VUE框架
Posted #安同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE框架相关的知识,希望对你有一定的参考价值。
1 概述
VUE是一款前端框架,免除了JavaScript中的DOM操作,简化书写
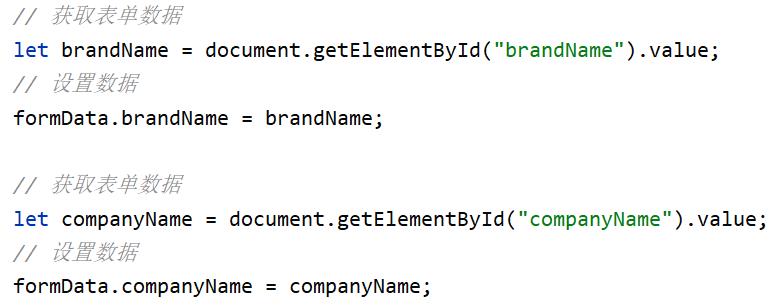
在javascript中有很多没有逻辑的繁琐的重复操作,如下

而VUE改善了这个问题,简化了DOM书写。
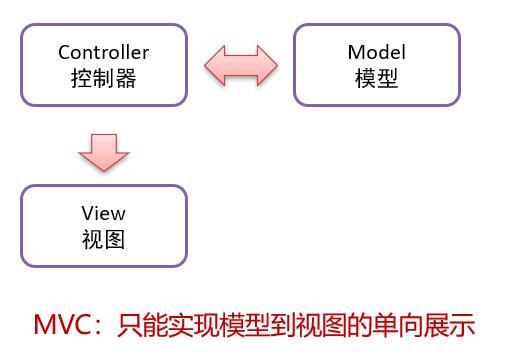
VUE是基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。之前的操作是将重点放在了DOM书写上。而要了解MVVM思想首先要了解MVC思想

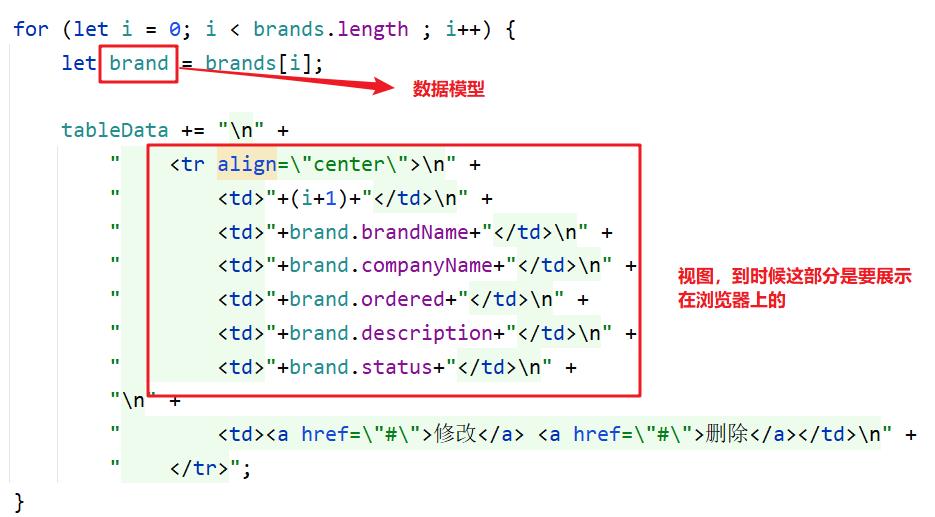
C 就是咱们 js 代码,M 就是数据,而 V 是页面上展示的内容,如下图是我们之前写的代码,如下是我们之前写的代码

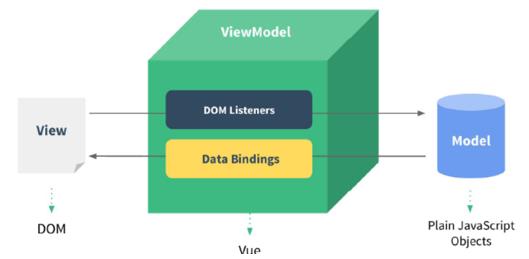
MVC思想是没法进行双向绑定的。双向绑定是指当数据模型数据发生变化时,页面展示的会随之发生变化,而如果表单数据 发生变化,绑定的模型数据也随之发生变化。接下来我们聊聊 MVVM 思想,如下图是三个组件图解

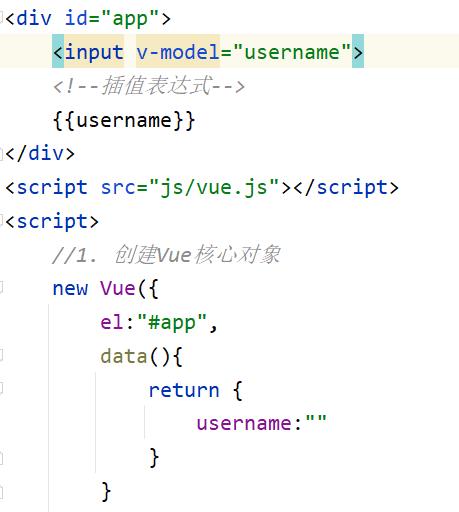
图中的 Model 就是我们的数据, View 是视图,也就是页面标签,用户可以通过浏览器看到的内容; Model 和 View 是通 过 ViewModel 对象进行双向绑定的,而 ViewModel 对象是 Vue 提供的。接下来让大家看一下双向绑定的效果,下图是提 前准备的代码,输入框绑定了 username 模型数据,而在页面上也使用 绑定了 username 模型数据,如下

通过浏览器可以看见如下页面

当我们在输入框中输入内容,而输入框后面随之实时的展示我们输入的内容,这就是双向绑定的效果。
2 入门
VUE使用起来比较简单,大致分为三个步骤
1 新建html页面,引入Vue.js文件
<script src="js/vue.js"></script>2 在JS代码区域,创建Vue核心对象,进行数据绑定
new Vue(
el: "#app",
data()
return
username: ""
);创建VUE对象时,需要传递一个js对象,而对象需要有如下属性:
- el:用来指定哪儿些标签受 Vue 管理。 该属性取值 #app 中的 app 需要是受管理的标签的id属性值
- data:用来定义数据模型
- methods:用来定义函数(这个后面会用到)
3 编写视图
<div id="app">
<input name="username" v-model="username" >
username
</div>
是 Vue 中定义的 插值表达式 ,在里面写数据模型,到时候会将该模型的数据值展示在这个位置。
整体代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input v-model="username">
<!--插值表达式-->
username
</div>
<script src="js/vue.js"></script>
<script>
//1. 创建Vue核心对象
new Vue(
el:"#app",
data() // data() 是 ECMAScript 6 版本的新的写法
return
username:""
/*data: function ()
return
username:""
*/
);
</script>
</body>
</html>3 VUE指令
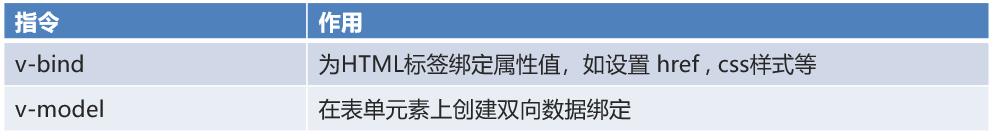
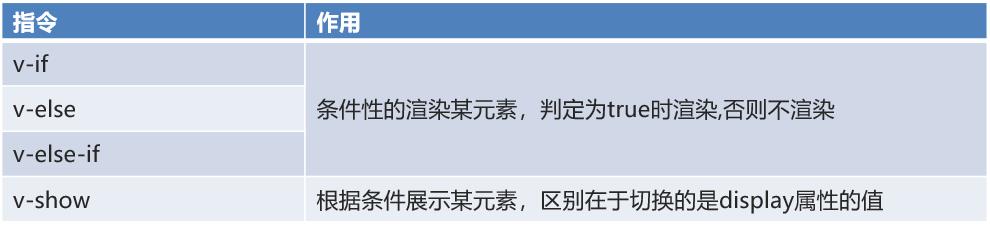
指令:HTML 标签上带有 v- 前缀的特殊属性,不同指令具有不同含义。例如:v-if,v-for…常用指令如下

3.1 v-bind & v-model 指令

- v-bind
该指令可以给标签原有属性绑定模型数据。这样模型数据发生变化,标签属性值也随之发生变化 例如:
<a v-bind:href="url">百度一下</a>上面的v-bind可以写成:,如下
<!--
v-bind 可以省略
-->
<a :href="url">百度一下</a>- v-model
该指令可以给表单项标签绑定模型数据。这样就能实现双向绑定效果。例如:
<input name="username" v-model="username">代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<a v-bind:href="url">点击一下</a>
<a :href="url">点击一下</a>
<input v-model="url">
</div>
<script src="js/vue.js"></script>
<script>
//1. 创建Vue核心对象
new Vue(
el:"#app",
data()
return
username:"",
url:"https://www.baidu.com"
);
</script>
</body>
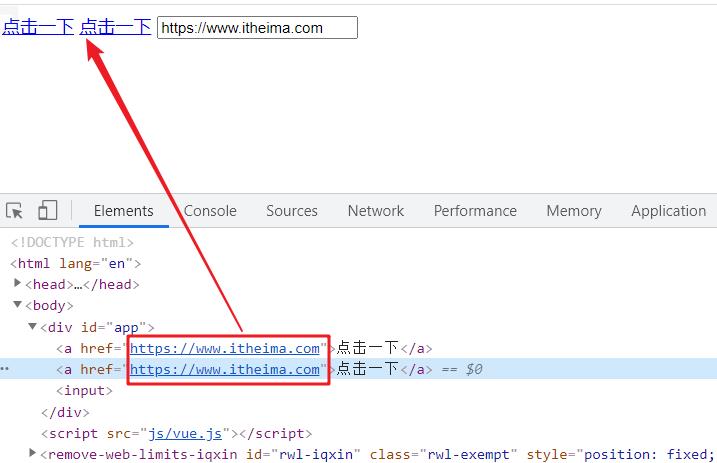
</html>通过浏览器打开上面页面,并且使用检查查看超链接的路径,该路径会根据输入框输入的路径变化而变化,这是因为超链接 和输入框绑定的是同一个模型数据

3.2 v-on指令

我们在页面定义一个按钮,并给该按钮使用 v-on 指令绑定单击事件,html代码如下
<input type="button" value="一个按钮" v-on:click="show()">
而使用 v-on 时还可以使用简化的写法,将 v-on: 替换成 @ ,html代码如下
<input type="button" value="一个按钮" @click="show()">上面代码绑定的 show() 需要在 Vue 对象中的 methods 属性中定义出来
new Vue(
el: "#app",
methods:
show()
alert("我被点了");
);注意:v-on: 后面的事件名称是之前原生事件属性名去掉on。例如
- 单击事件 : 事件属性名是 onclick,而在vue中使用是 v-on:click
- 失去焦点事件:事件属性名是 onblur,而在vue中使用时 v-on:blur
整页代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input type="button" value="一个按钮" v-on:click="show()"><br>
<input type="button" value="一个按钮" @click="show()">
</div>
<script src="js/vue.js"></script>
<script>
//1. 创建Vue核心对象
new Vue(
el:"#app",
data()
return
username:"",
,
methods:
show()
alert("我被点了...");
);
</script>
</body>
</html>3.3 条件判断指令

接下来通过代码演示一下。在 Vue中定义一个 count 的数据模型,如下
//1. 创建Vue核心对象
new Vue(
el:"#app",
data()
return
count:3
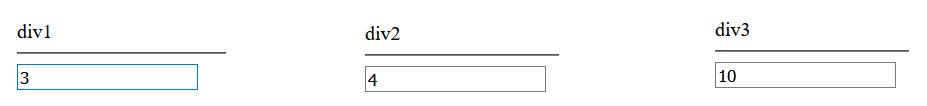
);现在要实现,当 count 模型的数据是3时,在页面上展示 div1 内容;当 count 模型的数据是4时,在页面上展示 div2 内 容; count 模型数据是其他值时,在页面上展示 div3 。这里为了动态改变模型数据 count 的值,再定义一个输入框绑定 count 模型数据。html 代码如下:
<div id="app">
<div v-if="count == 3">div1</div>
<div v-else-if="count == 4">div2</div>
<div v-else>div3</div>
<hr>
<input v-model="count">
</div>整页代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div v-if="count == 3">div1</div>
<div v-else-if="count == 4">div2</div>
<div v-else>div3</div>
<hr>
<input v-model="count">
</div>
<script src="js/vue.js"></script>
<script>
//1. 创建Vue核心对象
new Vue(
el:"#app",
data()
return
count:3
);
</script>
</body>
</html>通过浏览器打开页面并在输入框输入不同的值,效果如下

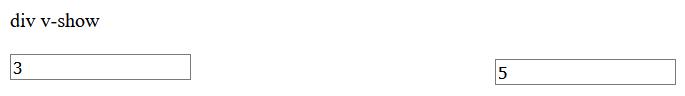
然后我们在看看 v-show 指令的效果,如果模型数据 count 的值是3时,展示 div v-show 内容,否则不展示,html页面代码如下
<div v-show="count == 3">div v-show</div>
<br>
<input v-model="count">浏览器打开效果如下:

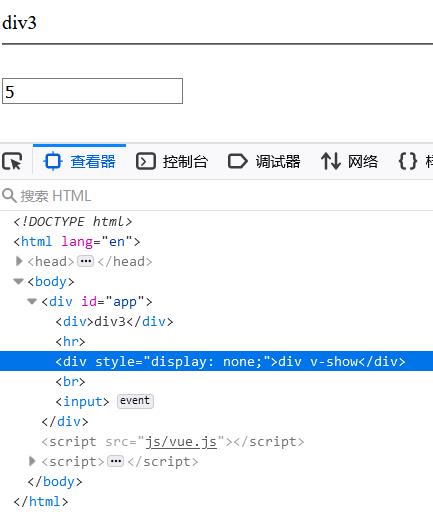
通过上面的演示,发现 v-show 和 v-if 效果一样,那它们到底有什么区别呢?我们根据浏览器的检查功能查看源代码

通过上图可以看出 v-show 不展示的原理是给对应的标签添加 display css属性,并将该属性值设置为 none ,这样就达到 了隐藏的效果。而 v-if 指令是条件不满足时根本就不会渲染。
3.4 v-for指令

这个指令看到名字就知道是用来遍历的,该指令使用的格式如下:
<标签 v-for="变量名 in 集合模型数据">
变量名
</标签>注意:需要循环那个标签, v-for 指令就写在那个标签上。
如果在页面需要使用到集合模型数据的索引,就需要使用如下格式:
<标签 v-for="(变量名,索引变量) in 集合模型数据">
<!--索引变量是从0开始,所以要表示序号的话,需要手动的加1-->
索引变量 + 1 变量名
</标签>代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<div v-for="addr in addrs">
addr <br>
</div>
<hr>
<div v-for="(addr,i) in addrs">
i+1--addr <br>
</div>
</div>
<script src="js/vue.js"></script>
<script>
//1. 创建Vue核心对象
new Vue(
el:"#app",
data()
return
addrs:["北京","上海","西安"]
);
</script>
</body>
</html>通过浏览器打开如下

4 生命周期
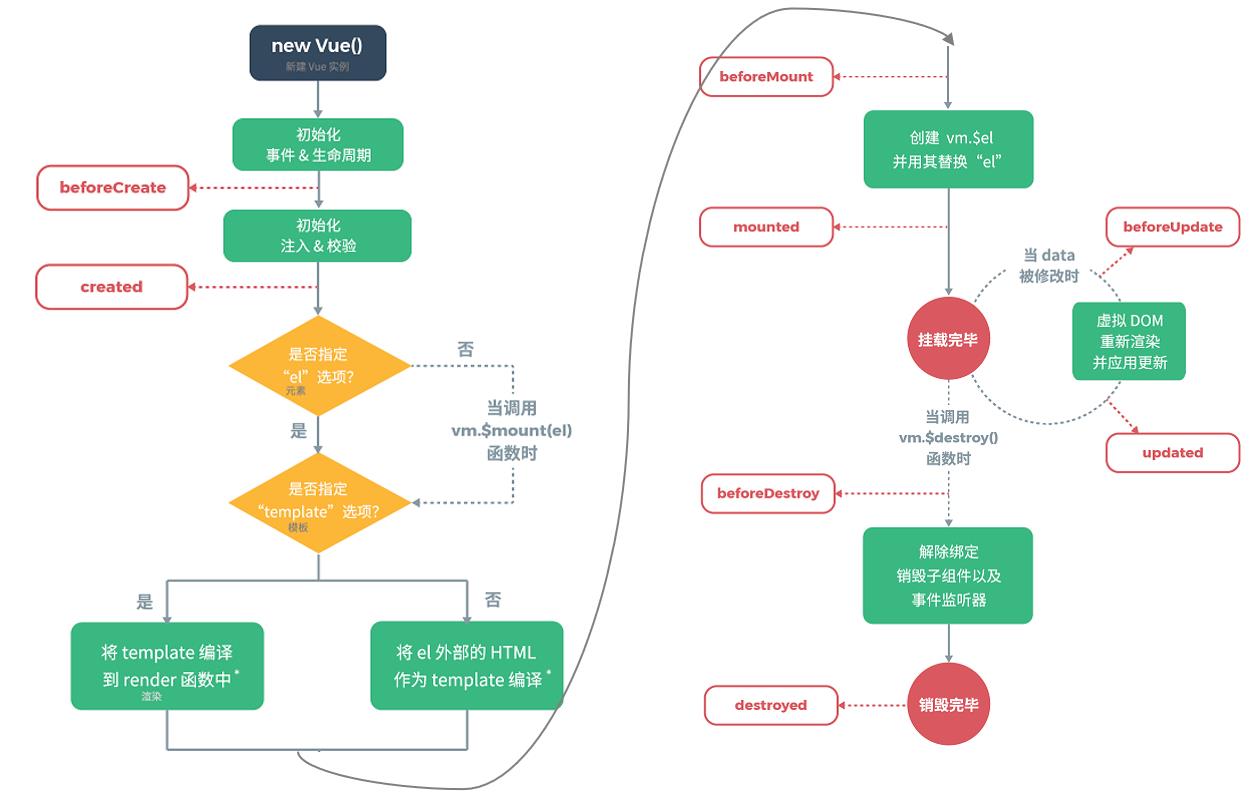
生命周期的八个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。

下图是 Vue 官网提供的从创建 Vue 到效果 Vue 对象的整个过程及各个阶段对应的钩子函数

看到上面的图,大家无需过多的关注这张图。这些钩子方法我们只关注 mounted 就行了。
mounted :挂载完成,Vue初始化成功,HTML页面渲染成功。而以后我们会在该方法中发送异步请求,加载数据。
什么是vue框架?
什么是vue是一套构建用户界面的渐进式(用到哪一块就用哪一块,不需要全部用上)前端框架,Vue 的核心库只关注视图层
vue的兼容性
Vue.js 不支持 IE8 及其以下版本,因为 Vue.js 使用了 IE8 不能模拟的 ECMAScript 5 特性。 Vue.js 支持所有兼容 ECMAScript 5 的浏览器。
vue学习资源
vue.js中文官网:http://cn.vuejs.org/
vue.js源码:https://github.com/vuejs/vue
vue.js官方工具:https://github.com/vuejs
vue.js官方论坛:forum.vuejs.org
对比其他框架-React
React 和 Vue 有许多相似之处,它们都有使用 Virtual DOM;提供了响应式(Reactive)和组件化(Composable)的视图组件。将注意力集中保持在核心库,而将其他功能如路由和全局状态管理交给相关的库。React 比 Vue 有更丰富的生态系统
都有支持native的方案,React的RN,vue的Wee下
都支持SSR服务端渲染
都支持props进行父子组件间的通信
性能方面:React 和 Vue 在大部分常见场景下都能提供近似的性能。通常 Vue 会有少量优势,因为 Vue 的 Virtual DOM 实现相对更为轻量一些。
不同之处就是:
数据绑定方面,vue实现了数据的双向数据绑定,react数据流动是单向的
virtual DOM不一样,vue会跟踪每一个组件的依赖关系,不需要重新渲染整个组件树.而对于React而言,每当应用的状态被改变时,全部组件都会重新渲染,所以react中会需要shouldComponentUpdate这个生命周期函数方法来进行控制
state对象在react应用中不可变的,需要使用setState方法更新状态;在vue中,state对象不是必须的,数据由data属性在vue对象中管理(如果要操作直接this.xxx)
组件写法不一样, React推荐的做法是 JSX , 也就是把HTML和CSS全都写进JavaScript了,即'all in js'; Vue推荐的做法是webpack+vue-loader的单文件组件格式,即html,css,js写在同一个文件
对比其他框架-angular
在性能方面,这两个框架都非常的快,我们也没有足够的实际应用数据来下一个结论。如果你一定想看些数据的话,你可以参考这个第三方跑分。单就这个跑分来看,Vue 似乎比 Angular 要更快一些。
在大小方面,最近的 Angular 版本中在使用了 AOT 和 tree-shaking 技术后使得最终的代码体积减小了许多。但即使如此,一个包含了 vuex + vue-router 的 Vue 项目 (30kb gzipped) 相比使用了这些优化的 Angular CLI 生成的默认项目尺寸 (~130kb) 还是要小的多。
灵活性:Vue 相比于 Angular 更加灵活,Vue 官方提供了构建工具来协助你构建项目,但它并不限制你去如何组织你的应用代码。有人可能喜欢有严格的代码组织规范,但也有开发者喜欢更灵活自由的方式。
vue.js的核心特点—响应的数据绑定
传统的js操作页面:在以前使用js操作页面的时候是这样的,需要操作某个html元素的数据,就的使用js代码获取元素然后在处理业务逻辑
响应式数据绑定的方式操作页面,可以直接使用像下面代码那样的写法就可以将数据填充到页面中
<template>
<div id="app">
message
</div>
</template>
<script>
export default
name: 'app',
data ()
return
message: 'Welcome to Your Vue.js App'
</script>
<style>
</style>
vue.js的核心特点—可组合的视图组件
一个页面映射为组件树。划分组件可维护、可重用、可测试,也就是一个页面由多个组件组合而成
vue中实现组件引入示例
第一步:import导入需要引入的组件文件;
第二步:注册组件;
第三步:在需要引入组件的文件中加上组件标签(这个标签的标签名就是注册的组件名字,多个单词的和这里有xx-xx的形式)
需要注意的是:组件可以嵌套引入,也就是说组件可以引入其他组件
首先创建一个组件,用于被引入的组件,组件名字叫Hello.vue
————————————————
版权声明:本文为CSDN博主「胡椒粉0121」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 参考技术A Vue (读音 /vjuː/,类似于 view) 是一个用于创建用户界面的开源Model–view–viewmodel前端JavaScript框架,也是一个创建单页应用的Web应用框架。它由尤雨溪创建,由他和其他活跃的核心团队成员维护。是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。 参考技术B
Vue.js(/vjuː/,或简称为Vue)是一个用于创建用户界面的开源JavaScript框架,也是一个创建单页应用的Web应用框架。 2016年一项针对JavaScript的调查表明,Vue有着89%的开发者满意度。
在GitHub上,该项目平均每天能收获95颗星,[为Github有史以来星标数第3多的项目。
Vue.js是一款流行的JavaScript前端框架,旨在更好地组织与简化Web开发。
Vue所关注的核心是MVC模式中的视图层,同时,它也能方便地获取数据更新,并通过组件内部特定的方法实现视图与模型的交互。
在为AngularJS工作之后,Vue的作者尤雨溪开发出了这一框架。他声称自己的思路是提取Angular中为自己所喜欢的部分,构建出一款相当轻量的框架。Vue最早发布于2014年2月。
作者在Hacker News、Echo JS与Reddit的/r/javascript版块发布了最早的版本。一天之内,Vue就登上了这三个网站的首页。Vue是Github上最受欢迎的开源项目之一。同时,在JavaScript框架/函数库中,Vue所获得的星标数已超过React,并高于Backbone.js、Angular 2、jQuery等项目。
Vue是一套用于构建用户界面的渐进式框架。
Vue被设计为可以自底向上逐层应用。
Vue的核心库只关注视图层,易上手,便于和第三方库或既有项目整合。
现代化的工具链和各种类库结合使用,Vue也更适合做复杂的单页面应用SPA(SinglePage Web Application) 参考技术D Vue.js 是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架。
Vue是一套用于构建用户界面的渐进式框架。
Vue被设计为可以自底向上逐层应用。
Vue的核心库只关注视图层,易上手,便于和第三方库或既有项目整合。
现代化的工具链和各种类库结合使用,Vue也更适合做复杂的单页面应用SPA(SinglePage Web Application)
以上是关于VUE框架的主要内容,如果未能解决你的问题,请参考以下文章