CoordinatorLayout使用详解: 打造折叠悬浮效果
Posted 黄毛火烧雪下
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CoordinatorLayout使用详解: 打造折叠悬浮效果相关的知识,希望对你有一定的参考价值。
解决了:
- CoordinatorLayout下ViewPager2的滑动问题
- SwipeRefreshLayout下拉冲突,没有上划到顶部就刷新

sc_view.viewTreeObserver.addOnScrollChangedListener swipe_refresh_refresh.isEnabled = sc_view.scrollY == 0
<?xml version="1.0" encoding="utf-8"?>
<androidx.swiperefreshlayout.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/swipe_refresh_refresh"
android:layout_width="match_parent"
android:layout_height="match_parent">
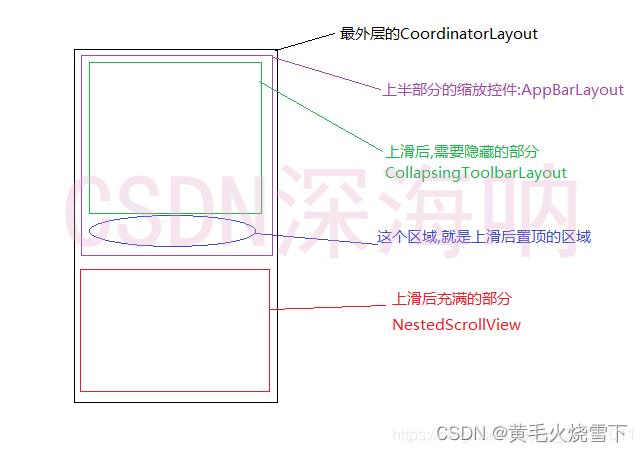
<!-- 第一部分:CoordinatorLayout -->
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 第二部分:缩放控件-->
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<!-- 第三部分:上滑后隐藏的部分-->
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="@dimen/dp_257"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
</androidx.constraintlayout.widget.ConstraintLayout>
<!-- 第三部分:上滑后置顶区域-->
<com.google.android.material.tabs.TabLayout
android:id="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_44"
android:layout_gravity="center_horizontal"
android:background="@android:color/white"
app:layout_collapseMode="pin"
app:tabBackground="@android:color/transparent"
app:tabIndicatorHeight="0dp"
app:tabMode="scrollable" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.core.widget.NestedScrollView
android:id="@+id/sc_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</androidx.core.widget.NestedScrollView>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
</androidx.swiperefreshlayout.widget.SwipeRefreshLayout>
以上是关于CoordinatorLayout使用详解: 打造折叠悬浮效果的主要内容,如果未能解决你的问题,请参考以下文章