微信小程序自定义组件
Posted 前端小刘不怕牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序自定义组件相关的知识,希望对你有一定的参考价值。
🎁写在前面:
观众老爷们好呀,这里是前端小刘不怕牛牛频道,小程序系列文章又更新了呀。
今天牛牛带来的是微信小程序的自定义组件入门知识,赶紧拿起小本本做笔记呀!

文章目录
一,创建和引用
1.1 介绍
自定义组件,就是开发者将页面的某个功能模块抽象化并提取出来的代码块,支持复用,减少一定的代码量。
有了自定义组件,我们就可以将页面复杂的模块分解成几个低耦合的模块。低耦合就是说模块间的关联程度低,避免了过度依赖,利于代码维护等等。当多个页面需要一样的功能模块时,我们还可以封装一个自定义组件,只需要在各页面使用该组件即可。这样代码量是不是一下子减少好多,相当的nice。
1.2 创建自定义组件
自定义组件的创建,类似于页面的创建,也是由json、wxml、wxss、js四个类型的文件组成
创建有以下两个步骤:
- 在项目的根目录下,创建一个
components文件夹,用来存放我们的自定义组件代码
伙伴们是不是觉得跟Vue的组件定义有点像,不过注意的是,vue定义组件只需要vue一个文件即可,而小程序的自定义组件一般来说可不止。 - 在
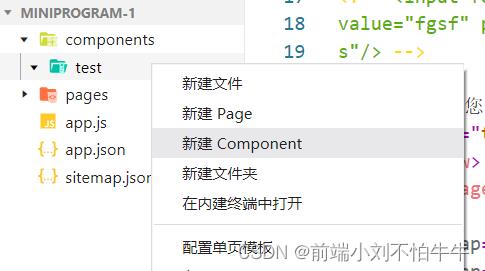
components文件夹下创建一个自定义组件名字的空文件夹,鼠标移至新文件夹上方并右键,再次输入名字,按下回车,开发者工具就会帮你自动生成需要的四个类型的文件

一个最简单的自定义组件我们就创建完成啦。
注意:
自定义组件文件夹下需要在json文件中将component设置为true,完成自定义组件声明才可使用。
"component" : true
当然,在上面使用的快捷创建自定义组件中,开发者工具已经默认帮你把这一段写好了。
1.3 自定义组件引用
我们先来讲讲它的引用,自定义组件的引用也分为全局引用和局部引用,区别和用法如下。
-
局部引用: 顾名思义,该组件只有在当前被引用的页面内使用 ,设置方式即在页面的
json配置文件中配置usingComponents字段设置一个键值对,key为自定义组件名字,value则是组件定义的路径。需要注意的是,key的值就是该组件的标签名,如<test/>,示例如下所示。"usingComponents" : "test" : '/components/test/test'这时候我们就可以在页面的
wxml文件中使用组件啦因为
WXML节点标签名只能是小写字母、中划线和下划线的组合,所以自定义组件的标签名也只能包含这些字符。 -
全局引用: 就是该组件在所有小程序页面都可以被使用,设置方式差不多,我们直接在
app.json全局配置文件中对usingComponents字段设置组件的键值对,与上述一致。"usingComponents" : "test" : '/components/test/test'tip: 该字段与
window同级
如何选择:
当一个组件在需要在多个页面中使用,我们建议使用全局引用,而对于不常用的组件,只在特定页面使用,我们就用局部引用。
1.4 组件结构
我们来简单了解一下各文件的作用
-
wxml和wxss文件负责组件的渲染层 -
组件的
js文件,调用的是Component()函数,负责组件的逻辑层,需要注意的是,组件的事件处理函数需要定义到methods节点,与vue十分相似 -
组件的
json文件,对组件的某些属性进行配置,如component,必须声明为true才可使用。注意,自定义组件也是也可以使用自定义组件的,和页面的引用一样,只需在配置文件进行配置即可。

二,自定义组件模板和样式
2.1 组件模板
组件模板中可以提供一个<slot>节点,作为插入标识位置,这时候当我们的页面引用组件的时候,可以提供一个子节点,插入到<slot>中,示例如下:
-
组件模板

-
页面

当你有多个slot节点插入时,需要对slot用name进行区分<slot name='a'></slot> <!-- 页面--> <test> <view slot='a'></view> </test>
2.2 组件样式
注意:
- 组件和引用组件的页面不使用
id选择器、属性选择器、标签选择器,请改用class选择器 - 组件和引用组件的页面中使用后代选择器
(.a .b)在一些极端情况下会有非预期的表现,如遇,请避免使用。 - 子元素选择器
(.a>.b)只能用于view组件与其子节点之间 font、color可以从组件外继承到组件内部- 如果你想给组件所在节点添加默认样式,可以使用组件的
:host选择器
组件样式特性:
-
组件样式隔离,对于组件内部设定的样式,不对会组件外部的UI结构造成任何影响,而同理,组件外部的样式也不会对组件内部有影响,除了上文提到
font、colco的样式继承。 -
需要注意的是,组件样式隔离只对
class选择器有作用,对其他选择器,没有作用。
修改组件样式隔离选项:
- 我们可以在组件的
json文件中新增一个配置,即:
当值为styleIsolation :'isolated'isolated,则为开启样式隔离
若为apply-shared,页面的样式可以影响到组件,但是组件不可影响组件外的样式。
若为shared,则为双向影响。
今天的小程序文章到这里就结束啦,如果觉得对您有帮助的话,可以关注牛牛接下来的文章
感谢您的支持,您的支持是我们创作的最大动力!!!
最后祝小伙伴们中秋节快乐呀!!!
债见~~
以上是关于微信小程序自定义组件的主要内容,如果未能解决你的问题,请参考以下文章