IOS 固定定位底部input输入框,获取焦点时弹出的输入法键盘挡住input
Posted 农码精神
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IOS 固定定位底部input输入框,获取焦点时弹出的输入法键盘挡住input相关的知识,希望对你有一定的参考价值。
移动页面经常会做到这样一个效果,看下面的图片,重点就是那个固定定位的底部,里面有个input输入框,在输入字符的时候,安卓手机看着是完全没有问题!
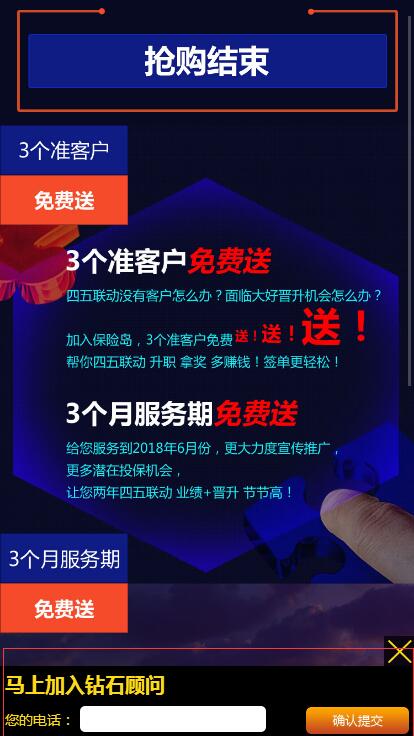
1、页面没有点击底部input的初始状态

2、安卓手机下的样子,一切都是那么的正常,简直是完美。

3、ios手机下,就是这么任性,没有办法,完全挡着了,挡着了,挡着了...,必须把整个页面滑到最底下才能看见它,捉迷藏啊简直是。

不怕丢人的说,此问题遇见一年多了终于得到完美解决,更加精彩、更加狗血的是代码只有特么的一行!
请睁大眼睛看
<script type="text/javascript"> $("input").on("click", function() { setTimeout(function(){ document.body.scrollTop = document.body.scrollHeight; },300); }) </script>
具体现实效果,我就不截图显示了,惊喜得自己发现、试过才知道,是不?
以上是关于IOS 固定定位底部input输入框,获取焦点时弹出的输入法键盘挡住input的主要内容,如果未能解决你的问题,请参考以下文章
Vue全家桶开发Android和IOS移动端应用常见问题解决
移动端登录页面input获取焦点后页面布局及输入框上移的问题