Typora设置自定义代码颜色
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Typora设置自定义代码颜色相关的知识,希望对你有一定的参考价值。
参考技术A 偏好设置-->外观-->打开主题文件夹原样式文件备份
示例结果如下:
自定义Typora代码块样式
对于代码的颜色自己喜欢比较瞎搞,今天分享如何让自定义Typora代码块颜色
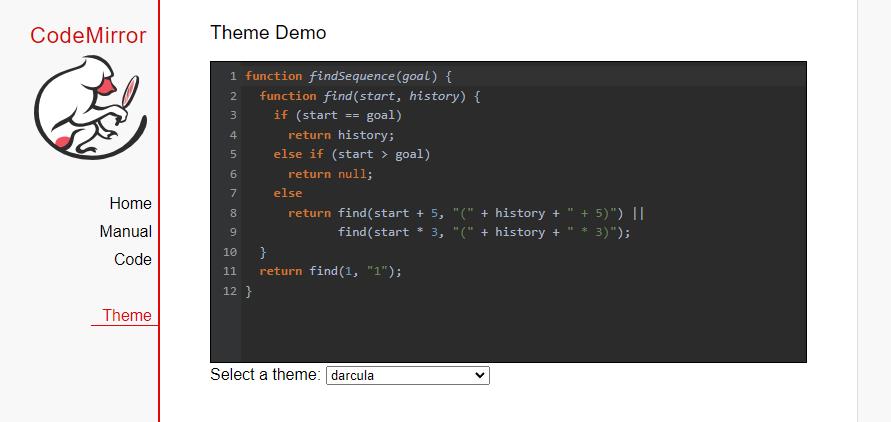
CodeMirror: Theme Demo在这个网站中选择自己想要的代码块主题
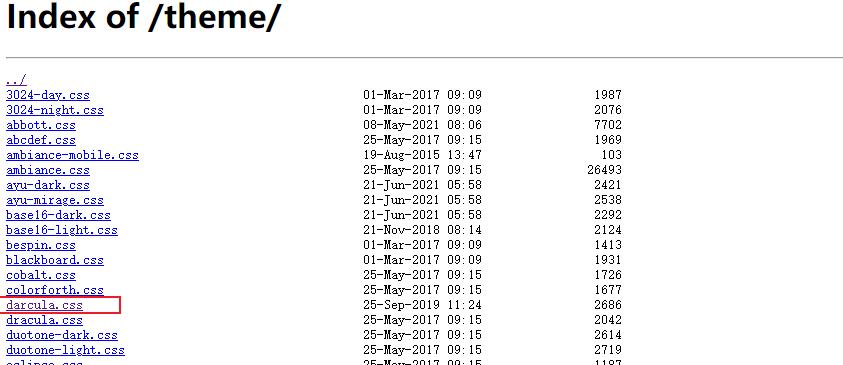
Index of /theme/ (codemirror.net)在这个网站中找到对应的CSS文件,点击
看图操作!





在主题文件夹下新建一个CSS文件,将网站内容复制进去,最后替换指定内容,dracula为例,这里为其代码中所有的.cm-s-dracula改为.cm-s-inner
最后在主题文件下引入CSS样式,重启Typora即可

以上是关于Typora设置自定义代码颜色的主要内容,如果未能解决你的问题,请参考以下文章