前端也能悄悄对视频截图?js实现对视频按帧缓存
Posted 东方睡衣
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端也能悄悄对视频截图?js实现对视频按帧缓存相关的知识,希望对你有一定的参考价值。
前言
虽然最后没有采用这种方案来实现滚动控制视频进度,但是仍然想自己试试这种方案的实现,毕竟应用范围也挺广的。 核心代码并不多,算是一篇小短文~。
掘金好像不允许放站外演示链接,所以这里就用动图大概展示下最终的效果吧。

头像转动特效其实是一个视频,视频本身是60帧的,录屏GIF上传帧率比较低,所以看起来卡卡的,实际不是。
实现原理
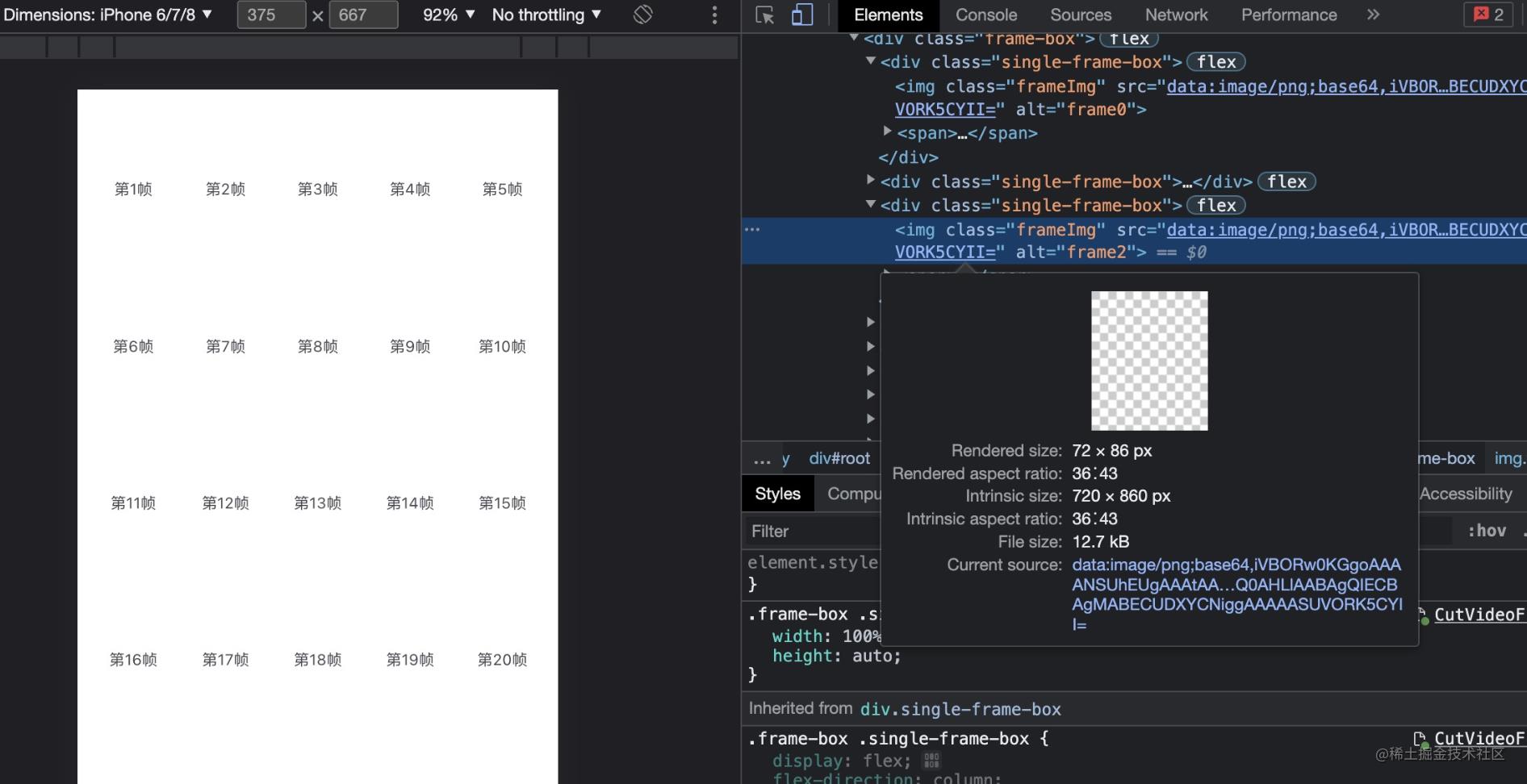
获取视频video节点,根据配置循环控制视频的currentTime来控制进度,然后新建一个canvas来将每一刻的图像存储起来,实现起来还是有不少细节,具体往后看。
代码实现-创建节点
做下准备工作,新建一个视频节点,preload=“auto” loop autoPlay mute这三个属性,使视频可以循环自动播放,另外这里用了webm格式的视频(是不是想到了webp?没错,类似的),比较节约空间,但是实测在高速拖动情况下不如mp4格式流畅,兼容性也差点,不过当前场景没关系,这里就不展开细说。
const videoFile = require('../../assets/imgs/head_video.webm')
<video ref=videoRef className="video" preload="auto" loop autoPlay muted=true src=videoFile/>
代码实现-函数基本结构
改变视频进度来获取每一帧,这个操作毫无疑问是异步的,所以理想状态下是这样的,创建一个取帧的函数bufferVideoFrames(videoFile, frameRate),接收一个视频对象,以及帧率参数,返回一个promise。
// 调用获取结果,返回一个base64数组
const res = bufferVideoFrames(videoFile, 30)
// 缓存函数xxxxxx
const bufferVideoFrames = async (videoFile, frameTotal = 24) => return new Promise(async (resolve) => .......................................
完善缓存函数-配置监听
首先,我们对视频的截图操作一定是要等视频当前帧加载完才能去进行的,所以需要监听视频当前帧加载完成, 此时缓存函数扩充一下,监听“loadeddata”事件:
// 缓存函数xxxxxx
const bufferVideoFrames = async (videoFile, frameTotal = 24) => return new Promise(async (resolve) => // 当浏览器已加载视频的当前帧时触发videoNode.addEventListener('loadeddata', async function () // 在这里执行具体代码
但是我们并不是一定要页面加载完就触发,我们可能是点击某个按钮才触发缓存,所以我们能不在页面初始化的时候就去注册这个监听,而是在这个函数调用的时候才注册,为了调用函数的时候能触发这个监听,我们手动将参数里的视频对象,再次挂载到视频节点上即可。
// 获取视频标签节点
let videoNode = document.createElement("video");
// 挂载一次视频对象,这一步会触发加载完成事件监听
videoNode.src = videoFile;
也就是说此时缓存函数结构应该是:
1.获取节点
2.注册监听
3.挂载视频,触发监听
完善代码,此时的缓存函数:
// 缓存函数xxxxxx
const bufferVideoFrames = async (videoFile, frameTotal = 24) => return new Promise(async (resolve) => // 获取视频标签节点let videoNode = document.createElement("video");// 当浏览器已加载视频的当前帧时触发videoNode.addEventListener('loadeddata', async function () // 在这里执行具体代码// 挂载一次视频对象,这一步会触发加载完成事件监听videoNode.src = videoFile;
完善缓存函数-使用canvas保存帧
到了这一步,基本结构完成,距离完成已经是临门一脚,在监听内容里新建canvas,循环改变视频进度,保存当前帧到结果数组就好,代码如下,这里补充了一些配置类的变量:
videoNode.addEventListener('loadeddata', async function () // 新建一个canvas画布承载当前帧视频let canvas = document.createElement('canvas');let context = canvas.getContext('2d');// 尺寸根据视频宽高设置let [w, h] = [videoNode.videoWidth, videoNode.videoHeight]canvas.width = w;canvas.height = h;let frames = [];// 存放取出的帧let interval = 1 / frameTotal;// 计算每帧时长,例如60帧就是1/60,每帧16.6mslet currentTime = 0;// 起始时间let duration = videoNode.duration;// 视频总时长while (currentTime < duration) // 不断按每帧时长,移动播放位置,直到视频结束videoNode.currentTime = currentTime;// 保存帧到canvas的contextcontext.drawImage(videoNode, 0, 0, w, h);// 将canvas转为base64的图片格式let base64ImageData = canvas.toDataURL();// 存入结果数组frames.push(base64ImageData);// 移动视频进度currentTime += interval;resolve(frames););
完善缓存函数-处理currentTime的异步问题
不出意外的话还是出意外的了,按上述的方法来实现,最终获取到的图像竟然是空白的!果然没有那么顺利。

// 不断按每帧时长,移动播放位置,直到视频结束videoNode.currentTime = currentTime;// 保存帧到canvas的contextcontext.drawImage(videoNode, 0, 0, w, h);
在这里设置currentTime之后,视频的帧实际上还没渲染完成,设置currentTime是一个异步的操作,这样写根本生成不了context的内容,因为还没等帧渲染完,这个循环就已经执行完成了。
所以我们要等设置进度的操作执行完,再去保存canvas的内容,查了一下,还好有设置进度完成的监听事件——“seeked”,await的好处来了,很简单,中间加一步,我们等到“seeked”监听触发,再去保存即可。
// 关键,通过await等待视频移动完成后,才执行后续帧的保存,通过seeked事件监听
// eslint-disable-next-line no-loop-funcawait new Promise(r => seeked = r);
// 保存帧到canvas的contextcontext.drawImage(videoNode, 0, 0, w, h);
提前把“seeked”监听在调用函数的时候注册一下,最终的版本就完成了
const bufferVideoFrames = async (videoFile, frameTotal = 24) => return new Promise(async (resolve) => // 获取视频标签节点let videoNode = document.createElement("video");let seeked;// 监听设置视频播放位置动作结束videoNode.addEventListener('seeked', async function () if (seeked) seeked(););// 当浏览器已加载视频的当前帧时触发videoNode.addEventListener('loadeddata', async function () // 新建一个canvas画布承载当前帧视频let canvas = document.createElement('canvas');let context = canvas.getContext('2d');// 尺寸根据视频宽高设置let [w, h] = [videoNode.videoWidth, videoNode.videoHeight]canvas.width = w;canvas.height = h;let frames = [];// 存放取出的帧let interval = 1 / frameTotal;// 计算每帧时长,例如60帧就是1/60,每帧16.6mslet currentTime = 0;// 起始时间let duration = videoNode.duration;// 视频总时长while (currentTime < duration) // 不断按每帧时长,移动播放位置,直到视频结束videoNode.currentTime = currentTime;// 关键,通过await等待视频移动完成后,才执行后续帧的保存,通过seeked事件监听// eslint-disable-next-line no-loop-funcawait new Promise(r => seeked = r);// 保存帧到canvas的contextcontext.drawImage(videoNode, 0, 0, w, h);// 将canvas转为base64的图片格式let base64ImageData = canvas.toDataURL();// 存入结果数组frames.push(base64ImageData);// 移动视频进度currentTime += interval;resolve(frames););// 一步会触发加载完成事件监听videoNode.src = videoFile;);
结语
帧率越高,每一帧之间更接近,过渡更平滑,但是如果原视频只有30帧,那么按60帧取帧就会有一半的帧是重复的,并无意义。
前端场景下的应用:可用于抽帧合成、视频截图、动画进度控制(Apple官网),用途还是很广的。
缺点就是占用内存,在处理一些高清比如一个1280*720的1分钟的视频,按照40帧来进行缓存,内存占用将达到G级别。
最后
为大家准备了一个前端资料包。包含54本,2.57G的前端相关电子书,《前端面试宝典(附答案和解析)》,难点、重点知识视频教程(全套)。



有需要的小伙伴,可以点击下方卡片领取,无偿分享
数据标注员工作笔记:视频截图
视频分段
使用ffmpeg,在终端运行,先将位置调到代码和视频一起的位置
ffmpeg -ss 00:00:00 -t 00:01:45 -i s1.mp4 -vcodec copy -acodec copy outs1.mp4
视频合并
from moviepy.editor import *
video_list = ['outs5.mp4','outss5.mp4']
L = []
for video_path in video_list:
video = VideoFileClip(video_path)
L.append(video)
final_clip = concatenate_videoclips(L)
final_clip.to_videofile('./final5.mp4', fps=24, remove_temp=True)
视频按帧数截屏
import cv2
import argparse
import os
def parse_args():
"""
Parse input arguments
"""
parser = argparse.ArgumentParser(description='Process pic')
parser.add_argument('--input', help='video to process', dest='input', default=None, type=str)
parser.add_argument('--output', help='pic to store', dest='output', default=None, type=str)
# default为间隔多少帧截取一张图片
parser.add_argument('--skip_frame', dest='skip_frame', help='skip number of video', default=24, type=int)
# input为输入视频的路径 ,output为输出存放图片的路径
args = parser.parse_args(['--input',r'C:\\video_download\\final14.mp4' , '--output', r'C:\\video download'])
return args
def process_video(i_video, o_video, num):
cap = cv2.VideoCapture(i_video)
num_frame = cap.get(cv2.CAP_PROP_FRAME_COUNT)
expand_name = '.jpg'
if not cap.isOpened():
print("Please check the path.")
cnt = 0
count = 0
while 1:
ret, frame = cap.read()
cnt += 1
# how
# many
# frame
# to
# cut
if cnt % num == 0:
count += 1
cv2.imwrite(os.path.join(o_video, str(count) + expand_name), frame)
if not ret:
break
if __name__ == '__main__':
args = parse_args()
if not os.path.exists(args.output):
os.makedirs(args.output)
print('Called with args:')
print(args)
process_video(args.input, args.output, args.skip_frame)
以上全都借鉴来自CSDN的某些大佬,但是具体地址忘记了。
小弟萌新一个,多多包涵.
以上是关于前端也能悄悄对视频截图?js实现对视频按帧缓存的主要内容,如果未能解决你的问题,请参考以下文章