小功能⭐️Unity2018 Shader Graph——全息影像物体消融
Posted 小星河丨U3D开发支持
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小功能⭐️Unity2018 Shader Graph——全息影像物体消融相关的知识,希望对你有一定的参考价值。

文章目录
🟥 内容概要:
1、Shader Graph介绍
2、设置及工作流程介绍
3、Demo展示
4、自定义节点介绍

🟧 Shader Graph介绍
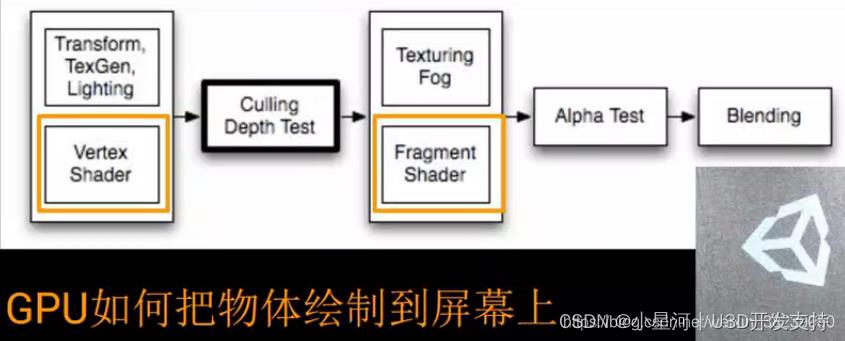
Shader分为Vertex Shader和Fragment Shader
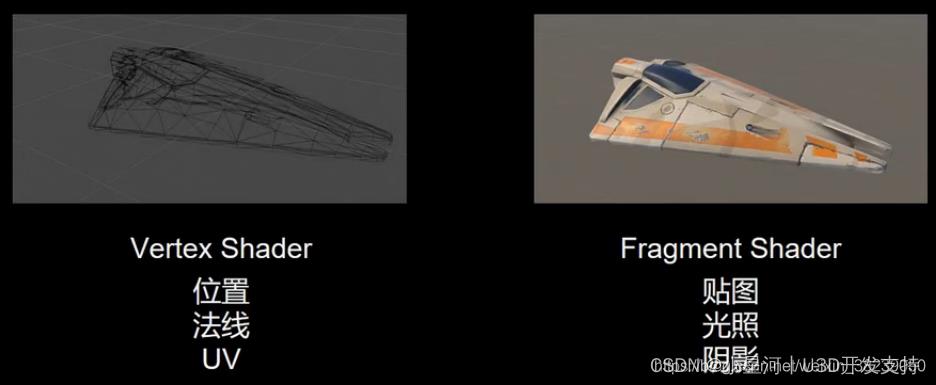
Vertex Shader(顶点着色器):位置、法线、UV。将CPU传来的以上信息转换正确映射到屏幕坐标里面
Fragment Shader(片段着色器):贴图、光照、阴影。为屏幕上面片进行着色处理


Shader Graph优点:不必编程调试、可视化编辑
🟨 基本设置
1️⃣ 为Unity添加ShaderGraph组件
Window—Package Manager—All—Shader Graph、Lightweight Render Pipeline—Install
2️⃣ 创建Lightweight的配置文件
Assets中,右键Create—Rendering—LightweightAsset
3️⃣ 将创建的配置文件配置到U3D
Edit—Project Settings—Graphics—Scriptable Render Pipeline Settings,将2步创建的配置文件拖拽到此
4️⃣ Assets新建Shader—UnlitGraph
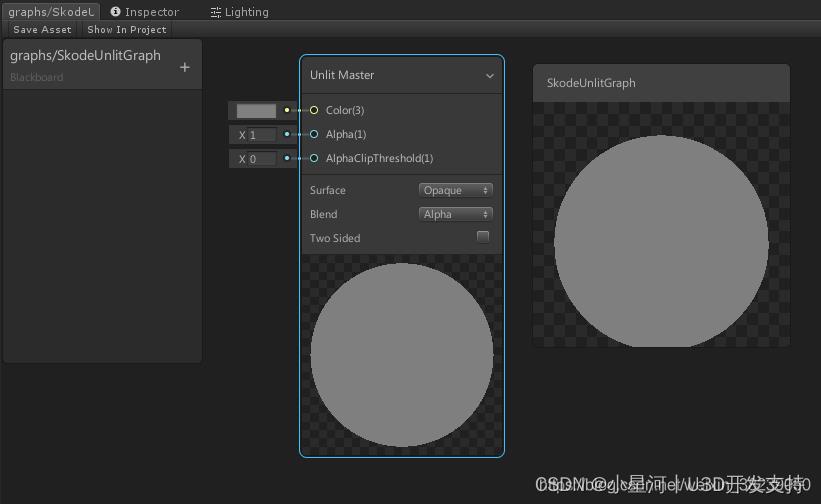
双击打开创建的UnlitGraph。该窗口可多开,可复制粘贴

Unlit Master:节点中最后一个节点,有且仅有一个,是定义材质表面的一个节点
SkodeUnlitGraph:最终效果显示窗口,可右键更改显示预览的模型/形状
Save Asset:保存结果
5️⃣ 给要体现该shader的物体设置该shader
Material—graphs—Shader
6️⃣ 更改ShaderGraph的Color,并且Save Asset,我们会发现SkodeUnlitGraph(最终效果显示窗口)和scene窗口结果发生改变
7️⃣ 在窗口内右键Create Node

Artistic:美术相关,饱和度等
Channel:RGB。。。
Input:从mesh可以获取的一些信息,法线、切线、位置、Matrix、贴图等
Master:上面第4条有提到
Math:数学相关函数
Procedural:在ShaderGraph中程序化的生成噪音贴图、形状贴图
Utility:逻辑与或等
UV:UV相关功能
🟩 利用ShaderGraph实现的特效
1️⃣全息影像
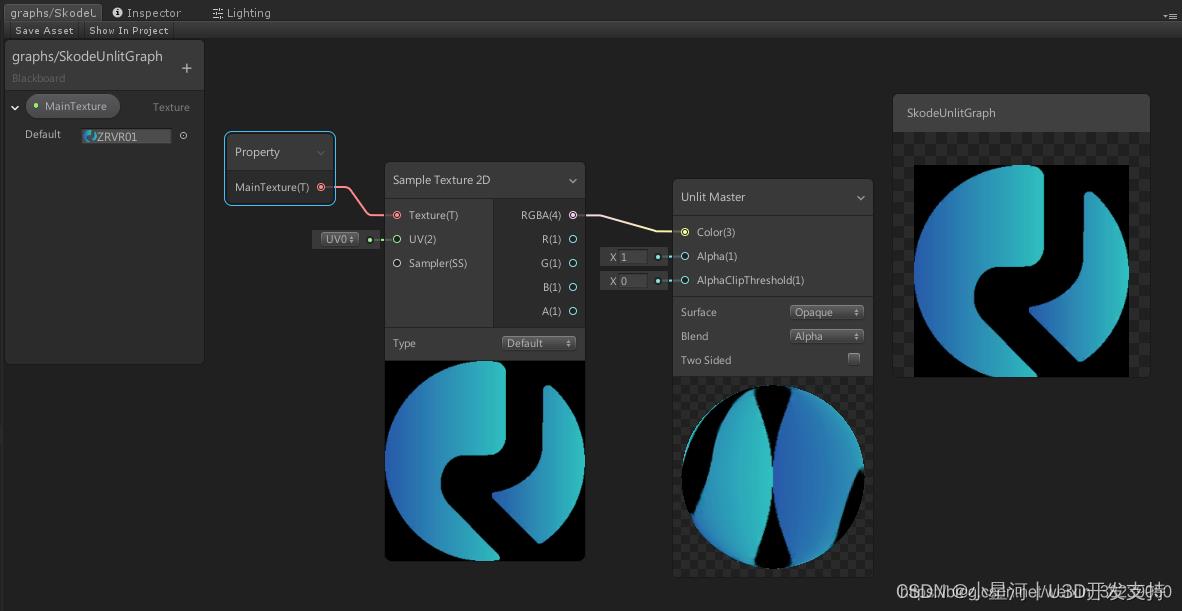
🚩 实现基本贴图材样
a、左上角graphs添加Texture
b、为Default添加logo
c、空白窗口右键Create Node搜索“Sample Texture 2D”并创建
d、拖拽MainTexture,将生成的Property放到工作区成为属性节点
e、将MainTexture属性节点的输出端口(小红点)与Sample Texture 2D的Texture连起来
f、将Sample Texture 2D的RGBA赋给Unlit Master的Color
g、在最终显示窗口UnlitGraph右键改为Quad形状
h、Save Asset
 #pic_center =550x)
#pic_center =550x)
🚩 Scene窗口显示
a、创建面片,并创建Material赋值给面片,Material选择你创建的Shader:graphs—…
b、给面片Material的Shader—Main Texture赋值Logo
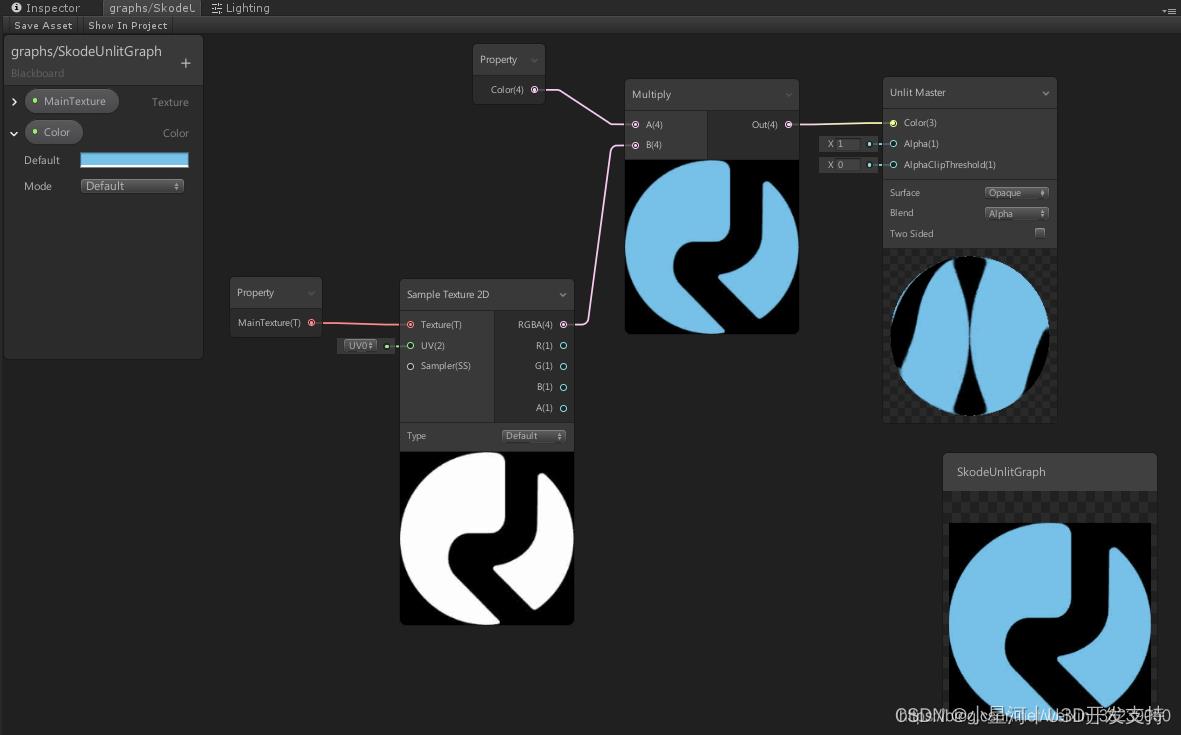
🚩 增添color属性
a、跟1)类似,在graphs/UnlitGraph添加Color,并将其作为属性拖拽出来
b、上色:Create Node—Multiply节点(乘法操作),将Color属性输出给Multiply A(4),Smaple Texture 2D的RGBA给Multiply B(4),Multiply Out给Unlit Master的Color(3)
这时我们即可通过改变颜色属性来控制最终显示的颜色
注意:我们在Shader窗口设置的数据不能实时体现在Scene窗口,因为Material不能动态根据Shader改变。因此只能删除Materiall重新赋值

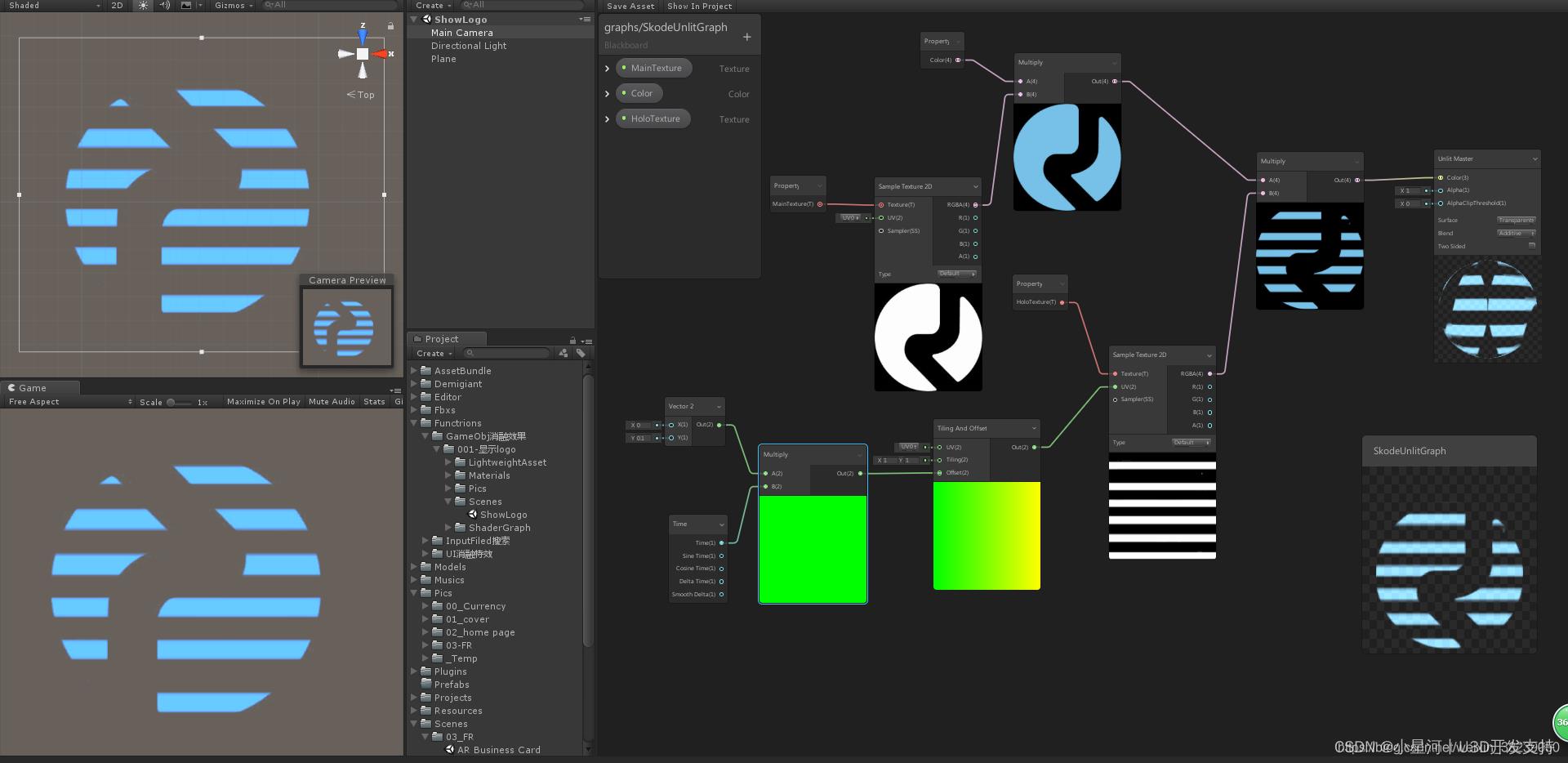
🚩 将条纹贴图与logo混合
a、如3)所示,添加"HoloTexture"、“Sample Texture 2D”、“Multiply”
b、将Unlit Master的Surface改为Transparent,Blend改为Additive
🚩 添加Tiling And Offset节点
Tiling And Offset实现UV偏移。将Tiling And Offset的输出连至条纹贴图的UV输入端口。滚动Tiling And Offset—Offset的Y值,发现此时输出显示有了波纹的效果
🚩 实现全息影像的滚动效果
创建Time节点、Vector2节点以及Multiply节点,Multiply节点将Time和Vector2乘起来的值赋值给Tiling And Offset的Offset输入端口。
Vector2:X,0;Y,0.1
🚩 Add
也可通过添加Split节点,将输出至最后一步的颜色信息通过它分离开,只输出RGBA中想要的颜色
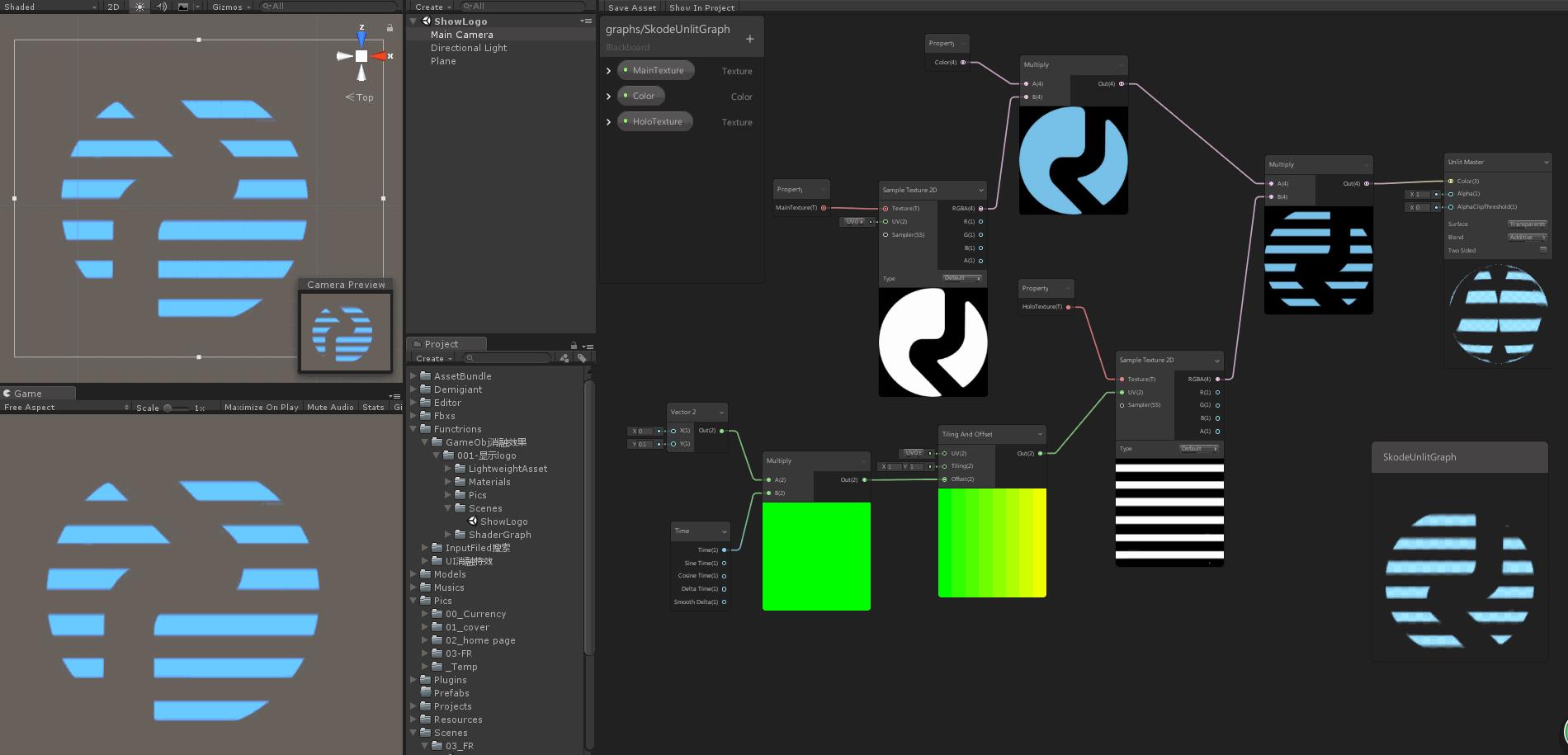
最终节点图:

最终效果图:

2️⃣Fresnel Effect(边缘光)
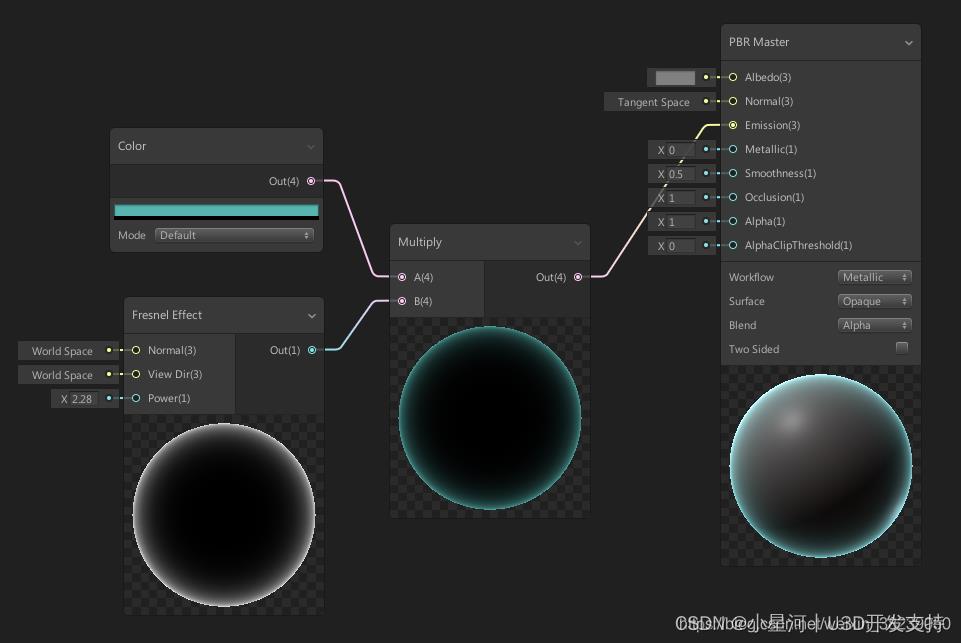
基本效果
1)、创建PBR Graph
2)、创建Fresnel Effect节点
通过Power调节外发光区域
3)、添加外发光颜色Color、相乘节点Mutiply,相乘即可改变外发光的颜色,将相乘结果赋值给PBR Master的Emision输入接口即可

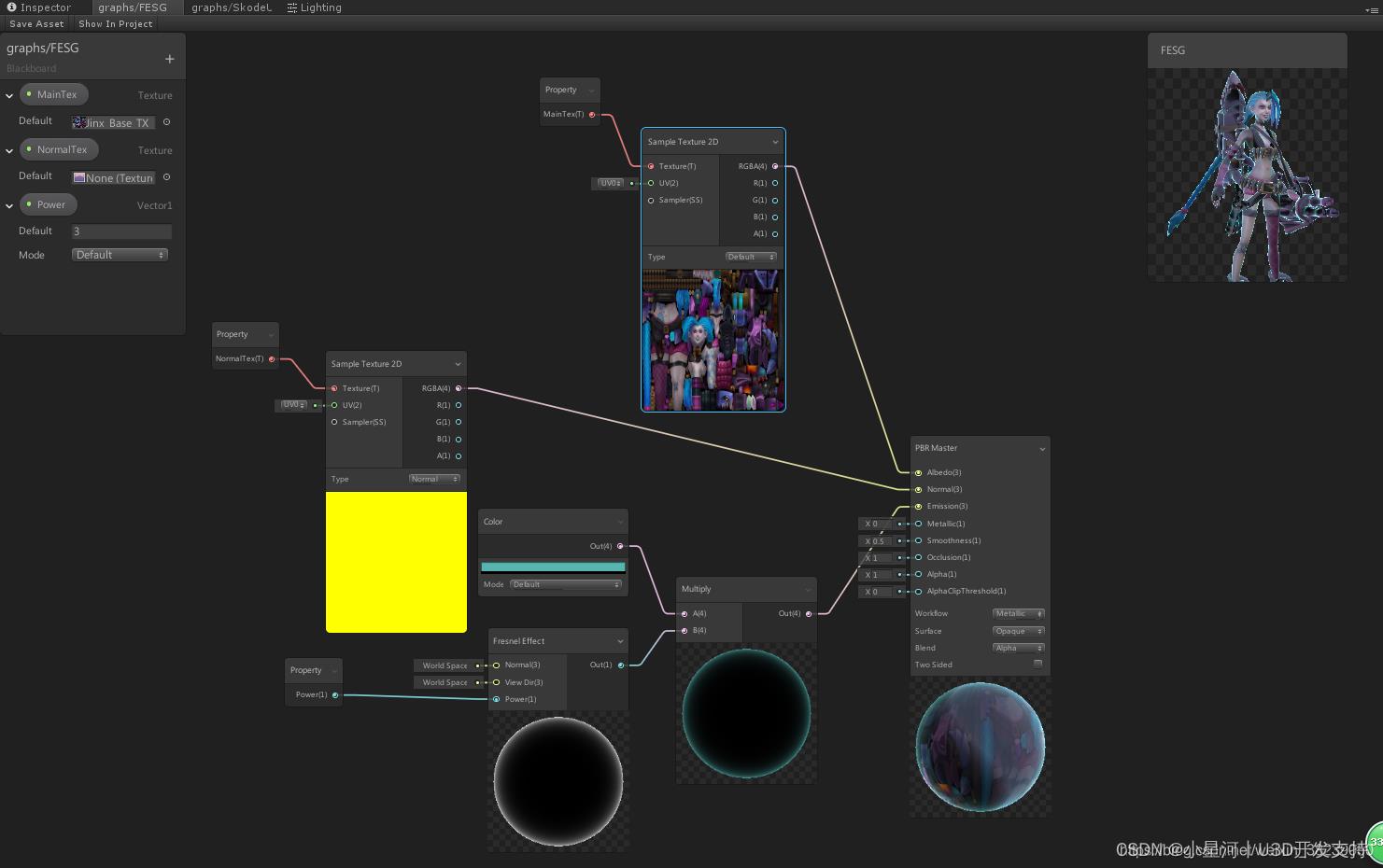
4)、添加Sample Texture 2D,Ctrl+D复制第二个Sample Texture 2D
这两个节点用于得到输入的Albedo、法线贴图
5)、在左上角的graphs里创建两个Texture输入接口,分别是材质贴图、法线贴图,将这两个输入点拖出来作为属性,分别赋值给4),将其中一个的Type改为Normal(Normal连接Normal接口),将Albedo节点、Normal节点的RGBA输出端口分别连显示节点的Albedo、Normal输入端口
6)、将外发光的值作为属性暴露出来
在左上角的graph窗口创建Vector1,改名Power。将其作为属性拖到工作区,连接至Fresnel Effect的Power端口。值暂设为3
7)、给模型设置该ShaderGraph:graphs—…

积雪效果

3️⃣ 溶解效果
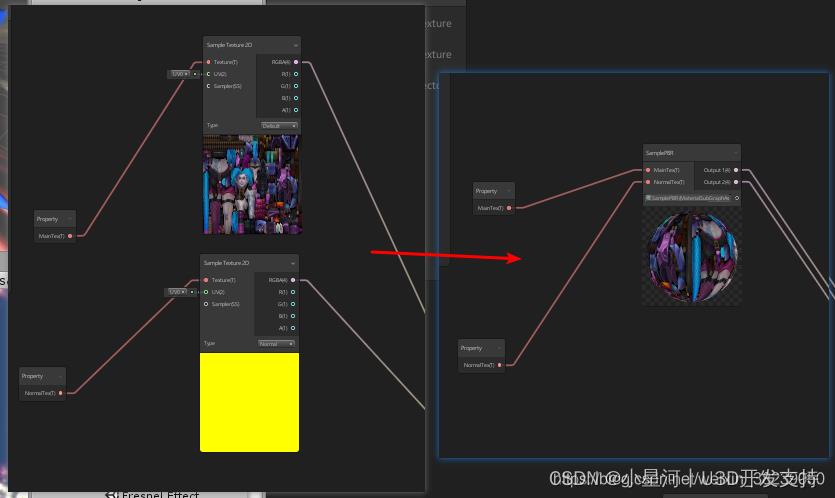
1)、选中2的法线和主贴图的两个节点,右键转化成子图:Convert To Sub-graph
子图保存在文件夹中,后续其他ShaderGraph共享该子图。

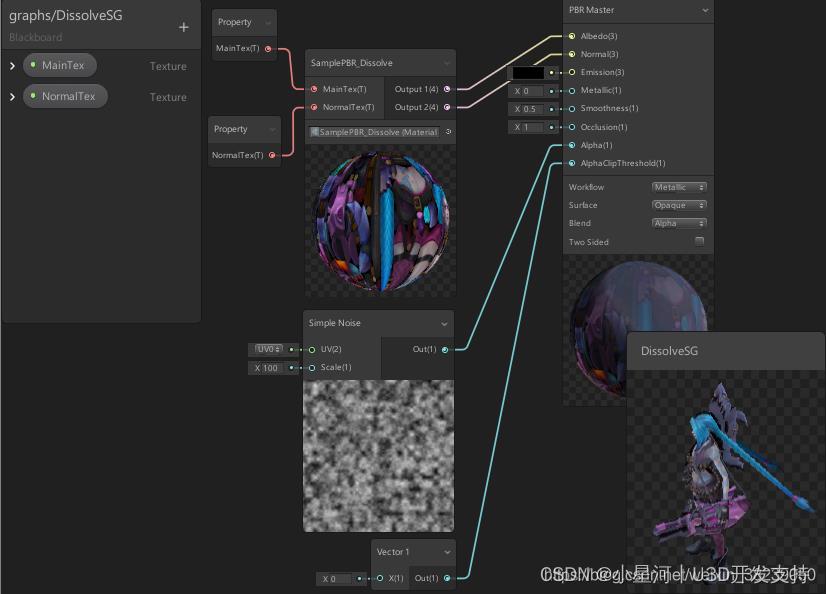
2)、工作窗口添加刚才创建的子图(主贴图、法线贴图两节点的子图),graphs添加主贴图、法线贴图两个属性,将该两个属性赋值给子图。将子图输出节点1给显示节点的Albedo,2给Normal
3)、添加噪音贴图Sample Noise,输出赋值给显示结果的Alpha,调整Scale的值,暂为100
4)、添加Vector1,赋给AlphaClipThreshold
这时,调整Vector1的值,便可看到消融效果的出现

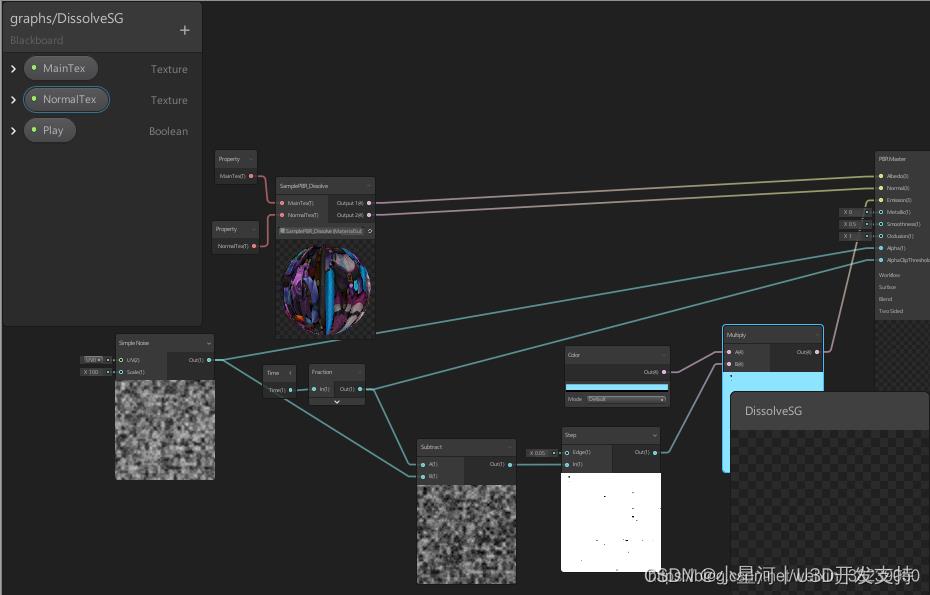
5)、显示边缘,使消融效果更明显
a、创建Subtract节点(减去)
将Vector1的值给Subtract节点的A,噪音输出的值给B端口,即Subtract值为Vector1值减去噪音值
b、增加Step节点:该节点通过Edge将输入的值进行二元区分
将Subtract结果赋给Step的In(输入)端口,为使物体有边缘效果,Edge值暂设为-0.05(Edge为0时,无边缘效果。大于0的为1,小于的为0)
c、添加Color节点(调整Color的颜色。默认黑色,无法显示边缘),乘以Step输出的值,将结果赋给显示节点的Emission端口。
e、添加Time、Fraction节点(该节点使数值一直在0-1之间循环)
Time的Time输出端口连至Fraction节点输入端口,输出端口连至Subtract的A端口。
删除Vector1节点,将Faction的输出值连至显示结果的AlphaClipThreshold端口

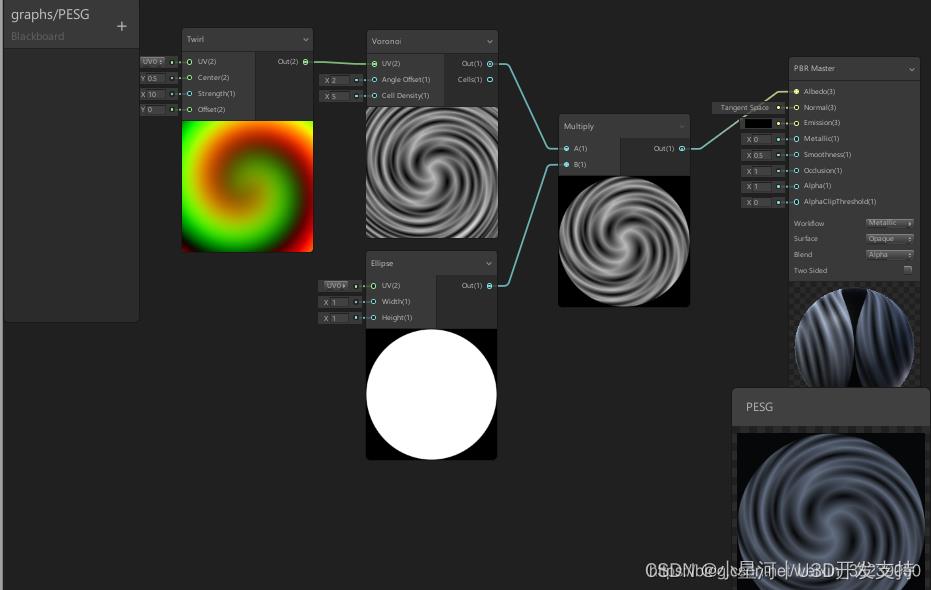
4️⃣ 传送门效果
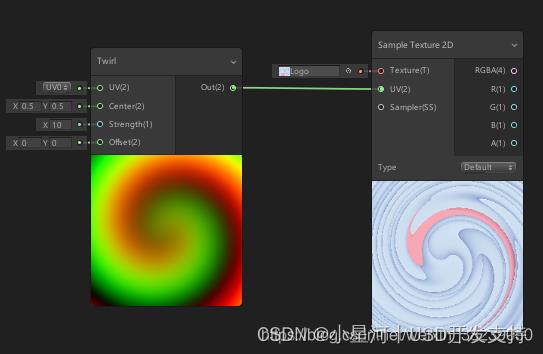
1)、创建Twirl节点、Sample Texture 2D
Twirl节点:作为Sample Texture 2D的输入属性,旋转Sample Texture 2D的UV
Offset:控制明暗区域的改变

2)、创建Voronoi噪音,删掉Sample Texture 2D,改连至Voronoi
Angle Offset:控制噪音形状的改变;Cell Density:细胞密度
3)、创建Ellipse
4)、将Ellipse和Voronoi用Mutiply相乘
5)、这时调整Twirl Offset的X、Y或Voronoi的X,即可实现传送门效果

5️⃣ 电视效果
…
大家还有什么问题,欢迎在下方留言!

如果你有 技术的问题 或 项目开发
都可以加下方联系方式
和我聊一聊你的故事🧡
以上是关于小功能⭐️Unity2018 Shader Graph——全息影像物体消融的主要内容,如果未能解决你的问题,请参考以下文章