小程序中实现待办功能
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序中实现待办功能相关的知识,希望对你有一定的参考价值。
一般我们在学习编程的时候,经常需要练习的一个功能是待办功能。有一个文本框可以输入待办事项,点击添加按钮可以将输入的待办事项加入到数组中。
列表循环展示待办事项,点击×的图标可以删掉当前待办事项。那如果使用低码开发如何实现这个功能呢?
定义变量
我们需要定义一个数组变量,用来存放我们的待办事项

还需要定义一个变量,用来存放输入的值

再定义一个变量来记录当前待办事项是第几项

组件搭建
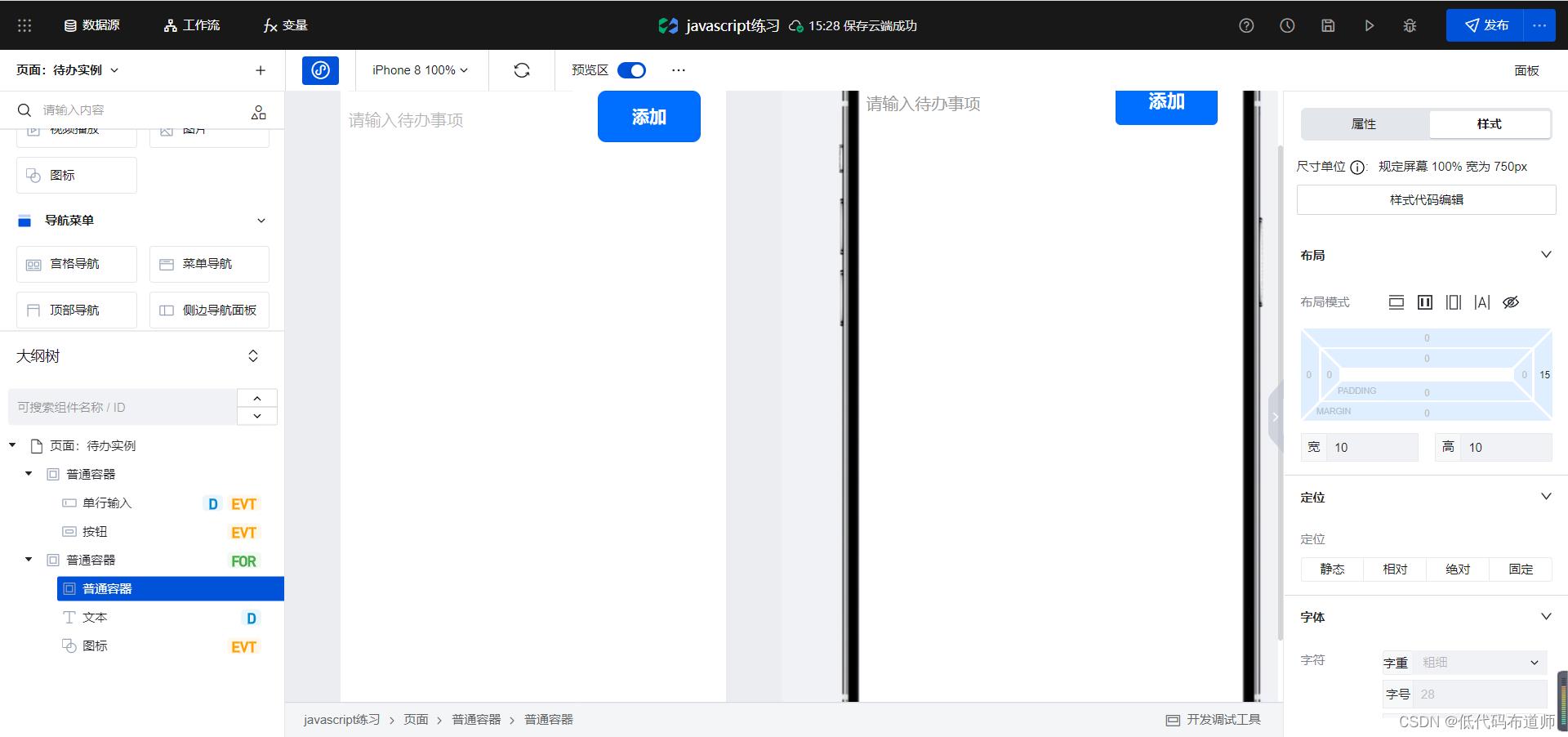
首先往页面添加一个普通容器,里边放单行输入组件和按钮组件

为了让组件一行显示,我们需要给普通容器设置样式

self
display: flex;
padding-left: 15px
默认单行输入组件有标题,我们可以把标题的内容清掉

按钮的话可以设置宽和高,为了让按钮的文字内容居中显示也需要设置一下样式

self
width: 200px;
height: 100px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: row
接着我们构造一下循环的待办事项,组件的话添加普通容器,里边分别添加普通容器、文本、图标三个组件

给外层的普通容器设置样式,让内容一行显示

self
display: flex;
align-items: center;
padding-top: 15px;
padding-left: 15px;
flex-direction: row;
padding-bottom: 15px;
justify-content: flex-start
我们第一个普通容器,设置样式用来显示列表项的小黑点

self
width: 10px;
height: 10px;
background: rgb(0, 0, 0);
margin-right: 15px;
border-radius: 90px
图标组件的话我们选择close图标

数据绑定
先选中单行输入组件,输入值绑定为我们的inputTodo变量


列表项的话,我们选择外层的普通容器绑定循环展示


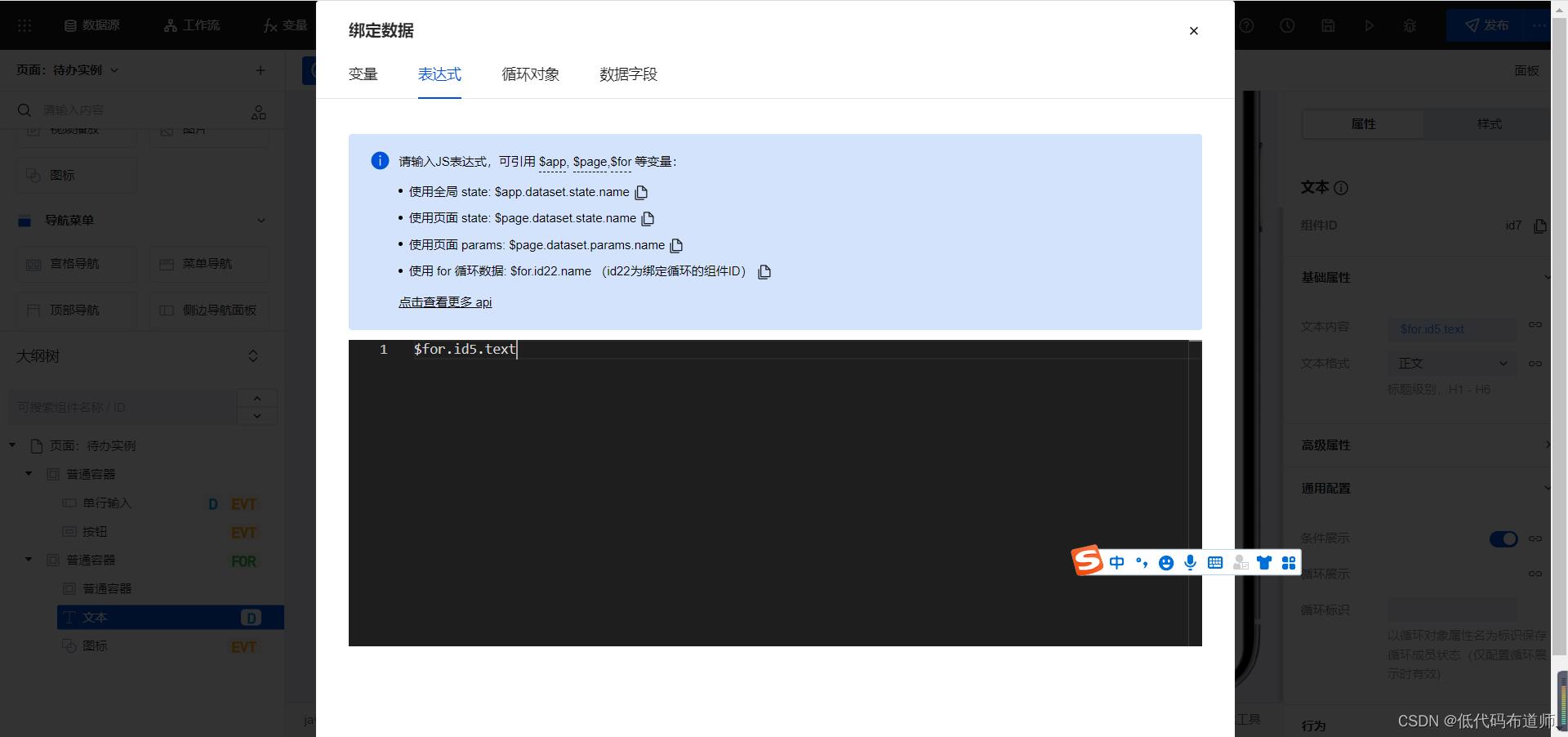
文本组件的文本内容用表达式绑定,绑定为待办事项的内容


事件绑定
数据绑定之后就需要绑定事件,首先是单行输入绑定onChange事件


这个绑定起的作用是当输入值改变的时候将改变的值赋值给变量
接着给添加按钮定义点击事件,创建一个自定义方法

export default function(event, data)
console.log($page.dataset.state.inputTodo)
$page.dataset.state.todos.push(
id:$page.dataset.state.id++,
text:$page.dataset.state.inputTodo
)
$page.dataset.state.inputTodo = ""
代码的意思是拿到当前输入的值,把它放到数组里
然后就是给删除图标定义事件,删除当前待办事项

export default function(event, data)
console.log(data)
$page.dataset.state.todos = $page.dataset.state.todos.filter((item)=>item!=data.target)
代码的意思是,对比当前传入的对象和数组中的对象,如果不相等就保留,相等就去除。
为了拿到当前的循环对象,在调用自定义方法时候要传入参数,使用表达式进行传入


总结
本篇我们用低码工具实现了一个待办的功能,可以进行添加,也可以删除。当然目前是存在数组中的,也可以结合数据源的方法做一个持久化的案例,我们输入的时候存入数据库,删除的时候从数据库中删除。结合官方的API可以自行改造成持久化的版本。
以上是关于小程序中实现待办功能的主要内容,如果未能解决你的问题,请参考以下文章