音频基础 DAI:Digital Audio Interfaces
Posted white_line
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了音频基础 DAI:Digital Audio Interfaces相关的知识,希望对你有一定的参考价值。
音频基础 DAI:Digital Audio Interfaces
音频基础 DAI:Digital Audio Interfaces
1 PCM接口
针对不同的数字音频子系统,出现了几种微处理器或DSP与音频器件间用于数字转换的接口。最简单的音频接口是PCM(脉冲编码调制)接口,该接口由时钟脉冲(BCLK)、帧同步信号(FS)及接收数据(DR)和发送数据(DX)组成。在FS信号的上升沿,数据传输从MSB(Most Significant Bit)字开始,FS频率等于采样率。FS信号之后开始数据字的传输,单个的数据位按顺序进行传输,1个时钟周期传输1个数据字。发送MSB时,信号的等级首先降到最低,以避免在不同终端的接口使用不同的数据方案时造成MSB的丢失。
PCM接口很容易实现,原则上能够支持任何数据方案和任何采样率,但需要每个音频通道获得一个独立的数据队列。
2 IIS接口(即I2S接口)
IIS接口(Inter-IC Sound)在20世纪80年代首先被飞利浦用于消费音频,并在一个称为LRCLK(Left/Right CLOCK)的信号机制中经过多路转换,将两路音频信号变成单一的数据队列。当LRCLK为高时,左声道数据被传输;LRCLK为低时,右声道数据被传输。与PCM相比,IIS更适合于立体声系统。对于多通道系统,在同样的BCLK和LRCLK条件下,并行执行几个数据队列也是可能的。
3 AC97接口
AC’97(Audio Codec 1997)是以Intel为首的五个PC厂商Intel、Creative Labs、NS、Analog Device与Yamaha共同提出的规格标准。与PCM和IIS不同,AC’97不只是一种数据格式,用于音频编码的内部架构规格,它还具有控制功能。AC’97采用AC-Link与外部的编解码器相连,AC-Link接口包括位时钟(BITCLK)、同步信号校正(SYNC)和从编码到处理器及从处理器中解码(SDATDIN与SDATAOUT)的数据队列。AC’97数据帧以SYNC脉冲开始,包括12个20位时间段(时间段为标准中定义的不同的目的服务)及16位“tag”段,共计256个数据序列。例如,时间段“1”和“2”用于访问编码的控制寄存器,而时间段“3”和“4”分别负载左、右两个音频通道。“tag”段表示其他段中哪一个包含有效数据。把帧分成时间段使传输控制信号和音频数据仅通过4根线到达9个音频通道或转换成其他数据流成为可能。与具有分离控制接口的IIS方案相比,AC’97明显减少了整体管脚数。一般来说,AC’97编解码器采用TQFP48封装。
PCM also supports Time Division Multiplexing (TDM) in that several devices can use the bus simultaneously (this is sometimes referred to as network mode).
ASLA - Advanced Sound Linux Architecture
OSS - 以前的Linux音频体系结构,被ASLA取代并兼容
Codec - Coder/Decoder
I2S/PCM/AC97 - Codec与CPU间音频的通信协议/接口/总线
DAI - Digital Audio Interface 其实就是I2S/PCM/AC97
DAC - Digit to Analog Conversion
ADC - Analog to Digit Conversion
DSP - Digital Signal Processor
Mixer - 混音器,将来自不同通道的几种音频模拟信号混合成一种模拟信号
Mute - 消音,屏蔽信号通道
PCM - Pulse Code Modulation 一种从音频模拟信号转换成数字信号的技术,区别于PCM音频通信协议
采样频率 - ADC的频率,每秒采样的次数,典型值如44.1KHZ
量化精度 - 比如24bit,就是将音频模拟信号按照2的24次方进行等分
SSI - Serial Sound Interface
DAPM - Dynamic Audio Power Management
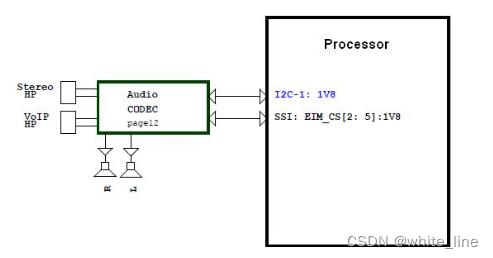
音频编解码器Codec负责处理音频信息,包括ADC,DAC,Mixer,DSP,输入输出以及音量控制等所有与音频相关的功能。
Codec与处理器之间通过I2C总线和数字音频接口DAI进行通信。
I2C总线 - 实现对Codec寄存器数据的读写。
DAI - 实现音频数据在CPU和Codec间的通信。

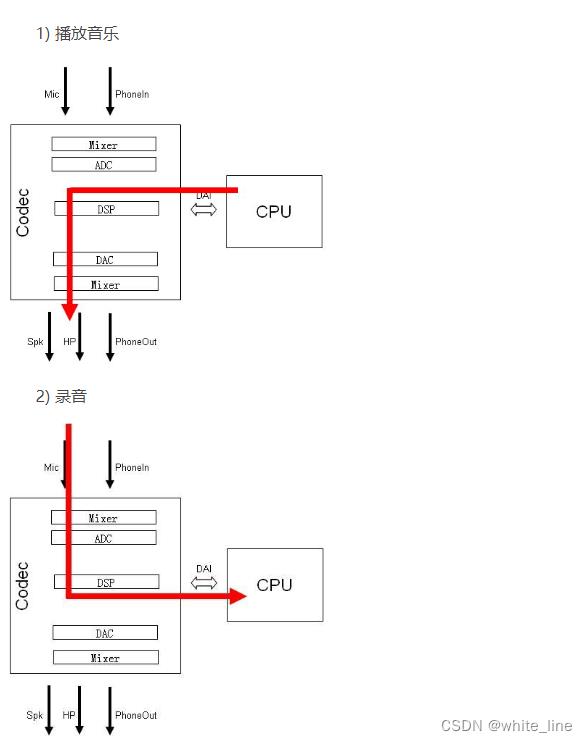
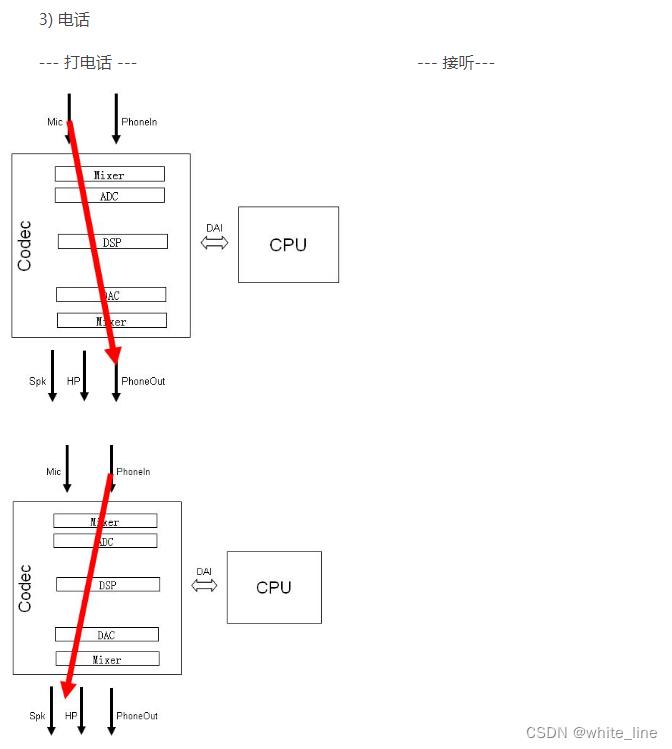
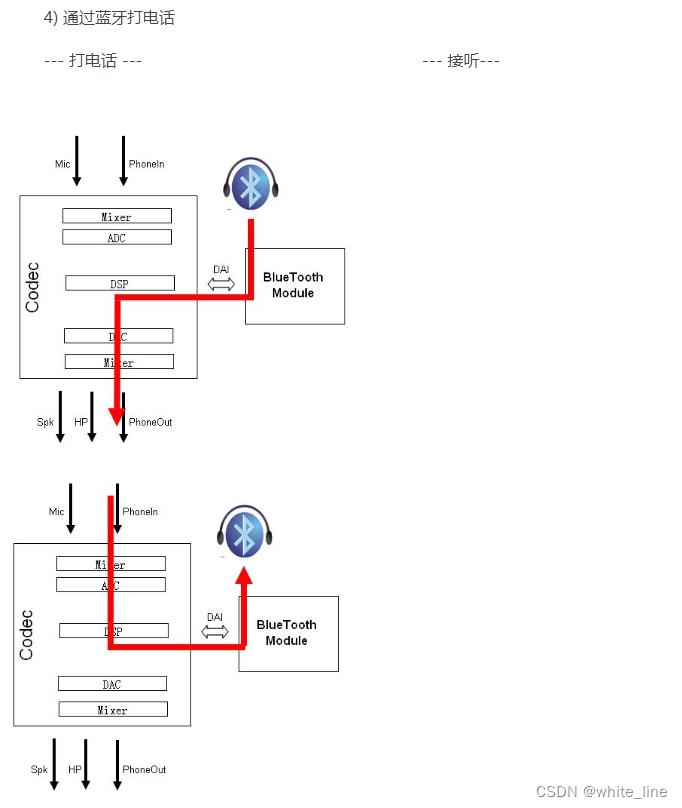
以Codec作为研究对象,它的输入有Mic(Microphone),PhoneIn电话信号等,输出有耳机HP(HeadPhone),扬声器Speaker和PhoneOut电话信号。另外需要注意在Codec与CPU端间也有音频数字信号的输入输出。



参考链接:
http://www.audio6.com/index.php/audiodai/
HTML5 音频audio 和视频video实用基础教程
1.音频(audio)
<audio controls="controls">
<source src="这里面放入音频文件路径"></source>
</audio>
2.视频(video)
<video controls="controls" loop="loop" autoplay="autoplay" id="video">
<source src="这里面放入视频文件路径"></source>
<button>静音</button>
<button>打开声音</button>
<button>播放</button>
<button>停止播放</button>
<button>全屏</button>
下面是对于视频文件的控制;
javascript引出。
<script>
var myVideo=document.getElementById("video");
var btn=document.getElementById("button");
btn[0].click=function(){
myVideo.muted=true;(是否静音:是)
}
btn[1].click=function(){
myVideo.muted=true;(是否静音:否)
}
btn[2].click=function(){
myVideo.play();(播放)
}
btn[3].click=function(){
myVideo.pause();(停止播放)
}
btn[4].click=function(){
myVideo.webkitrequestFullscreen();(全屏显示)
}
</script>
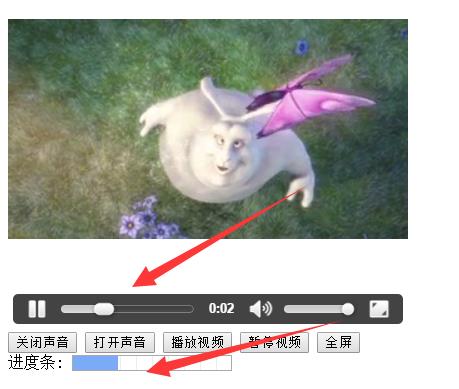
3.如何设置进度条和视频的播放时长
同步进行。
如图所示:
这里说一下,首先
1、需要获取视频的总时长(duration)赋值给进度条的最大值,progress.max=video.duration;
2、需要获取当前视频播放的当前时间位置(currentTime)赋值给当前进度条的长度,progress.value=video.currentTime;
然后在视频播放的同时,要保证进度条的值能够及时获取到视频的时长和当前播放时间位置。
需要开一个定时器setInterval(pro,100);:就是说在1毫秒获取一次视频的数值赋值给progress进度条,这样就能保证及时性。
这样进度条就能和视频的准确的同步了。
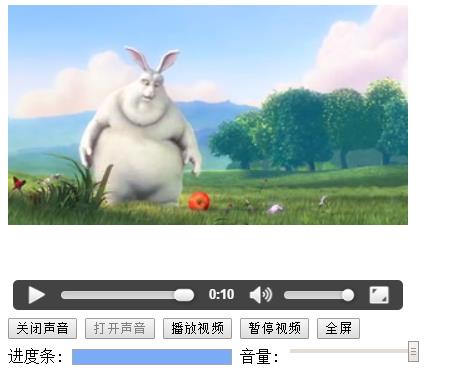
4.如何用表单元素 range属性控制视频的音量大小。
1、首先需要获取到range的value值,赋给视频的音量上去,才能控制视频的音量大小,
<input type="range" min="0" value="50" max="100" id="range" />
var ran=document.getElementById("range");
获取range.value,
赋值给video的音频属性:video.volume=range.value/100;
这时候就能实现简单拖动range而控制视频的音量了。
然后还需要进去前面的声音关闭判断,两则是独立的事件,所以,需要在拖动事件中进行判断是否是静音muted,然后在进行muted设置为false。
具体代码请详看我的博客:
1 <!DOCTYPE html> 2 <html> 3 <body> 4 <video id="video1" controls="controls" width="400px" height="400px"> 5 <source src="img/1.mp4"> 6 </video> 7 8 <div> 9 <button onclick="enableMute()" type="button">关闭声音</button> 10 <button onclick="disableMute()" type="button">打开声音</button> 11 <button onclick="playVid()" type="button">播放视频</button> 12 <button onclick="pauseVid()" type="button">暂停视频</button> 13 <button onclick="showFull()" type="button">全屏</button><br /> 14 <span>进度条:</span> 15 <progress value="0" max="0" id="pro"></progress> 16 <span>音量:</span> 17 <input type="range" min="0" max="100" value="50" onchange="setvalue()" id="ran"/> 18 </div> 19 20 <script> 21 var btn=document.getElementsByTagName("button"); 22 var myvideo=document.getElementById("video1"); 23 var pro=document.getElementById("pro"); 24 var ran=document.getElementById("ran"); 25 26 //关闭声音 27 function enableMute(){ 28 myvideo.muted=true; 29 btn[0].disabled=true; 30 btn[1].disabled=false; 31 } 32 33 //打开声音 34 function disableMute(){ 35 myvideo.muted=false; 36 btn[0].disabled=false; 37 btn[1].disabled=true; 38 } 39 40 //播放视频 41 function playVid(){ 42 myvideo.play(); 43 setInterval(pro1,1000); 44 } 45 //暂停视频 46 function pauseVid(){ 47 myvideo.pause(); 48 } 49 //全屏 50 function showFull(){ 51 myvideo.webkitrequestFullscreen(); 52 } 53 //进度条展示 54 function pro1(){ 55 pro.max=myvideo.duration; 56 pro.value=myvideo.currentTime; 57 } 58 59 60 //拖动range进行调音量大小 61 function setvalue(){ 62 myvideo.volume=ran.value/100; 63 myvideo.muted=false; 64 } 65 66 67 68 </script> 69 70 </body> 71 </html>
以上是关于音频基础 DAI:Digital Audio Interfaces的主要内容,如果未能解决你的问题,请参考以下文章