HarmonyOS鸿蒙学习笔记@Component注解自定义组件简单说明
Posted 郭梧悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HarmonyOS鸿蒙学习笔记@Component注解自定义组件简单说明相关的知识,希望对你有一定的参考价值。
@Component注解的作用是用来构建自定义组件,具体的说明可以参考资料:@Component组件官方文档。
@Component自定义组件的简单使用
本文通过一个简单的例子来说明@Component的作用。例子代码如下:
在下面代码提供了两个组件AComponent 和BComponent ,每个组件都提供了一个Text文本组件,其中AComponent使用了BComponent组件。
@Entry
@Component
struct AComponent
//自定义组件必须定义build方法。
build()
Row()
Column()
//蓝色文字
Text("AComponent").fontSize(30).fontColor(Color.Blue)
//红色文字
BComponent()
.width('50%')
.height('100%')
@Component
struct BComponent
build()
Text("BComponent").fontSize(30).fontColor(Color.Red)
运行效果如下

组件发布
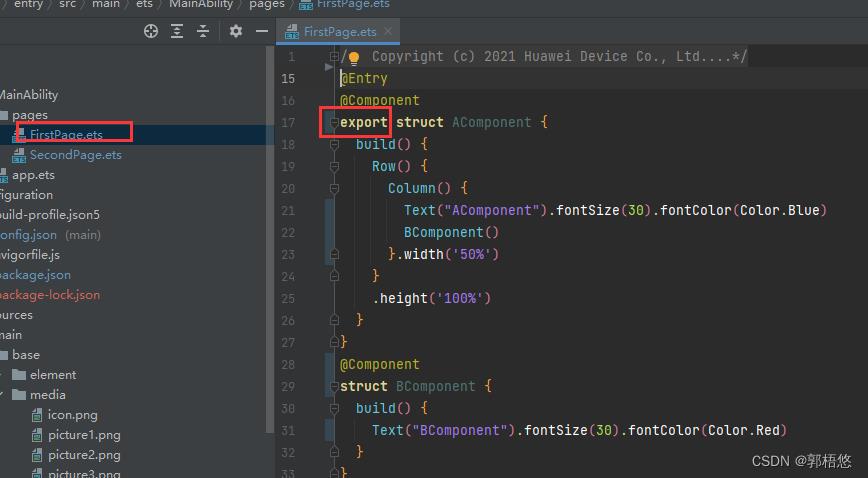
当我们需要将X文件下的组件交给Y文件下的组件使用的时候,需要使用export修饰,比如我们将 FirstPage.ets文件的AComponent发布出去:

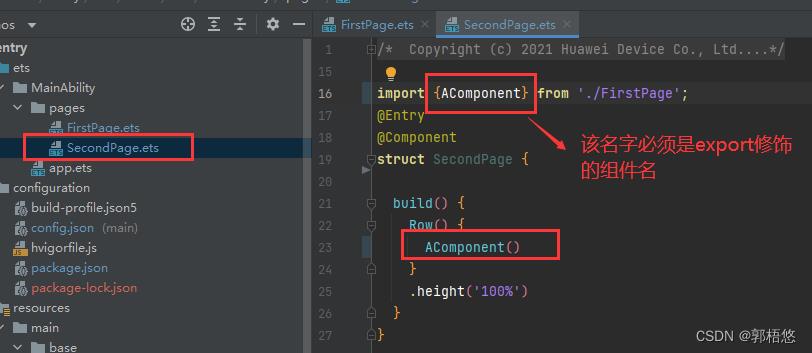
那么在SecondPage.ets就可以使用了:

以上是关于HarmonyOS鸿蒙学习笔记@Component注解自定义组件简单说明的主要内容,如果未能解决你的问题,请参考以下文章