Flutter 实现百分比布局 OutlinedButton 与MaterialButton设置圆角
Posted 一叶飘舟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter 实现百分比布局 OutlinedButton 与MaterialButton设置圆角相关的知识,希望对你有一定的参考价值。
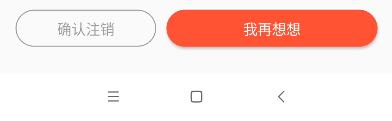
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Row(
children: [
Expanded(
flex: 2,
child: OutlinedButton(
onPressed: () ,
child: Text(
"确认注销",
style: TextStyle(color: Colors.grey),
),
style: OutlinedButton.styleFrom(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(18.0),
),
side: BorderSide(width: 1, color: Colors.grey),
),
),
),
SizedBox(
width: 10,
),
Expanded(
flex: 3,
child: MaterialButton(
color: widget.color,
onPressed: () ,
child: Text(
"我再想想",
style: TextStyle(color: Colors.white),
),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(18.0),
),
),
),
],
),
)Expanded设置 flex 即可

以上是关于Flutter 实现百分比布局 OutlinedButton 与MaterialButton设置圆角的主要内容,如果未能解决你的问题,请参考以下文章