Axios发送请求
Posted G1best
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Axios发送请求相关的知识,希望对你有一定的参考价值。
--- axios是什么:
Axios,是一个基于promise的网络请求库,作用于node.js和浏览器中。
一、axios的特点:
1.在浏览器中发送XMLHttpRequest请求。
2.在node.js中可以发送请求
3.支持PromiseAPI
4.拦截请求和响应数据
二、axios的请求方式:

三、使用axios
1.安装axios: npm install axios
2.在main.js中导入axios
import axios from 'axios' //安装完之后,导入axios3.设置全局配置 请求默认根路径
// 配置请求根路径
axios.defaults.baseURL = 'https://web.eylives.cn/api.svc'4.挂载到vue实例中设置为全局属性,后面可通过 this.$http 调用发送请求
// 挂在到Vue实例,后面可通过this.$http调用
Vue.prototype.$http = axios在页面中直接使用 this.$http.post(),即可调用接口并发送请求
//在发送请求调用接口时,就可以直接写接口名
getNoticeList()
console.log(localStorage.getItem('userId'), localStorage.getItem('token'));
let sendInfo =
id: localStorage.getItem('userId'),
token: localStorage.getItem('token')
sendInfo = JSON.stringify(sendInfo)
this.$http.post('getpropertynoticelist_wechat', sendInfo).then((res) =>
console.log('链接成功', res);
let resInfo = JSON.parse(res.data)
console.log('后端获取数据', resInfo);
let resDataList = resInfo.data
console.log('返回数据列表', resDataList);
this.noticeList = resDataList
//简写一步到位
// this.noticeList = JSON.parse(res.data).data
).catch((err) =>
console.log('链接失败', err);
)
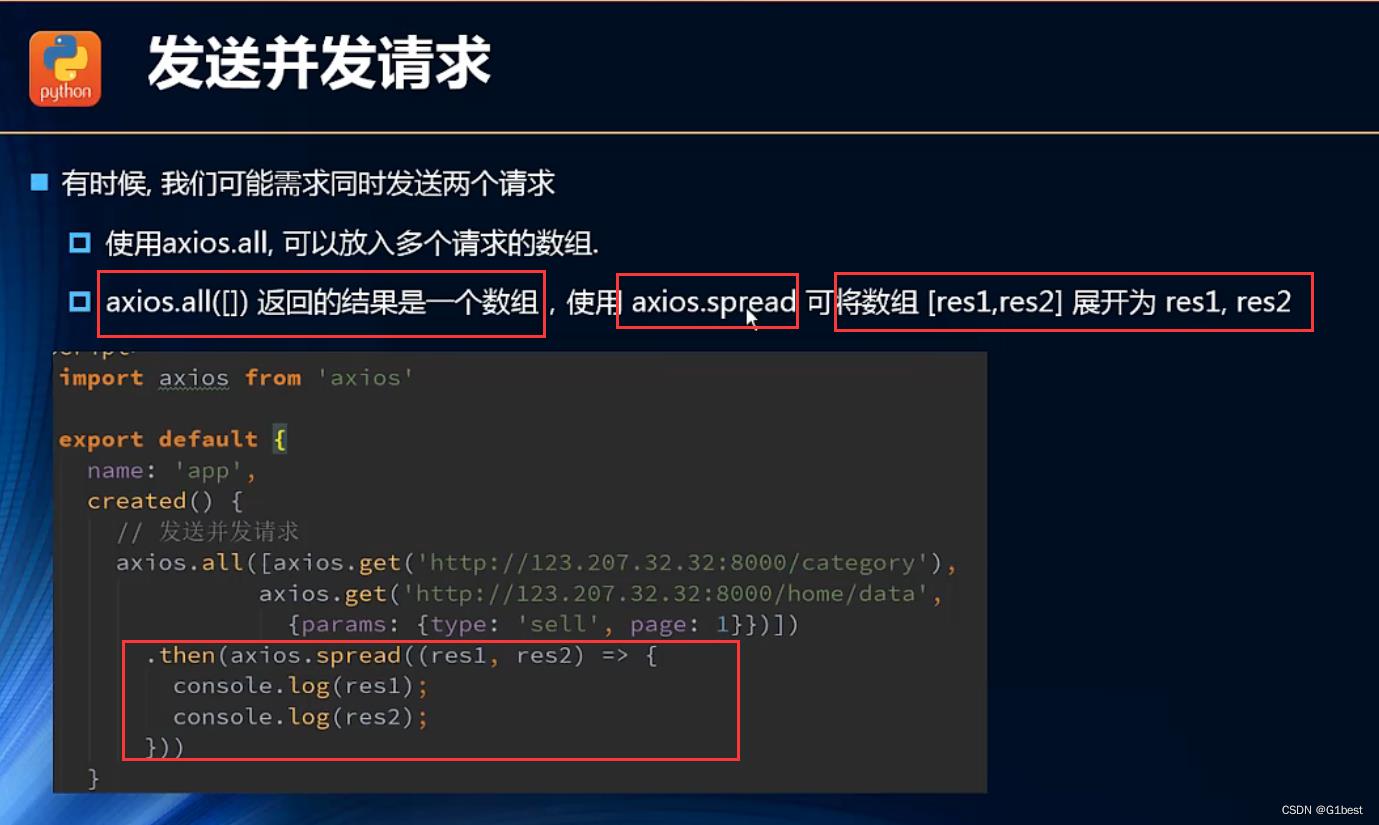
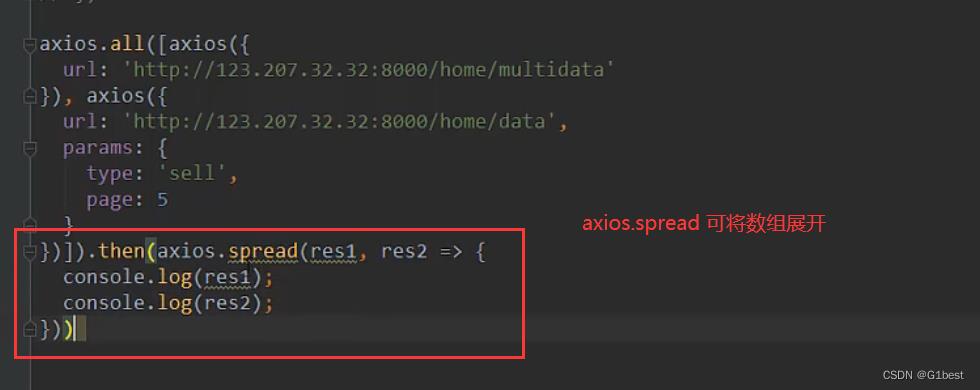
,四、axios发送并发请求(发送两个请求)



五、axios常见配置项:

注意:
get请求传递参数用params:
如果是get请求,请求体是空的。
如果是post请求,请求体不可为空.
所以在post请求时,请求体对应的是 data:

axios如何一次性发送多个网络请求?
‘- axios().then().catch() 默认发送一个请求 axios.get() axios.post 为简写- 如果要一次性发送多个请求需要使用 axios.all()函数操作
axios.all([
axios.get('/heima',params:name:itcast),
axios.get('/itcast',params:name:hima)
])
.then(axios.spread(function (hmRes,itRes)
console.log('heima', hmRes.data);
console.log('itcast', itRes.data);
));
以上代码发出来不知道格式还对不对,有需要的话。可以去黑马程序员社区看Python相关版块内容。官网还可以领取学习大纲和配套基础班免费课程。 参考技术A 这个如何一次性发应该发送的话在网络上面那算的话它有这个功能就可以一次性发送如果发送不了多条的。 参考技术B 家庭组同样不需要密码的,设置成家庭网络后,将你要共享的文件右击,设置成家庭组共享就OK了
以上是关于Axios发送请求的主要内容,如果未能解决你的问题,请参考以下文章