JavaScript将数组拆分成多个长度的区块
Posted suwu150
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript将数组拆分成多个长度的区块相关的知识,希望对你有一定的参考价值。
在项目中,我们会遇到需要将一个完整的数组分割为固定大小的小数组,在这里我总结了两种方法,分享在这里:
1.使用while进行自己解析
此方案中,试用while循环进行遍历整个数组,考虑到遍历,那当然我们也能够使用for循环进行解决
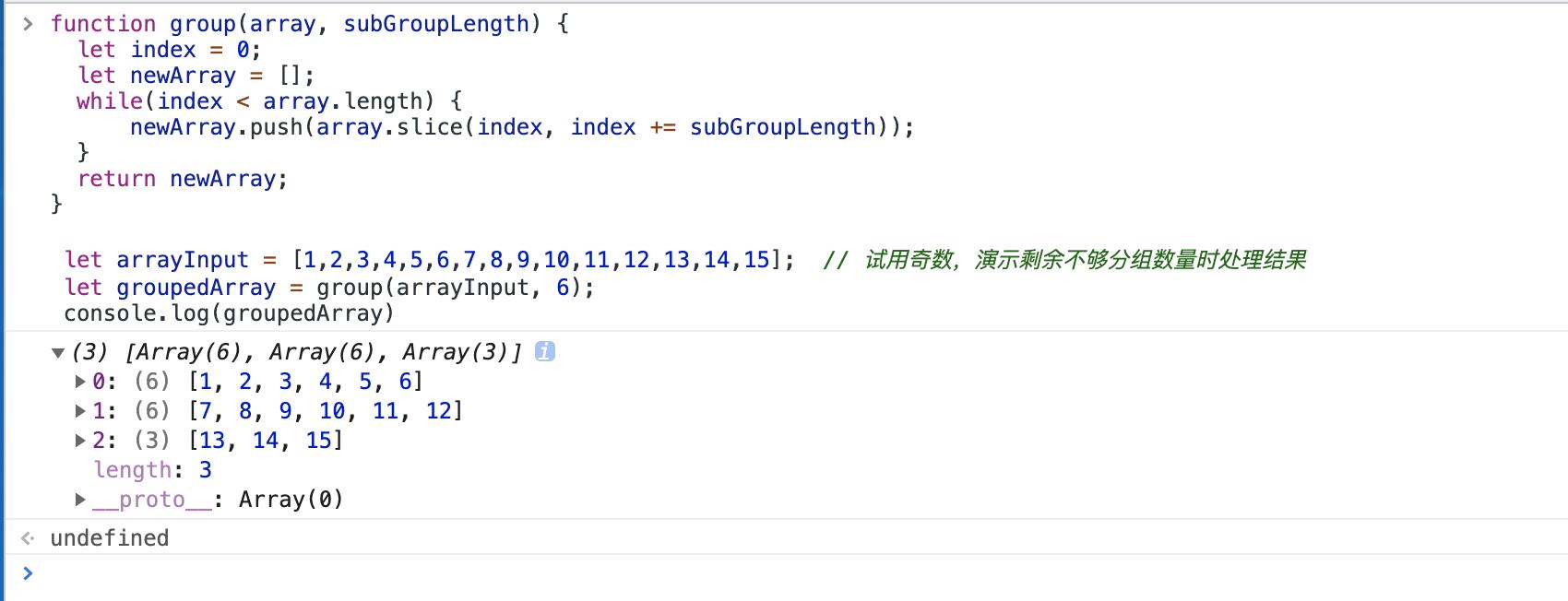
function group(array, subGroupLength)
let index = 0;
let newArray = [];
while(index < array.length)
newArray.push(array.slice(index, index += subGroupLength));
return newArray;
这里我简单的试用了下,可以看到处理结果还是挺理想的

2.使用lodash等工具库进行解析
lodash是一个前端常用的工具库,当然这个需求是可以满足的,具体方法为_.chunk,文档地址在这里: https://www.lodashjs.com/docs/lodash.chunk
对于该方法,我们能够通过文档学习到,也是需要两个参数的,分别是需要处理的数组和需要分割的大小区块,返回一个包含拆分区块的新数组(注:相当于一个二维数组)。
_.chunk(['a', 'b', 'c', 'd'], 2); // => [['a', 'b'], ['c', 'd']]
_.chunk(['a', 'b', 'c', 'd'], 3); // => [['a', 'b', 'c'], ['d']]
顺便我也去看了看源码,大家也看看吧,这个是地址,大佬经常说我从源码学习到啥啥啥的,我们也学学看:https://github.com/lodash/lodash/blob/master/chunk.js
import slice from './slice.js'
import toInteger from './toInteger.js'
/**
* Creates an array of elements split into groups the length of `size`.
* If `array` can't be split evenly, the final chunk will be the remaining
* elements.
*
* @since 3.0.0
* @category Array
* @param Array array The array to process.
* @param number [size=1] The length of each chunk
* @returns Array Returns the new array of chunks.
* @example
*
* chunk(['a', 'b', 'c', 'd'], 2)
* // => [['a', 'b'], ['c', 'd']]
*
* chunk(['a', 'b', 'c', 'd'], 3)
* // => [['a', 'b', 'c'], ['d']]
*/
function chunk(array, size = 1)
size = Math.max(toInteger(size), 0)
const length = array == null ? 0 : array.length
if (!length || size < 1)
return []
let index = 0
let resIndex = 0
const result = new Array(Math.ceil(length / size))
while (index < length)
result[resIndex++] = slice(array, index, (index += size))
return result
export default chunk
可以看到,这个写法和第一种方案差不多哈。
同样的,也可以通过工具库underscorejs进行处理,方法细节在这里,点击进入获取:https://www.underscorejs.com.cn/chunk
以上是关于JavaScript将数组拆分成多个长度的区块的主要内容,如果未能解决你的问题,请参考以下文章