,架构 - 架构的误区,如何做前端架构,以及如何架构Unity3D项目
Posted 麦晓宇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了,架构 - 架构的误区,如何做前端架构,以及如何架构Unity3D项目相关的知识,希望对你有一定的参考价值。
前端与后端架构之间的共性
前后端架构的目标都是,高性能、高可用、可扩展、安全、可容错。对于前端来说除了这些目标特性外,我们还需要加入更多的用户体验,包括视觉效果和操作灵敏度。
作为前端工程师,用户体验是比较重要的,但这种体验涉及到很多方面,包括性能优化,视觉效果,以及操作上的人性化等,例如如何让游戏加载更快,如何制作更绚丽的特效,如何减少Drawcall,如何减少CPU的负载,如何最快的响应用户操作等。
前端技术与后端技术,都是在同一个系统层面上建立起来的,都是建立在Linux,Windows,android,ios,操作系统之上的,两者最后要需要了解操作系统的接口以及底层运作原理。区别在于后端在操作系统上构建了一套服务端框架,而前端在操作系统之上构建了一个渲染引擎,两者都需要在这之上构建业务架构。当我们自己构建了或选择使用商业渲染引擎后,再在渲染引擎之上建立游戏应用的业务架构,因此我们其实有两套架构要学习,一套是渲染引擎架构,一套是游戏业务架构。
对渲染引擎架构的探讨偏离了书本的初衷,留给作者在其他文章中再来详细讲解。在游戏架构中有很多需要我们搭建的框架,我们可以以模块形式来命名它们,包括网络框架,UI框架,数据框架,核心战斗框架,AI框架等我们将在下面的文章中讨论。
培养架构设计思维
良好的架构设计思维的培养,离不开工作中大量高质量项目的实战锻炼,然后是平时的学习、思考和提炼总结。
基本的架构设计思维,其实在我们大学计算机课程(比如数据结构和算法)中可以找到影子,大学里以学习理论知识为主,需要在具体的工作中实践他们。其实大学教育其实非常重要,基本的架构设计思维在那个时候就已经埋下种子,后面工程实践中会进一步消化和应用,随着经验的积累我们能够解决的问题的复杂性和规模逐渐变大,所用的方法就是抽象,包括分层、分治、演化。
架构设计不是静态的,而是动态的。只有能够不断应对环境变化的系统,才是有生命力的系统。所以即使你掌握了抽象、分层和分治这三种基本思维,仍然需要演化式思维,在设计的同时,借助反馈和进化的力量推动架构的持续演进。
架构师在关注技术,开发应用的同时,需要定期梳理自己的架构设计思维,积累时间长了,你看待世界事物的方式会发生根本性变化,你会发现我们生活其中的世界,其实也是在抽象、分层、分治和演化的基础上构建起来的。架构设计思维的形成,会对你的系统架构设计能力产生重大影响。可以说对抽象、分层、分治和演化掌握的深度和灵活应用的水平,直接决定架构师所能解决问题域的复杂性和规模大小,是区分普通应用型架构师和平台型/系统型架构师的一个分水岭。
试着架构Unity3D项目
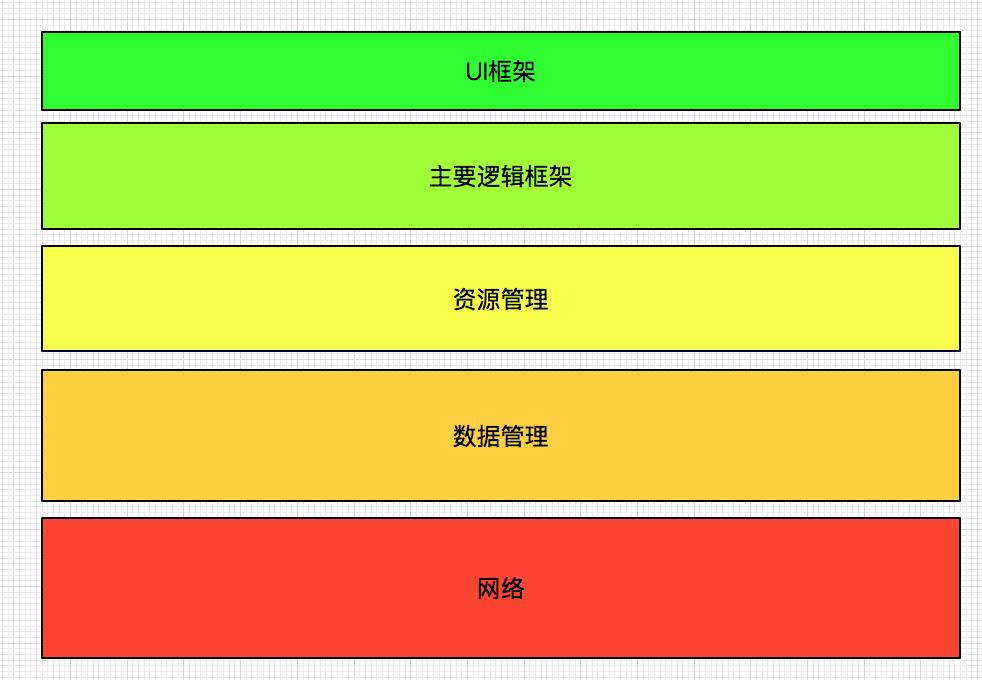
我们可以用以上的方法来试着架构Unity3D项目,我们用分层的思维方式,先确定架构的层级,如下图。

把整个项目分成五大层级,网络层,数据层,资源层,核心逻辑框架层,UI层。
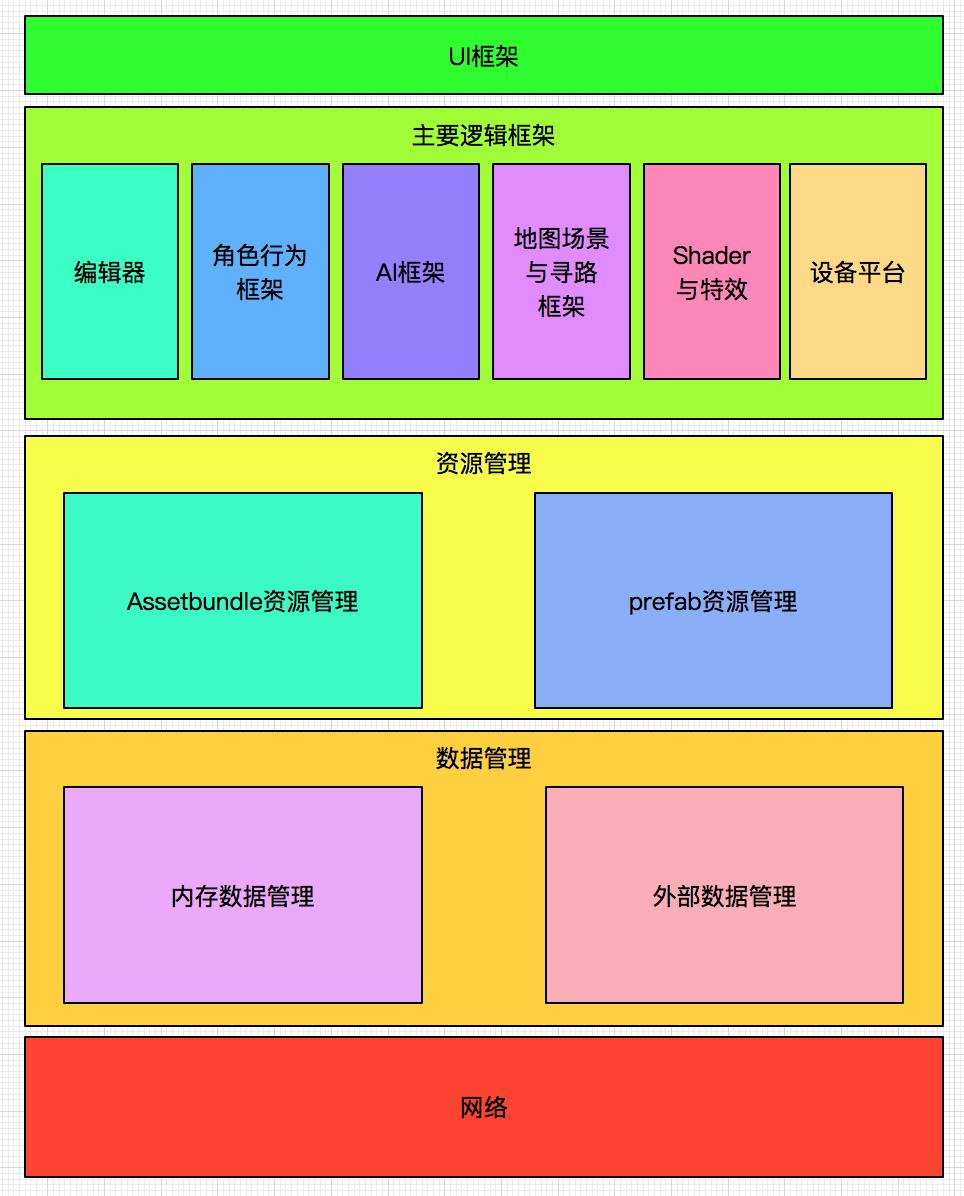
这样一分清晰的知道了我们需要做哪几块大类的东西。但是这样拆分太笼统,特别是核心逻辑框架这块,完全是概括性的层级,无法表达具体的系统。所以我们再拆分层级。把太过于笼统的层级进行再分层。如下图:

经过再分层后,把核心逻辑框架分成了,工具编辑器,角色行为框架,AI框架,地图场景与寻路框架,Shader与特效,设备原始接口。这些子层都是在核心逻辑层中,他们有自己的框架,也可以互相调用,构成了核心逻辑部分,也就是核心玩法或者说核心战斗的主要部分。
我们将资源管理层和数据管理层再进行了拆分,分成了Assetbundle资源管理和Prefab资源管理,以及内存数据管理和外部数据管理,这样更清晰的分工了各层的职能。其实还有很多其他的层级我们这里没有提到的,包括常用库,工具库,动画控制等,这里暂不一一提出来。
在游戏项目中最常用的是,数据表,网络层,UI层,常用库,这几个模块。我们可以用这个层级的方式来试着搭建一个完整的项目,只是做抽象上的编写,就可以清晰的知道,这个项目需要哪些模块和层级了。
比如如果项目单机的策略类游戏,可能就没有很多角色上的东西,而多了很多2D动画行为控制上的需求。这时我们就可以把层级划分下,把注意力重点放在,2D动画行为控制,UI框架,数据管理,资源管理,以及AI上。
如果我们项目是3D人物角色为主的网络游戏,就有地形地图,角色行为控制,还需要一套角色技能特效动画编辑器。这时我们就需要把网络层这块好好决策下该用哪种框架,TCP-Socket?UDP?还是web形式的HTTP?!3DMMRPG的难度主要集中在了角色技能动画、AI、地图、物理模拟上。我们可以重点划分出来,找人专门做这块,把最难把控的放在最优先的位置去做,而后再对这些层级进行细致化的构建。
对模块进行细致化构建时,我们可以用分治法方法去构建。如果某个要解决的内容已经确定了,而这个内容或问题的规模还是太大,无法直接的下手解决,那么我们用分治的方法,把一个问题分成几个小问题来做,把小问题再划分成更小的问题直到小到能直接解决,再依次对他们跟进处理。
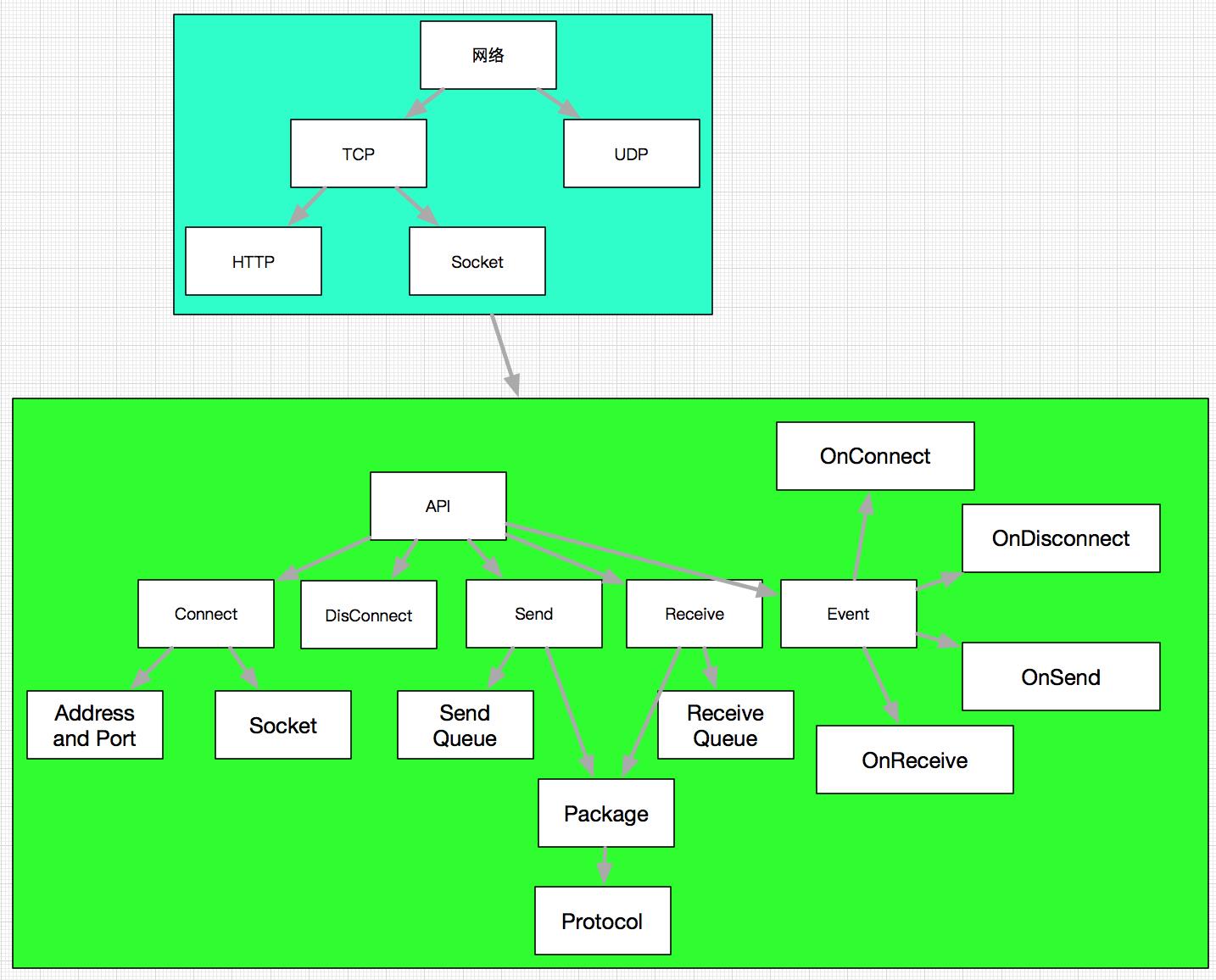
这里我们拿网络层来说,进行分而治之,如下图:

图中我们把网络层拆分成http,tcp-socket,udp这三种类型的形式,再对每个类型的具体接口进行了拆分,对于拆分出来的每个接口,如果还不能直接使用再进行细致的拆分,直到拆分到可以具体实施了为止。在上图中,我们以接口的形式进行拆分,先将接口拆分成,连接,断开连接,发送数据,收到数据,以及(断开、连接、终结)网络事件,然后再对每个接口进行拆分,把接口需要处理的问题拆分出来各个击破。
除了我们举例的网络层,其他层级部分的框架也可以用同样的方式进行类似的分解,用分而治之的方法逐个击破每个模块。这里我们描述了各个模块的拆分原则:
数据表 -- XLS导为二进制文件还是Json或其他格式,读取接口和解析接口的定义。
UI层 -- 使用NGUI还是UGUI,界面基类,界面管理,输入事件封装,自定义通用组件基类,自定义各类通用组件。
外部资源管理 -— 是否使用AssetBundle,AssetBundle资源分类,AssetBundle资源间的依赖关系,加载与释放AssetBundle的管理,AssetBundle加密。
AI层 -— 使用状态机还是行为树或者其他,状态机或行为树接口实现,AI可视化工具,AI扩展接口。
地形地图 -— 地图是2D还是3D,场景编辑器的结构,是否需要Mesh合并,场景内的大小物件区别对待,大地形在游戏里该怎么逐步显示,是否要划分区块。
寻路与网格 -— 使用A星还是跳点算法或者其他,使用网格栅格还是三角网格,长距离寻路的解决方案,地图数据管理。
常用库 -— 时间函数,数学函数,数字变量加密封装,坐标转换函数,Debug调试工具,各大逻辑系统通用工具等等。
角色行为控制 -— 人物移动处理方案,摄像机的碰撞检测,动画特效编辑器,技能编辑器,行为流的建立。
2D动画控制 -— 动画组件封装,2D动画的制作流程,2D图合并为图集。
实际工作中,我们对层级和模块逐个攻破的同时,也进入架构演化模式。一开始的做的架构中某个部位的并不适合,或需要改善,在后面的工作中,修复和完善架构是演化的重要步骤。
在不断编写完善架构的过程中原本抽象简单的架构,开始复杂化。虽然每个模块都在有条不紊的进行中,但也会不断冒出各种各样不适应或者不符合实际需求的问题出现,我们需要及时跟进演化内容。去除、重构或者改善,前面由于各种原因而导致的错误的理解。
最后架构设计的文档要及时跟进完善,在抽象的过程中,我们需要整理和记录整个过程,以便为今后在完善时能够一下子翻阅到并记起当时在架构时所考虑的各方面问题的原因。
如何通过 Vue+Webpack 来做通用的前端组件化架构设计
链接:http://web.jobbole.com/86977/
目前如果要说比较流行的前端架构哪家强,屈指可数:reactjs、angularjs、emberjs、avalonjs、vuejs。
我个人接触使用过:avalonjs、angularjs、vuejs。因为工作以及前端团队能力的问题,所以在不同的公司,在开发工作中选用了不同的前端架构。
以下仅仅是代表我个人选用架构的一些看法和理由,如下:
angular:
我觉得angularjs的学习上手周期比较长,可能遇到问题,都无法立刻解决,而且编码的质量明显的很差,如果团队没有制定规范,那写出来的代码就没法看。对于一个选用angularjs的团队来说,我认为编码规范是很重要的,否则对编码能力是没有提升的。
avalon:
avalonjs文档资料没有那么全,我感觉一些开源支持的力量不够多。不过,如果有项目需求,需要去做IE浏览器的支持话,我建议选择avalonjs
vue:
vuejs 文档比较齐全,vue吸取了angularjs 的一些优点,规避了一些缺点,至少编码规范上有了一个质的飞跃,学习上手的周期比较短。vue起初只是一个轻量级的类库,用来做类似于react的事情,同时vue也是可以拿来做前端架构设计的,比如:vueify + vue-router(spa框架)。
以上说了那么多没用的,下面就来点干活了!
我的前端组件化架构设计,目录如下:
项目架构用到的知识点,还是挺多的,知识清单如下:
[1]: gulp + webpack 构建打包工具, 使用了一系列的loader,比如:vue-loader, sass-loader, babel-loader , 以及 postcss,postcss-custom-properties,等等
[2] : postcss-custom-properties : 用来做样式全局化, 只需要通过变量去维护,通过编译变量既可以换肤。
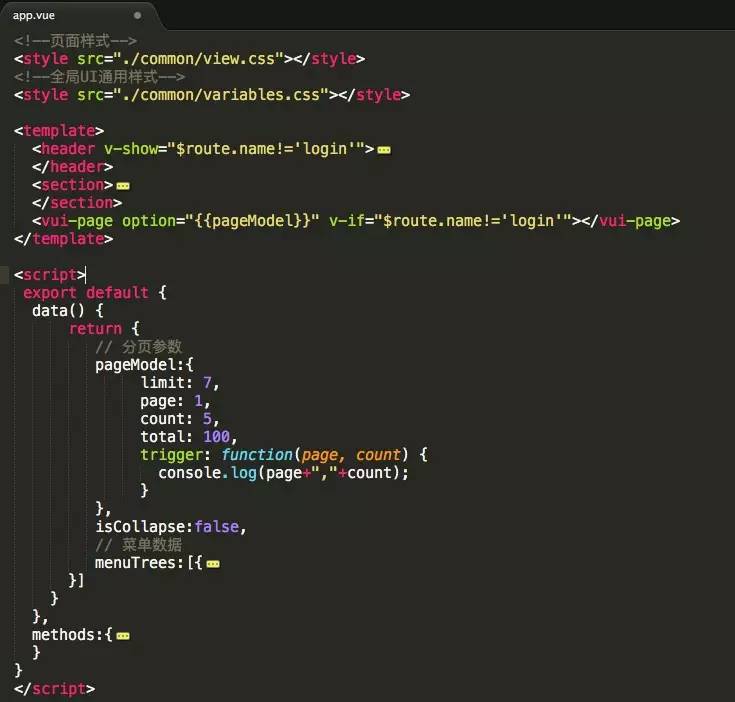
[3] : vue-loader (vue文件组件化):用来去编译处理 *.vue 的文件,一个vue 文件就是一个单独的组件,vue组件开发具有高独立且易维护。组件的划分可大可小,一个页面也可以看作成由多个vue 组件构成的,一个页面也可以是一个vue组件, vue 文件结构如下:

[4] : babel-loader :实现对vue文件中 es6 语法的编译解析
[6] : vue (插件式方式):vue本身提供了一个install 方式用来注入,我们可以注入一些全局的(属性、方法、以及通用的ui组件)。
下面说说文件夹的含义:
common 文件夹: 是用来存一些通用的东西,比如样式,以及全局的js等等
components 文件夹:用来放独立的组件,我打算后期做细分,ui 组件,以及page 组件等等,这里面就是团队的心血,以后就能做成独立的组件库了。
filters 文件夹:用来放通用的过滤器操作。
plugins 文件夹:用来放 Vue.use 注入到Vue全局的插件库,比如:请求加载、弹框、分页、ui组件 等等。plugins 只是把 componets组件暴露给 Vue全局。
views 文件夹: 用来存放页面模块
app.vue 文件:第一次启动的主程序模块
app.js 文件:启动前的加载,注入,实例化
router.config.js 文件:路由模块
目前该架构在前后台的SPA架构都适用,可能还是有很多不完善,不过我还很年轻,vue也还狠年轻,望各位道友多给我们年轻人一些机会。
【今日微信公号推荐↓】
更多推荐请看《》
以上是关于,架构 - 架构的误区,如何做前端架构,以及如何架构Unity3D项目的主要内容,如果未能解决你的问题,请参考以下文章