多端统一开发解决方案---Taro
Posted 浅海鱼~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了多端统一开发解决方案---Taro相关的知识,希望对你有一定的参考价值。
Taro 一套代码,多端运行,释放双手的摸鱼神器

文章目录
Taro 多端统一开发解决方案。一套代码,多端运行,成本低、效率高,意想不到的丝滑。
1. 简介
Taro 是一个开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发 微信 / 京东 / 百度 / 支付宝 / 字节跳动 / QQ 小程序 / H5 / RN 等应用
现如今市面上端的形态多种多样,针对不同的端去编写多套代码的成本显然非常高,只编写一套代码就能够适配到多端的能力就显得极为需要。
2. 准备工作
- 注册小程序(公司账号管理者),管理=>成员管理模块添加开发者微信号;
- 获取appid :开发=>开发管理=>开发设置模块获取appid,appSecret
- 服务器域名:开发=>开发管理=>开发设置下面的服务器域名配置对应的(域名只支持
https(wx.request、wx.uploadFile、wx.downloadFile) 和wss(wx.connectSocket) 协议)
2.1 安装及使用
(node环境>=12.0.0)
2.1.1 开发者工具
工具介绍-> https://developers.weixin.qq.com/miniprogram/dev/devtools/nightly.html
注:使用的是wechat_devtools_1.05.2107090_x64.exe,调试器空白,改用wechat_devtools_1.05.2108052_x64.exe
2.1.2 tarojs
2.1安装tarojs工具
1.`npm install -g @tarojs/cli `
2. 初始化(使用命令模板创建项目)
`taro init myApp`
3. 编译运行:
`npm run dev:weapp`
`npm run build:weapp`
注:使用Taro 的build命令可以把Taro代码编译成不同端的代码,然后在对应的开发工具中查看效果
4.打开微信开发者工具,选择项目根目录打开
3. Taro 使用
1.目录结构:
├── dist 编译结果目录
|
├── config 项目编译配置目录
| ├── index.js 默认配置
| ├── dev.js 开发环境配置
| └── prod.js 生产环境配置
|
├── src 源码目录
| ├── pages 页面文件目录
| | └── index index 页面目录
| | ├── index.js index 页面逻辑
| | ├── index.css index 页面样式
| | └── index.config.js index 页面配置
| |
| ├── app.js 项目入口文件
| ├── app.css 项目总通用样式
| └── app.config.js 项目入口配置
|
├── project.config.json 微信小程序项目配置 project.config.json
├── project.tt.json 字节跳动小程序项目配置 project.tt.json
├── project.swan.json 百度小程序项目配置 project.swan.json
├── project.qq.json QQ 小程序项目配置 project.config.json
|
├── babel.config.js Babel 配置
├── tsconfig.json TypeScript 配置
├── .eslintrc ESLint 配置
|
└── package.json


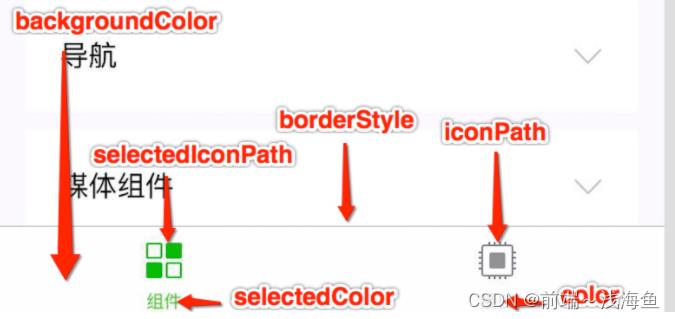
注:tabBar图标:背景透明,而且icon要小于81*81
4.限制
1.由于小程序不支持动态引入,因此小程序中无法使用 React.lazy API
2.不能在页面组件的 DOM 树之外插入元素,因此不支持
3.所有组件的 id 必须在整个应用中保持唯一(即使他们在不同的页面),否则可能导致事件不触发的问题
5.路由跳转汇总
1.Taro.reLaunch关闭所有页面,打开到应用内的某个页面
2.Taro.switchTab 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
3.Taro.redirectTo关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面
4.Taro.navigateTo保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用 Taro.navigateBack 可以返回到原页面。小程序中页面栈最多十层
5.Taro.navigateBack关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages 获取当前的页面栈,决定需要返回几层
6.注意事项
1.微信小程序开发工具的配置:

2.尽量使用Taro组件库的标签。虽然可以通过插件,使用html标签,但是在不同端可能会出现一起奇怪的问题;
7.分享
1.转发onShareAppMessage(Object object):监听用户点击页面内转发按钮(button 组件 open-type="share")或右上角菜单“转发”按钮的行为,并自定义转发内容。
注意:只有定义了此事件处理函数,右上角菜单才会显示转发按钮
2.分享到朋友圈onShareTimeline():监听右上角菜单“分享到朋友圈”按钮的行为,并自定义分享内容
注意:只有定义了此事件处理函数,右上角菜单才会显示分享到朋友圈按钮
8.Taro 的原理
在 Taro 中采用的是编译原理的思想,所谓编译原理,就是一个对输入的源代码进行语法分析,语法树构建,随后对语法树进行转换操作再解析生成目标代码的过程。

词法分析:JS代码运行前,有一个类似编译的过程即词法分析,词法分析主要有3个步骤:分析函数参数、分析变量声明、分析函数声明
语法分析:会将上一步的词法单元集合分析并最终转换为一个由元素逐级嵌套的语法结构的树,即抽象语法树
1.抹平多端差异
基于编译原理,我们已经可以将 Taro 源码编译成不同端上可以运行的代码了,但是这对于实现多端开发还是远远不够。因为不同的平台都有自己的特性,每一个平台都不尽相同,这些差异主要体现在不同的组件标准与不同的 API 标准以及不同的运行机制上

image-20210908090047040.png
taro build 命令是整个 Taro 项目的灵魂和核心,主要负责多端代码编译(H5,小程序,React Native等)
- 编译工作流与抽象语法树(AST)
Taro 的核心部分就是将代码编译成其他端(H5、小程序、React Native 等)代码
首先是 Parse,将代码解析(Parse)成抽象语法树(Abstract Syntex Tree),然后对 AST进行遍历(traverse)和替换(replace),最后是生成,根据新的 AST 生成编译后的代码…
2 .Babel 模块
Babel 是一个通用的多功能的 javascript编译器,更确切地说是源码到源码的编译器,通常也叫做转换编译器(transpiler)。
给 Babel 提供一些 JavaScript 代码,Babel 更改这些代码,然后返回给你新生成的代码
3.解析页面 Config 配置
在业务代码编译成小程序的代码过程中,有一步是将页面入口app.config.js属性解析出来,并写入 *.json 文件,供小程序使用。
9 . 上线流程
-
微信开发者工具:右上角的【上传】按钮,即可发布;
-
微信小程序:版本管理中会有审核版本

10.开发过程中遇到的问题
1.css 不能使用属性选择器,不能灵活操作DOM元素
2.目前微信社区对数学公式Latex没有一个很好的支持
3.微信富文本不支持复制文本功能
多端统一开发解决方案Taro的架构设计
随着小程序开发的热度上升,小程序开发框架也层出不穷。但目前每个小程序开发框架都会绑定一个专属 DSL,如类 React 或者类 Vue。在一个框架内,开发者无法根据团队技术栈自由选择 DSL,同时也无法共享框架本身的生态与工具。
Taro 框架将各种语法的前端框架运行在小程序上,一个框架支持多 DSL 的实现探索,使得开发者可以使用任意热门框架 / 语法 / DSL 来编写小程序应用,同时复用相关生态。
在即将于 12 月 20~21 日举行的 GMTC 全球大前端技术大会(深圳站)上,京东高级前端开发工程师程帅老师将分享《小程序跨框架开发的探索与实践》。InfoQ 在会前采访了程帅老师,带大家了解了凹凸实验室开源的多端统一开发框架(Taro)的研发背景、业务类型以及解决方案。
程帅:大家好,我是程帅,来自凹凸实验室,主要负责部门研发工具的开发以及一些开源项目建设。
程帅:Taro 的诞生,其实是因为当时我们支持的业务有小程序、H5 以及 APP,得同时维护三套代码,因此我们萌生一个想法“能不能就用一套代码去实现各个端”。而且当时我们正好在做类 React 的框架,整个部门的技术选型就转向了 React 的阵营。后来,我们就思考怎么写一套代码编译到各个端,于是就有了 Taro。
程帅:Taro 在内部落地的业务类型主要有两种,一种是旧的业务,一种是新的业务。
旧的业务的核心在于稳定迭代,所以 Taro 应用到旧的业务中时,会先评估适合的场景和页面,优先选择多端差距小、迭代频繁的页面,然后将这些合适的场景或页面剥离成独立的 Taro 项目,再使用 Taro 对这部分页面进行重构,这样既保证了重构后的收益,又不会对整个项目的正常迭代造成影响。同时,我们还针对剥离后的 Taro 项目定制了整套的自动化工作流程,从开发调试到 CI/CD 工具,尽可能将 Taro 对原有项目的侵入性减少到最低,这样在降低研发成本、提升研发效率的同时,还保证了项目的持续稳定迭代。
另外,针对旧的小程序项目想全面改造成 Taro 的,Taro 还提供了原生微信小程序转 Taro 的功能。通过 taro convert 命令,可以一键将原生微信小程序应用转换为 Taro 代码,然后再对转换后的 Taro 代码用 React 的方式进行二次开发,或直接转换为多端应用。
而对于新的项目,最重要的是团队的快速上手。Taro 的 DSL 选择的是 JSX 语法,支持 TypeScript 、Redux/Mobx 、Sass/Less/Styleus 等生态,还有 ESlint 代码校验、语法提示、Taro Doctor 环境检查等辅助开发的功能,因此熟悉 React 的开发人员上手基本毫无压力。在后期持续迭代的过程中,我们完善了一系列复杂的 JSX 语法的支持,在 1.3 的版本中又支持了最新的 React Hooks 特性,这些努力都有效地保证了新项目的无缝接入。
而 Taro 跨框架开发特性的发布,又将进一步扩大 Taro 框架的受众群体,保障 Taro 在更多业务的顺利落地。
程帅:将各种语法的前端框架运行在小程序上,也就是通过 Taro 实现跨框架开发小程序,这是我们即将发布的重要特性。这个特性涉及到整个 Taro 的架构升级和项目大部分代码的重构。
要想实现小程序的跨框架开发,我们得先回到前端开发框架的本质。当前所有流行的前端框架,抛开使用和实现层面的差异,以及一系列兼容性和性能优化层面的考虑,最终都要回归到 DOM 的操作上。也就是说,只要你能够在小程序实现框架所需的 DOM/BOM 的 API ,那就能够将这些前端框架运行在小程序上。而各端小程序处于安全等层面的考虑,都没有把 DOM/BOM API 暴露出来,从而导致各种前端框架无法直接在小程序上运行。
Taro 就是给基于小程序的运行时实现了一套 DOM/BOM 的 API,并将这一套 API 和小程序的渲染机制结合起来,从而实现了将各种语法的前端框架运行在小程序上。
当然,小程序的正常运行不仅仅是 DOM 的渲染,还包括生命周期、路由、事件等一系列运行时的环境,这些都在 Taro 运行时进行了一一适配。
程帅:Taro 可以帮助开发者快速开发小程序,也可以快速开发多端适配的应用。更重要的是,我们有活跃的社区,遇到问题都能得到及时解决。同时,Taro 还提供了庞大的研发生态,如 Taro 物料市场,它拥有丰富的开箱即用的物料,帮助开发人员快速构建多端应用。
现在小程序的开发情况是,即使使用了 Taro,在实际工作中,我们还需要接触众多不同的工具、系统,单纯的 CLI 工具难以实现复杂流程的聚合,不利于项目的多人协作,项目交付标准也参差不齐。为此,我们开发了一个可视化移动端研发解决方案,在降低使用门槛的同时,它也作为一个载体,将开发调试、测试、打包 / 发布、监控统计等一整套标准的工作流整合进来,降低门槛,提升人效。
程帅,京东高级前端开发工程师,曾作为核心开发参与京东购物小程序开发,现作为多端统一开发解决方案 Taro 的核心成员,主要负责小程序及 RN 端的适配开发。热爱开源和分享,在前端工程化、性能优化以及跨端解决方案等方面有丰富的研究和积累。
在即将到来的 GMTC 全球大前端技术大会(深圳站)上,程帅老师还会具体分享,Taro 在小程序跨框架开发的探索、新架构的适配与实现,带你了解小程序开发框架的发展历程、各种热门框架的基本运行原理以及 Taro 的新架构设计,迅速掌握利用任意热门框架 / 语法 / DSL 来编写小程序的技能,同时复用相关生态。
除了程帅老师的分享,本次 GMTC 我们还设置了小程序挑战与应对、音视频技术、Serverless 实践、前端测试与安全、大前端工程化、Flutter 实战、新兴编程语言、团队建设与管理等热门技术专场。目前大会 9 折购票,点击「阅读原文」了解大会日程。有任何问题欢迎联系票务鱼丸:13269078023(微信同号)
以上是关于多端统一开发解决方案---Taro的主要内容,如果未能解决你的问题,请参考以下文章