react-swipeable-views轮播图实现下方的切换点控制组件
Posted -耿瑞-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react-swipeable-views轮播图实现下方的切换点控制组件相关的知识,希望对你有一定的参考价值。
本文是react通过react-swipeable-views创建公共轮播图组件的续文
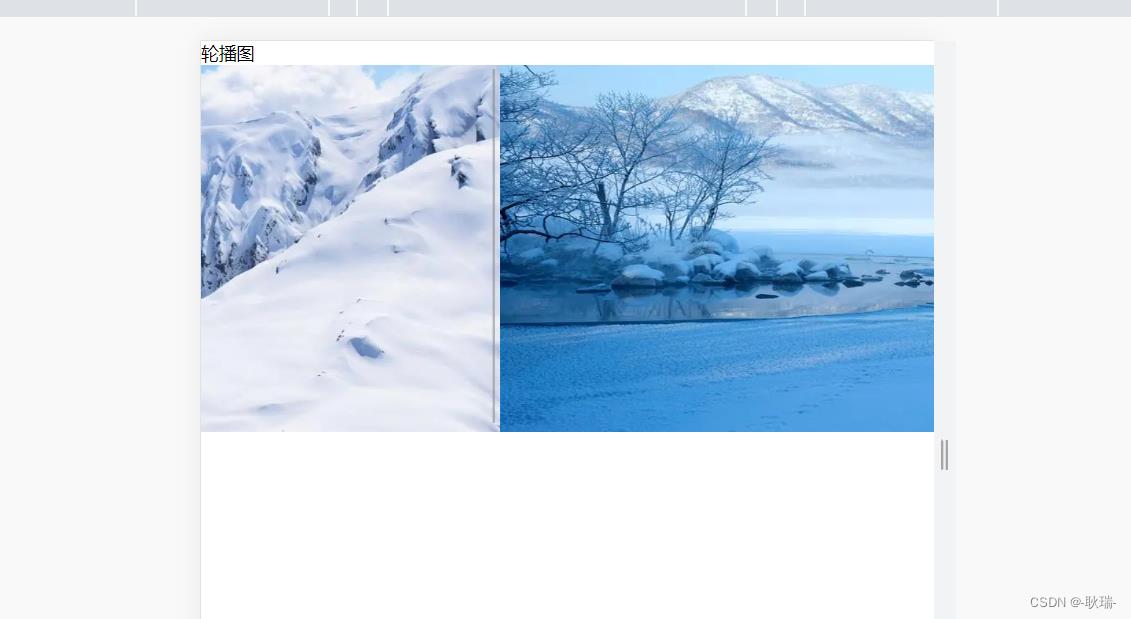
上一文 我们创建了这样的一个轮播图组件

但我们已经看到的轮播图 下面都会有小点 展示当前所在的位置
但react-swipeable-views 并没有直接提供 我们需要自己去编写这个组件
我们在components下的 rotationChart 创建一个 Pagination.jsx 组件
然后 在同目录下创建一个样式文件 我这里叫 Pagination.css
参考代码如下
.swiper-pagination
position: absolute;
bottom: 10px;
right: 10px;
display: inline-block;
height: auto;
width: 100%;
ul
width: 100%;
height: auto;
text-align: center;
li
list-style: none;
display: inline-block;
height: 10px;
width: 10px;
border-radius: 50%;
background-color:#ccc;
margin: 0 3px;
li.selected
background-color:rgb(233,32,61);
Pagination.jsx 参开代码如下
import React from 'react';
import './Pagination.css';
export default class Pagination extends React.Component
render()
const quantity = this.props&&this.props.quantity?new Array(this.props.quantity).fill(1):[];
const currentIndex = this.props&&this.props.currentIndex?this.props.currentIndex:0;
return (
<div className = "swiper-pagination">
<ul>
quantity.map((element,index) =>
return <li
className = currentIndex === index?'selected':''
key = index
></li>
)
</ul>
</div>
)
这里 我们又多接收了一个参数 叫 currentIndex 判断 如果 currentIndex 和 当前下班的index相同 则给与选中状态
那么 我们来到 components/rotationChart下的index.jsx 更改代码如下
import React from 'react';
import SwipeableViews from 'react-swipeable-views';
import Pagination from './Pagination';
import './index.css';
export default class Swiper extends React.Component
constructor(props)
super(props);
this.state =
currentIndex: 0
handleChangeIndex = (index) =>
this.setState(
currentIndex: index
)
render()
const banners = this.props&&this.props.banners?this.props.banners:[];
const height = this.props&&this.props.height?this.props.height:"200px";
const width = this.props&&this.props.width?this.props.width:"400px";
return (
<div className = "swiper" style = height,width >
<SwipeableViews onChangeIndex= this.handleChangeIndex >
banners.map((element ,index) =>
return (
<div className='swiper-view' key= index >
<img src= element alt=""/>
</div>
)
)
</SwipeableViews>
<Pagination currentIndex = this.state.currentIndex quantity = banners.length />
</div>
)
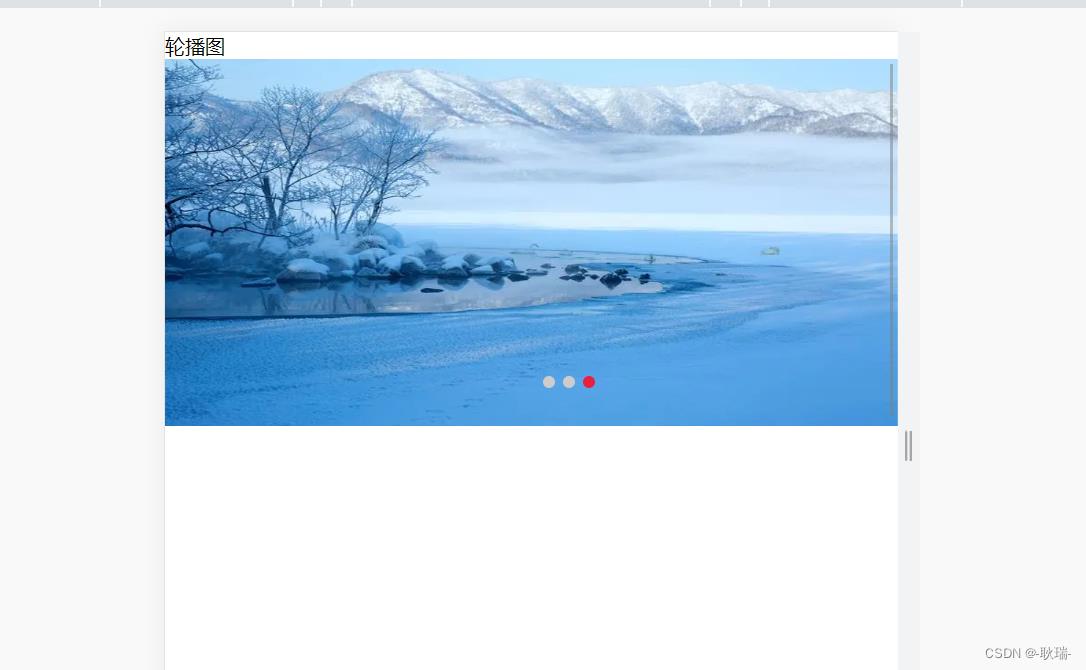
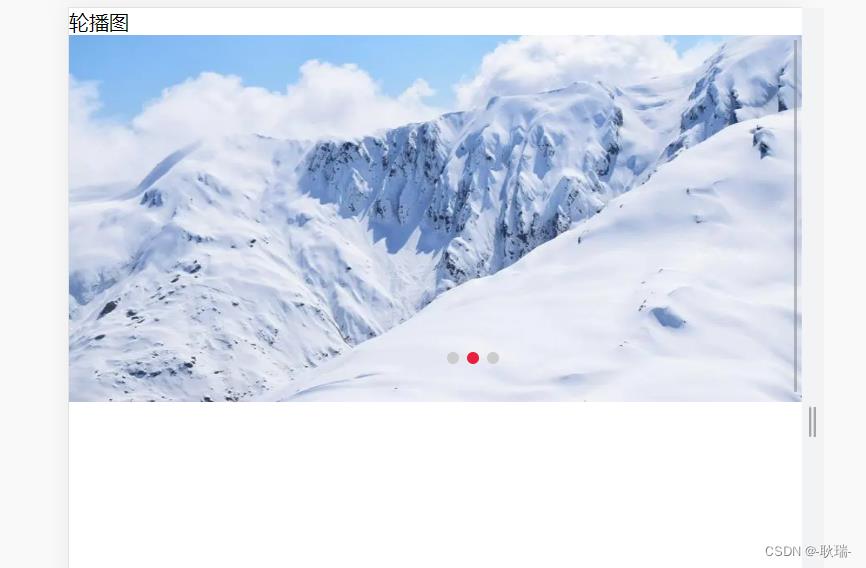
这里我们用了 react-swipeable-views组件中的 onChangeIndex函数 监听了切换事件 返回一个参数
就是当前轮播图所在的下标 然后给到 Pagination组件 运行结果如下


此时 我们下方的三个小点就实现了 因为这个组件是自己写的 如果想改样式 直接在 Pagination.css中改就好了
swiper做轮播图
参考技术A 引入swiper-bundle.min.js以上是关于react-swipeable-views轮播图实现下方的切换点控制组件的主要内容,如果未能解决你的问题,请参考以下文章