为啥数组的值是undefined
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为啥数组的值是undefined相关的知识,希望对你有一定的参考价值。
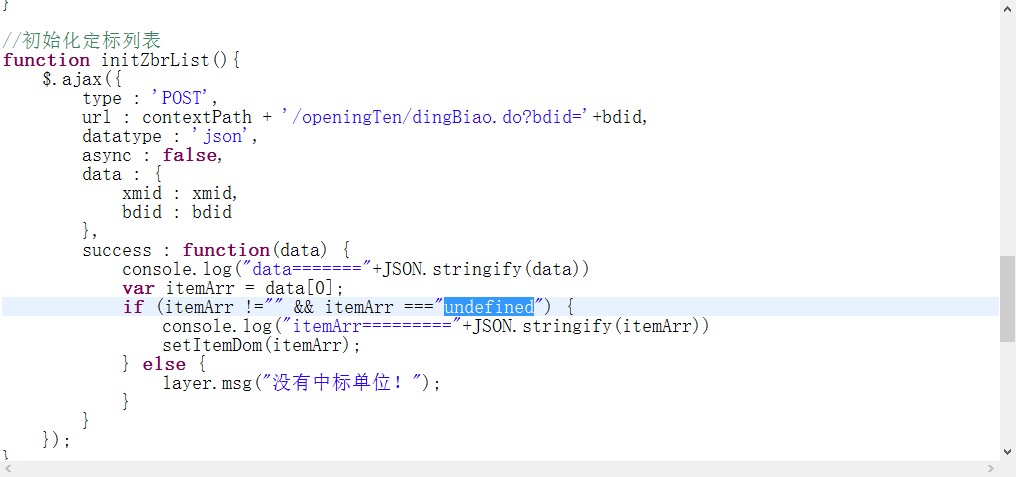
为什么itemArr是undefined,console.log("data======="+JSON.stringify(data))打印出来是有值的,求教大神

确定数组的长度arr.length;
利用循环语句遍历数组
var arr=[2,4,5,3,5,3,0];
var arrvalue;//用于存放取出的数组的值
for(var i=0;i<arr.length;i++)
arrvalue=arr[i];//数组的索引是从0开始的
console.log(arrvalue);//把取出的值打印在控制台上
追问
data的数据是一层数据套一层循环数据
参考技术B 数组越界了subscript<numbers.length不能等于,例var a = [1,2,3]; a.length=3;下标就是0,1,2,而你的的是0,1,2,3
javascript下定义数组,再获取数组里面的值,为啥有个undefined?
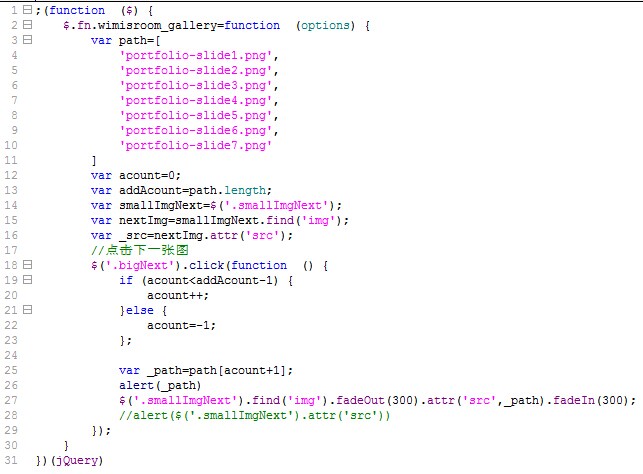
定义数组如下:var path=[ 'portfolio-slide1.png', 'portfolio-slide2.png', 'portfolio-slide3.png', 'portfolio-slide4.png', 'portfolio-slide5.png', 'portfolio-slide6.png', 'portfolio-slide7.png' ]获取数据如下:var acount=0;$('.bigNext').click(function () if (acount<addAcount-1) acount++; else acount=-1; ; var _path=path[acount+1]; alert(_path) $('.smallImgNext').find('img').fadeOut(300).attr('src',_path).fadeIn(300); //alert($('.smallImgNext').attr('src')) );结果如下:在弹出portfolio-slide7.png后,下一个弹出undefined,再下一个弹出portfolio-slide1.png,为什么?我改了一下:alert(acount+1),提示先后是,2,3,4,5,6,7,0,1……为什么会这样?怎么解决?还有,点击后图片显示不出来了,不知为什么,要怎么改啊?(数组里是图片的src路径)
上面复制粘帖,不好看,我截图!

$(".bigNext").click(function()
if(acount==addAcount-1)
acount = 0
else if(acount<addAcount)
account++;
var url = path[acount]
)本回答被提问者采纳
以上是关于为啥数组的值是undefined的主要内容,如果未能解决你的问题,请参考以下文章