layui.table 实现 Shift+点击实现表格多选功能实现
Posted CHQIUU
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui.table 实现 Shift+点击实现表格多选功能实现相关的知识,希望对你有一定的参考价值。
项目场景:
在项目实际运用过程中,需要实现Shift+点击实现表格多选,以达到表格数据批量操作,如批量选中和批量取消选中。
代码实现
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Shift 加鼠标多选功能Demo</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link href="http://cdn.staticfile.org/layui/2.7.6/css/layui.min.css" rel="stylesheet">
</head>
<body>
<table class="layui-hide" id="demo" lay-filter="test"></table>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="more">更多 <i class="layui-icon layui-icon-down"></i></a>
</script>
<script src="http://cdn.staticfile.org/layui/2.7.6/layui.min.js"></script>
<script>
layui.use(['form', 'upload', 'element', 'table', 'laydate'], function ()
var $ = layui.jquery,
form = layui.form, laydate = layui.laydate, upload = layui.upload, element = layui.element,
table = layui.table;
let downingKey = ''; //记录ctrl/shift键
let startIndex = -1; //记录初始值
$(document).keydown(function (e)
if (e.ctrlKey)
downingKey = 'ctrl';
else if (e.shiftKey)
downingKey = 'shift';
).keyup(function ()
downingKey = '';
);
// 禁止鼠标选中文字。点选的时候容易选中文字 导致Shift按键选中无效。
document.onselectstart = function (event)
if (downingKey === 'shift')
event = window.event || event;
event.returnValue = false;
let data=["id":10000,"username":"user-0","sex":"女","city":"城市-0","sign":"签名-0","experience":255,"logins":24,"words":82830700,"classify":"作家","score":57,"id":10001,"username":"user-1","sex":"男","city":"城市-1","sign":"签名-1","experience":884,"logins":58,"words":64928690,"classify":"词人","score":70.5,"id":10002,"username":"user-2","sex":"女","city":"城市-2","sign":"签名-2","experience":650,"logins":77,"words":6298078,"classify":"酱油","score":31,"id":10003,"username":"user-3","sex":"女","city":"城市-3","sign":"签名-3","experience":362,"logins":157,"words":37117017,"classify":"诗人","score":68,"id":10004,"username":"user-4","sex":"男","city":"城市-4","sign":"签名-4","experience":807,"logins":51,"words":76263262,"classify":"作家","score":6,"id":10005,"username":"user-5","sex":"女","city":"城市-5","sign":"签名-5","experience":173,"logins":68,"words":60344147,"classify":"作家","score":87,"id":10006,"username":"user-6","sex":"女","city":"城市-6","sign":"签名-6","experience":982,"logins":37,"words":57768166,"classify":"作家","score":34,"id":10007,"username":"user-7","sex":"男","city":"城市-7","sign":"签名-7","experience":727,"logins":150,"words":82030578,"classify":"作家","score":28,"id":10008,"username":"user-8","sex":"男","city":"城市-8","sign":"签名-8","experience":951,"logins":133,"words":16503371,"classify":"词人","score":14,"id":10009,"username":"user-9","sex":"女","city":"城市-9","sign":"签名-9","experience":484,"logins":25,"words":86801934,"classify":"词人","score":75]
// 执行一个 table 实例
table.render(
elem: '#demo'
,data: data
,title: '用户表'
,page: true //开启分页
,toolbar: 'default' //开启工具栏,此处显示默认图标,可以自定义模板,详见文档
,totalRow: true //开启合计行
,cols: [[ //表头
type: 'checkbox', width: 50
,field: 'id', title: 'ID', width:80, sort: true, totalRow: '合计:'
,field: 'username', title: '用户名', width:80
,field: 'experience', title: '积分', width: 90, sort: true, totalRow: '= d.TOTAL_NUMS '
,field: 'sex', title: '性别', width:80, sort: true
,field: 'score', title: '评分', width: 80, sort: true, totalRow: true
,field: 'city', title: '城市', width:150
,field: 'sign', title: '签名', width: 200
,field: 'classify', title: '职业', width: 100
,field: 'words', title: '字数', width: 135, sort: true, totalRow: true
,fixed: 'right', title: '操作', width: 150, align:'center', toolbar: '#barDemo'
]] ,done: function (res, curr, count)
const that = this.elem.next();
res.data.forEach(function (item, index)
let tr = that.find(".layui-table-box tbody tr[data-index='" + index + "']");
tr.click(function ()
let i = $(this).index();
console.log('tr i,ibe = ', i, startIndex)
if (downingKey === 'shift')
if (startIndex !== -1)
console.log('tr shift i,ibe = ', i, startIndex)
if (startIndex === i)
that.find('.layui-table-box tbody tr').eq(startIndex).find('input[type="checkbox"]').prop('checked', !that.find('.layui-table-box tbody tr').eq(startIndex).find('input[type="checkbox"]').is(':checked'));
else
for (let ii = Math.min(i, startIndex); ii <= Math.max(i, startIndex); ii++)
that.find('.layui-table-box tbody tr').eq(ii).find('input[type="checkbox"]').prop('checked', that.find('.layui-table-box tbody tr').eq(startIndex).find('input[type="checkbox"]').is(':checked'));
startIndex = -1;
else
startIndex = i;
console.log('startIndex', startIndex)
that.find('.layui-table-box tbody tr').eq(startIndex).find('input[type="checkbox"]').prop('checked', !that.find('.layui-table-box tbody tr').eq(startIndex).find('input[type="checkbox"]').is(':checked'));
form.render('checkbox');
);
);
);
// 触发行单击事件
table.on('row(test)', function (obj)
console.log("startIndex row", startIndex)
if (downingKey !== 'shift')
obj.tr.find('input[type="checkbox"]').prop('checked', !obj.tr.find('input[type="checkbox"]').is(':checked'));
form.render('checkbox');
);
);
</script>
</body>
</html>
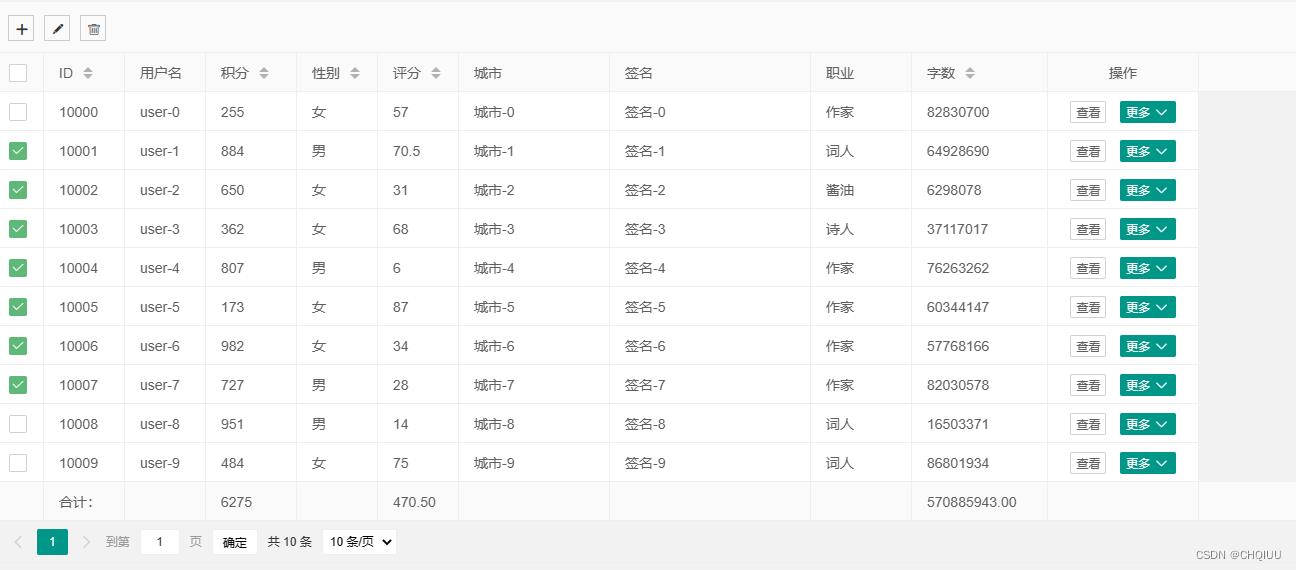
效果图

layui实现table加载的示例代码
参考技术A js实现:layui.use(['table','form'],
function()
$
=
layui.jquery;
table
=
layui.table;
tableIns
=
initTable();
);
//加载列表
function
initTable()
//
执行渲染
tableIns
=
table.render(
id:
'idTest',
elem
:
'#deviceTable',
//
指定原始表格元素选择器(推荐id选择器)
size:
'lg',
height
:
'full-20',
//
容器高度
url
:
'/csCloud-admin/deviceController/getDeviceList.do',
where:
'orgId':$("#orgId").val(),
'coldNum':$("#coldNum").val(),
'devType':$("#devType").val(),
'isUsed':$("#isUsedId").val()
,
method
:
'post',
cols
:
[
[
//
标题栏
field
:
'rownum',
title
:
'序号',
width
:
100,
sort
:
true
,
field
:
'devNum',
title
:
'设备编号',
width
:
200
,
field
:
'devAlias',
title
:
'设备别名',
width
:
100
,
field
:
'devTypeVal',
title
:
'设备类型',
width
:
100
,
field
:
'devModel',
title
:
'设备型号',
width
:
100
,
field
:
'stateVal',
title
:
'设备状态',
width
:
100
,
field
:
'coldNum',
title
:
'冷库编号',
width
:
100
,
field
:
'orgName',
title
:
'所属机构',
width
:
300
,
field
:
'isUsedValue',
title
:
'状态',
width
:
100
,
fixed
:
'right',
width
:
300,
align:'center',
toolbar
:
'#barDemo'
]
],
//
设置表头
page
:
true,
limits
:
[
10,30,
60,
90,
150,
300
],
limit
:
10
);
return
tableIns;
jsp实现:
<div
class="layui-fluid">
<div
class="layui-row">
<div
class="layui-col-lg12">
<table
id="deviceTable"></table>
</div>
</div>
</div>
以上这篇layui实现table加载的示例代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:layui的table单击行勾选checkbox功能方法layui实现点击按钮给table添加一行layui结合form,table的全选、反选v1.0示例讲解
以上是关于layui.table 实现 Shift+点击实现表格多选功能实现的主要内容,如果未能解决你的问题,请参考以下文章