js中getBoundingClientRect()方法详解
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中getBoundingClientRect()方法详解相关的知识,希望对你有一定的参考价值。
getBoundingClientRect()
用法:元素对象.getBoundingClientRect()
例如:div.getBoundingClientRect()
返回值:
getBoundingClientRect() 返回的是矩形的集合。
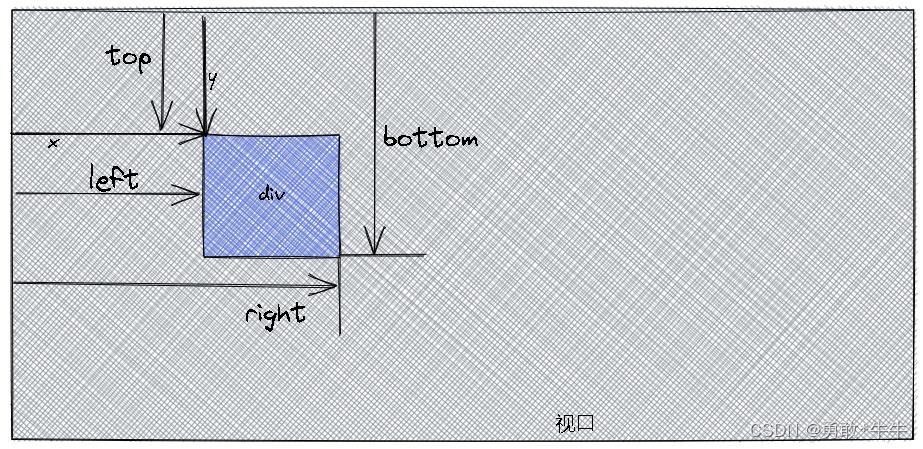
表示了当前盒子在浏览器中的位置以及自身占据的空间的大小,除了 width 和 height 之外,
其他的属性是相对于视图窗口的左上角 来计算的。
如:
- bottom 是盒子底部边框 距离 视口顶部 的距离;
- right 是盒子右侧边框距离视口左侧的距离
我设置一个盒子:
*
margin: 0;
padding: 0;
div
width:100px;
height: 200px;
background-color: rgb(109, 27, 141);
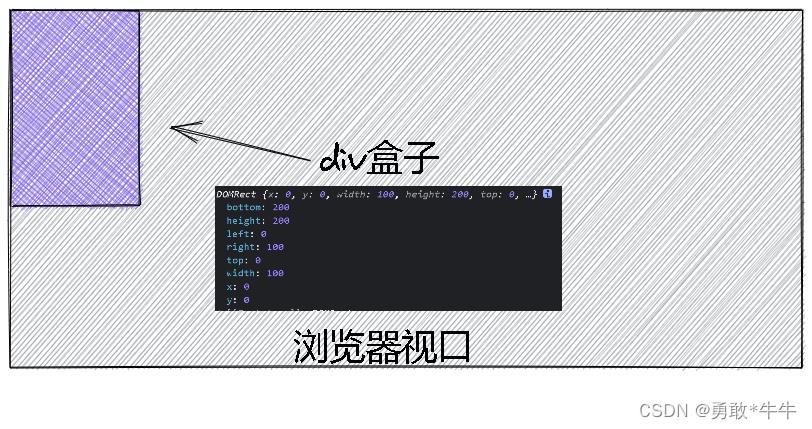
该函数返回一个Object对象,该对象有6个属性:top,lef,right,bottom,width,height;
bottom: 200
height: 200
left: 0
right: 100
top: 0
width: 100
x: 0
y: 0


放大镜和拖拽就是利用这个属性方法来完成了定位。
以上是关于js中getBoundingClientRect()方法详解的主要内容,如果未能解决你的问题,请参考以下文章
JS获得元素相对位置坐标getBoundingClientRect()
原生JS实现图片懒加载之一:Element.getBoundingClientRect()
JQ的offset().top与JS的getBoundingClientRect区别详解,JS获取元素距离视窗顶部可变距离