UmiJs+react-web3连接Metamask钱包
Posted 小贺Web3之旅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UmiJs+react-web3连接Metamask钱包相关的知识,希望对你有一定的参考价值。
本人是步入Web3两个月的小菜鸟,经历了一个月react的后台项目开发,此文章适合刚进入区块链行业的前端同学使用 (掌握html、js、css),还请大佬们轻点!!
需求:
-
添加Metamask插件
- 实现点击按钮 -> 链接钱包,并在刷新时自动链接。
- 实现点击按钮 -> 添加Chain节点。
- 实现点击按钮 -> 切换Ethereum/Rinkeby节点,切换时页面将刷新。
- 实现点击按钮 -> 获取账户余额。
- 实现点击按钮 -> 获取账户签名
step1 Google浏览器安装Metamask钱包
这里就不演示如何安装了,可以自行搜索,google插件进行安装
step2 使用UmiJs构建项目
UmiJs官网:快速上手
1、创建好文件夹后在终端中输入 yarn create @umijs/umi-app
2、安装依赖 yarn add @web3-react/core
yarn add @web3-react/injected-connector
yarn add @ethersproject/providers
yarn add web3
最后在终端输入 yarn (其实也就是npm install 意思是一样的 只是工具不同)
3、在src文件夹下创建app.tsx,运行时配置文件,将provider配置进去,这样程序运行时就可以检测到钱包了。(provider不明白的小伙伴,可以到这个链接,参考我师傅的说明React - Provider使用教程(context)、 react自带代替redux的方案 - 掘金)
//app.tsx
import Web3ReactProvider from '@web3-react/core';
import Web3 from 'web3';
export function rootContainer(container: any)
return (
<Web3ReactProvider getLibrary=(provider: any) => new Web3(provider)>
container
</Web3ReactProvider>
);
4、提供支持钱包的ChainId
在src文件夹下创建web3文件夹,在web3文件夹里创建一个index.ts, 然后提供我们需要的ChainId
import InjectedConnector from '@web3-react/injected-connector';
export const injected = new InjectedConnector(
supportedChainIds: [1, 3, 4, 5, 42, 97, 56],
);
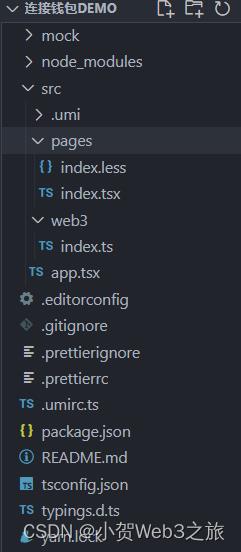
这时我们的项目结构应该是这个样子的:

step3 调用钱包
1、这个时候我们就可以在页面弄一个按钮,用来调用钱包啦。
进入到src/pages/index.tsx文件中,把里面代码修改一下:(把代码删除后,输入fc就可以构建一个模板出来啦!)
注意!最后是export default index ;!!!
import React from 'react';
export type IindexProps =
const index: React.FC<IindexProps> = ( ) =>
return (
<div>
</div>
);
export default index ;2、写一个按钮,写好一个点击事件,就可以利用web3-react连接到METAMASK啦!
代码如下:
import injected from '@/web3';
import Web3Provider from '@ethersproject/providers';
import useWeb3React from '@web3-react/core';
import React from 'react';
export type IindexProps =
const index: React.FC<IindexProps> = ( ) =>
const context = useWeb3React<Web3Provider>();
const
connector,
library,
chainId,
account,
activate,
deactivate,
active,
error,
= context;
async function connect()
try
await activate(injected)
catch (error)
console.log(error);
return (
<div>
<button onClick=connect>点我连接钱包</button>
active ? (
<span>
Connected with <b>account</b>
</span>
) : (
<span>Not connected</span>
)
</div>
);
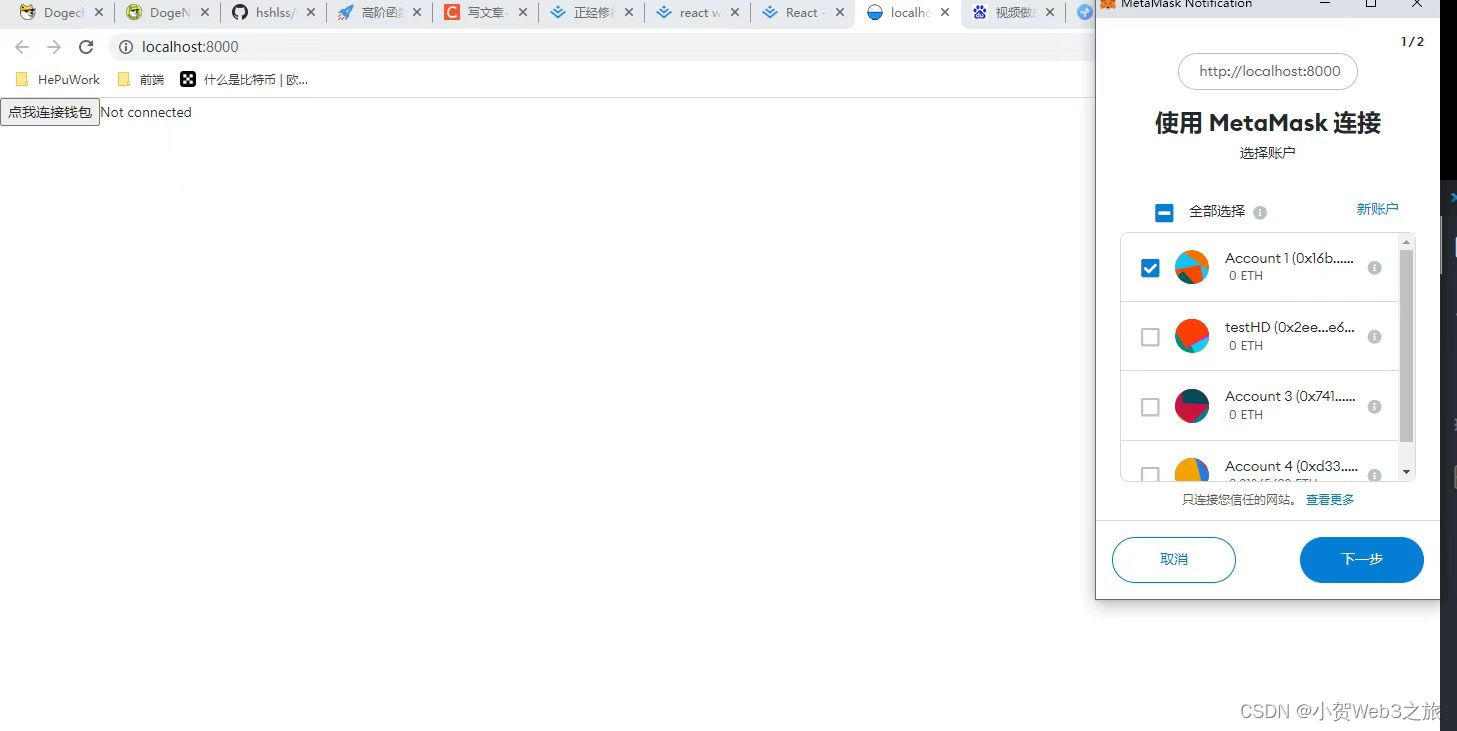
export default index ;最后在终端中输入 yarn start ,跑起来看看

这样我们点击按钮后,就会调起MetaMask钱包进行连接啦!!
补充:
这个是源码地址,里面包含了调用钱包,切换ChainId,获取余额,还有调用ERC20合约的一些方法,都在里面,适合像我一样的小菜鸟使用,没有做封装的代码,大家有需要可以自行下载哦~~~
Azure B2C登录,react-web端实现,自定义登录页面ui

import React, { Component } from ‘react‘; import Particles from ‘react-particles-js‘; import { Form, Button } from ‘antd‘; import { connect } from ‘react-redux‘; import { setUserInfo } from ‘@/redux/actions/userInfo‘; import ‘@/assets/css/login‘; import * as Msal from ‘msal‘; //获取当前域名‘ var url = ‘‘ function geturl() { const href = window.location.href console.log(href) var reg = new RegExp(/(w+)://([^/:]+)(:d*)?/) let matchObj = href.match(reg) url = matchObj[0] // console.log(url,"--------url--------") // // this.locationUrl = url }; geturl() //B2C登录 var appConfig = { b2cScopes: ["https://XXX.onmschina.cn/api/demo.read"],//这些都要在B2C配置 webApi: "http://localhost:5000/hello" }; // configuration to initialize msal const msalConfig = { auth: { clientId: "", //This is your client ID authority: "https://XXX.b2clogin.cn/XXX.onmschina.cn/B2C_1A_signup_signin_phone", //This is your tenant info validateAuthority: false, }, cache: { cacheLocation: "localStorage", storeAuthStateInCookie: true } }; // instantiate MSAL const myMSALObj = new Msal.UserAgentApplication(msalConfig); myMSALObj.handleRedirectCallback((error, response) => { console.log(response, error) if (response.idToken !== null) { localStorage.setItem(‘isLogin‘, ‘1‘); localStorage.setItem(‘menukey‘,[1]) localStorage.setItem(‘token‘, response.idToken.rawIdToken); window.location.href = url+"/#/dashboard" } else { window.location.href = url+"/#/login" } // handle redirect response or error }); // request to signin - returns an idToken const loginRequest = { scopes: appConfig.b2cScopes }; // request to acquire a token for resource access const tokenRequest = { scopes: appConfig.b2cScopes }; const FormItem = Form.Item; class Login extends Component { state = { clientHeight: document.documentElement.clientHeight || document.body.clientHeight }; constructor(props) { super(props); this.onResize = this.onResize.bind(this); } signIn() { myMSALObj.loginRedirect(appConfig.b2cScopes) } componentDidMount() { window.addEventListener(‘resize‘, this.onResize); } componentWillUnmount() { window.addEventListener(‘resize‘, this.onResize); // componentWillMount进行异步操作时且在callback中进行了setState操作时,需要在组件卸载时清除state this.setState = () => { return; }; } onResize() { this.setState({ clientHeight: document.documentElement.clientHeight || document.body.clientHeight }); } render() { const { getFieldDecorator } = this.props.form; return ( <div className="container"> <Particles height={this.state.clientHeight - 5 + ‘px‘} params={{ particles: { line_linked: { color: "#77a3fc", }, color: { value: "#77a3fc" }, size: { value: 3 } }, interactivity: { events: { onhover: { enable: true, mode: ‘repulse‘ } } } }} /> <div className="content1"> <div className="logo1"><img src=‘‘ /></div> <div className="title1">欢迎使用ABB后台管理系统!</div> <Form className="login-form"> <FormItem> <Button className="button1" type="danger" htmlType="submit" block onClick={this.signIn}> 点击进入 </Button> {/* <div style={{ color: ‘#999‘,paddingTop:‘10px‘,textAlign:‘center‘ }}>Tips : 输入任意用户名密码即可</div> */} </FormItem> </Form> </div> </div> ); } } const mapStateToProps = state => state; const mapDispatchToProps = dispatch => ({ setUserInfo: data => { dispatch(setUserInfo(data)); } }); export default connect( mapStateToProps, mapDispatchToProps )(Form.create()(Login));
以上是关于UmiJs+react-web3连接Metamask钱包的主要内容,如果未能解决你的问题,请参考以下文章