联系上下文,谈谈对下面诗句中加点的词语的理解。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了联系上下文,谈谈对下面诗句中加点的词语的理解。相关的知识,希望对你有一定的参考价值。
1是的,我曾一次又一次的失望过。(一次又一次) 2当我爬上那一座座诱惑着我的山顶。(一座座) 3但我又一次次鼓起信心向前走去。(又一次次) (*^__^*) 拜托了!!❤
参考技术A 你好加点字
1.一次又一次,说明次数很多,说明曾经不是只有一次失望,跟突出了我不放弃的决心
2.而一座座,表示有很多座,表示实现梦想的过程中有很多困难
3.而一次次表示,一次又一次,有很多次,不只一次,“我”一次次地努力说明“我”很坚持地要去实现梦想,虽然困难很大,但我不放弃
从async await 报错Unexpected identifier 谈谈对上下文的理解
原文首发地址:http://www.cnblogs.com/lonhon/p/7518231.html
先简单介绍下async await:
async/await是ES6推出的异步处理方案,目的也很明确:更好的实现异步编程。 详细见阮大神 ES6入门
现在说说实践中遇到的问题:使用await报错Unexpected identifier
先上代码:
var sleep = function (time) { return new Promise(function (resolve, reject) { setTimeout(function () { resolve((\'999\')); }, time); }) }; let arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] var start = async function(){ arr.forEach(()=>{ console.log( await sleep(2000) ) }) } start();
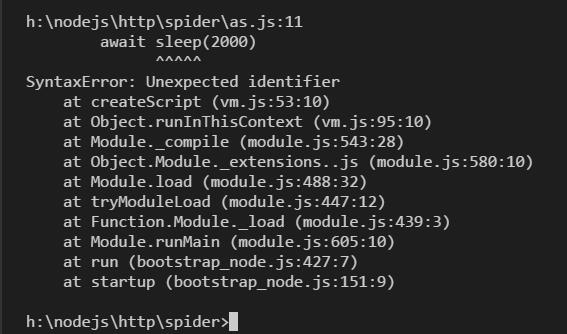
在循环中使用sleep方法,这时候报错:Unexpected identifier

原因:通过查资料发现一句话 await必须在async函数的上下文中。(后面重点讲)通过个人理解的这句话就是await只能在async函数中使用。
以上面的代码为例子,虽然最外层start函数是通过async声明的,在start函数体内部的箭头函数中使用了await,而该箭头函数是一个普通函数,所以await的上文是一个普通函数,最终导致报错。
解决办法,将箭头函数声明为async函数,代码如下:
var sleep = function (time) { return new Promise(function (resolve, reject) { setTimeout(function () { resolve(console.log(\'999\')); }, time); }) }; let arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] var start = function(){ arr.forEach(async ()=>{ await sleep(2000) }) } start();
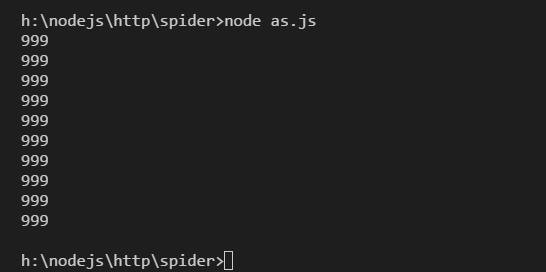
运行结果:

至此,问题解决。
await必须在async函数的上下文中。出处
上下文,英文context,其完整意思应当是concatenate-text,联系文本,编程中翻译为“引用池”或者“引用区”更加恰当
先举个例子:
③.小明说:重启试试
单从这句话我们不能知道重启什么、为什么小明要说这句话(可能你觉得是电脑)、对谁说的这句话
②.小红说对小明说她微信出来不了输入法
这就是小明为什么说这句话的上文(背景),这时候才能知道小明说的重启是微信程序or手机(真不是电脑)
①.小红和小明躺在床上玩手机
这句也是背景,但是却不能成为3的上文,因为“躺床上”并不是“重启试试”的原因(或者说背景)
函数调用会在内存形成一个"调用记录",又称"调用帧"(call frame),保存调用位置和内部变量等信息
个人理解:上文指出了环境、背景。
拿本文中的第一段错误代码来说,await的上文是一个普通箭头函数,所以使用await会报错,因为编译器在执行到await时,当前调用帧是箭头函数而不是外层的start,所以此时的await就像:小明和小红躺在床上 小明说“重启试试” ,是无意义(Unexpected identifier)的。
这时候谈谈下文,接上面的例子
④.小红重启了手机
这时候④就是③的下文
需要注意的是,上下文是一个整体,上面我把它分开只是为了理解,实际过程中,不存在单独的上文和下文,所以这是await 必须在async 的上下文 的具体意义。
以上是关于联系上下文,谈谈对下面诗句中加点的词语的理解。的主要内容,如果未能解决你的问题,请参考以下文章