网站代码html设置折叠效果?网站产品导航设置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网站代码html设置折叠效果?网站产品导航设置相关的知识,希望对你有一定的参考价值。
能不能设置自动折叠效果。点击,或者放上去展开。。

放上去的话,用css的hover,先设置默认隐藏
.namedisplay:none;.name:hover > .listdisplay:block;点击的话,用JQ的click
$(".name").click(function()if($(".name").is(":hidden"))
$(".name").css("display","block");
else
$(".name").css("display","none");
);
如果需要带点动画效果,你就要看看CSS3了........
参考技术A 可以的啊 有监听鼠标的事件 鼠标放上去就会触发事件(onMouseOver) 移开鼠标也有一个事件(onMouseOut)~ 参考地址http://www.jb51.net/article/28772.htm 参考技术B 如果你做移动端的话。我建议你用框架。里边直接有现成的http://amazeui.org/widgets/accordion 参考技术C国内的某个云服务
移动建站有模板
百度知道禁止广告
提示到此
篇幅有限
百度统计调研报告
怎么接入统计代码?
-
进入控制台,点击头部导航:管理
-
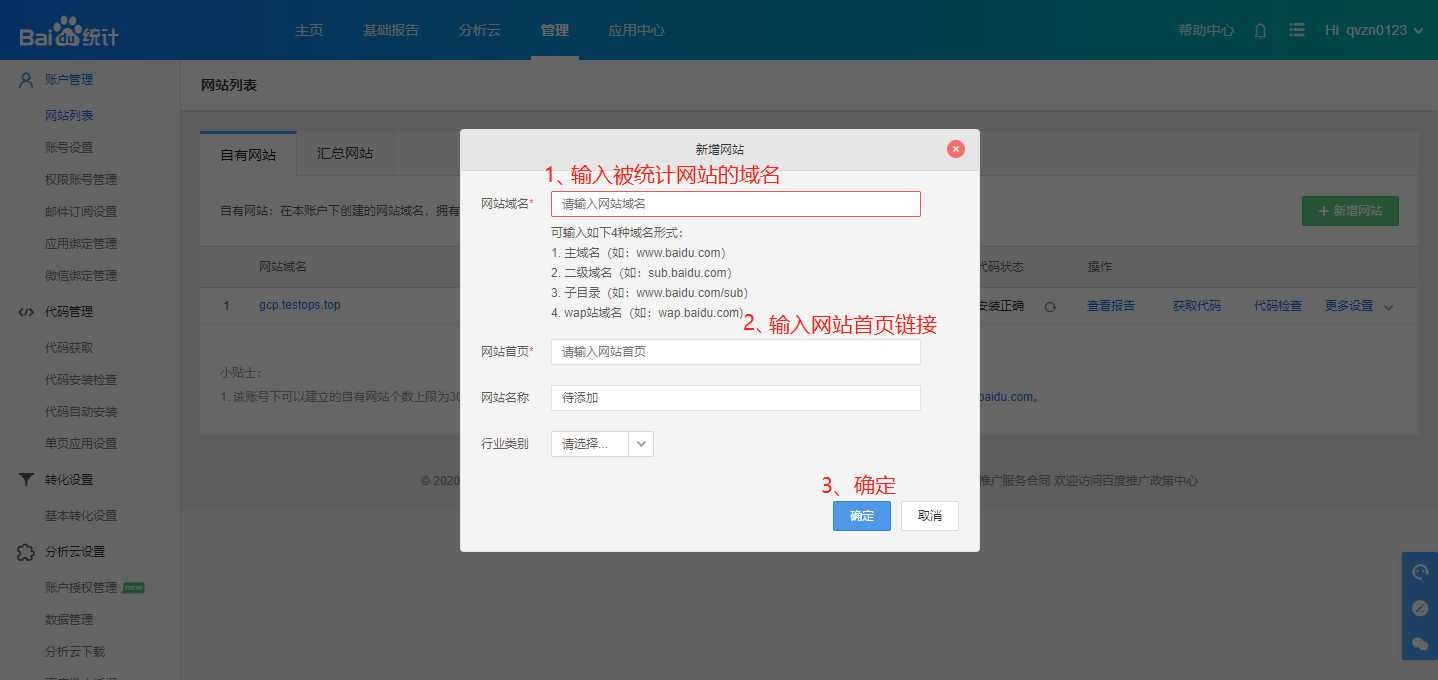
在网站列表 - 自有网站点击新建网站,输入内容后提交

-
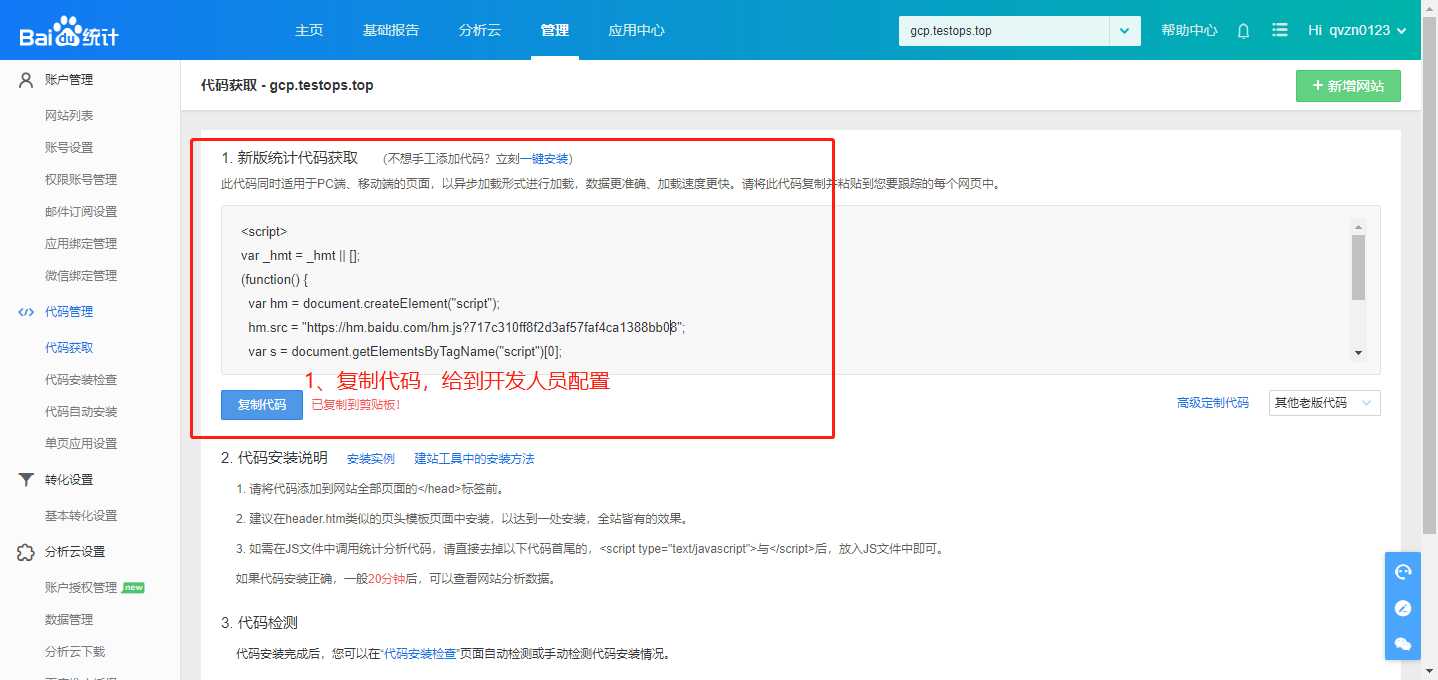
点击获取代码

-
开发人员把代码复制到<head>标签中,建议在header.htm类似的页头模板页面中安装,以达到一处安装,全站皆有的效果。
-
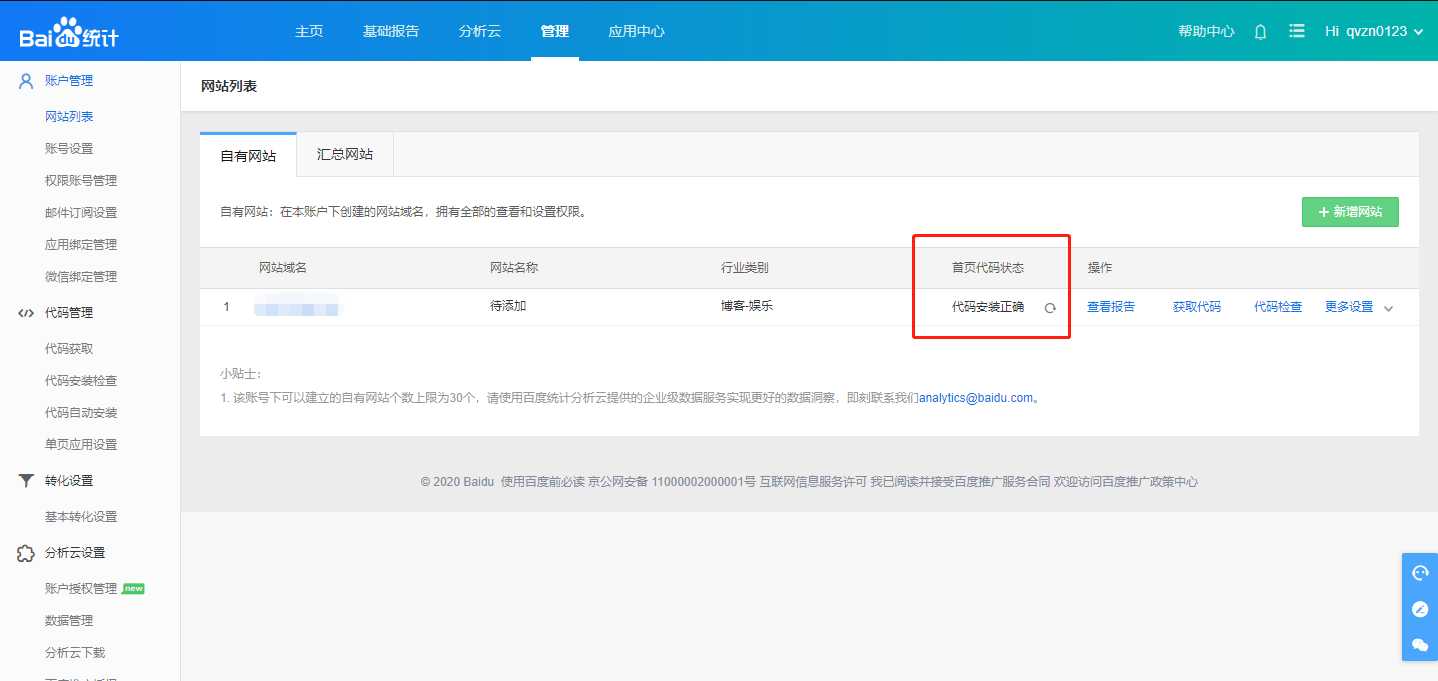
等待30分钟后,在网站列表页可看到:代码安装正确(如显示代码未生效,说明还未生效)

怎么进行转化设置?
-
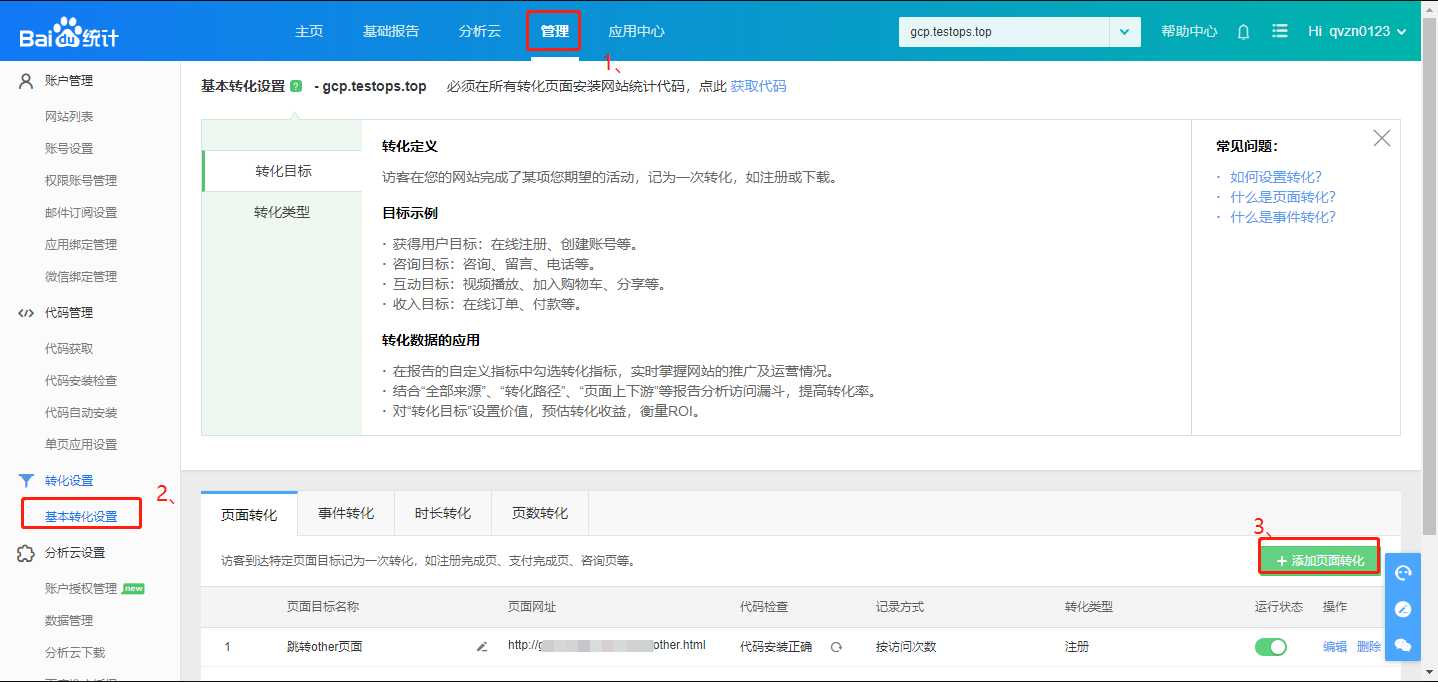
进入到基本转化设置页面:

-
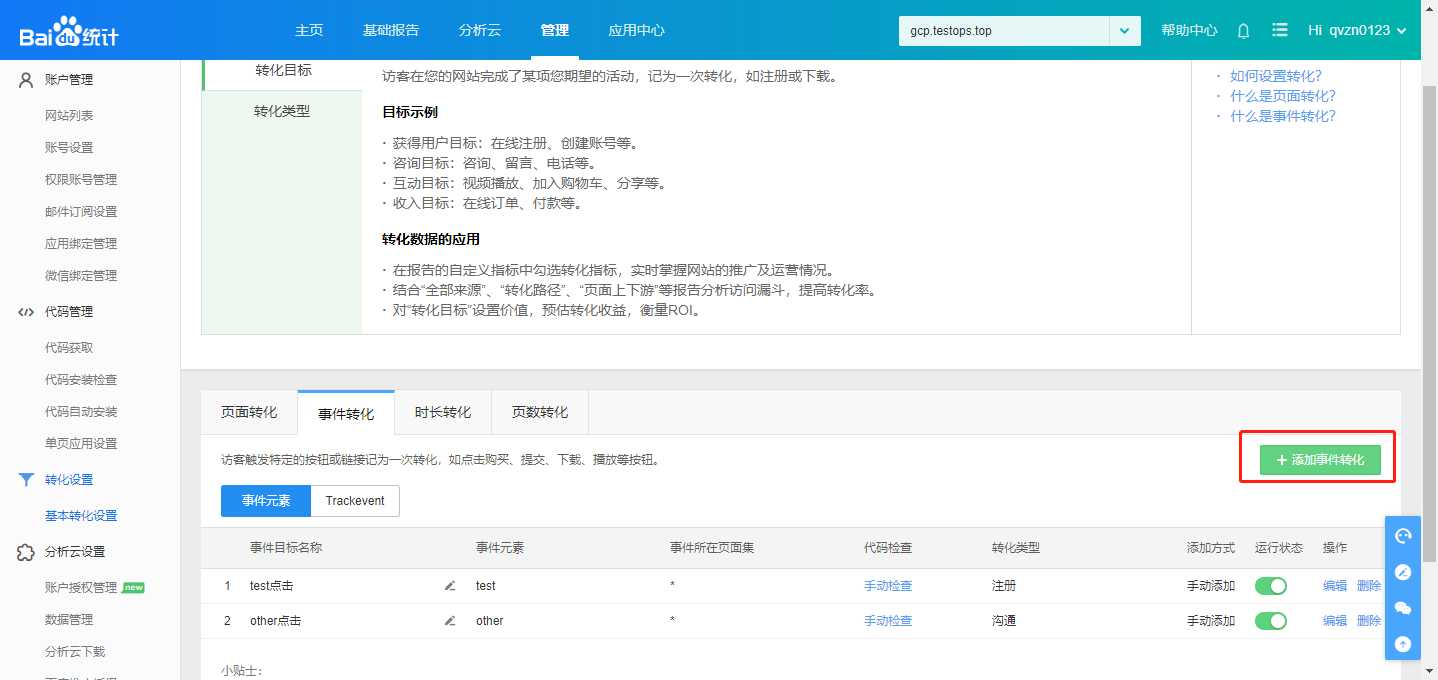
设置新增事件转化:

-
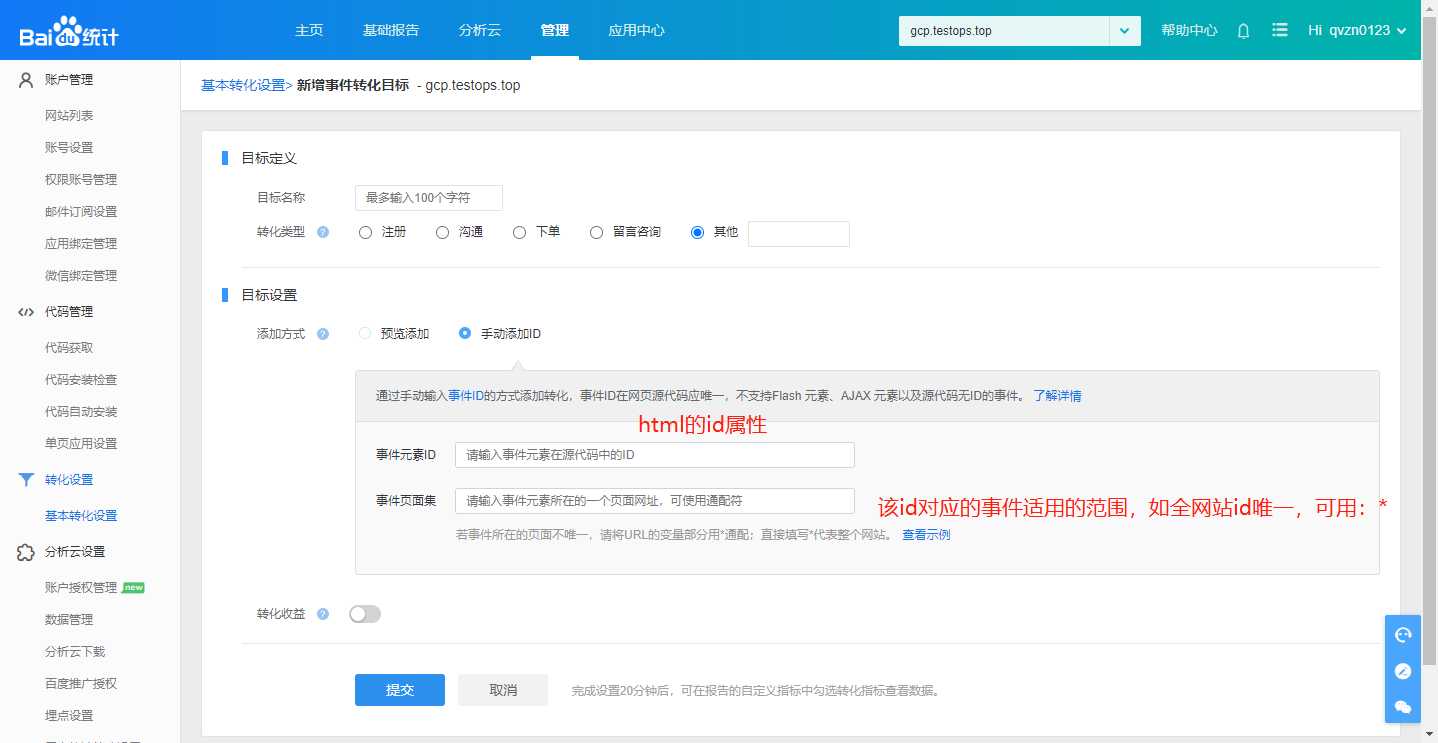
设置元素ID,并提交:

-
完成设置
怎么查看转化分析
-
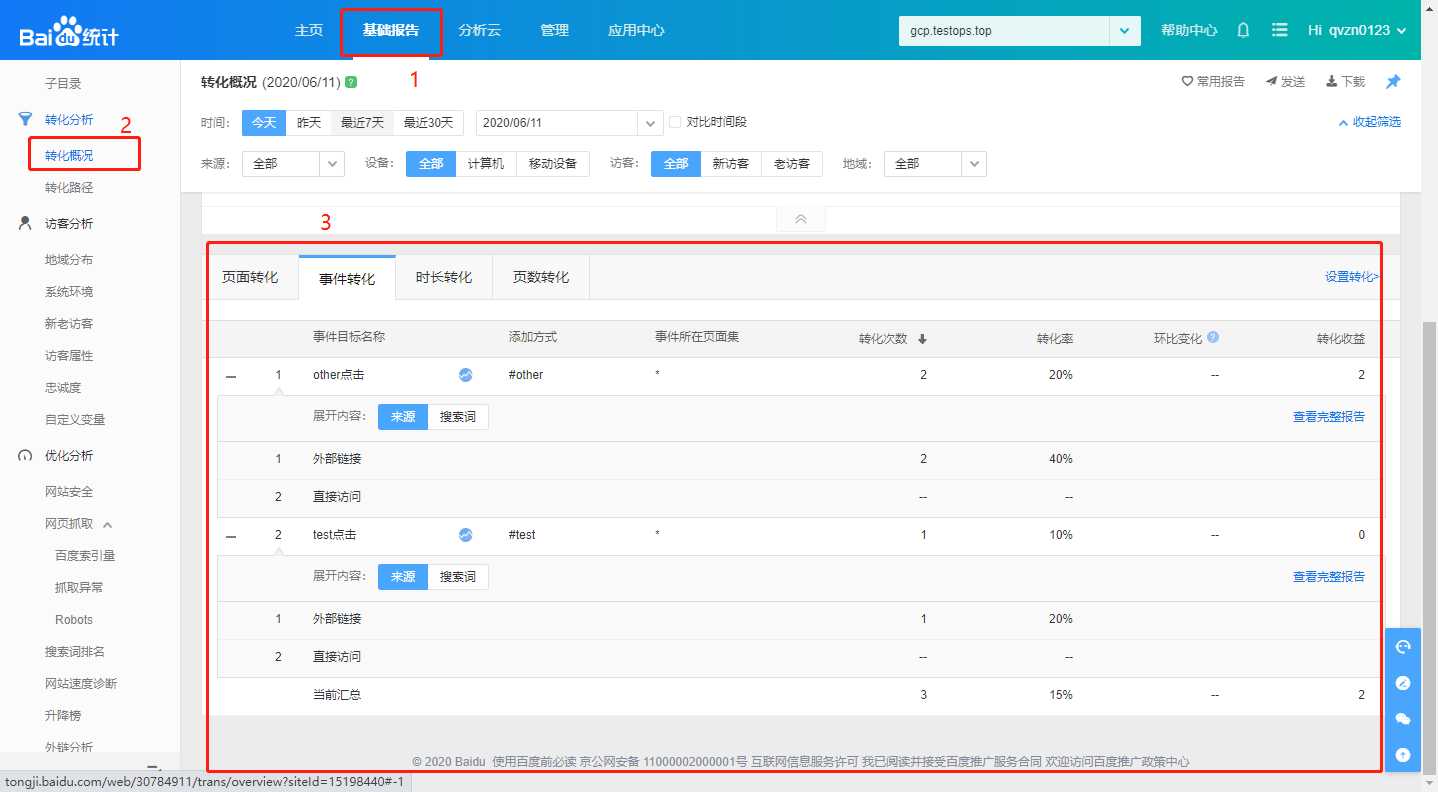
进入转化概况:

另一种实现事件分析方法:
本人未能使用该方法产生数据,且2020-06-11无法添加转化事件,不推荐使用
- 部署使用trackEvent函数,即在按钮上添加点击事件,如:
<a id="download" onclick="_hmt.push([‘_trackEvent‘, ‘software‘,‘download‘, ‘ttplayer‘]);"href="http://www.example.com/download/ttpsetup.exe" target="_blank">下载</a>
-
具体函数的参数见:官方文档
-
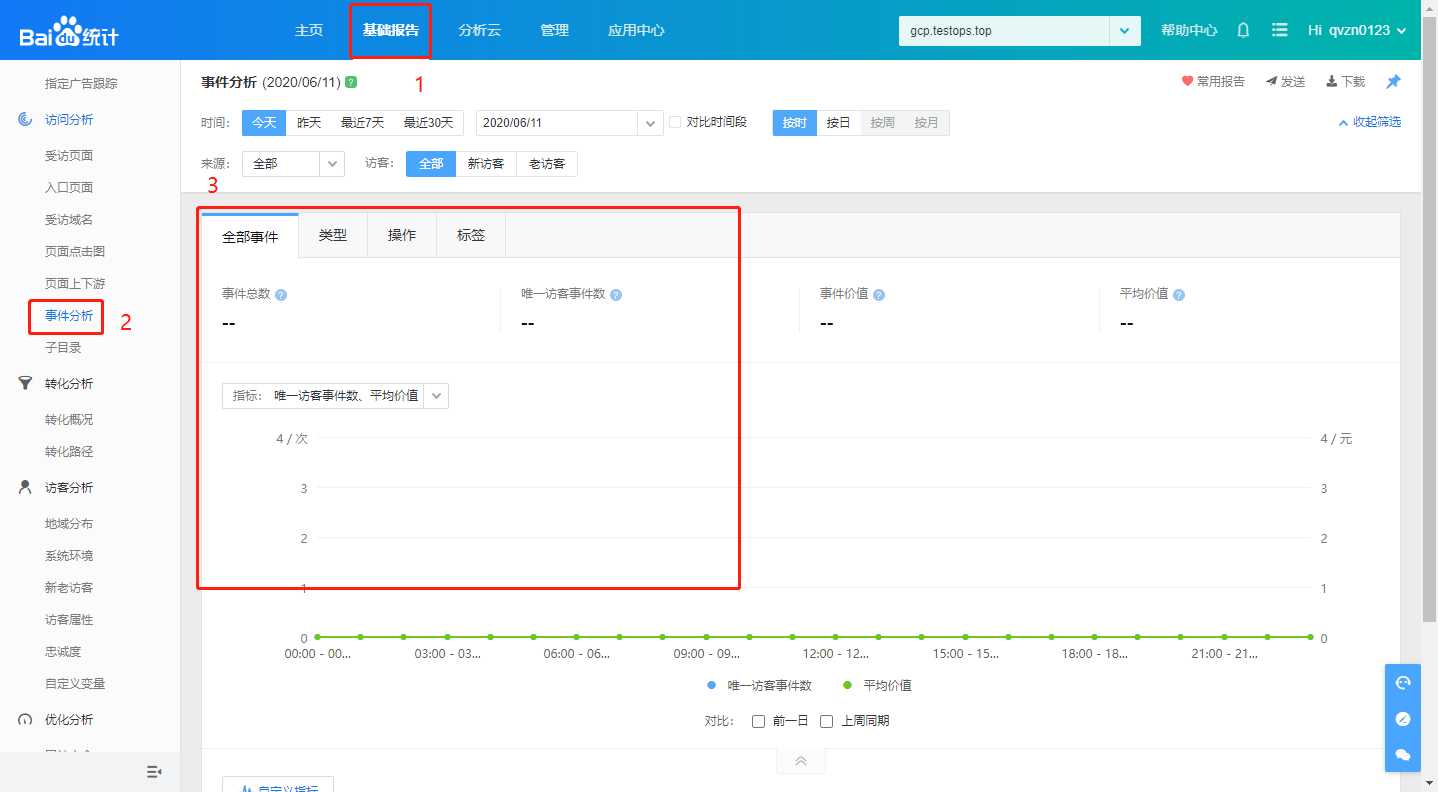
在事件分析中可看到该行为:

以上是关于网站代码html设置折叠效果?网站产品导航设置的主要内容,如果未能解决你的问题,请参考以下文章