Vue五五组件间传值props,自定义事件传参,ref属性,全局事件总线,root/parent/children方法——provide/inject配置项——$attrs/$listeners
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue五五组件间传值props,自定义事件传参,ref属性,全局事件总线,root/parent/children方法——provide/inject配置项——$attrs/$listeners相关的知识,希望对你有一定的参考价值。
🌕写在前面
🍊博客主页 :勇敢link牛牛
🎉欢迎关注:🔎点赞👍收藏⭐️留言📝
🌟本文由 勇敢link牛牛 原创,CSDN首发!
📆首发时间:🌹2022年9月01日🌹
🆕最新更新时间:🎄2022年9月02日🎄
✉️愿你熬过万丈孤独,藏下星辰大海!
📠参考书籍:📚《Vue2》
🙏作者水平很有限,如果发现错误,请留言轰炸哦!万分感谢感谢感谢!
组件间传值props,自定义事件传参,ref属性,全局事件总线,root/parent/children方法——provide/inject配置项——$attrs/$listeners
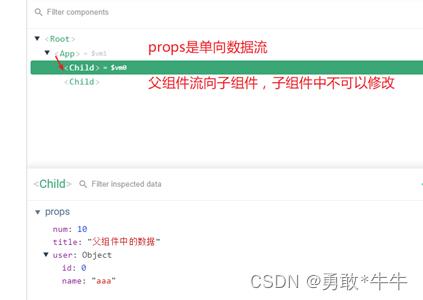
父组件向子组件传值
🔰父组件以属性的形式绑定值到子组件身上
🔰子组件通过使用属性props接收(props是单向数据流(只读属性):当父组件的属性变化时,将传导给子组件,但是反过来不会)

语法:语法 props: 数组 | 对象
数组: 此方式,一般用于你自己定义组件给自己所用 简写方式
- 数组中的元素就是你自定义的属性名称
props: ['attrtitle']
对象: 封装的组件提供给别人使用,它可以限制属性的类型和默认值
- key名称就是你自定义属性名称
- 类型首字母大写
attrtitle: String
<template>
<div id="app">
<HelloWorld :msg="msg" /><!-- 使用组件,传值 -->
</div>
</template>
<script>
// 引入对应的组件
// @在vue工程中,给进行了webpack别名配置,它指向 src目录
// import child from '@/components/child.vue'
import HelloWorld from "./components/myvc.vue";/* 引入组件 */
export default
name: "App",
components: /* 注册组件 */
HelloWorld,
,
data()
return
msg:"父元素的信息",
;
</script>
<style lang="scss" scoped>
</style>
子组件:
<template>
<div>
<h1>加油 msg </h1>
<button @click="getAge()">点击改变父元素的数据源值</button>
</div>
</template>
<script>
export default
// props:["msg","setAge"],
props:
msg:
type: String,
default: "无传值时默认字符串",
,
setAge: Function,
age:
type: Number,
default: () => 10,
validator: value =>
if (value > 900)
// throw new Error('值大于90')
return false
return true
,
,
methods:
getAge(n = 2)
console.log("aaa");
this.setAge(n);
</script>
<style>
</style>
- 在vue中接受父组件通过自定义属性传过来的数据,通过配置props来接受
- props它是单向数据源,不能在子组件中直接去修改它,应该通过它所传过来父组件修改
- 对于需要劫持修改的值,尽量通过对象的方式来获取。
子组件向父组件传值=》通过自定义事件
💖子组件用$emit()定义自定义事件,$emit()第一个参数为 自定义的事件名称 第二个参数为需要传递的数据
💖父组件用v-on(@)绑定子组件定义的自定义事件名,监听子组件的事件,实现通信
this.$emit(‘onSetAge’,…参数)
this.$emit('onSetAge',......参数)
父
vue中父组件中的数据可以通过自定义属性的方式向子组件传递
<child @onSetAge="setAge" />
methods:
setAge(n = 1)
this.age += n
子
methods:
addAge()
通过给当前的组件定义一个自定义的事情,完成子向父
参数1:自定义事件的名称,参数2以后,它是传过去的数据
this.$emit('onSetAge', 10)
通过ref获取普通html元素的dom对象。
this.$refs['username']
ref它可以实现组件通信,而且它还可以获取dom对象
- 这种获取是同步的
- 更新数据后,异步渲染dom视图
<div ref="username">张三</div>
获取:这种获取是同步的
this.$refs['username'].innerHTML
那么如何获取最新的dom的方法 ,等待视图渲染完毕后才触发执行呢?
- vue它提供全个
$nextTick方法,把可以把我们同步操作转为异步操作 - 同时它还会把回调方法,提到渲染视图队列的队尾
- 判断当前环境支持不支持微任务,用微任务,如果不支持就是宏任务
this.$nextTick(()=>
console.log(this.$refs['lis'])
)
ref 实现组件通信
如果ref绑定在自定义组件上,通可以得到当前组件实例对象
<child ref="childRef" />
<button @click="getChild">父获取child组件中的数据</button>
获取组件对象
this.$refs.childRef
获取组件对象上的属性值/方法
this.$refs.childRef.title
this.$refs.childRef.setTitle('afewfewfew')
就可以使用这个组件对象上的任何属性已经方法了;修改删除操作;
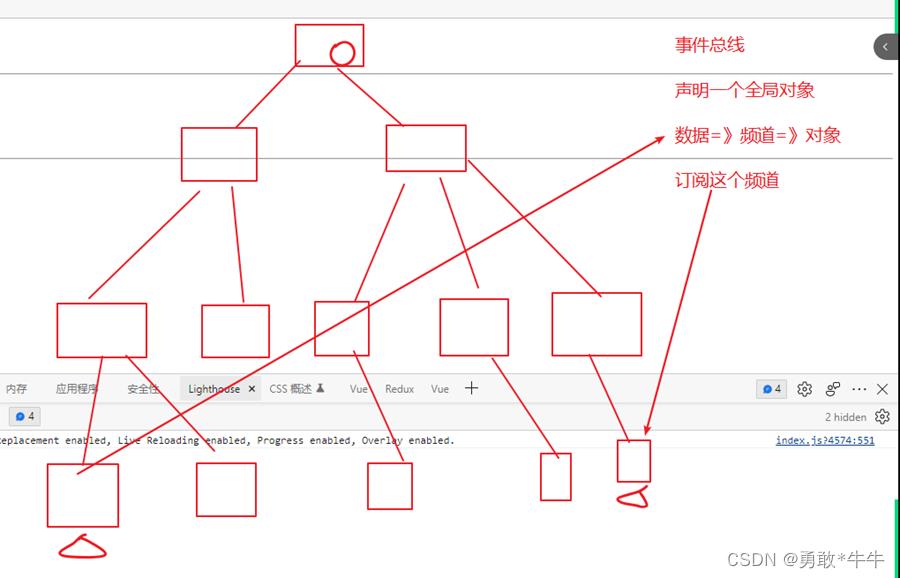
全局事件总线
使用插件:
💚建立统一的事件中心
传递任何数据到任何地方(全局)
export default Vue =>
Vue.prototype.$eventBus = new Vue()
在mian.js里面使用;
import bus from './plugin/bus'
Vue.use(bus)

- 非父子组件或更多层级间组件间传值,在Vue中通过单独的事件中心来管理组件间的传值。
- 事件总线只能进行通知,不能进行数据的存储功能。
传递数据方,通过一个事件触发bus.$emit(方法名,传递的数据)
接收数据方,在生命周期函数中,通过bus.$on(方法名,(参数)=>)来监听
销毁事件,在接受数据方,通过bus.$off(方法名)销毁之后无法监听数据
源:
methods:
setAge()
// 参数1:频道名称,不能重复
// 参数2-N,传过去的数据
this.$eventBus.$emit('age', 10)
created()
this.$eventBus.$on('age', value => (this.age += value))
beforeDestroy()
this.$eventBus.$off('age')
root/parent/children
获取父组件对象或子组件对象集合
this.$root
this.$parent
this.$children
methods:
getChild()
console.log(this.$root);
console.log(this.$children);
console.log(this.$children[0].title);
this.$children.forEach(node =>
console.log(node.title && node.title)
)
provide/inject配置项
provide 和 inject 主要为高阶插件/组件库提供用例。并不推荐直接用于应用程序代码中。
这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。
父:
provide:
title: '单个的与当前组件无关的死信息'
,
如果你要使用当前组件中的数据或方法,就需要把provide写成函数方式且返回一个对象
provide()
return
title: this.msg
// title: () => this.msg
子:
注入:
数组写法,写的比较多
inject: ['title']
对象写法:
inject:
title:
default: () => '默认值';// 默认值
//default: () => () => '默认值'
$attrs/$listeners
$attrs获取没有在props中定义的属性
$listeners获取父组件给子组件自定义事件
父:
<child :msg="msg" uid="1" @setTitle="setTitle" />
子:
<h3>child组件 --- $attrs.msg </h3>
props: ['uid']
methods:
setMsg()
console.log(this.$listeners)
this.$listeners.setTitle(Date.now())
以上是关于Vue五五组件间传值props,自定义事件传参,ref属性,全局事件总线,root/parent/children方法——provide/inject配置项——$attrs/$listeners的主要内容,如果未能解决你的问题,请参考以下文章