JavaScript调试技巧
Posted 知其黑、受其白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript调试技巧相关的知识,希望对你有一定的参考价值。
阅读目录
阐述
我们调试javascript一般会用到Chrome和Firefox的控制台作为调试工具,本文列出了几条用于调试Javascript的技巧,掌握它们,让我们花更少的时间来解决错误和 bug,从而提高开发效率。
debugger
除了 console.log, debugger 是我们最喜欢、快速的调试工具。
执行代码后,Chrome 会在执行时自动停止。
你甚至可以把它封装成条件,只在需要时才运行。
if (thisThing)
debugger;
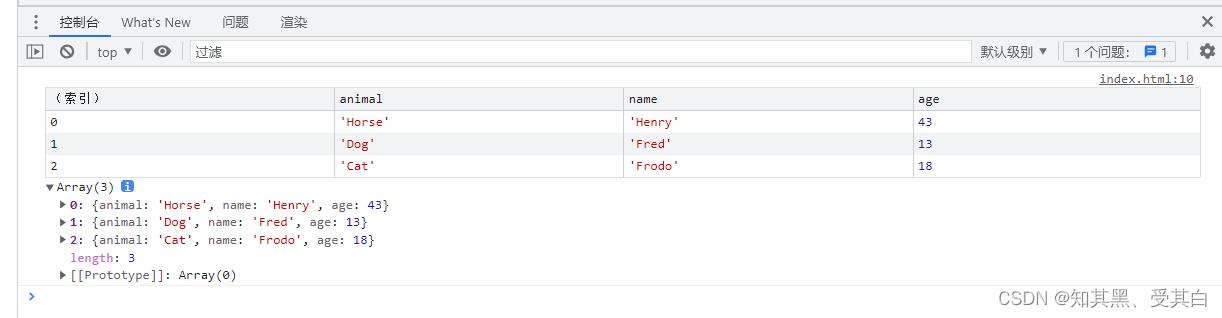
console.table(animals) 用表格显示对象
有时, 有一组复杂的对象要查看。可以通过 console.log 查看并滚动浏览,亦或者使用console.table 展开,更容易看到正在处理的内容!
var animals = [
animal: 'Horse', name: 'Henry', age: 43 ,
animal: 'Dog', name: 'Fred', age: 13 ,
animal: 'Cat', name: 'Frodo', age: 18
];
console.table(animals);

使用 console.time() 和 console.timeEnd() 测试循环
要得知某些代码的执行时间,特别是调试缓慢循环时,非常有用。
甚至可以通过给方法传入不同参数,来设置多个定时器。
来看看它是怎么运行的:
console.time('Timer1');
var items = [];
for(var i = 0; i < 100000; i++)
items.push(index: i);
console.timeEnd('Timer1');

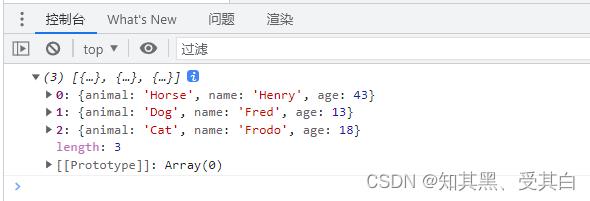
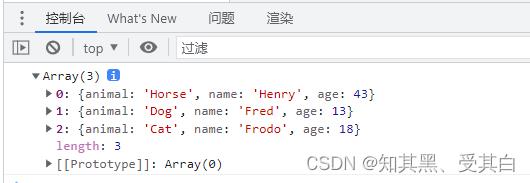
console.log() 和 console.dir() 的区别
console.log() 会在浏览器控制台打印出信息。
console.dir() 可以显示一个对象的所有属性和方法。
<script>
var animals = [
animal: 'Horse', name: 'Henry', age: 43 ,
animal: 'Dog', name: 'Fred', age: 13 ,
animal: 'Cat', name: 'Frodo', age: 18
];
console.log(animals);
</script>

<script>
var animals = [
animal: 'Horse', name: 'Henry', age: 43 ,
animal: 'Dog', name: 'Fred', age: 13 ,
animal: 'Cat', name: 'Frodo', age: 18
];
console.dir(animals);
</script>

以上是关于JavaScript调试技巧的主要内容,如果未能解决你的问题,请参考以下文章