19.混合使用选项和组合API需要注意哪些
Posted @大迁世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了19.混合使用选项和组合API需要注意哪些相关的知识,希望对你有一定的参考价值。
在 Vue3中,我们可以混合使用选项 API 和组合API,不过需要注意几点:
首先,不能在 setup 函数中访问 选项API中声明的属性。
啥意思呢,我们来看个例子,假设我们有一个 User 组件:
// User.vue
<template>
<div>child 组件</div>
</template>
<script>
export default
data()
return
userInfo:
name: \'王大冶\',
,
,
setup()
console.log(this.userInfo.name)
,
</script>
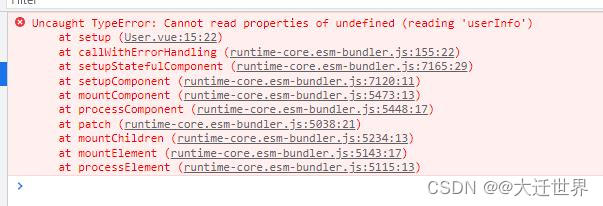
在 User 组件中,我们声明一个 userInfo 对象,然后在 setup 我们打印 UserInfo.name 的值,如果运行,控制会报错,如下所示:

这里因为,在 setup 函数中, 我们不能访问选项 API 中的属性,也不能使用 this。
第二,可以在 选项API 中访问从 setup 中返回的属性。
以上是关于19.混合使用选项和组合API需要注意哪些的主要内容,如果未能解决你的问题,请参考以下文章
混合云存储组合拳:基于云存储网关与混合云备份的OSS数据备份方案