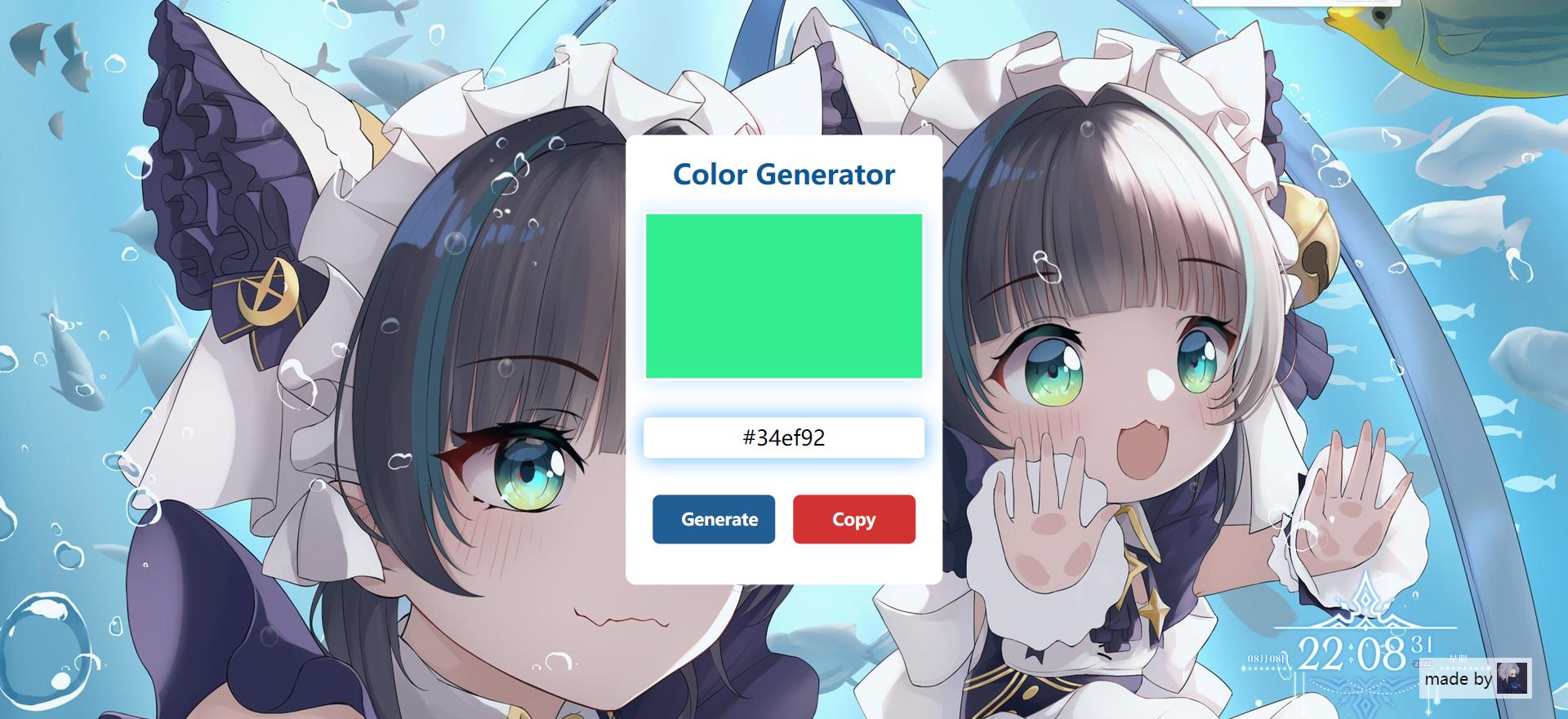
使用 JavaScript 和 CSS 的随机颜色生成器
Posted 海拥✘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用 JavaScript 和 CSS 的随机颜色生成器相关的知识,希望对你有一定的参考价值。
给大家安利一个免费且实用的前端刷题(面经大全)网站,👉点击跳转到网站。

在线演示地址:https://haiyong.site/tools/color-generator.html
码上掘金地址:https://code.juejin.cn/pen/7129422945608269828
源码也可在文末免费获取
✨ 项目基本结构
目录结构如下:
├── css
│ └── style.css
├── js
│ └── script.js
└── index.html
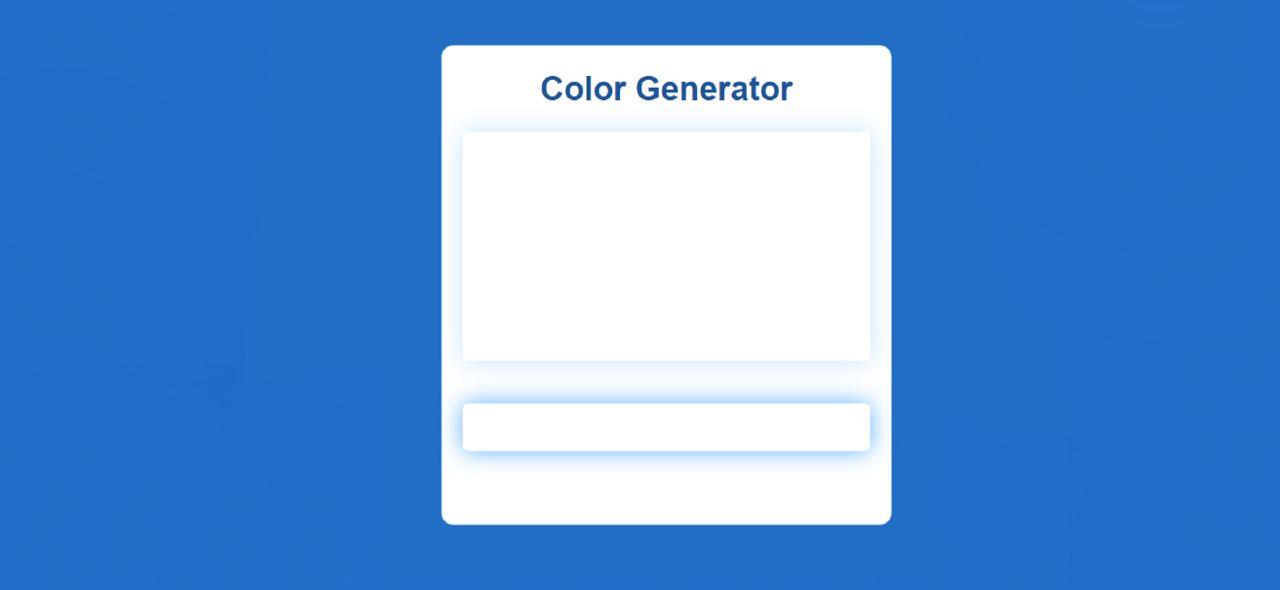
第一步:颜色生成器的基本结构
我使用了以下的 HTML 和 CSS 代码创建了这个颜色生成器的基本结构。在添加所有信息的页面上创建了一个小框,框的背景颜色为白色。
<div class="container">
</div>
*
padding: 0;
margin: 0;
box-sizing: border-box;
border: none;
outline: none;
font-family: sans-serif;
body
background-color: #0574c8;
.container
background-color: white;
width: 60vmin;
padding: 2.5em 1.1em;
position: absolute;
transform: translate(-50%,-50%);
top: 50%;
left: 50%;
font-size: 3vmin;
border-radius: 10px;

第 2 步:使用 HTML 添加标题
现在,我们使用 HTML 的 h1 标签在此框中添加一个标题来增强一下美感,并在 CSS 的帮助下进行了设计。
<h1>Color Generator</h1>
.container h1
font-size: 27px;
text-align: center;
margin-top: -20px;
color: #09599a;
margin-bottom: 20px;

步骤 3:创建用于颜色查看的显示器
HTML 和 CSS 代码有助于创建显示,显示器基本上是通过产生颜色来观看的。每当你点击生成按钮时,都可以在此显示中看到颜色。它的宽度为 100%,高度为 30vmin,并用了箱形阴影来增强美感。
<div id="output-color">
<span></span>
</div>
#output-color
position: relative;
height: 30vmin;
width: 100%;
box-shadow: 0 0 20px rgba(0,139,253,0.25);
border: 2px solid #ffffff;
margin: auto;
display: grid;
margin-bottom: 15px;
place-items: center;
#output-color span
display: block;
width: 100%;
height: 100%;
我们使用下面的 CSS 添加一种动画,只要在显示器中可以看到这种颜色,就会出现一种动画。
.show-color
animation: pop 0.8s;
@keyframes pop
0%
transform: scale(0);
100%
transform: scale(1);

第 4 步:创建一个框以查看颜色代码
现在我们创建一个小盒子,可以看到这个生成颜色的代码。
<input type="text" id="output" readonly>
input[type="text"]
width: 100%;
background-color: transparent;
box-shadow: 0 0 20px rgba(0,139,253,0.65);
font-size: 1.3em;
padding: 0.3em 0;
margin: 1em 0;
border-radius: 5px;
color: #000000;
text-align: center;
input[type="text"]::-moz-selection
background: transparent;
input[type="text"]::selection
background: transparent;

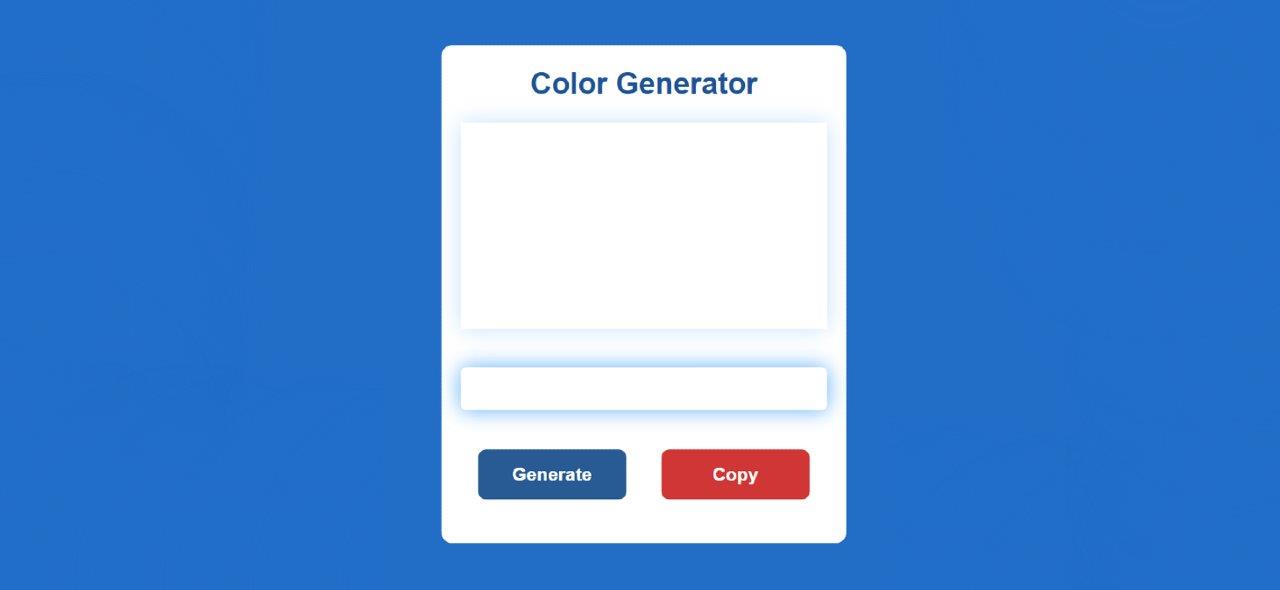
第 5 步:创建生成器和复制按钮
现在创建两个按钮来生成颜色和复制颜色,按钮的宽度为 120 像素,高度取决于填充。
<div class="btns">
<button id="gen-btn">Generate</button>
<button id="copy-btn">Copy</button>
</div>
.btns
display: flex;
margin-top: 15px;
justify-content: space-around;
.btns button
font-size: 1.03em;
padding: 0.8em 1.7em;
border-radius: 7px;
width: 120px;
font-weight: 600;
cursor: pointer;
以下 CSS 代码有助于为两个按钮添加不同的背景颜色。第一个按钮外壳添加了蓝色,第二种添加了红色,你也可以根据自己的喜好更改背景颜色。
#gen-btn
background-color: #205e94;
color: #ffffff;
#copy-btn
background-color: #d23332;
color: #ffffff;

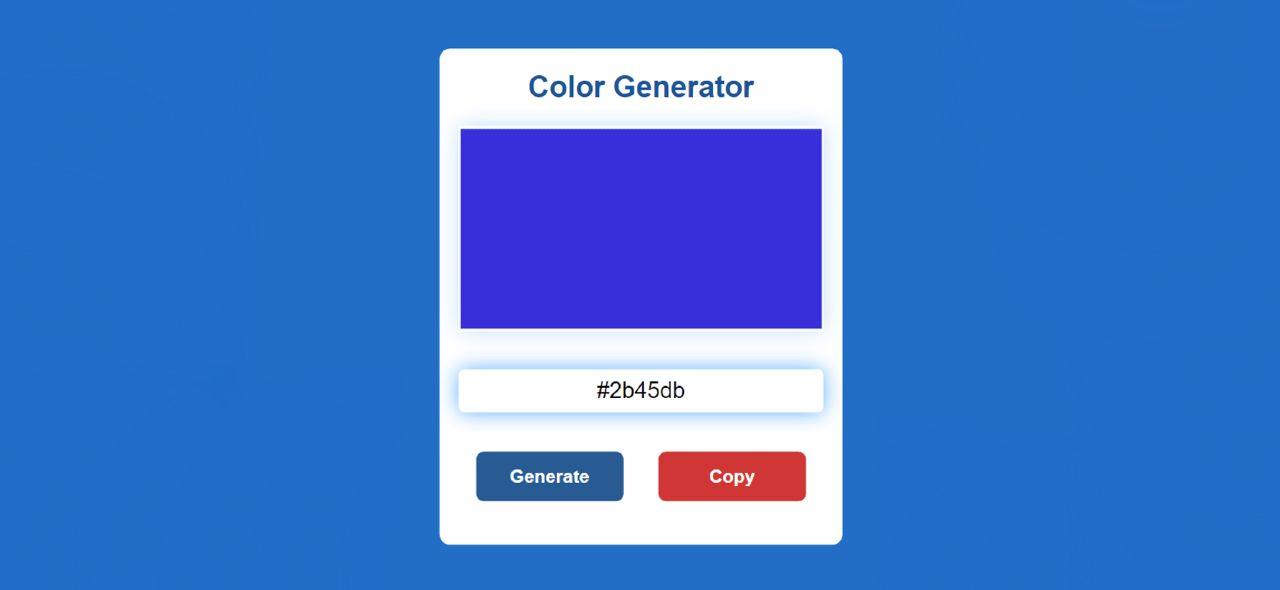
第 6 步:使用 javascript 激活随机颜色生成器
上面我们已经设计了这个项目的基础结构,现在是使用 JavaScript 实现它的时候了。
首先我一一设置了两个按钮的颜色显示、颜色代码和ID功能。
let outputColor = document.querySelector("#output-color span");
let output = document.getElementById("output");
let genBtn = document.getElementById("gen-btn");
let copyBtn = document.getElementById("copy-btn");
然后我使用了 HexString。它是一个二进制值,相互结合形成颜色。接着我们把所有的颜色字符加在一起,之后我们将通过使用 JavaScript 随机添加来创建漂亮的颜色。
let hexString = "0123456789abcdef";
现在我们已经完成了生成颜色的工作,数学随机有助于创建随机颜色,这是非常简单的 JavaScript。如果你了解了基本的 JavaScript 就可以轻松地理解它。
let genHexCode = () =>
let hexCode = "#";
for( i = 0; i < 6; i++)
hexCode += hexString[Math.floor(Math.random() * hexString.length)];
output.value = hexCode;
outputColor.classList.remove("show-color");
setTimeout( () =>
outputColor.classList.add("show-color");
,10);
outputColor.style.backgroundColor = hexCode;
现在我已经激活了复制按钮。此按钮将帮助我们复制将在上面创建的颜色代码。
copyBtn.addEventListener("click", () =>
output.select();
document.execCommand("copy");
)
现在我们也已经激活了生成按钮,创建一个系统来生成颜色,现在我们指示实施该 genHexCode 系统。只要单击“生成”按钮,该系统就会工作,这将创建颜色并且可以在显示器中看到。
window.onload = genHexCode;
genBtn.addEventListener("click", genHexCode);

到这里我们的随机颜色生成器就完成了,是不是也没那么复杂,还是比较简单的一个小项目。
⭐️ 好书推荐

【内容简介】
本书内容系统、全面,理论知识覆盖面广,且保留了推导过程。实践案例中,深入浅出地讲解和展示了机器学习应用的具体流程。本书适合在各行业工作的数据科学家、在校学习人工智能和数据科学专业的学生、科技公司的管理者和决策者,以及人工智能的初学者和爱好者阅读。
📚 京东自营购买链接: 《人工智能原理与实践》- 京东图书
📑 完整源码下载⬇
一共两种下载方式
1.码上掘金地址:https://code.juejin.cn/pen/7129422945608269828
2.GitHub 地址(给个star ❤️ 吧):https://github.com/wanghao221/moyu
3.通过下方卡片添加作者VX(wh18363)备注:随机颜色生成器
以上是关于使用 JavaScript 和 CSS 的随机颜色生成器的主要内容,如果未能解决你的问题,请参考以下文章
使用事件侦听器(Javascript、jQuery)将 BG 颜色更改为随机颜色?
使用 Javascript/jQuery 和 CSS 更改 PNG 颜色