纯CSS3制作漂亮的价格表
Posted 知其黑、受其白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了纯CSS3制作漂亮的价格表相关的知识,希望对你有一定的参考价值。
阅读目录
阐述
网页上发布产品时,一般都有几套价格方案,通常我们将几套方案放在一起,用户可以相互比较决定购买哪个套餐。
最常见的是主机商发布产品价格信息页,本文结合实例给大家分享以纯CSS+html实现的价格表。


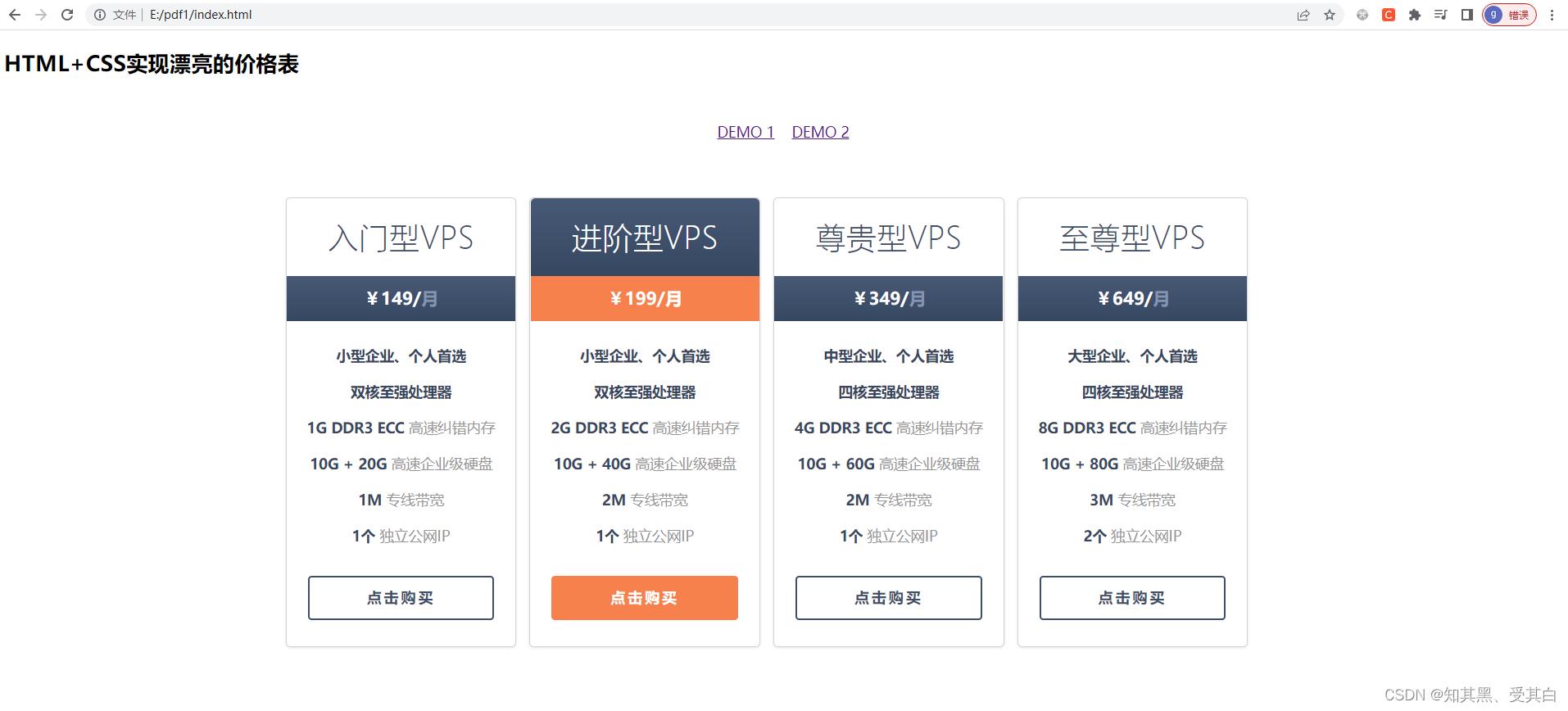
demo1
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>演示:HTML+CSS实现漂亮的价格表</title>
<meta name="keywords" content="css3,价格表" />
<meta name="description" content="实例演示HTML5、CSS3" />
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div id="main">
<h2 class="top_title">HTML+CSS实现漂亮的价格表</h2>
<p style="text-align:center;padding:30px;font-size:16px"><a href="index.html">DEMO 1</a> <a href="index2.html">DEMO 2</a></p>
<div class="demo" id="pricePlans">
<ul id="plans">
<li class="plan">
<ul class="planContainer">
<li class="title"><h2>入门型VPS</h2></li>
<li class="price"><p>¥149/<span>月</span></p></li>
<li>
<ul class="options">
<li>小型企业、个人首选</li>
<li>双核至强处理器</li>
<li>1G DDR3 ECC <span>高速纠错内存</span></li>
<li>10G + 20G <span>高速企业级硬盘</span></li>
<li>1M <span>专线带宽</span></li>
<li>1个 <span>独立公网IP</span></li>
</ul>
</li>
<li class="button"><a href="#">点击购买</a></li>
</ul>
</li>
<li class="plan">
<ul class="planContainer">
<li class="title"><h2 class="bestPlanTitle">进阶型VPS</h2></li>
<li class="price"><p class="bestPlanPrice">¥199/月</p></li>
<li>
<ul class="options">
<li>小型企业、个人首选</li>
<li>双核至强处理器</li>
<li>2G DDR3 ECC <span>高速纠错内存</span></li>
<li>10G + 40G <span>高速企业级硬盘</span></li>
<li>2M <span>专线带宽</span></li>
<li>1个 <span>独立公网IP</span></li>
</ul>
</li>
<li class="button"><a class="bestPlanButton" href="#">点击购买</a></li>
</ul>
</li>
<li class="plan">
<ul class="planContainer">
<li class="title"><h2>尊贵型VPS</h2></li>
<li class="price"><p>¥349/<span>月</span></p></li>
<li>
<ul class="options">
<li>中型企业、个人首选</li>
<li>四核至强处理器</li>
<li>4G DDR3 ECC <span>高速纠错内存</span></li>
<li>10G + 60G <span>高速企业级硬盘</span></li>
<li>2M <span>专线带宽</span></li>
<li>1个 <span>独立公网IP</span></li>
</ul>
</li>
<li class="button"><a href="#">点击购买</a></li>
</ul>
</li>
<li class="plan">
<ul class="planContainer">
<li class="title"><h2>至尊型VPS</h2></li>
<li class="price"><p>¥649/<span>月</span></p></li>
<li>
<ul class="options">
<li>大型企业、个人首选</li>
<li>四核至强处理器</li>
<li>8G DDR3 ECC <span>高速纠错内存</span></li>
<li>10G + 80G <span>高速企业级硬盘</span></li>
<li>3M <span>专线带宽</span></li>
<li>2个 <span>独立公网IP</span></li>
</ul>
</li>
<li class="button"><a href="#">点击购买</a></li>
</ul>
</li>
</ul>
</div>
</div>
</body>
</html>
style.css
html,html a
-webkit-font-smoothing: antialiased;
text-shadow: 1px 1px 1px rgba(0,0,0,0.004);
#plans,#plans ul,#plans ul li
margin: 0;
padding: 0;
list-style: none;
#pricePlans:after
content: '';
display: table;
clear: both;
#pricePlans
zoom: 1;
#pricePlans
max-width: 69em;
margin: 2em auto;
#pricePlans #plans .plan
background: #fff;
float: left;
text-align: center;
border-radius: 5px;
border:1px solid #d3d3d3;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.1);
box-shadow: 0 1px 3px rgba(0,0,0,0.1);
width: 23%;
margin: 0 1.33% 20px 0;
-webkit-transition: all .25s;
-moz-transition: all .25s;
-ms-transition: all .25s;
-o-transition: all .25s;
transition: all .25s;
#pricePlans #plans .plan:hover
-webkit-transform: scale(1.04);
-moz-transform: scale(1.04);
-ms-transform: scale(1.04);
-o-transform: scale(1.04);
transform: scale(1.04);
.planContainer .title h2
font-size: 2.125em;
font-weight: 300;
color: #3e4f6a;
margin: 0;
padding: .6em 0;
.planContainer .title h2.bestPlanTitle
background: #3e4f6a;
background: -webkit-linear-gradient(top, #475975, #364761);
background: -moz-linear-gradient(top, #475975, #364761);
background: -o-linear-gradient(top, #475975, #364761);
background: -ms-linear-gradient(top, #475975, #364761);
background: linear-gradient(top, #475975, #364761);
color: #fff;
border-radius: 5px 5px 0 0;
.planContainer .price p
background: #3e4f6a;
background: -webkit-linear-gradient(top, #475975, #364761);
background: -moz-linear-gradient(top, #475975, #364761);
background: -o-linear-gradient(top, #475975, #364761);
background: -ms-linear-gradient(top, #475975, #364761);
background: linear-gradient(top, #475975, #364761);
color: #fff;
font-size: 1.2em;
font-weight: 700;
height: 2.6em;
line-height: 2.6em;
margin: 0 0 1em;
.planContainer .price p.bestPlanPrice
background: #f7814d;
.planContainer .price p span
color: #8394ae;
.planContainer .options
margin-top: 10em;
.planContainer .options li
font-weight: 700;
color: #364762;
line-height: 2.5;
.planContainer .options li span
font-weight: 400;
color: #979797;
.planContainer .button a
text-transform: uppercase;
text-decoration: none;
color: #3e4f6a;
font-weight: 700;
letter-spacing: 3px;
line-height: 2.8em;
border: 2px solid #3e4f6a;
display: inline-block;
width: 80%;
height: 2.8em;
border-radius: 4px;
margin: 1.5em 0 1.8em;
-webkit-transition: all .25s;
-moz-transition: all .25s;
-ms-transition: all .25s;
-o-transition: all .25s;
transition: all .25s;
.planContainer .button a.bestPlanButton
color: #fff;
background: #f7814d;
border: 2px solid #f7814d;
#pricePlans #plans > li:last-child
margin-right: 0;
.planContainer .button a
.planContainer .button a:hover
background: #3e4f6a;
color: #fff;
.planContainer .button a.bestPlanButton:hover
background: #ff9c70;
border: 2px solid #ff9c70;
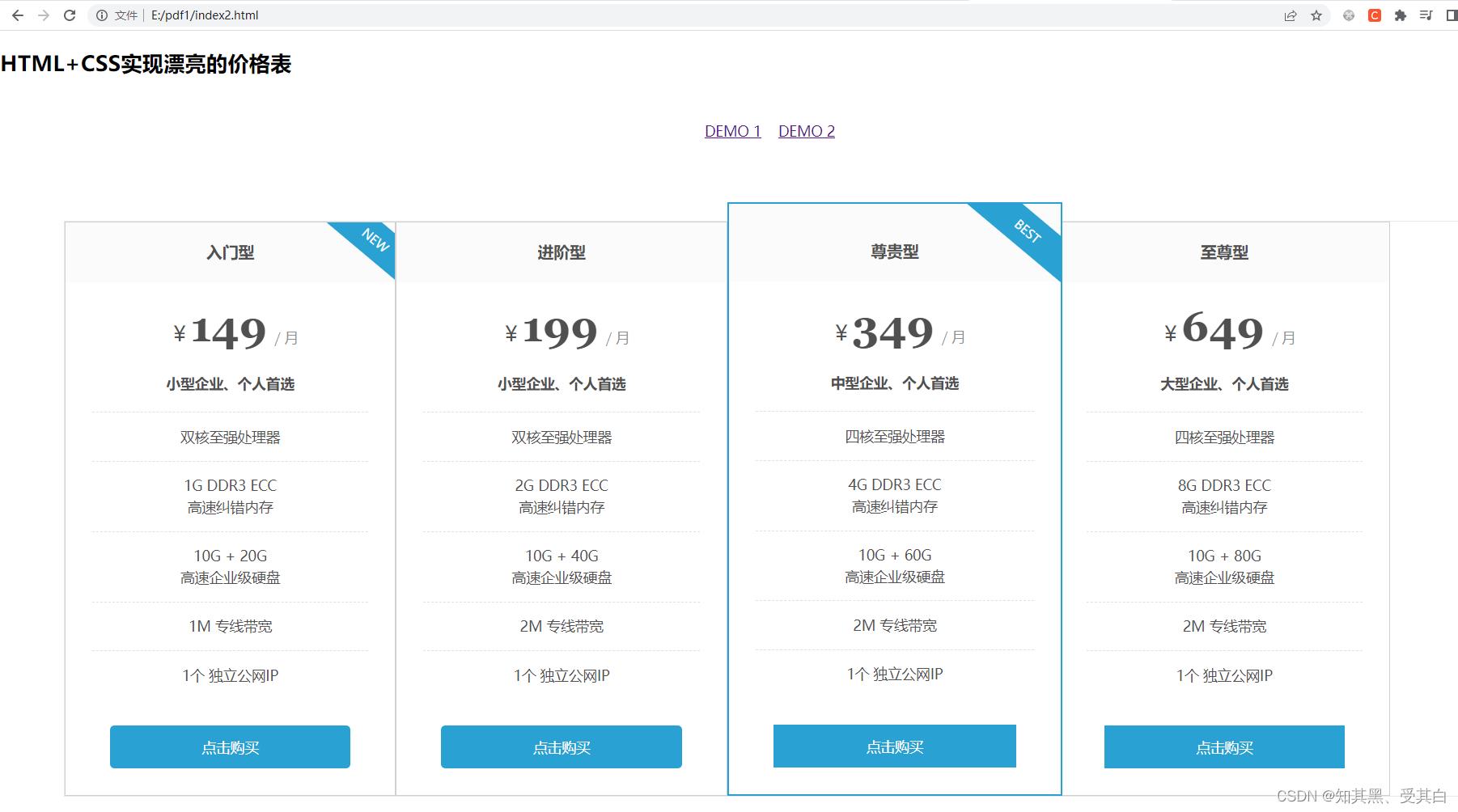
demo2
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>演示:HTML+CSS实现漂亮的价格表</title>
<meta name="k以上是关于纯CSS3制作漂亮的价格表的主要内容,如果未能解决你的问题,请参考以下文章