VUE 使用 vue create 命令 创建 vue2.0 项目
Posted 祖先森、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE 使用 vue create 命令 创建 vue2.0 项目相关的知识,希望对你有一定的参考价值。
为了保证创建过程中避免出现因权限不足的原因 从而 导致创建失败的问题,我们使用 管理员身份 打开命令行

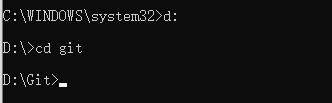
第一步,打开命令行后,首先进入我们想要创建项目的目录下
g: 表示切换进入G盘
cd git 表示打开 当前盘下的 git 文件夹
大家可以根据以上两个命令进入自己想要保存项目的目录下,我这里是保存在 G:\\Git 文件夹

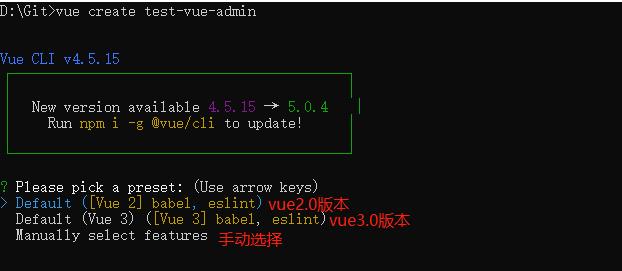
第二步,执行 vue create xxxx 命令
xxxx 代表 项目名称

这里我们选择 (通过 键盘上的方向键) 第三项,
第三项可以手动选择创建项目时 一同创建的"工具",比如vue-router,sass 等等,
而上面的两个选项则不能 选择与项目一同创建的“工具”。(选择完毕后 敲 回车键 )

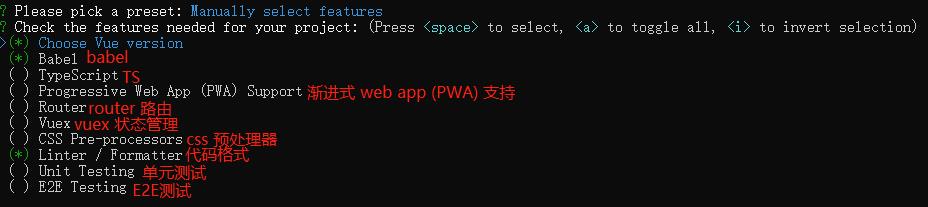
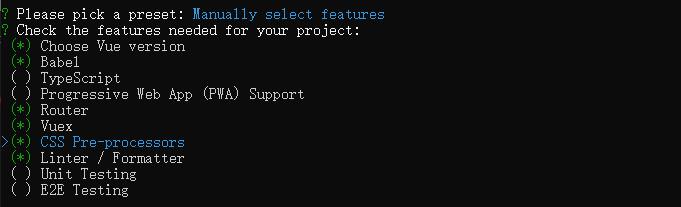
出现这个界面时,默认勾选的三个不用动就行,正常情况下,Progressive、Unit Testing、E2E Testing 不需要安装。
其他选项 根据 项目 需要 进行选择,我们这里选择下面几种常用“工具”。(方向键 进行 切换,空格键 进行 勾选,确认勾选完毕后 敲 回车键 )

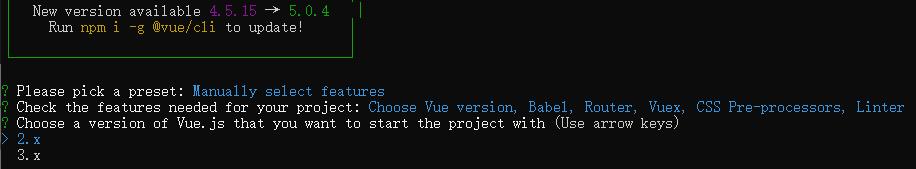
和你 确认创建vue项目的版本(选项分别 为vue2.0 以及 vue3.0)
这里我们 选 2.x

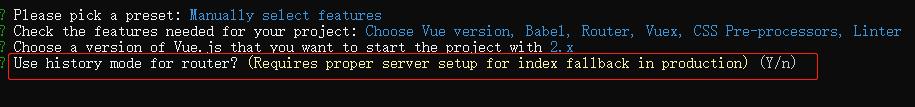
和你确认 路由器是否使用 history 模式?(Y:确认 / N:取消)
这里我们 输入 Y 回车

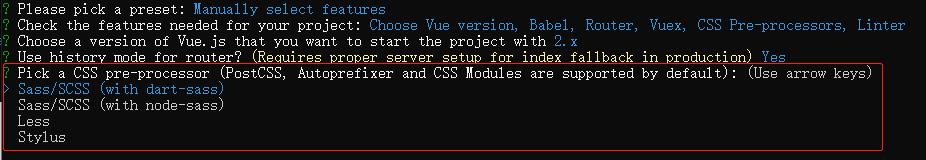
和你确认 sass 版本
这里我们 选 Sass/SCSS (with dart-sass)

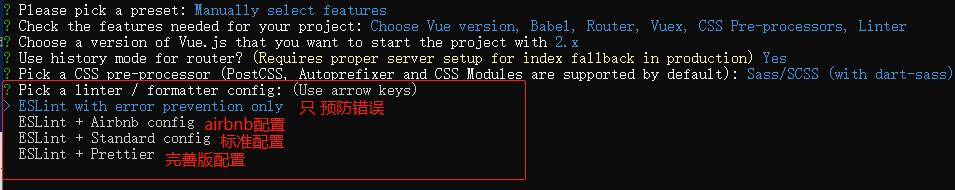
和你确认 语法检测 配置
这里我们 选默认的第一个

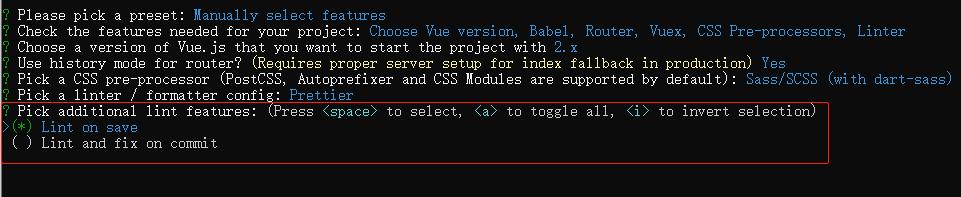
和你确认 触发语法检测的方式
这里我们 选 Lint on save (保存时就触发)

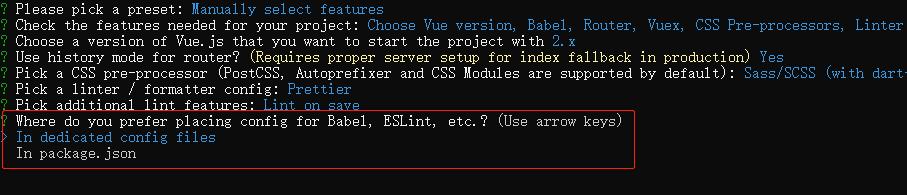
和你确认 配置文件放置位置
这里我们 选 In dedicated config files (单独放置)

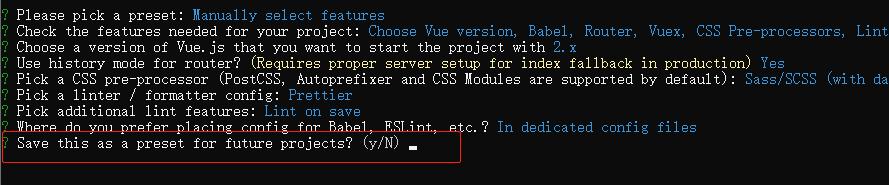
和你确认 是否把刚刚配置过的信息 保存为预设模板(保存为预设后,以后在创建项目时就可以选择这个预设模板进行创建)
这里我们 输入 n (也不麻烦,多走走流程挺好的)

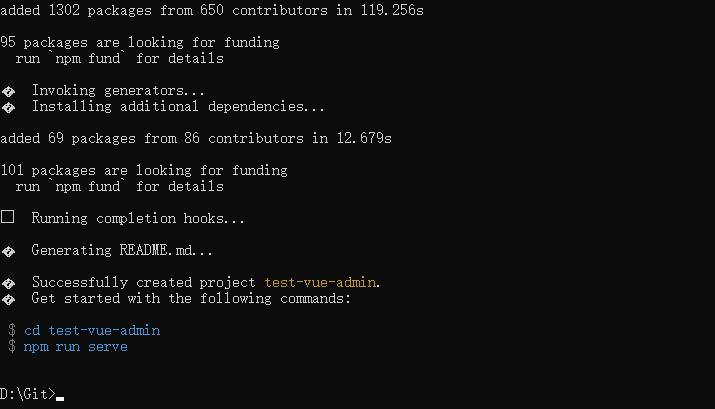
然后等待 直至出现下面内容为 创建成功!

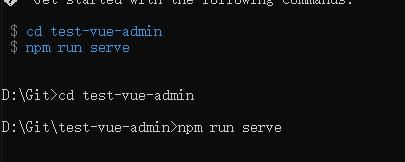
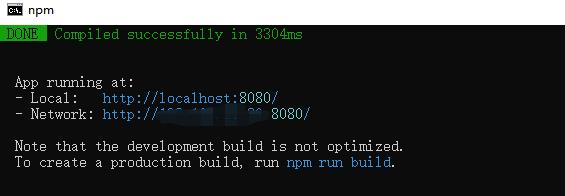
然后执行 启动命令 成功!


如果帮助到你,不要吝啬你的小手,来个四连 点赞收藏+关注评论吧!
Vue Create 创建一个新项目 命令行创建和视图创建
Vue Create 创建一个新项目 命令行创建和视图创建
开始之前 你可以先
>>:cd desktop[将安装目录切换到桌面]
>>:vue -V
:Vue CLI 3.0.0-rc.11
>>:vue create yanxiatingyu
:xxxxx一段英文
>>:y
>>:cd yanxiatingyu
>>:npm run serve
浏览器输入:http://localhost:8080/
假如浏览器能够打开,没有出现页面 可能你的端口被占用了。
C:Users
uby>vue -V
3.0.0-rc.11
C:Users uby>vue create --help
Usage: create [options] <app-name>
create a new project powered by vue-cli-service
Options:
-p, --preset <presetName> Skip prompts and use saved or remote preset
-d, --default Skip prompts and use default preset
-i, --inlinePreset <json> Skip prompts and use inline JSON string as preset
-m, --packageManager <command> Use specified npm client when installing dependencies
-r, --registry <url> Use specified npm registry when installing dependencies (only for npm)
-g, --git [message] Force git initialization with initial commit message
-n, --no-git Skip git initialization
-f, --force Overwrite target directory if it exists
-c, --clone Use git clone when fetching remote preset
-x, --proxy Use specified proxy when creating project
-b, --bare Scaffold project without beginner instructions
-h, --help output usage information
用法:create [options] <app-name>
创建一个由 `vue-cli-service` 提供支持的新项目
选项:
-p, --preset <presetName> 忽略提示符并使用已保存的或远程的预设选项
-d, --default 忽略提示符并使用默认预设选项
-i, --inlinePreset <json> 忽略提示符并使用内联的 JSON 字符串预设选项
-m, --packageManager <command> 在安装依赖时使用指定的 npm 客户端
-r, --registry <url> 在安装依赖时使用指定的 npm registry (仅用于 npm 客户端)
-g, --git [message] 强制 / 跳过 git 初始化,并可选的指定初始化提交信息
-n, --no-git 跳过 git 初始化
-f, --force 覆写目标目录可能存在的配置
-c, --clone 使用 git clone 获取远程预设选项
-x, --proxy 使用指定的代理创建项目
-b, --bare 创建项目时省略默认组件中的新手指导信息
-h, --help 输出使用帮助信息
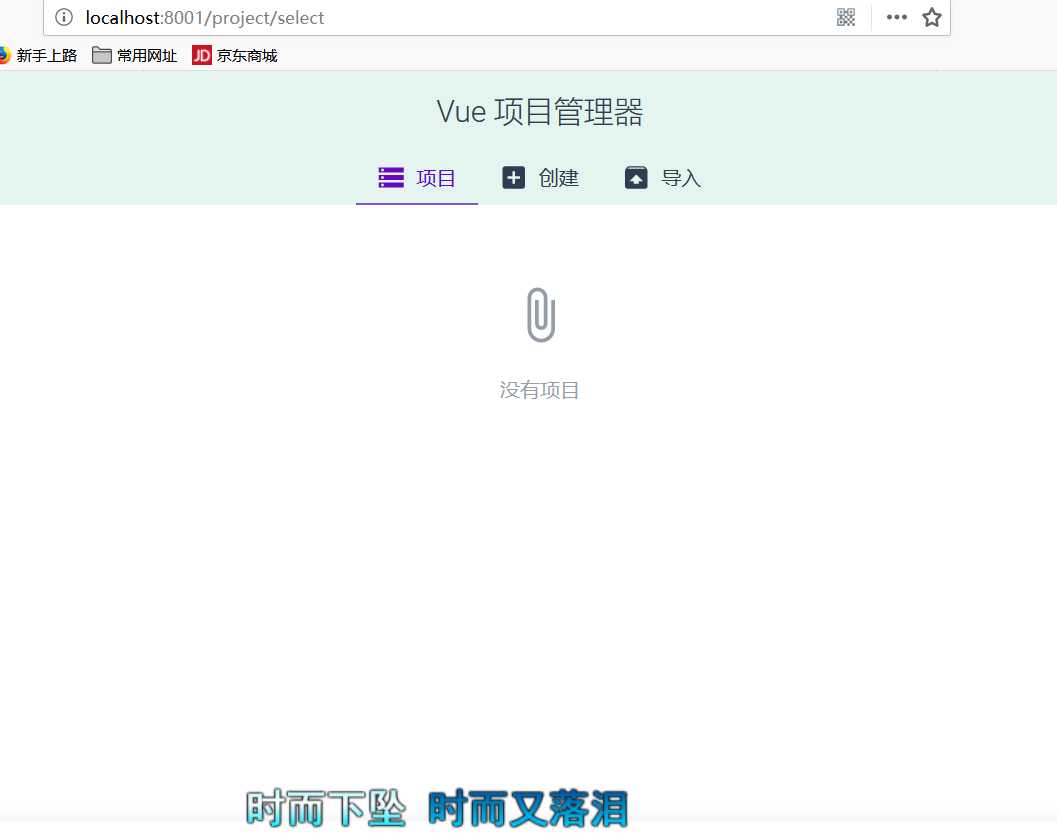
图形化界面的使用
通过 vue ui 命令以图形化界面创建和管理项目:
C:Users
uby>vue ui
?? Starting GUI...
?? Ready on http://localhost:8001
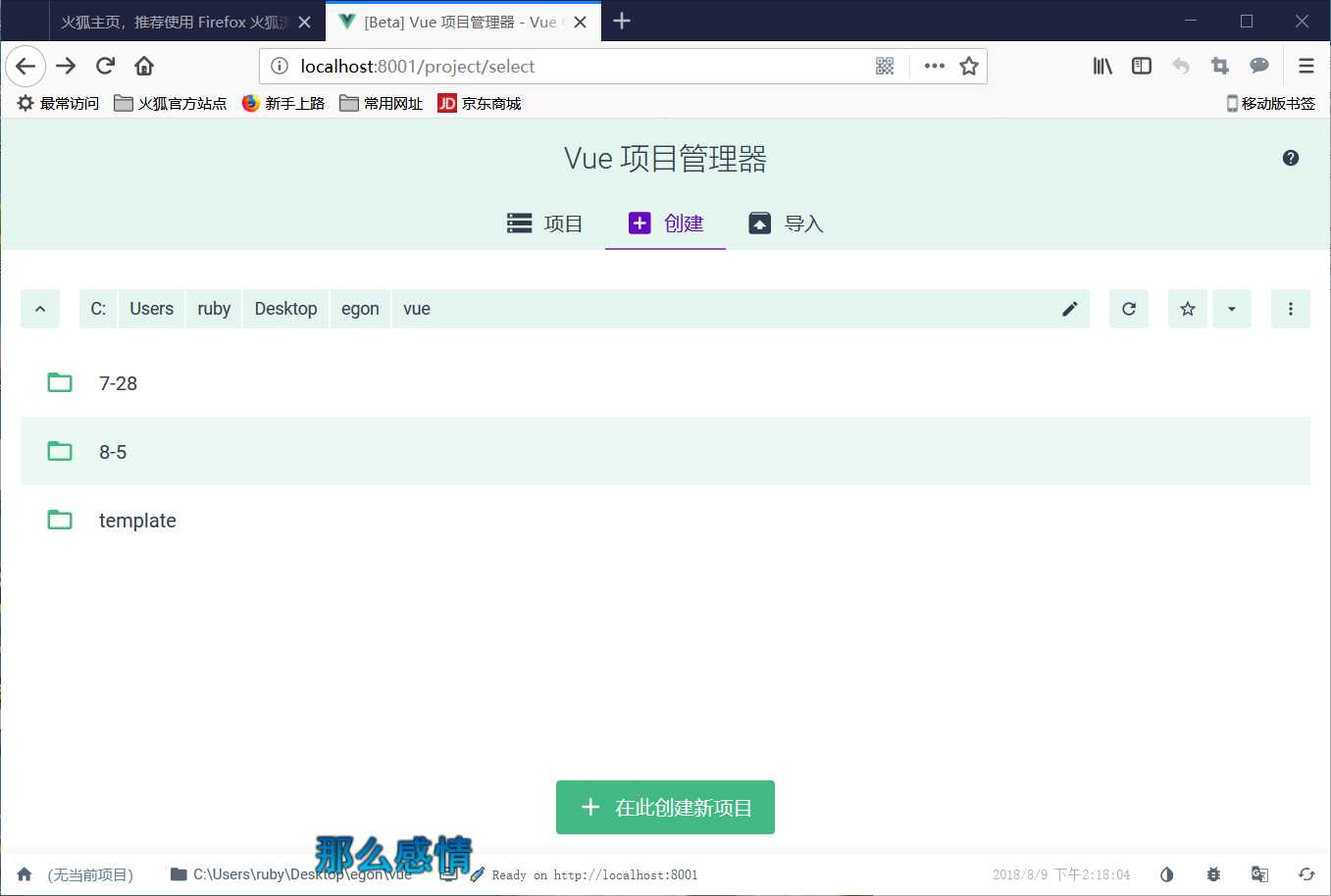
浏览器会自动打开。
同理假如浏览器打开但是没有页面出现,可能端口被占用了啊
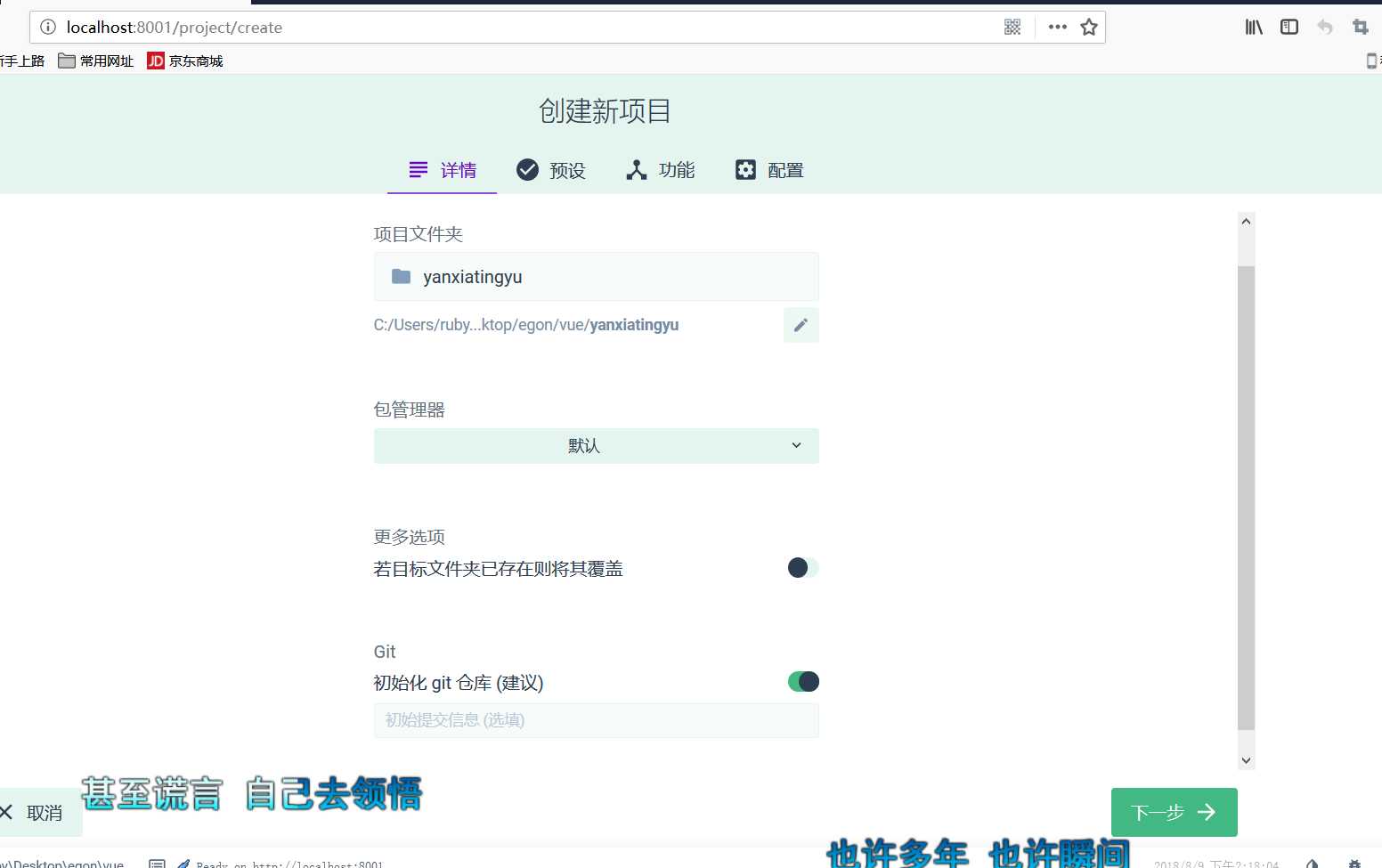
假如您要在:Desktop 上面您可以在启动gui 之前
cd desktop 这样在ui 中就不用再设置了。
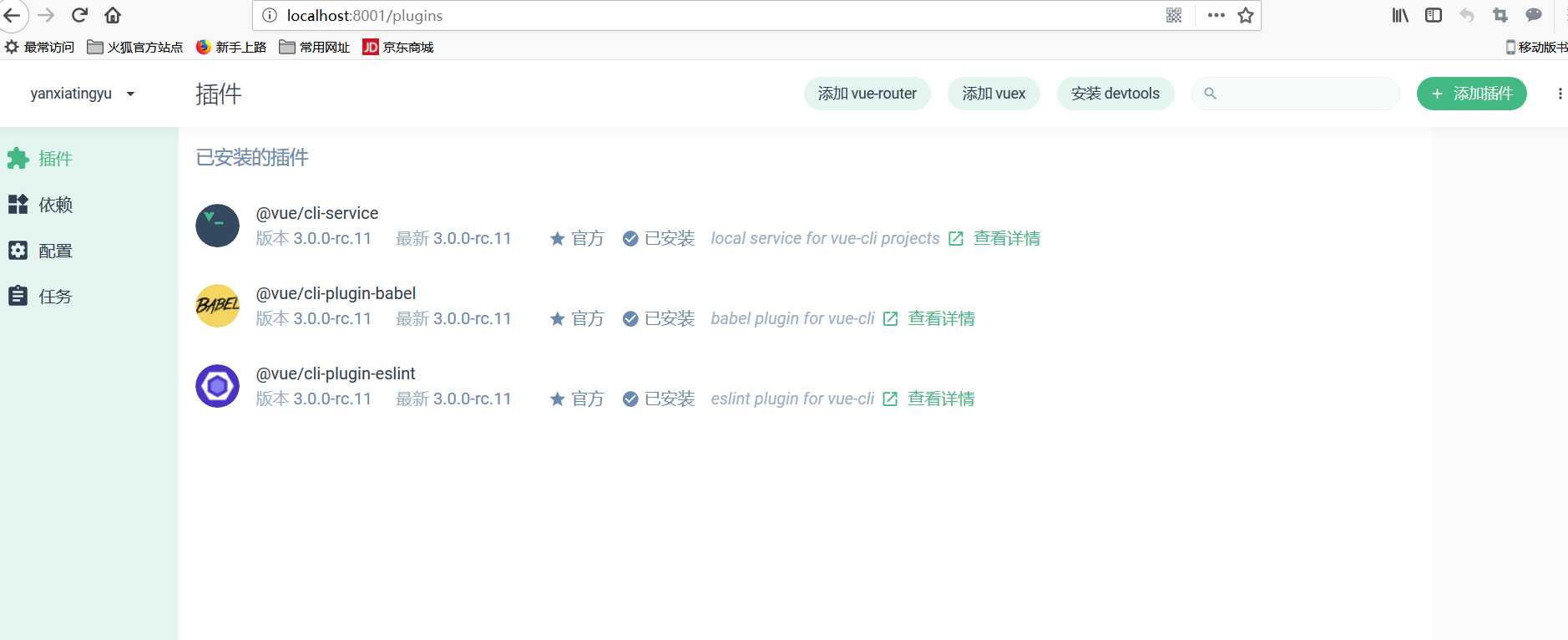
好的 一起来看看 ,GUI下如何安装吧!





以上是关于VUE 使用 vue create 命令 创建 vue2.0 项目的主要内容,如果未能解决你的问题,请参考以下文章