el-select可以新建条目时 限制输入字数
Posted 安安安安安沅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了el-select可以新建条目时 限制输入字数相关的知识,希望对你有一定的参考价值。
一.el-select新建条目需要设置allow-create和filterable
二.限制字数分为两种三种情况来说明
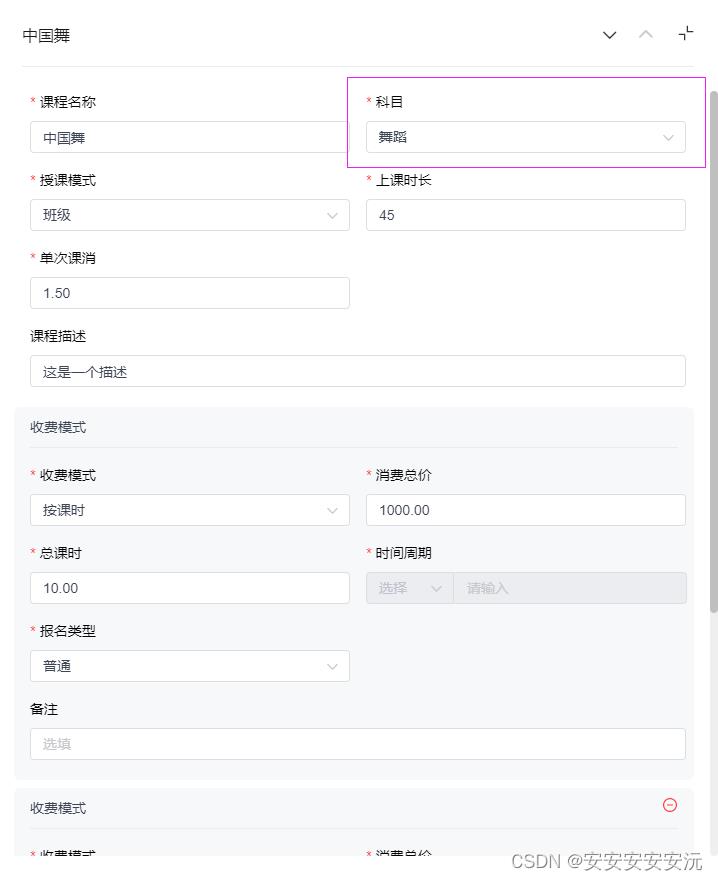
1.页面中仅有一个el-select

<el-select
id="inputSubjectId"
v-model="subject"
placeholder="请选择"
filterable
allow-create
:filter-method="inputSubjectLimit()"
>
<el-option
v-for="item in subjectOption"
:key="item.name"
:label="item.name"
:value="item.name"
></el-option>
</el-select>
/* data中定义 */
subject: '',
subjectOption: [
name: '哈哈' ,
name: '嘻嘻'
]
/* methods中定义 */
// 新建科目输入限制
inputSubjectLimit()
var inputSubjectId = document.querySelector('#inputSubjectId')
if (inputSubjectId)
inputSubjectId.setAttribute('maxLength', 6)
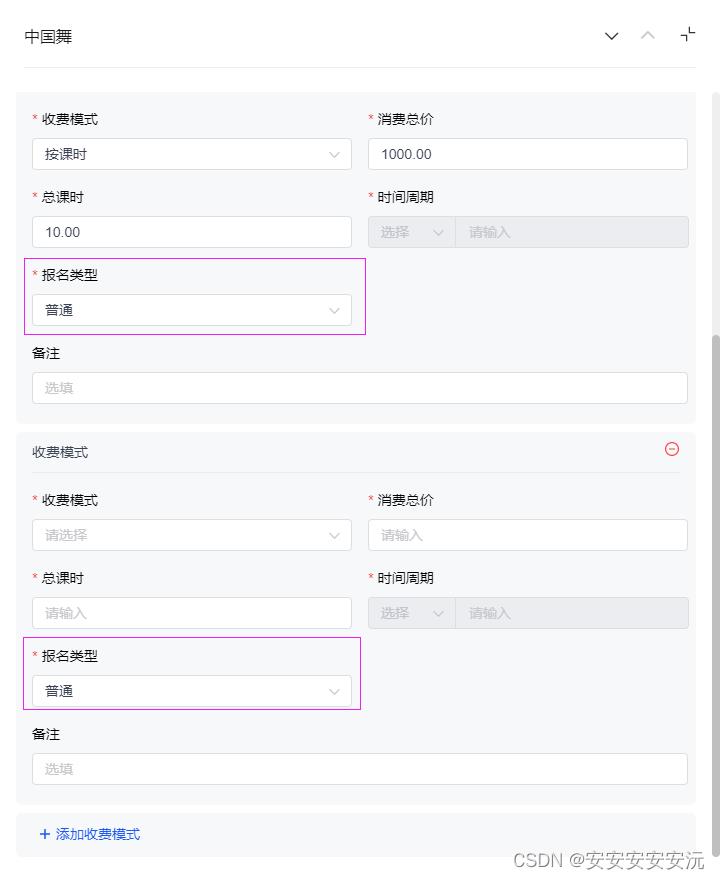
2.el-select在动态加载的组件中

<el-select
:id="`inputTypeId$index`"
v-model="item.type"
placeholder="请选择"
filterable
allow-create
:filter-method="$event => inputTypeLimit($event, index)"
>
<el-option
v-for="ele in applyOption"
:key="ele.name"
:label="ele.name"
:value="ele.name"
></el-option>
</el-select>
// 新建报名类型输入限制
inputTypeLimit(event, index)
var inputTypeId = document.querySelector(`#inputTypeId$index`)
if (inputTypeId)
inputTypeId.setAttribute('maxLength', 6)
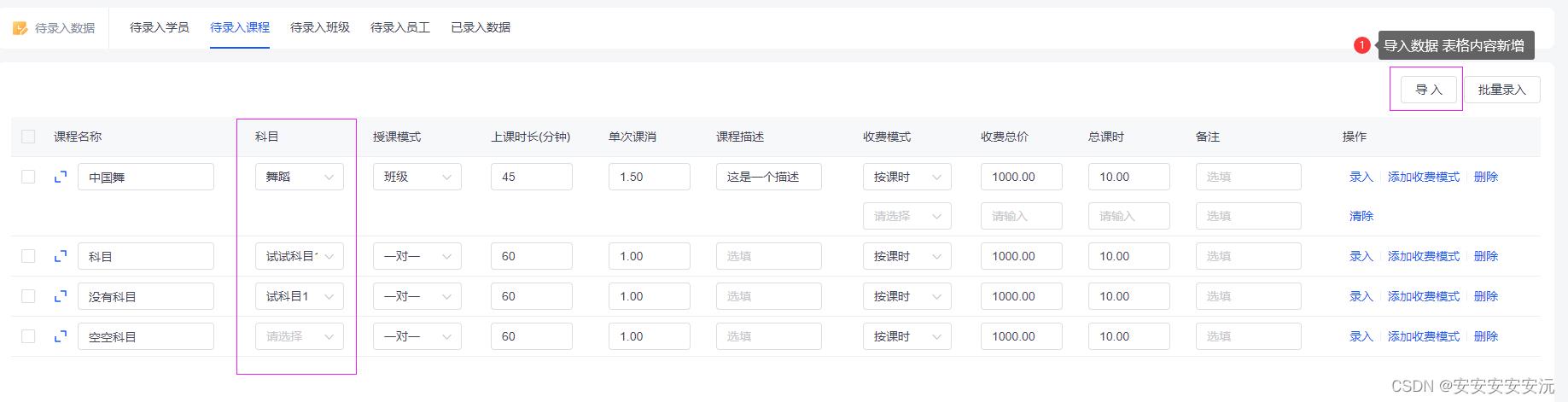
3.在el-table中,而且通过某个操作表格中的数据会新增

<el-table-column
align="left"
label="科目"
fixed
min-width="120"
>
<template slot-scope="row">
<div class="comDefaultSelect courseSelect" @click.stop="">
<el-select
:id="`addInputId$row.$index`"
v-model="row.row.subject"
placeholder="请选择"
filterable
allow-create
:filter-method="addInputLimit(row.$index)"
>
<el-option
v-for="item in subjectOption"
:key="item.name"
:label="item.name"
:value="item.name"
></el-option>
</el-select>
</div>
</template>
</el-table-column>
// 新建科目输入限制
addInputLimit(index)
var addInputId = document.querySelector(`#addInputId$index`)
if (addInputId)
addInputId.setAttribute('maxLength', 6)
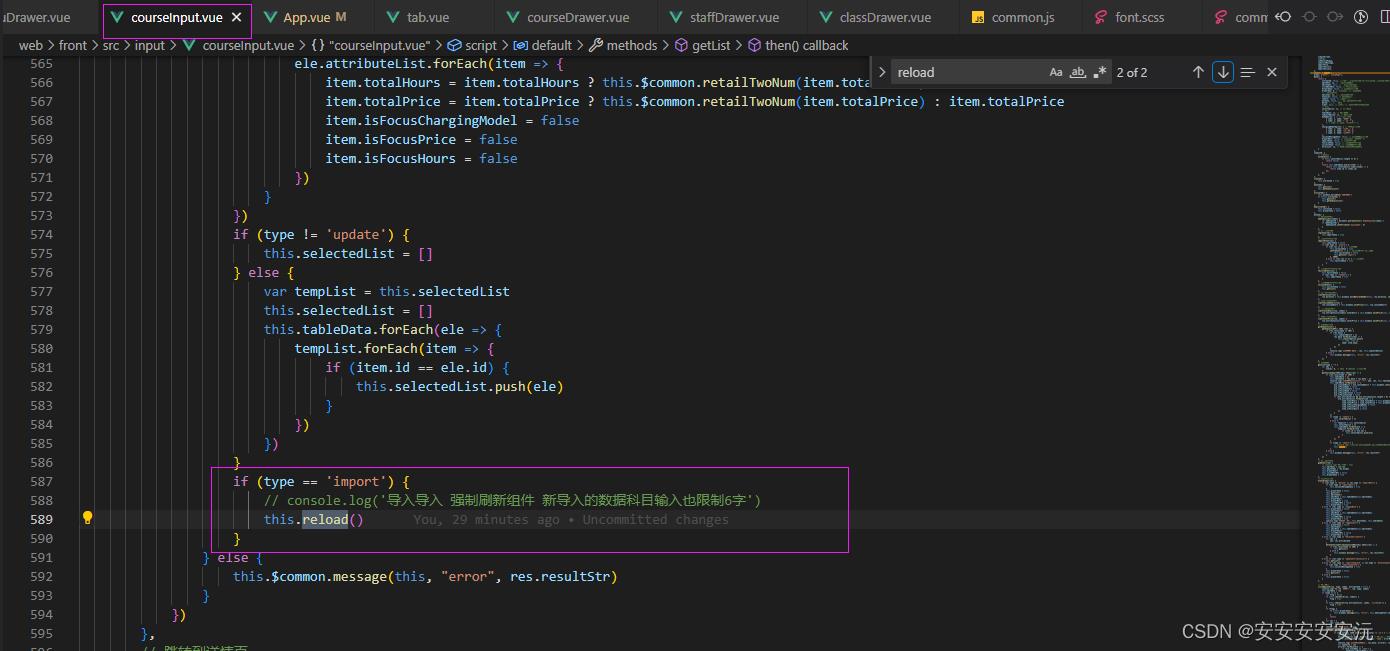
以上,第一次加载的表格数据 科目的下拉框输入有限制。但是,如果点击导入,表格中新增的数据的科目下拉框是没有输入限制的,需要强制刷新此页面。
刷新页面的两种常用方法:
①强制刷新(跟按F5类似,用户体验不好)
location.reload()
this.$router.go(0)
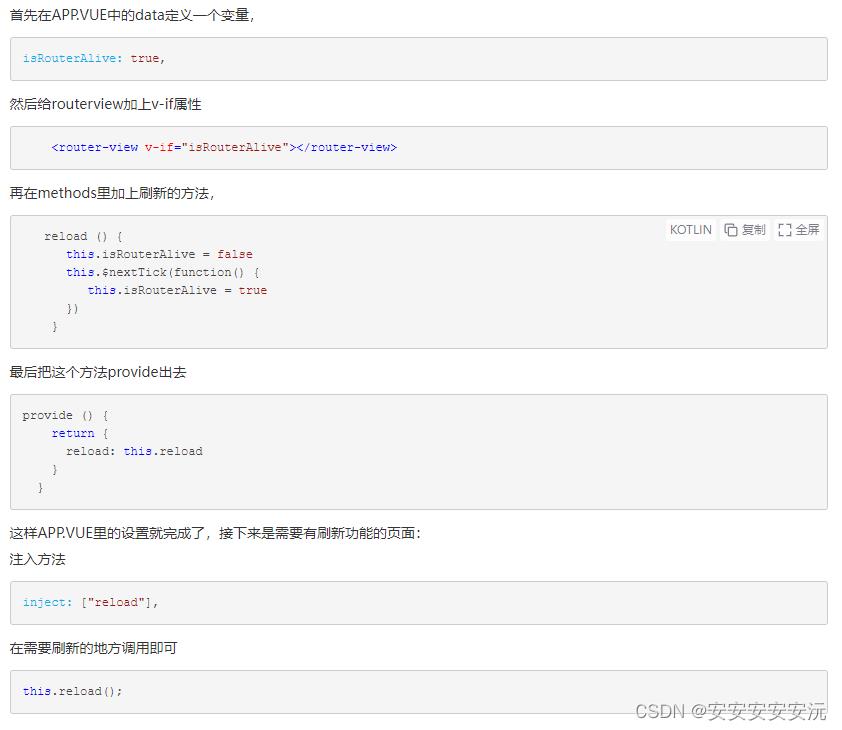
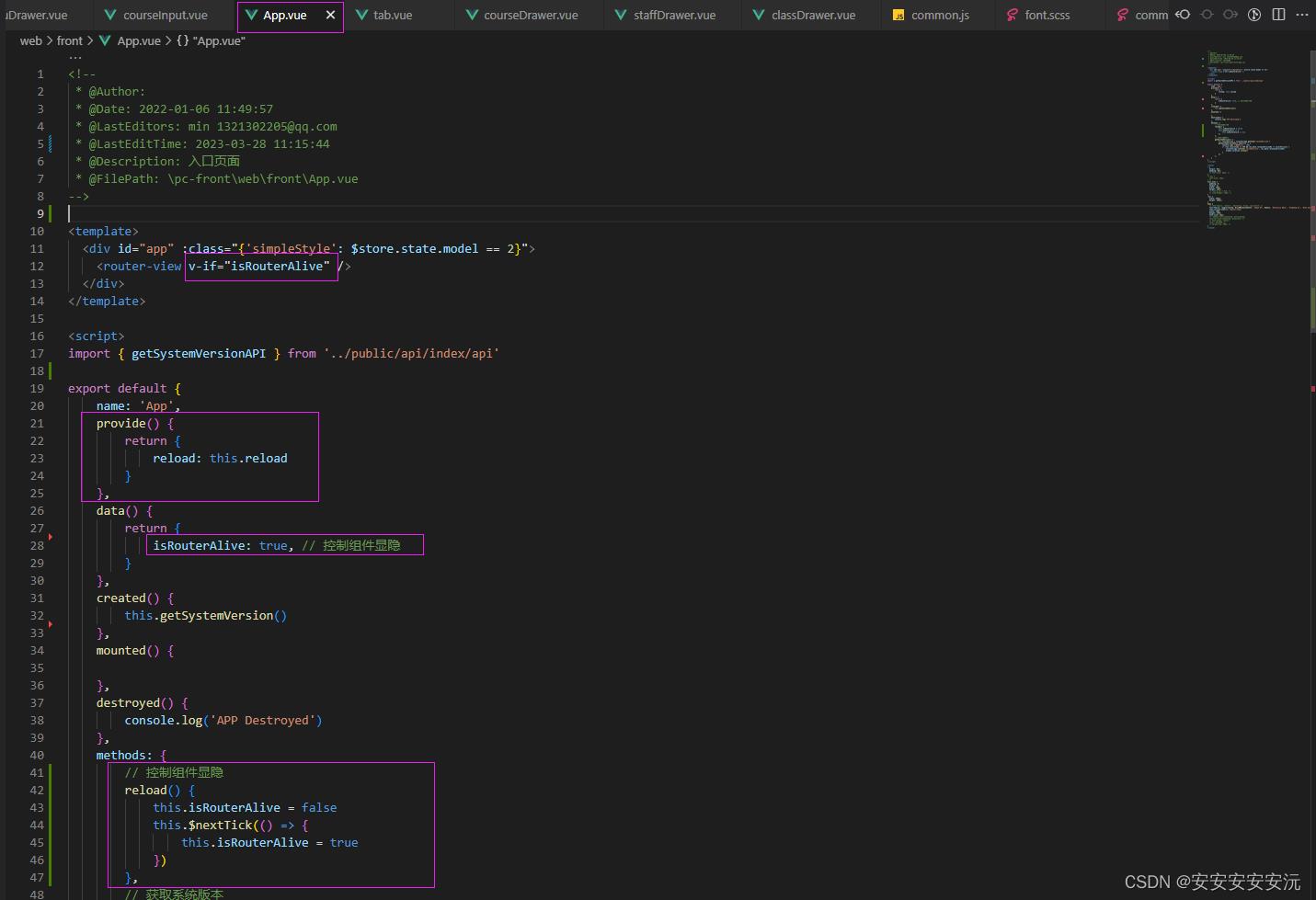
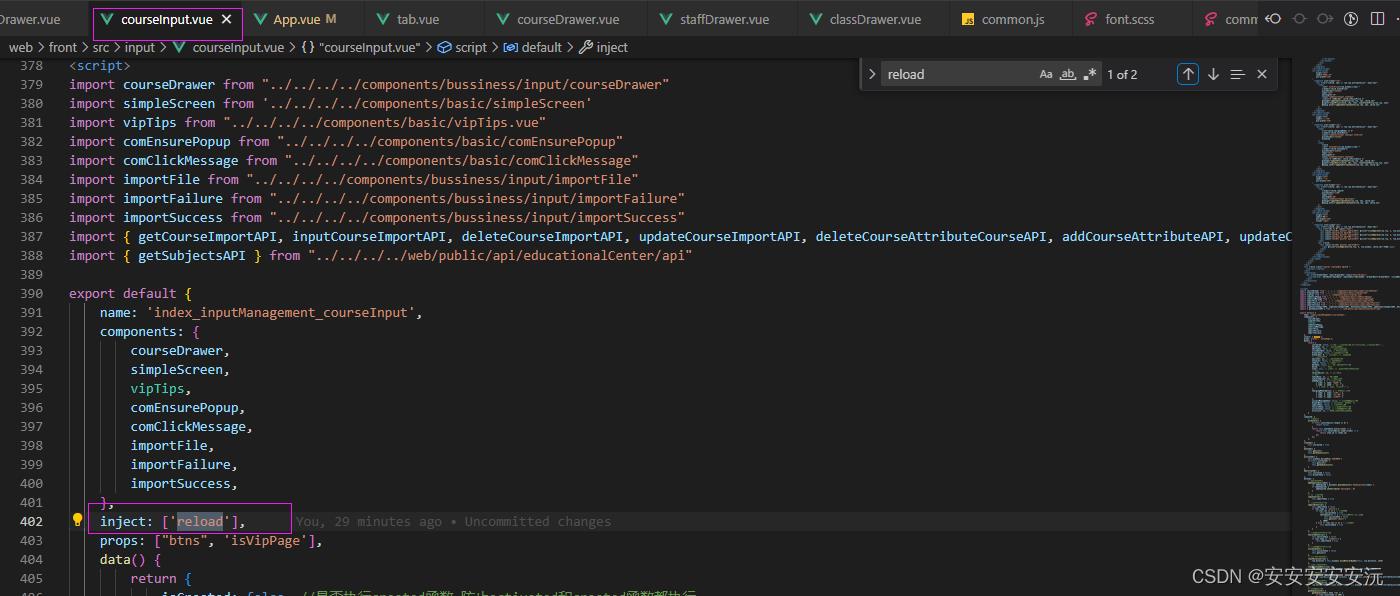
②provide / inject声明注入法




以上,各种情况下,el-select可创建条目的输入限制字数的功能均已实现。
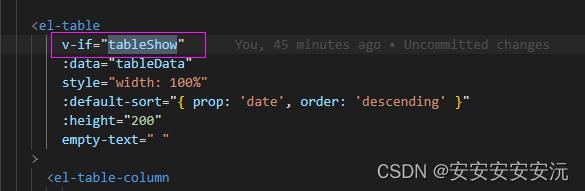
在APP.vue中注入provide/reject会影响其他页面的缓存,可以直接在需要重新加载的表格设置一个变量控制显隐。


UITextView输入中文时限制字数
最近因为项目中输入用户简称时限制长度,被测试部多次提交问题,最终将解决方法分享给大家。
刚开始用最简单的方法,在textView的代理方法里面做处理
1 - (void)textViewDidChange:(UITextView *)textView 2 { 3 textCountlabel.text = [NSString stringWithFormat:@"%lu", (unsigned long)30 - textView.text.length]; 4 } 5 6 7 - (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text 8 { 9 if ([text isEqualToString:@"\n"]) 10 { 11 [textView resignFirstResponder]; 12 return NO; 13 } 14 15 if (range.location > 30) 16 { 17 return NO; 18 } 19 else 20 { 21 return YES; 22 } 23 }
这种情况下需要正好输入限定的长度时才好使,一次性拼音拼出来的字超过固定长度时textView的内容保持不变。
后来又修改成超过限定长度时直接从前到后取需要长度,代码如下:
1 - (void)textViewDidChange:(UITextView *)textView 2 { 3 if (textView.text.length > 30) 4 { 5 textView.text = [textView.text substringToIndex:30]; 6 7 [[[UIAlertView alloc] initWithTitle:@"提示" message:@"限定长度为30" delegate:nil cancelButtonTitle:@"确定" otherButtonTitles: nil] show]; 8 } 9 textCountlabel.text = [NSString stringWithFormat:@"%lu", (unsigned long)30 - textView.text.length]; 10 } 11 12 13 - (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text 14 { 15 if ([text isEqualToString:@"\n"]) 16 { 17 [textView resignFirstResponder]; 18 return NO; 19 } 20 return YES; 21 }
修改完后自己亲测通过,万万没想到测试部又提交上来了。问题内容大概是剩余两个字的时候拼音拼到一半(实际是输入两个字母)就提示了。根据问题又找到了原因:自己用第三方输入法,输入汉字时直接拼音不会到textView里面,测试部用的是手机系统输入法,拼的时候拼音直接就是textView的内容,这样就导致剩余两个字想输入“测试”,结果到“ces”的时候就提示了,找到原因就可以解决问题了,直接上代码:
1 #define MAXSTRINGLENGTH 15 //限定输入长度 2 3 4 - (void)textViewDidChange:(UITextView *)textView 5 { 6 NSString *lang = [[[UITextInputMode activeInputModes] firstObject] primaryLanguage];//当前的输入模式 7 if ([lang isEqualToString:@"zh-Hans"]) 8 { 9 UITextRange *range = [textView markedTextRange]; 10 UITextPosition *start = range.start; 11 UITextPosition*end = range.end; 12 NSInteger selectLength = [textView offsetFromPosition:start toPosition:end]; 13 NSInteger contentLength = textView.text.length - selectLength; 14 15 if (contentLength > MAXSTRINGLENGTH) 16 { 17 textView.text = [textView.text substringToIndex:MAXSTRINGLENGTH]; 18 [[[UIAlertView alloc] initWithTitle:@"提示" message:@"最长限制15个字" delegate:nil cancelButtonTitle:@"确定" otherButtonTitles: nil] show]; 19 20 } 21 if (contentLength < MAXSTRINGLENGTH) 22 { 23 textCountlabel.text = [NSString stringWithFormat:@"还剩%ld个字", MAXSTRINGLENGTH - contentLength]; 24 } 25 else 26 { 27 textCountlabel.text = @"还剩0个字"; 28 } 29 } 30 else 31 { 32 if (textView.text.length > MAXSTRINGLENGTH) 33 { 34 textView.text = [textView.text substringToIndex:MAXSTRINGLENGTH]; 35 [[[UIAlertView alloc] initWithTitle:@"提示" message:@"最长限制15个字" delegate:nil cancelButtonTitle:@"确定" otherButtonTitles: nil] show]; 36
37 } 38 textCountlabel.text = [NSString stringWithFormat:@"还剩%ld个字", MAXSTRINGLENGTH-textView.text.length]; 39 } 40 } 41
以上是关于el-select可以新建条目时 限制输入字数的主要内容,如果未能解决你的问题,请参考以下文章