了

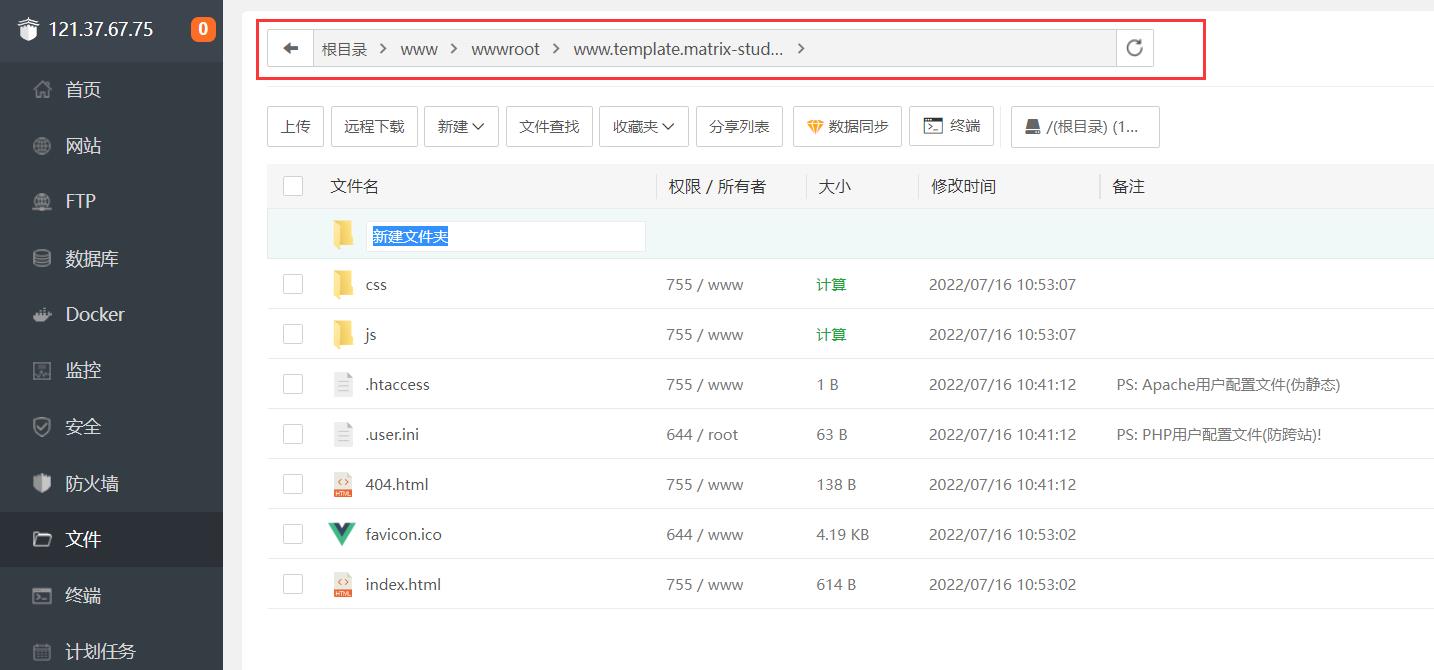
4. 构建成功后,代码自动推送到服务器对应文件位置,自动部署成功

到此为止,前端项目的创建和自动部署就已完成,本地开发完成后,只需要推送代码,即可自动部署到服务器上。
后端Django项目创建+自动部署
本地项目创建
-
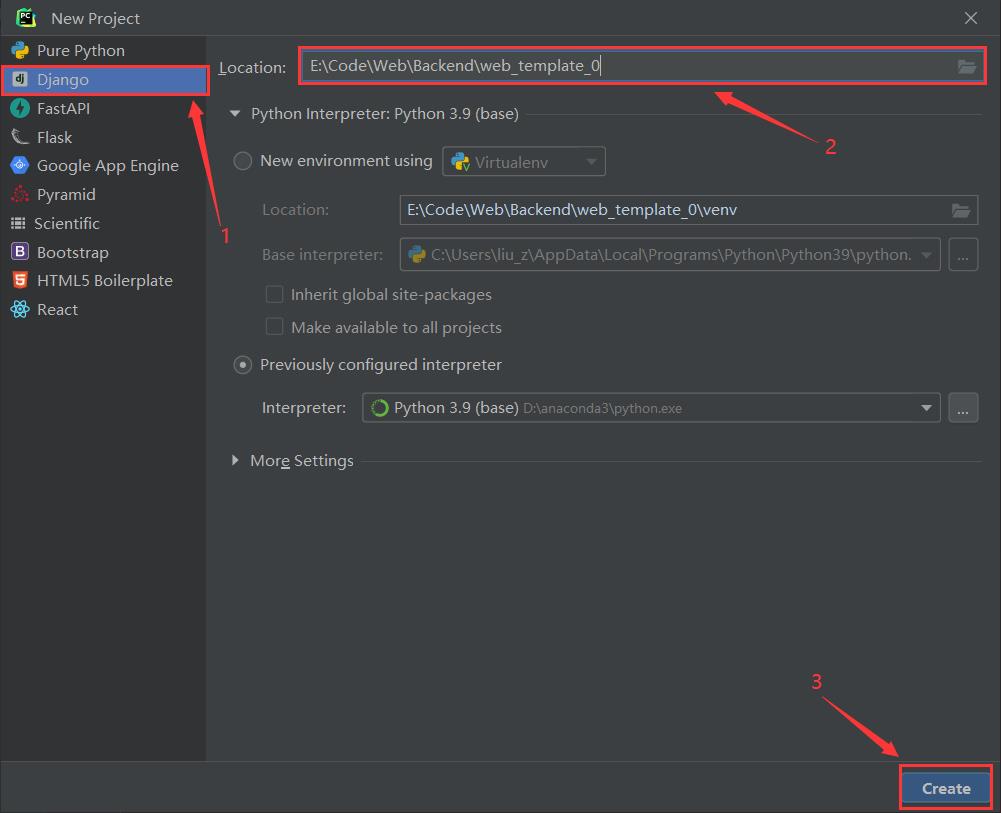
首先通过PyCharm创建一个Django项目。

-
本地添加
.gitignore文件。几种常见项目的.gitignore文件可以查看以下链接:https://gitcode.net/matrixstudio/gitignore

Django项目.gitignore文件:
# Byte-compiled / optimized / DLL files
__pycache__/
*.py[cod]
*$py.class
# C extensions
*.so
# Distribution / packaging
.Python
build/
develop-eggs/
dist/
downloads/
eggs/
.eggs/
lib/
lib64/
parts/
sdist/
var/
wheels/
share/python-wheels/
*.egg-info/
.installed.cfg
*.egg
MANIFEST
# PyInstaller
# Usually these files are written by a python script from a template
# before PyInstaller builds the exe, so as to inject date/other infos into it.
*.manifest
*.spec
# Installer logs
pip-log.txt
pip-delete-this-directory.txt
# Unit test / coverage reports
htmlcov/
.tox/
.nox/
.coverage
.coverage.*
.cache
nosetests.xml
coverage.xml
*.cover
*.py,cover
.hypothesis/
.pytest_cache/
cover/
# Translations
*.mo
*.pot
# Django stuff:
*.log
local_settings.py
db.sqlite3
db.sqlite3-journal
# Flask stuff:
instance/
.webassets-cache
# Scrapy stuff:
.scrapy
# Sphinx documentation
docs/_build/
# PyBuilder
.pybuilder/
target/
# Jupyter Notebook
.ipynb_checkpoints
# IPython
profile_default/
ipython_config.py
# pyenv
# For a library or package, you might want to ignore these files since the code is
# intended to run in multiple environments; otherwise, check them in:
# .python-version
# pipenv
# According to pypa/pipenv#598, it is recommended to include Pipfile.lock in version control.
# However, in case of collaboration, if having platform-specific dependencies or dependencies
# having no cross-platform support, pipenv may install dependencies that don't work, or not
# install all needed dependencies.
#Pipfile.lock
# PEP 582; used by e.g. github.com/David-OConnor/pyflow
__pypackages__/
# Celery stuff
celerybeat-schedule
celerybeat.pid
# SageMath parsed files
*.sage.py
# Environments
.env
.venv
env/
venv/
ENV/
env.bak/
venv.bak/
# Spyder project settings
.spyderproject
.spyproject
# Rope project settings
.ropeproject
# mkdocs documentation
/site
# mypy
.mypy_cache/
.dmypy.json
dmypy.json
# Pyre type checker
.pyre/
# pytype static type analyzer
.pytype/
# Cython debug symbols
cython_debug/
# Editor directories and files
.idea
.code
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw?
代码仓库创建
- 创建GitCode代码仓库

- 创建GitHub代码仓库

仓库镜像同步
同样类似于前端的配置操作,其中密码还是使用前面生成的token。
- GitCode上配置镜像仓库
注意这里填写的仓库URL需要添加用户名,然后选择推送仓库,密码填写的就是前面在GitHub生成的AccessToken。


2. 配置完了镜像仓库和SSH秘钥之后之后,就可以将现有代码按照以下命令推送到GitCode,然后GitCode就会自动同步到GitHub了。
git init
git remote add origin git@gitcode.net:matrixstudio/web_template_0_backend.git
git add .
git commit -m "Initial commit"
git push -u origin master

Github Actions自动测试+部署
-
在GitHub的Actions创建Node构建任务,参考其代码

-
服务器创建后端文件夹

- 在本地项目根目录创建
.github/workflows/django.yml文件
name: Django CI
on:
push:
branches: [ "master" ]
pull_request:
branches: [ "master" ]
jobs:
build:
runs-on: ubuntu-latest
strategy:
max-parallel: 4
matrix:
python-version: [ 3.9 ]
steps:
- uses: actions/checkout@v3
- name: Set up Python $ matrix.python-version
uses: actions/setup-python@v3
with:
python-version: $ matrix.python-version
- name: Install Dependencies
run: |
python -m pip install --upgrade pip
pip install -r requirements.txt
- name: Run Tests
run: |
python manage.py test
- name: deploy
uses: easingthemes/ssh-deploy@v2.1.5
env:
SSH_PRIVATE_KEY: $ secrets.SERVER_SSH_KEY
SOURCE: ./*
REMOTE_HOST: '121.37.67.75'
REMOTE_USER: root
TARGET: /www/wwwroot/www.template.matrix-studio.top/web_template_0_backend
需要修改的地方就是最后几行:
- REMOTE_HOST:服务器公网IP
- TARGET:目标网站在服务器的文件地址,即刚才创建的文件夹路径
- 将ssh私钥添加到GitHub代码仓库

查看SSH私钥
cat ~/.ssh/id_rsa
添加私钥

服务器宝塔创建Django项目
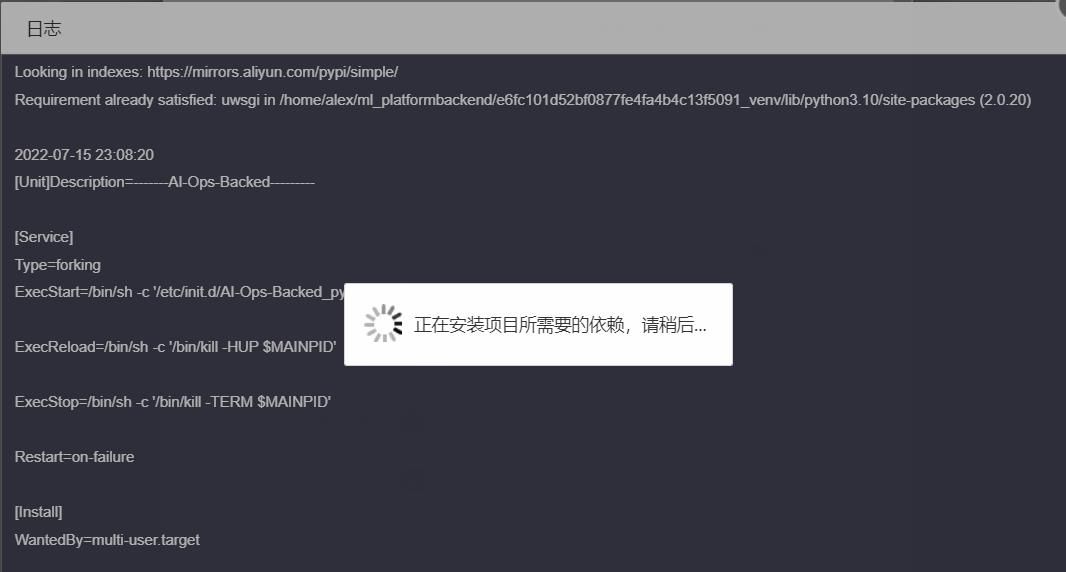
- Python项目管理器创建项目

然后等待安装即可。

- 网站nginx添加反向代理

settings.py配置ALLOWED_HOSTS,然后提交代码

- 等待自动部署成功后,在宝塔重启Django应用即可看到Django页面。
访问链接:http://www.template.matrix-studio.top/dapi/

到此为止,后端Django项目的创建和自动部署也已完成。
以上是关于前端Vue+后端Django项目创建以及自动部署流程的主要内容,如果未能解决你的问题,请参考以下文章