同源策略影响,使用nginx反向代理处理前后端跨域问题
Posted 健康平安的活着
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了同源策略影响,使用nginx反向代理处理前后端跨域问题相关的知识,希望对你有一定的参考价值。
一.什么是同源策略
1.1 同源策略的概念
浏览器为了安全,制定了一套严格的访问机制,这种限制约束被业界称为同源策略。
同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。
所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)
正是浏览器的这种同源策略,造成了跨域问题的存在!!!!!
二.什么是跨域
同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。通常不允许不同源间的读操作。
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域

三解决跨域的方法
3.1 解决跨域方法

四 案例解析-使用nginx的反向代理技术解决前后端跨域问题
4.1 案例描述
前端server的域名为:fe.server.com
后端服务的域名为:dev.server.com
现在我在fe.server.com对dev.server.com发起请求一定会出现跨域。
前端的服务器A的域名为:www.aaa.com
后端的服务器B的域名为:www.bbb.com
现在我们使用www.aaa.com对www.bbb.com发起请求一定会出现跨域。
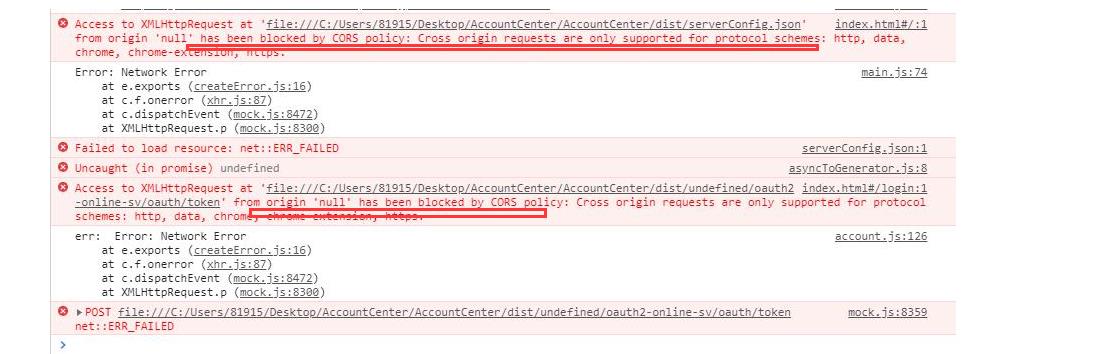
4.2 跨域的页面报错案例

4.3 解决操作办法
1.只需要启动一个nginx服务器,将server_name设置为www.aaa.com,
2.然后设置相应的location以拦截前端需要跨域的请求,
3.最后将请求代理回www.bbb.com
NG代理配置如下:
server
listen 80;
server_name Www.aaa.com;
location /api
proxy_pass http://www.bbb.com:9090/nongda-server/getUserInfo;
解释:要通过www.aaa.com 访问www.bbb.com 经过nginx代理之后现在变成了:http://www.aaa.com:80/api 访问 http://www.bbb.com:9090/nongda-server/getUserInfo
成功解决了跨域问题
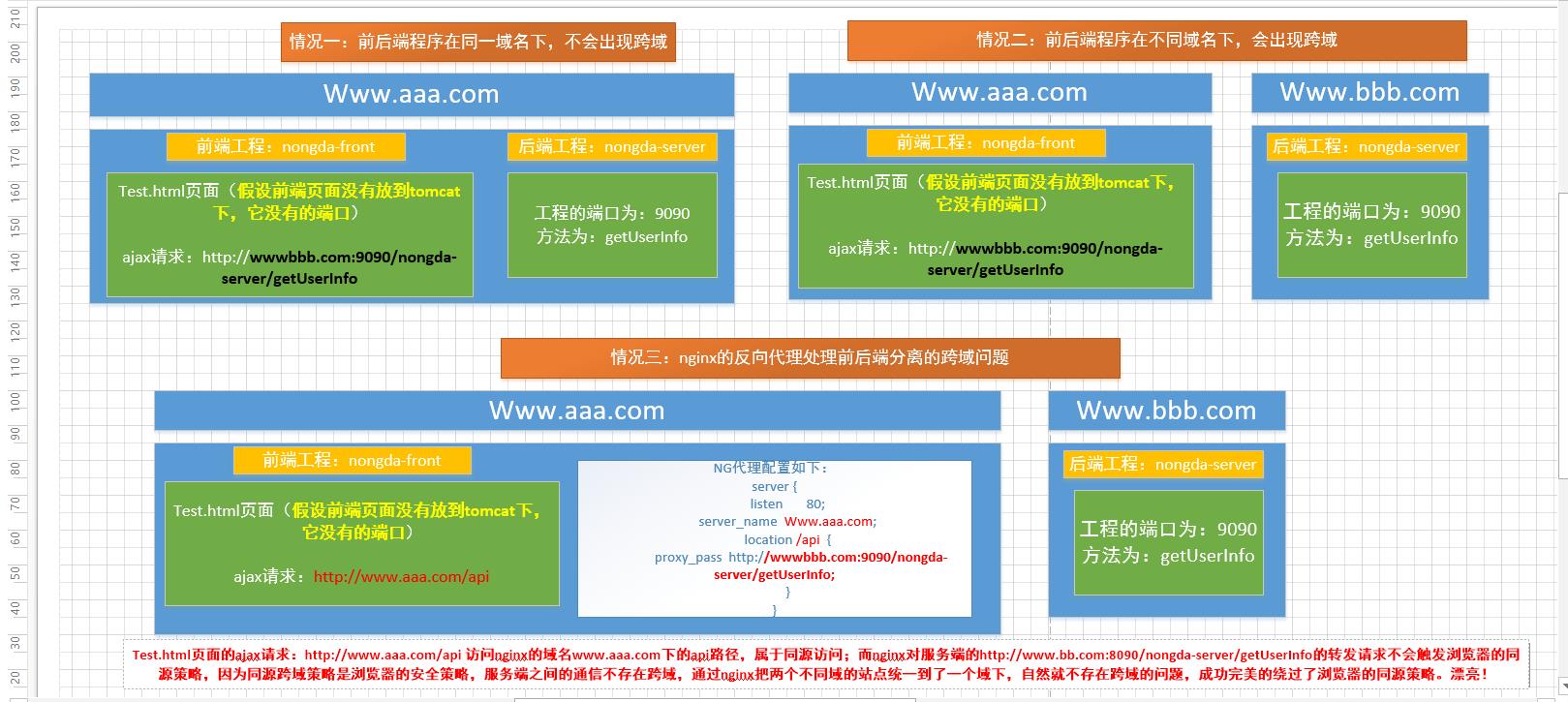
4.4 流程架构图

4.5 nginx 反向代理解决跨域的原理
1.前后端分离技术,通过浏览器访问造成前端访问后端出现跨域问题,是因为浏览器的同源策略造成的。
2.Test.html页面的ajax请求:http://www.aaa.com/api 访问nginx的域名www.aaa.com下的api路径,属于同源访问;而nginx对服务端的http://www.bb.com:8090/nongda-server/getUserInfo的转发请求不会触发浏览器的同源策略,
因为同源跨域策略是浏览器的安全策略,服务端之间的通信不存在跨域,通过nginx把两个不同域的站点统一到了一个域下,自然就不存在跨域的问题,成功完美的绕过了浏览器的同源策略。漂亮!
3.对于浏览器来说,访问的就是同源服务器上的一个url。
对于nginx服务器来说,而nginx通过检测url前缀,把http请求转发到后面真实的物理服务器,并通过rewrite命令把前缀再去掉,
对于真实服务器来说,这样真实的服务器就可以正确处理请求,并且并不知道这个请求是来自代理服务器的。
简而言之:nginx服务器欺骗了浏览器,让他认为这是同源调用,从而解决了浏览器的跨域的问题。又通过重写url,欺骗了真实的服务器,让它以为这个http请求是直接来自与用户浏览器的。
https://www.zhihu.com/question/376146733?sort=created
https://www.php.cn/nginx/451679.html
以上是关于同源策略影响,使用nginx反向代理处理前后端跨域问题的主要内容,如果未能解决你的问题,请参考以下文章