qt stacked widget界面中如何用按钮实现换页
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了qt stacked widget界面中如何用按钮实现换页相关的知识,希望对你有一定的参考价值。
想使用Stacked widget实现页面切换。在stacked widget中添加两个按钮,想要实现的功能是实现上一页和下一页的切换。
void findwindow::on_button1_clicked()
跳到槽的内容该如何写,才能实现这个功能
所以在按钮上转到槽上之后是:
void findwindow::on_pushButton_clicked()
ui->stackedWidget->setCurrentIndex(0);
void findwindow::on_pushButton_2_clicked()
ui->stackedWidget->setCurrentIndex(1);
参考技术A 对象指针->setCurrentIndex(xxx);
xxx是你想要跳转页面的索引值追问
void findwindow::on_button_clicked()
connect(ui->button,SIGNAL(clicked()),this,SLOT(slot1));
void findwindow::slot1()
ui->stackedWidget->setCurrentIndex(1);
我已经这么尝试过了,但是还是不能跳转页面
connect(ui->button,SIGNAL(clicked()),this,SLOT(slot1));
connect(ui->button,SIGNAL(clicked()),this,SLOT(slot1()));
QT+常见控件+tab Widget 和Stacked Widget
首先:这里介绍以下tab Widget 和Stacked Widget 之间的区别和使用的方法;
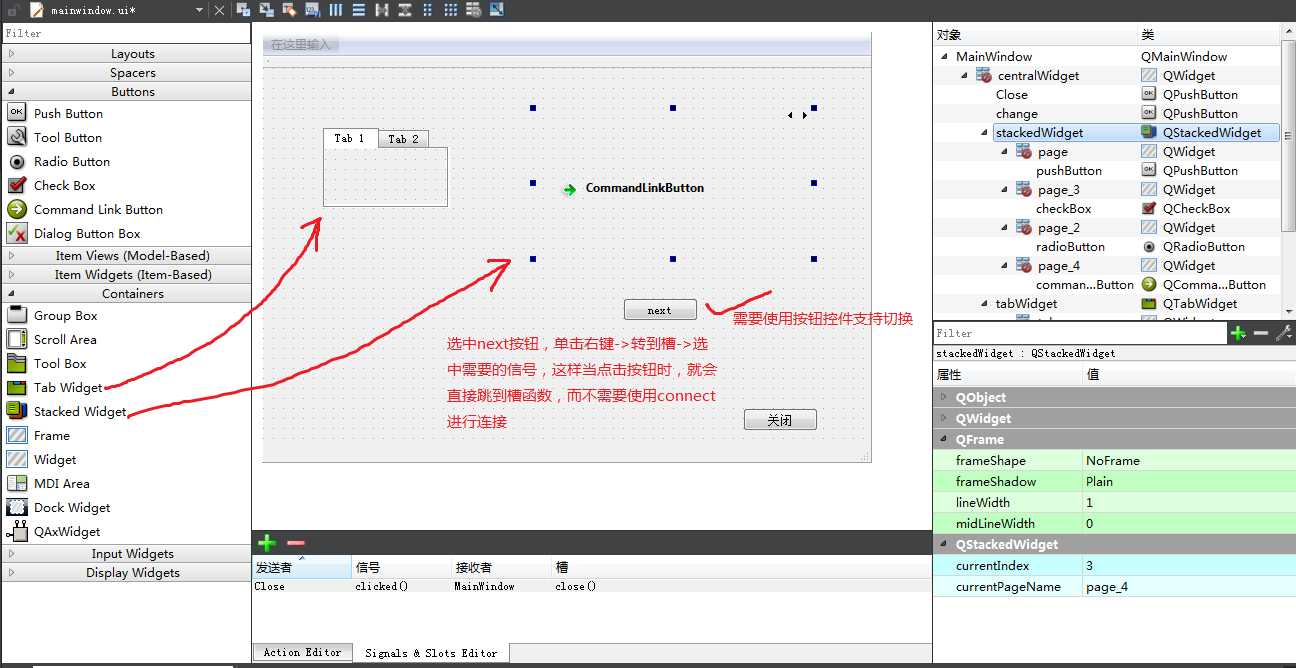
tab Widget控件可以直接的进行切换,Stacked Widget却不可以直接在界面上进行切换,需要第三方的控件来进行支持(按钮)。Stacked Widget的具体使用方法如下图:

#include "mainwindow.h" #include "ui_mainwindow.h" #include <QDebug> #include <QCompleter> #include <QStringList> MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) ui->setupUi(this); MainWindow::~MainWindow() delete ui; void MainWindow::on_change_clicked() static int i = 0; ui->stackedWidget->setCurrentIndex(++i%4);
#ifndef MAINWINDOW_H #define MAINWINDOW_H #include <QMainWindow> namespace Ui class MainWindow; class MainWindow : public QMainWindow Q_OBJECT public: explicit MainWindow(QWidget *parent = 0); ~MainWindow(); private slots: //ui这种槽函数的on是固定的,change为对象的名字 ,clicked 为信号,中间使用下划线连接,这种方式的的槽函数是比较特别的。 //这种方式的槽函数我们不需要写一个特定的connect函数只要点击按钮的话,就会自动的调用这个槽函数了。 void on_change_clicked(); private: Ui::MainWindow *ui; ; #endif // MAINWINDOW_H
以上是关于qt stacked widget界面中如何用按钮实现换页的主要内容,如果未能解决你的问题,请参考以下文章