手把手教你从0开始搭建个人博客,东半球最详细的保姆级博客搭建部署教程 | 程序员人手必备个人博客网站
Posted 爱笑的架构师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手把手教你从0开始搭建个人博客,东半球最详细的保姆级博客搭建部署教程 | 程序员人手必备个人博客网站相关的知识,希望对你有一定的参考价值。
Hello 小伙伴们大家好,我是雷小帅!
想象一下你有一个技术博客,然后把网址写在了简历上,面试官点击鼠标打开了这个网站,然后被惊艳了,最后面试的结果你懂得……
好了,今天的主题就是手把手教大家从零开始搭建一个个人博客,整个搭建过程我保证一分钱都不用花,全部白嫖!
赶紧开始吧,有点迫不及待了。
目录
环境准备
安装 node.js
进入 nodejs 官网下载安装包:
https://nodejs.org/en/download/
下载和安装步骤省略一万字……

安装好了之后可以测试一下:
npm -v
回显:
7.5.0
出现版本说明安装成功!
安装 docsify-cli
下一步通过 npm 命令安装 docsify-cli 工具
npm i docsify-cli -g
测试一下是否安装成功:
docsify -v
回显:
docsify-cli version:
4.4.3
至此环境工具都已经安装完毕,下面正式开始搭建工作。
初始化工程目录
比如说我们想做一个 Java 项目,可以通过 IDEA 创建一个工程,那我们想搭建一个博客,这里可以直接用 docsify 命令行工具初始化一个功能即可。
执行 docsify init 命令(后面的目录大家可以根据情况自行更换)
docsify init ./leixiaoshuai-blog
初始化成功后回显:
Initialization succeeded! Please run docsify serve ./leixiaoshuai-blog
可以看到 ./leixiaoshuai-blog 目录下已经创建好了3个文件。

-
index.html入口文件 -
README.md会做为主页内容渲染 -
.nojekyll用于阻止 GitHub Pages 会忽略掉下划线开头的文件
小芝士:
Github Pages 默认是基于 Jekyll 构建,Jekyll 是一个将纯文本转换为静态网站的工具,它构建的网站下各种目录都是特定的以下划线开头命名的文件夹,例如 _layouts、_posts ,它会忽略掉其它的以下划线开头的文件夹和文件。
.nojekyll 就是告诉 Github Pages 当前网站不是基于 Jekyll 构建的,不要忽略掉下划线开头的文件和文件夹。
可见 .nojekyll 主要就是用于 Github Pages 这种有默认规则的网站部署平台,如果是部署在自己的服务器上,可以把它删掉。
反之,如果你的网站不是 Jekyll 构建的,要部署到 Github Pages ,并且包含下划线开头的文件或文件夹,那么你就需要在根目录添加一个 .nojekyll 空文件。
本地预览博客网站
在正式发布博客网站前我们可以在本地预览一下,类似于写代码的时候在本地调试。
docsify serve leixiaoshuai-blog
效果如下:

哈哈,好激动,博客的 hello world 已经出来啦~
但好像有点丑,没关系,我们一步一步优化,往下看。
定制化
多页文档
如果需要创建多个页面,或者需要多级路由的网站,在 docsify 里也能很容易的实现。
假设你的目录结构如下:
.
└── leixiaoshuai-blog
├── README.md
├── Java
├── README.md
└── Go
└── README.md
那么对应的访问页面将是
leixiaoshuai-blog/README.md => http://xxx.com
leixiaoshuai-blog/Java/README.md => http://xxx.com/Java/
leixiaoshuai-blog/Go/README.md => http://xxx.com/Go/
有了多个页面,你肯定需要一个侧边栏,点击不同的链接可以跳到不同的页面,配置方法如下:
步骤一:配置 loadSidebar 选项,开始侧边栏
<!-- index.html -->
<script>
window.$docsify =
loadSidebar: true
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
步骤二:在项目根目录下创建 _sidebar.md 文件,内容如下
<!-- leixiaoshuai-demo/_sidebar.md -->
* [Java 学习](Java/)
* [Go 学习](Go/)
需要在 ./leixiaoshuai-blog 目录创建 .nojekyll 命名的空文件,阻止 GitHub Pages 忽略命名是下划线开头的文件。如果已存在该文件,这里可以忽略。
效果预览:

添加封面
docsify 还支持在博客的首页加一个欢迎封面,我们试着加一下。
步骤一:打开配置开关
<!-- index.html -->
<script>
window.$docsify =
coverpage: true
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
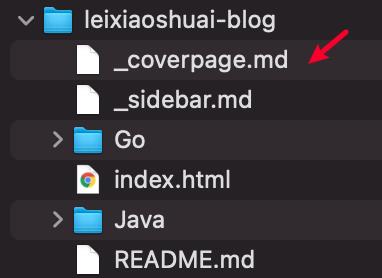
步骤二:在项目的根目录下新创建一个 _coverpage.md 文件,文件命名不要漏了下划线。

源码参考如下:
<!-- _coverpage.md -->
# 欢迎来到程序员雷小帅的博客
- 公众号:爱笑的架构师
- B站: 程序员雷小帅
[Gitee](http://coderleixiaoshuai.gitee.io/java-eight-part/#/)
[Get Started](#leixiaoshuai-blog)
效果预览:

更换主题
docsify 官方默认提供了5 套主题,默认是 vue 风格的,大家可以根据喜好自行更换。
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/vue.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/buble.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/dark.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/pure.css">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/dolphin.css">
我们选择一个暗黑风格的进行演示,在 index.htm 头部中引用以下的 css 文件,记得把老的注释掉。
<!-- index.html -->
<!-- Theme: Dark -->
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/dark.css">
本地预览看一下效果:

自定义插件
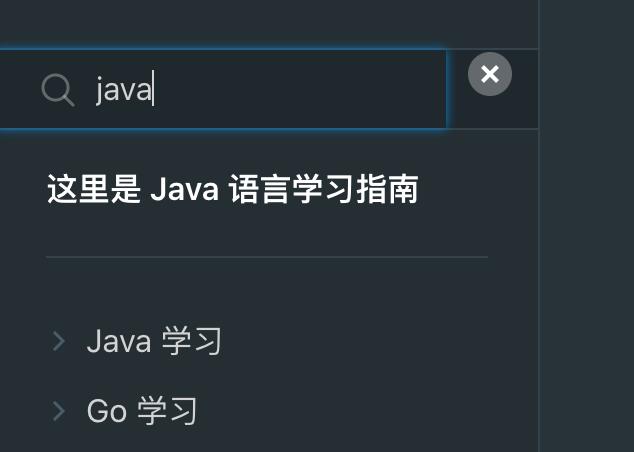
搜索框
全文搜索插件会根据当前页面上的超链接获取文档内容,在 localStorage 内建立文档索引。默认过期时间为一天,当然我们可以自己指定需要缓存的文件列表或者配置过期时间。
配置代码如下:
<!-- index.html -->
search:
maxAge: 86400000, // 过期时间,单位毫秒,默认一天
paths: [], // or 'auto'
placeholder: '请输入关键字搜索',
noData: '找不到结果!',
// 搜索标题的最大层级, 1 - 6
depth: 2
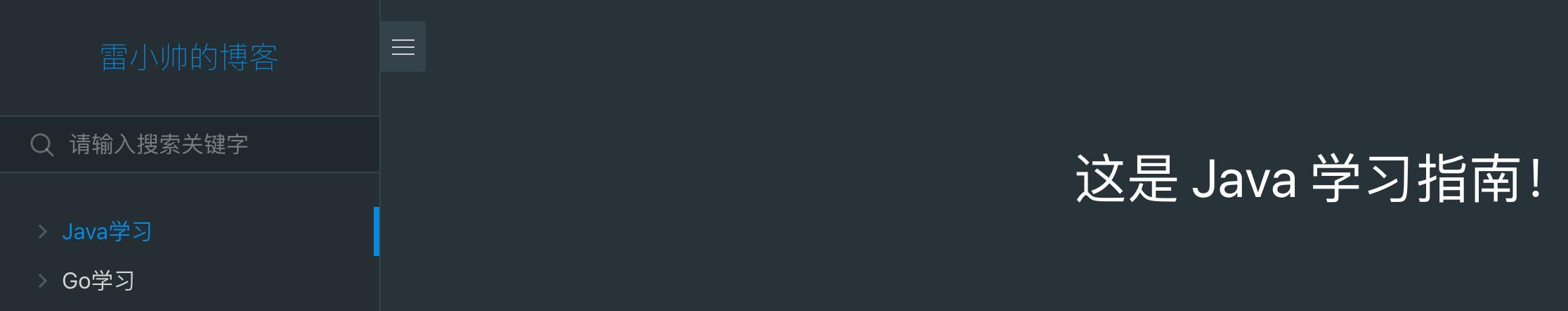
效果展示:

字数统计
这是一款为docsify提供文字统计的插件。
它提供了统计中文汉字和英文单词的功能,并且排除了一些markdown语法的特殊字符例如*、-等。
步骤一:添加 js
<!-- index.html -->
<script src="//unpkg.com/docsify-count/dist/countable.js"></script>
步骤二:添加配置
<!-- index.html -->
window.$docsify =
count:
countable:true,
fontsize:'0.9em',
color:'rgb(90,90,90)',
language:'chinese'
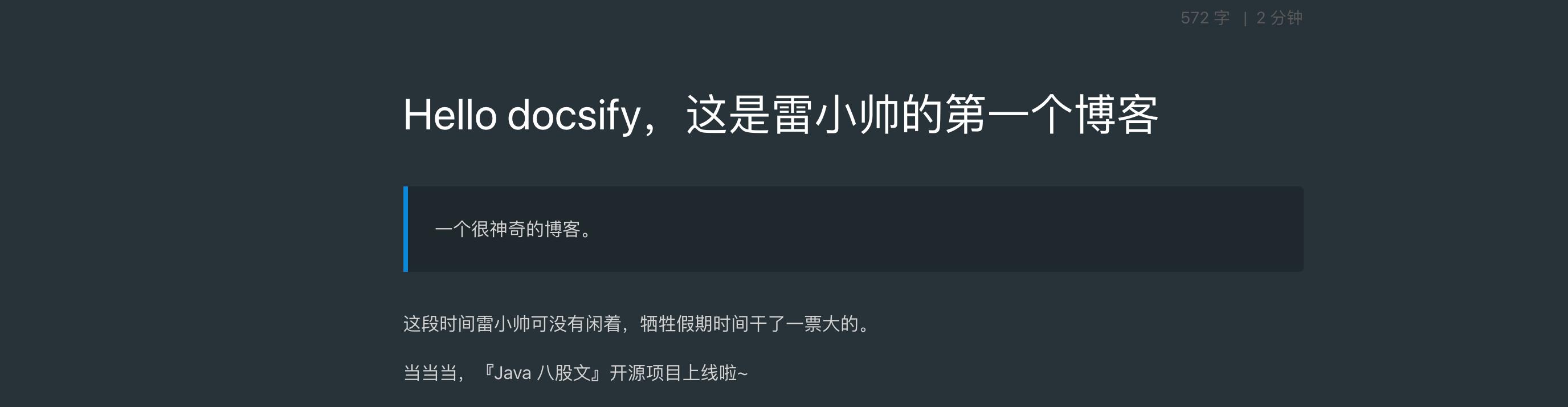
效果展示
右上角会出现字数统计和预估阅读时间。

部署到 Gitee
好了,个人博客网站已经配置差不多了,本地也能预览看到效果了。
但是问题来了,如何把网站部署到外网上去供其他技术小伙伴看呢?买阿里云服务器?好像有点费钱。
那有没有免费可以白嫖的方式?当然有了,答案就是 Gitee Pages 。我们可以把博客代码推送到 Gitee 仓库中,然后开启 Pages 配置就可以通过外网访问啦~
开干吧……
创建 Gitee 仓库
Gitee 中文名是码云,可以理解为中国版的 Github,没用过的小伙伴先自行注册一个账号吧。
https://gitee.com/
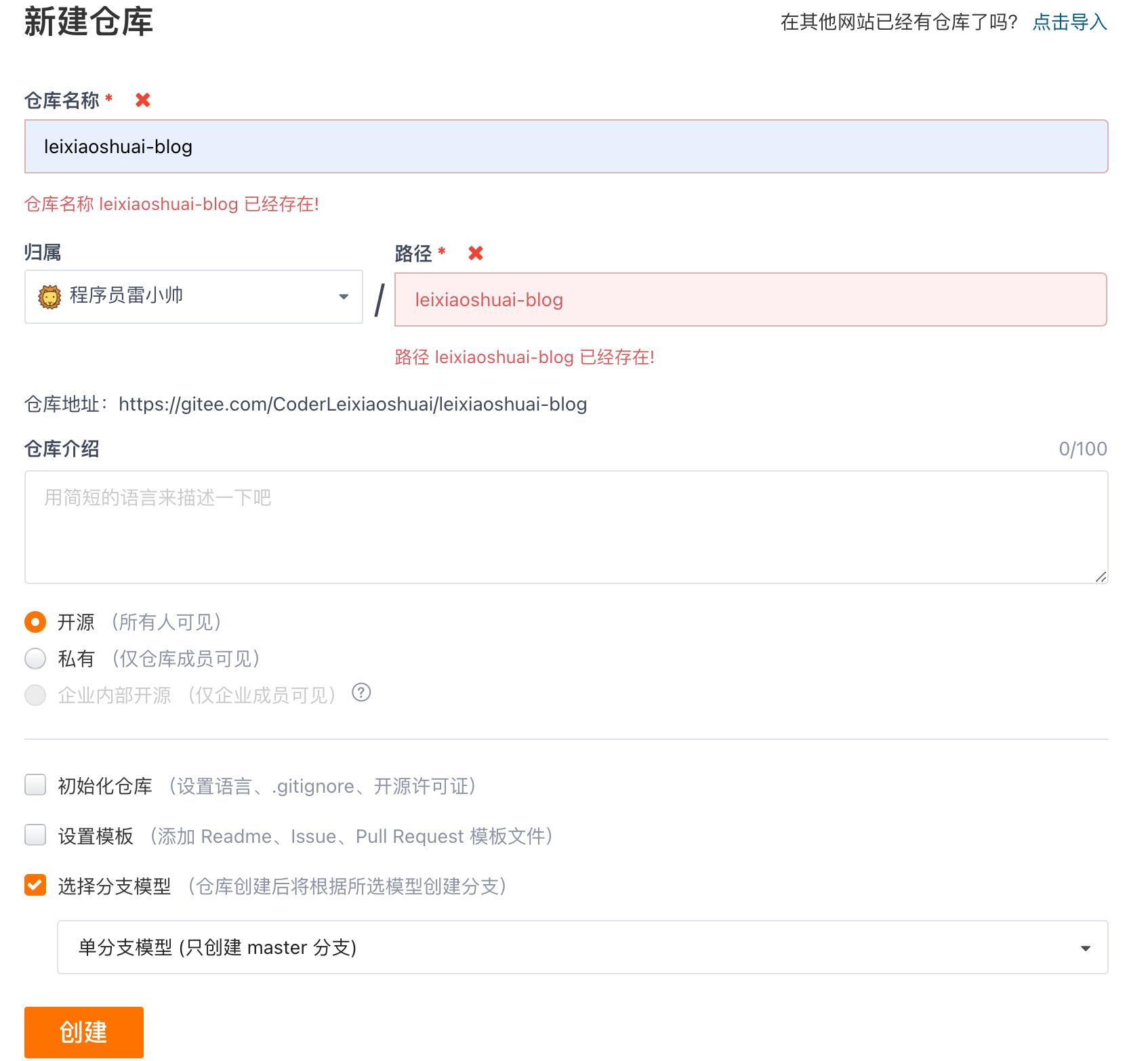
新建代码仓:

推送本地博客项目代码
我们先将本地的工程初始化为一个 Git 仓库。
cd leixiaoshuai-blog
git init
git add .
git commit -m "first commit"
Git 仓库初始化完毕,开始推送代码至远端。
git remote add origin https://gitee.com/CoderLeixiaoshuai/leixiaoshuai-blog.git
git push -u origin master
这一步可能需要输入用户名和密码,或者大家百度搜一下如何配置公钥私钥。
开启 pages
代码推送成功后,我们就可以正式开始部署项目了。
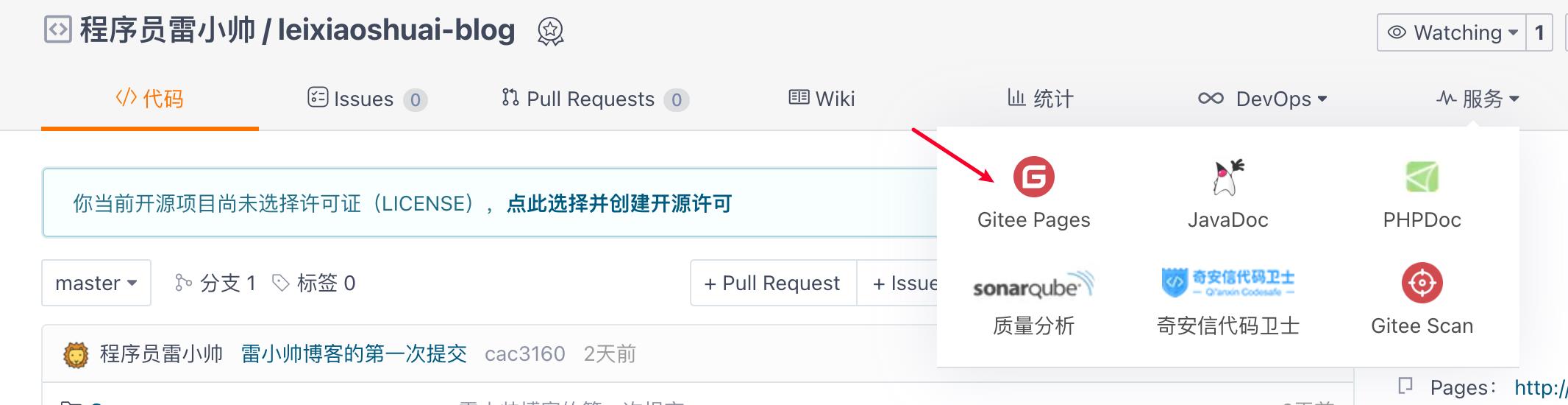
进入代码仓,点击 Gitee Pages

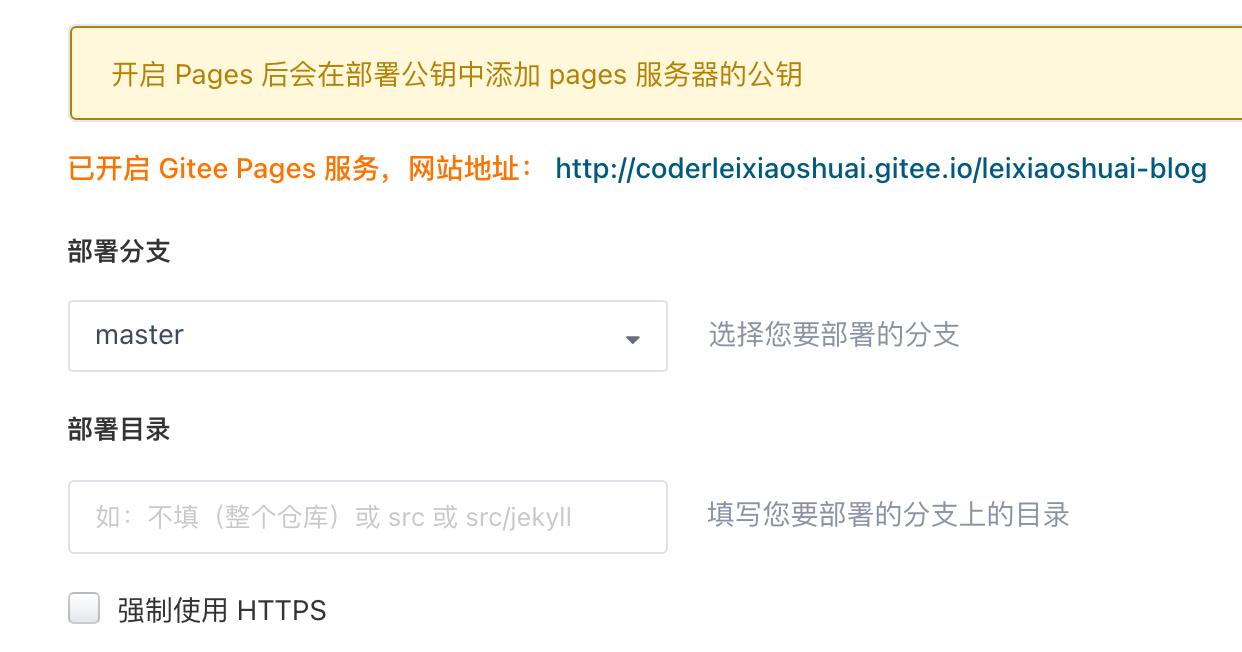
点击部署,部署成功后会显示访问地址

注意:
首次部署可能需要实名认证,大家安装要求提供身份证照片和手持身份证照片,一般 24 小时之内就可以审核通过了,大家耐心等待一下吧。
参考文档:
(1)更多玩法可以参考官网的教程文档:
https://docsify.js.org/#/zh-cn/
(2)如果还有不熟悉的可以参考视频教程
https://www.bilibili.com/video/BV1AQ4y1q7eB/
总结
不花一分钱,全靠白嫖就可以搭建属于自己的个人博客,真是太香了。
大家可以参考我已经搭建好的个人技术博客:
个人技术博客网站Description http://coderleixiaoshuai.gitee.io/java-eight-part/#/
http://coderleixiaoshuai.gitee.io/java-eight-part/#/
还愣着干啥,赶紧动手吧。
后面还会给大家分享如何绑定个人域名,想看的小伙伴三连支持一下吧。
以上是关于手把手教你从0开始搭建个人博客,东半球最详细的保姆级博客搭建部署教程 | 程序员人手必备个人博客网站的主要内容,如果未能解决你的问题,请参考以下文章